webgl
-
Why I 🧡 the web. This #WebGL game where you deliver messages on a tiny planet is amazing. Smooth animation. Peaceful vibes (and i didn't even play, I wondered around). https://messenger.abeto.co/ #JavaScript #chillvibe #game
-

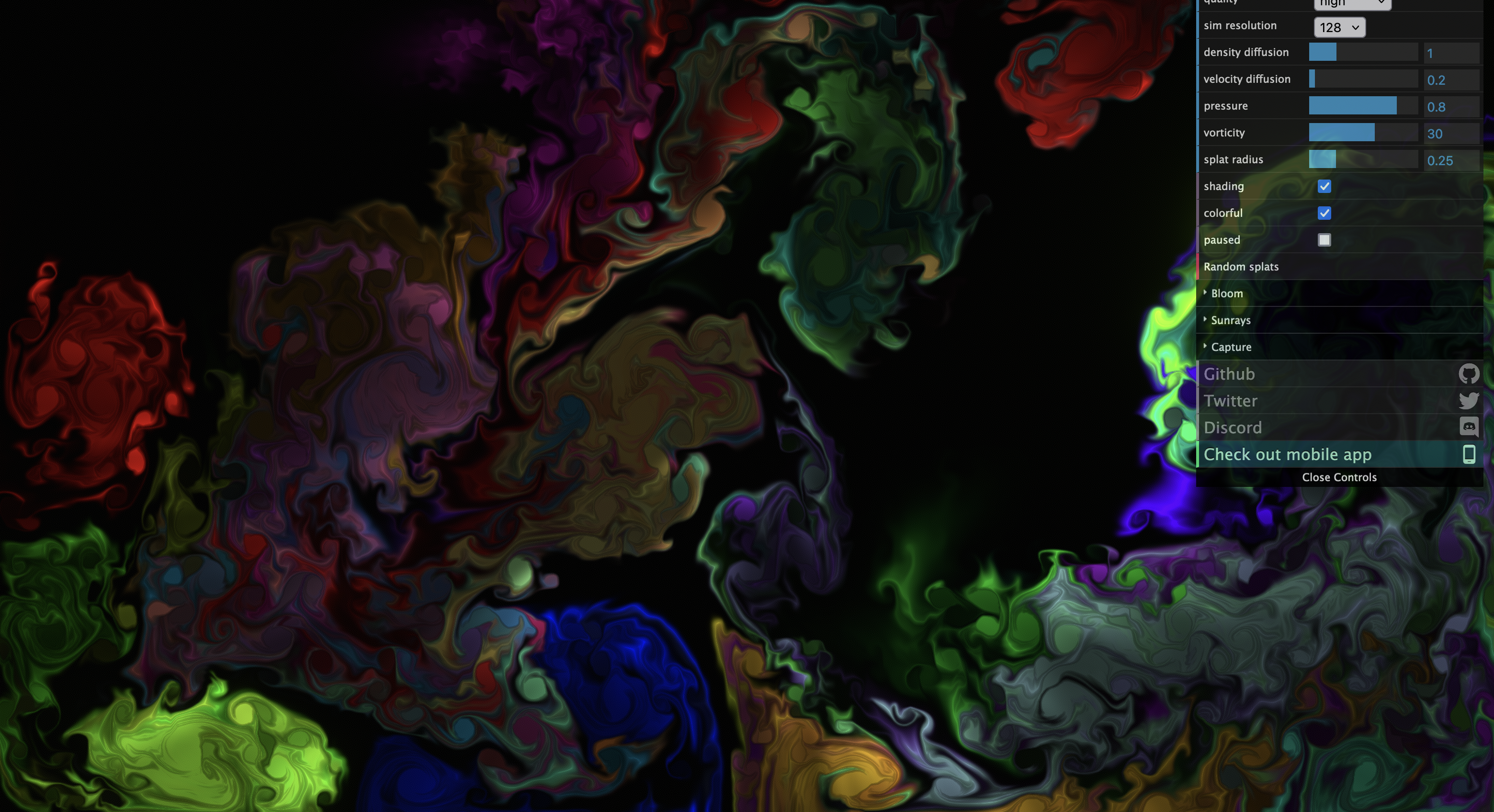
Not new (in fact years old) but still nice #WebGL Fluid Simulation. 🎉 Play with fluids in your browser (works even on mobile). https://paveldogreat.github.io/WebGL-Fluid-Simulation/ #opensource: https://github.com/PavelDoGreat/WebGL-Fluid-Simulation Also: https://madebyevan.com/webgl-water/ #JavaScript
-
Why I 🧡 the web. Someone built a 🖲️ Marble Madness 🖲️ #WebGL game we for #Netlify. https://5-million-devs.netlify.com More info: 👉🏻 https://www.littleworkshop.fr/projects/5milliondevs/ "The website is fully optimized for both desktop and mobile browsers, with user controls and UI components tailored for each device." It's fun! Try it out!
-
maplibre-gl-js ( maplibre/maplibre-gl-js )
The open-source fork of Mapbox GL JS: Interactive maps in the browser, powered by vector tiles and WebGL. Created by maplibre on Dec 08, 2020.
-
WebGL-Fluid-Simulation ( PavelDoGreat/WebGL-Fluid-Simulation )
Play with fluids in your browser (works even on mobile) Created by PavelDoGreat on Aug 22, 2017.
-
awesome-creative-coding ( terkelg/awesome-creative-coding )
Creative Coding: Generative Art, Data visualization, Interaction Design, Resources. Created by terkelg on Nov 01, 2016.
-
tangram ( tangrams/tangram )
WebGL map rendering engine for creative cartography Created by tangrams on Sep 30, 2013.
-
awesome-casestudy ( luruke/awesome-casestudy )
📕 Curated list of technical case studies on WebGL and creative development Created by luruke on Dec 20, 2016.
-
#WebGL 2.0 Achieves Pervasive Support from All Major Web Browsers (with Safari being the lastest). khronos.org/blog/webgl-2-a…
-
Intersting “Raindrop fragment shader” on @CodePen using #javascript and #webgl codepen.io/stefanweck/pen…
-

Tangram is a #JavaScript library for rendering 2D & 3D maps live in a web browser with WebGL. github.com/tangrams/tangr… #webgl
-
Lovely animated heat distortion effects with #WebGL tympanus.net/codrops/2016/0… #javascript