wctpa
-
My slides for my “Contrbuting to WordPress” talk from #wctpa are up. Includes info on Tampa area meetups. davidbisset.com/be-a-part-of-s…
-
If i’m still doing WordCamps in my 60s: track just on accessibility, vitamins in attendee bags, Milk of Magnesia at after-party bar. #wctpa
-

Thanks to everyone who attended my #wctpa session on contributing to WordPress. Enjoy your complementary flyers!
-
Ready to give my “How to Contribute to WordPress” talk at #wctpa. Or the alt. title: “How long is it until the after party?”
-
WordPress devs/designers, read about .screen-reader-text CSS class for screen readers: make.wordpress.org/accessibility/… @iamjolly #wctpa #a11y
-
Make sure someone can use a keyboard with your site. Make sure modal windows, maps, etc. are closeable. @iamjolly #wctpa
-
Great form error handling helps accessibility. Design for failures. @iamjolly #wctpa
-
Simone is a great accessible WordPress theme: wordpress.org/themes/simone/ @iamjolly #wctpa
-

“WordPress by default and its default themes are well accessible.” @iamjolly #wctpa
-
Most designers design just for themselves and don’t think about accessibility. So maybe things will improve then they hit their 60s. #wctpa
-
“People with disabilities are the largest minitiority group on the web, but have $175+ billion in spending power.” @iamjolly #wctpa
-
“1 billion people have a disability on our planet. That’s 1 in 7. 15% of the world’s population.” @iamjolly #wctpa
-
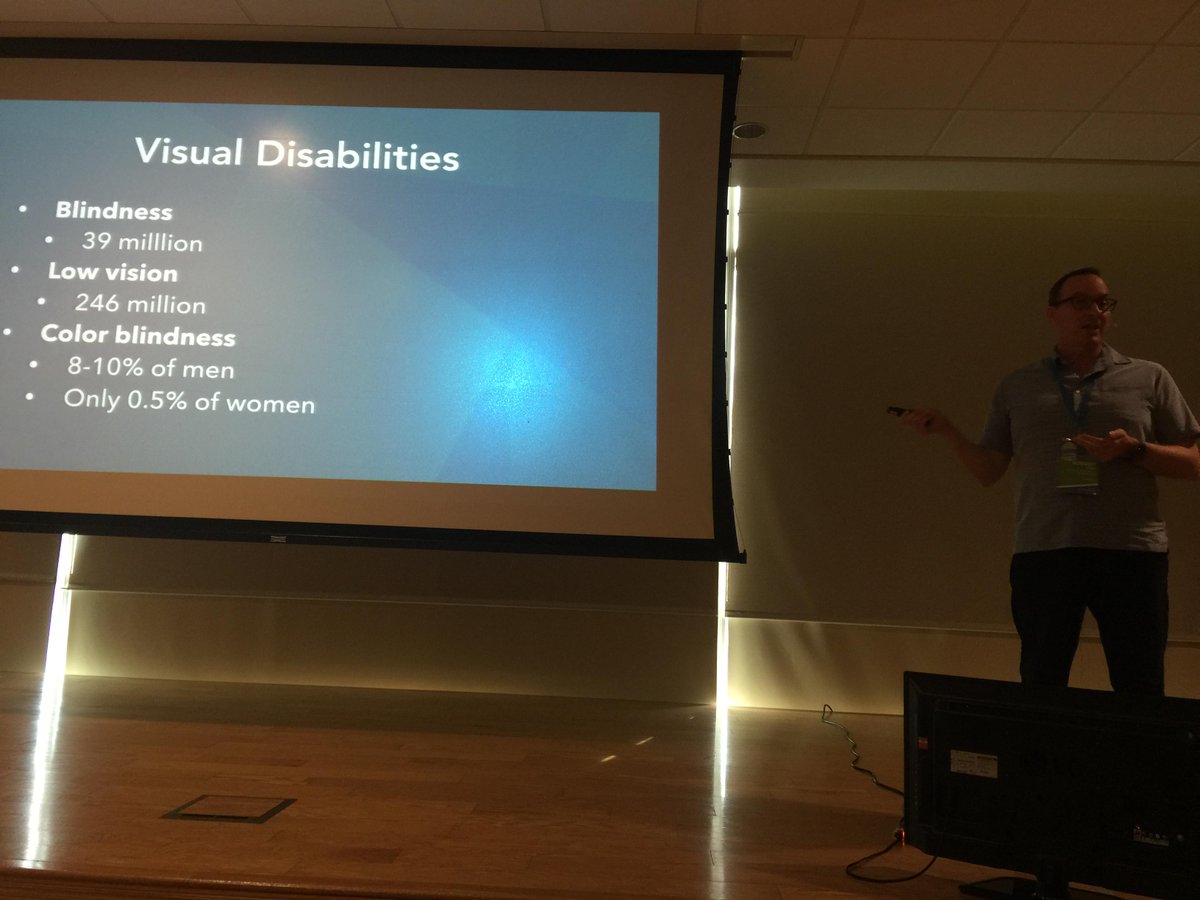
8-10% of men have some sort of color blindness. @iamjolly #wctpa
-

