wcus
-
gave.barnekreftforeningen.no is the first site to use and run completely on #Gutenberg. @GaryPendergast #WCUS
-
“The alpha version of the #Gutenberg block editor will be released in #WordPress apps in about a week. Beta version due “early next year.” @GaryPendergast #WCUS
-
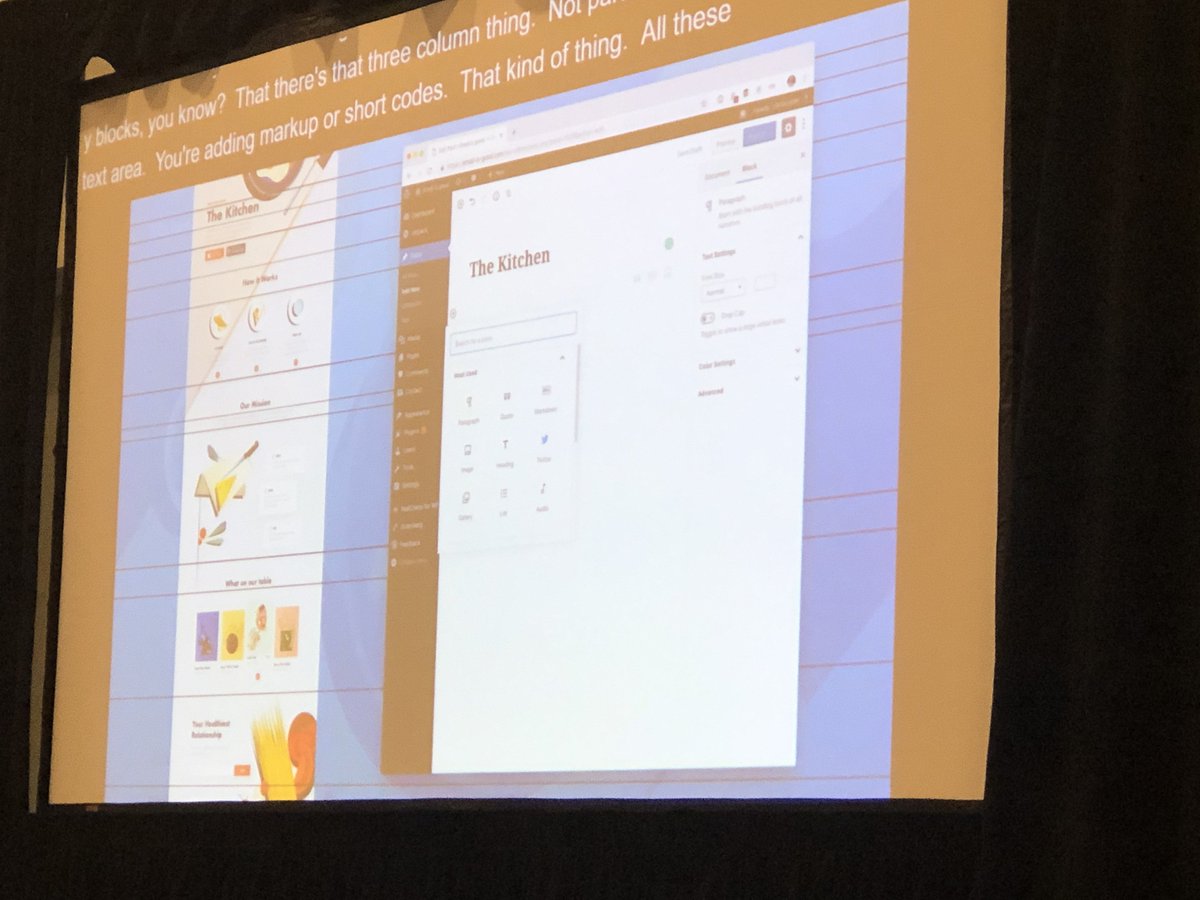
“Abstraction is good… in moderation. With a few modifications components can be compiled using Real native to create a mobile interface.” @GaryPendergast #WCUS
-
.@GaryPendergast now talking about #Gutenberg APIs: “The block editor is the first implementation of the APIs running underneath.” #WCUS
-

“Everything is an iteration. Nothing that papers in #WordPress is a fundamental rewrite. Sometimes it feels like a larger or smaller step.” @GaryPendergast #WCUS
-
“Design is a process that needs to be infused at every stage of the product life cycle. It’s focused on how people interact w/ systems.” @GaryPendergast #WCUS
-

OH: “Pattern libraries are like LEGOs. Stumble on one in the middle of the night in the dark and it hurts.” @GaryPendergast #WCUS
-
“Humans are the ultimate pattern recognition machine. Patterns how we interact w/ the world.” @GaryPendergast #WCUS
-

A new show late night on the developer cable channel… @GaryPendergast #WCUS
-
“One of the most important lessons learned from the REST API project is that we shouldn’t go long without iteration.” #WordPress @GaryPendergast #WCUS
-
“The interface of #Gutenberg is the result of iterations of many yers. The past directly effects the decisions we make.” @GaryPendergast #WCUS
-

“Shortcake started in 2014 – allowed plugins to easily register a view. It turns shortcakes into early blocks.” wordpress.org/plugins/shortc… @GaryPendergast #WCUS
-

“Inspiration doesn’t just come from #WordPress core. In 2013 we were looking at how to build en entirely frontend editor.” @GaryPendergast #WCUS
-
.@GaryPendergast talking about Post Formats. “Recognizing the importance of the content is just as important as the content itself.” #WCUS
-
“#Gutenberg is not as big of a change as you might think. It’s a big leap only if you consider the class editor. G has drawn upon the entire ecosystem.” @GaryPendergast #WCUS
-

Full house for @GaryPendergast on “Future of #Gutenberg”. #WCUS
-
Audience rects to @chriscoyier #WCUS talk.
-
OH: “Empty <li>s” is the name of my new rock band of front-end developers. @chriscoyier #WCUS
-

“Designs like this (section based) might serve #Gutenberg better in terms of sites in #WordPress.” @chriscoyier #WCUS
-

“There’s no website too small to think of using components and assets.” @chriscoyier #WCUS
-
“It’s easy to think to think of the extreme of the designs, but it’s more rare to consider the subtle changes between similar sizes.” @chriscoyier #WCUS
-
“I see HTML structures.” Is the new “I see dead people.” #WCUS (at @chriscoyier talk)
-
“Even if there is a divide, that doesn’t absolve any of us from doing a good job.” @chriscoyier #WCUS
-

“Hiring people: USE YOUR WORDS. Don’t just say you’re hiring a front-end developer. Say what you need, be as detailed as possible.” @chriscoyier #WCUS
-

“How do you build a #Gutenberb block? It’s weird to me in the way that you need a wide variety of skillsets – done more by teams then single folks likely.” @chriscoyier #WCUS
-
“Front-end developer is a proud term because there’s so many different specialities.” – @peggyrayzis via @chriscoyier #WCUS
-
“As a front-end developer I’m sometimes hopeless with backend tasks. But we are asking JavaScript developers to be great at front-end tasks.” @chriscoyier #WCUS
-

“You can use a tree as an analogy for the different paths you can take as a front-end developer. It can diverge wildly.” @chriscoyier #WCUS
-

“Front-end development started having an identity crisis when #JavaScript started getting big.” @chriscoyier #WCUS Also, add this to the @WordCampUS “great slide” list.
-
“Bonus skills for front-end developers: design, writing, photography, video editing, evangelism, SEO, Management, DevOps, Security, and more.” @chriscoyier #WCUS