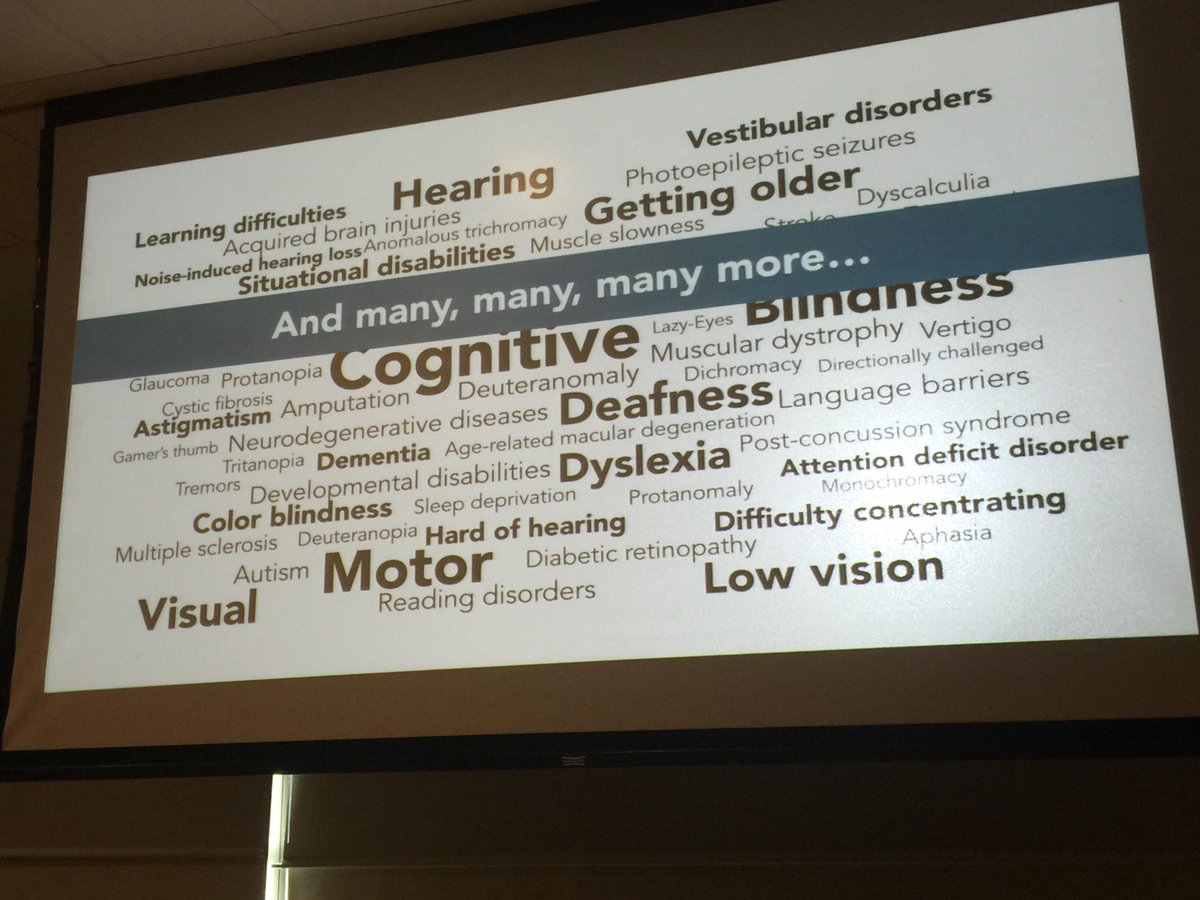
Think accessibility is limited to just the blind or deaf? Not even close. @iamjolly #wctpa
-

We don’t say “disabled” but instead say “people with disabilities” because they’re people first. @iamjolly #wctpa
-
If you’re asking a question to speaker at the end of talk, don’t be too specific. Ask so others can possibly learn from the answer. #wctpa
-
#wctpa attendees: If you don’t code but want to help out WordPress in BIG ways, come to my talk at 4:10pm. It’ll be fun I promise.
-
“This is how it normally feels to inspect an HTML element on your mobile device.“ @dpjustice #wctpa
-

.@dpjustice turns to SASS and said: “Where have you been all my life?” #wctpa
-

Love the WordPress bat signal. #wctpa
-
“Even though I try not too, at times I take code reviews personally.” So many feels, @norcross. Me too. #wctpa
-

Realize that last pic the “younger” generation might not get, so here’s an alt. picture. Now get off my lawn. #wctpa
-

When I think a team of people are going to review my code in public, this is what i first think of. #wctpa
-
TIL @norcross loves “fancy” arrays. #wctpa
-

Our reviewers ladies and gentlemen. Some great minds here. #wctpa
-
“Don’t fear code reviews. Putting your code in public is nothing to be afraid of.” @norcross #wctpa
-

Nice informative Happiness Bar sign. #wctpa
-
RT @Krogsgard: Q&A means questions for the speaker to answer. Friendly reminder 🙂 #wctpa
-
.@add_action_dan recommending @tommcfarlin “Design Patterns in WordPress: The Singleton Pattern” post: code.tutsplus.com/articles/desig… #wctpa
-
Using OOP code means not repeating yourself. Using OOP code means not repeating yourself. @add_action_dan #wctpa