wceu
-
.@matias_ventura is showing off nice smooth Markdown conversion in #Gutenberg, as @photomatt was mentioning yesterday. Like butter. #WCEU
-

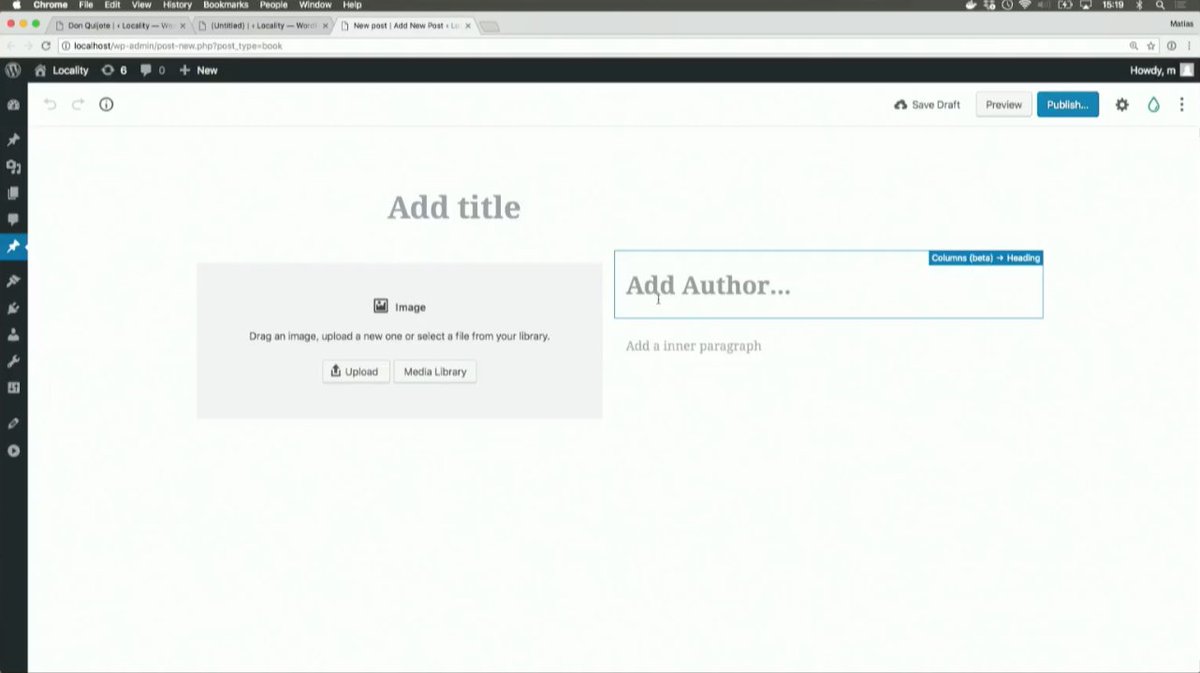
Nested blocks look nice once you see them in practice. “We built the intrastructure into current #Gutenberg and you can use these for your own blogs.” @matias_ventura #WCEU
-
Video of @matias_ventura demoing the (currently experimental) #Gutenberg columns block. #WCEU
-

“When you are figuring out how you should structure a #Gutenberg block, think about the user experience first and best way to deal with user data.” @matias_ventura #WCEU
-

“#Gutenberg blocks in WordPress are like a higher order of HTML. You can lift up a block, manipulate content, then it goes back down/away.” @matias_ventura #WCEU
-

Your client needs to: 👉 Appreciate you and your approach to work 👉 Brings value to your company 👉 Shares your personal value system @nelchee #WCEU
-

“Clients don’t care about HTML or WordPress or any method. They care about the transformation, a better version of themselves.” @nelchee #WCEU
-
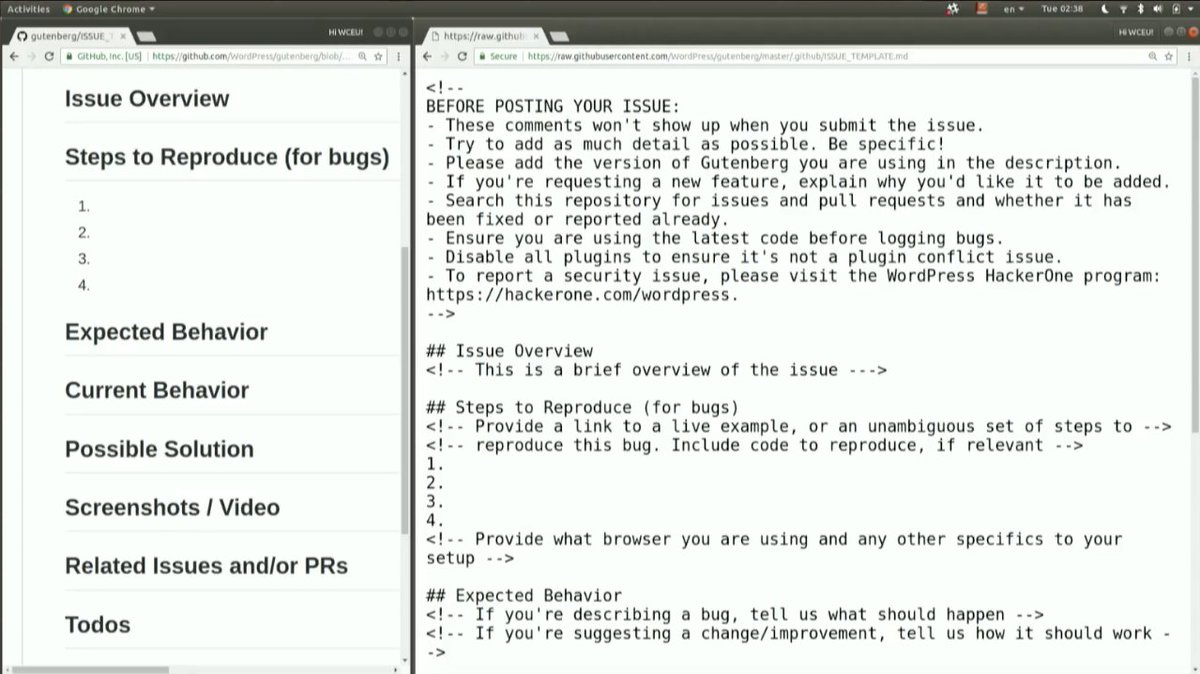
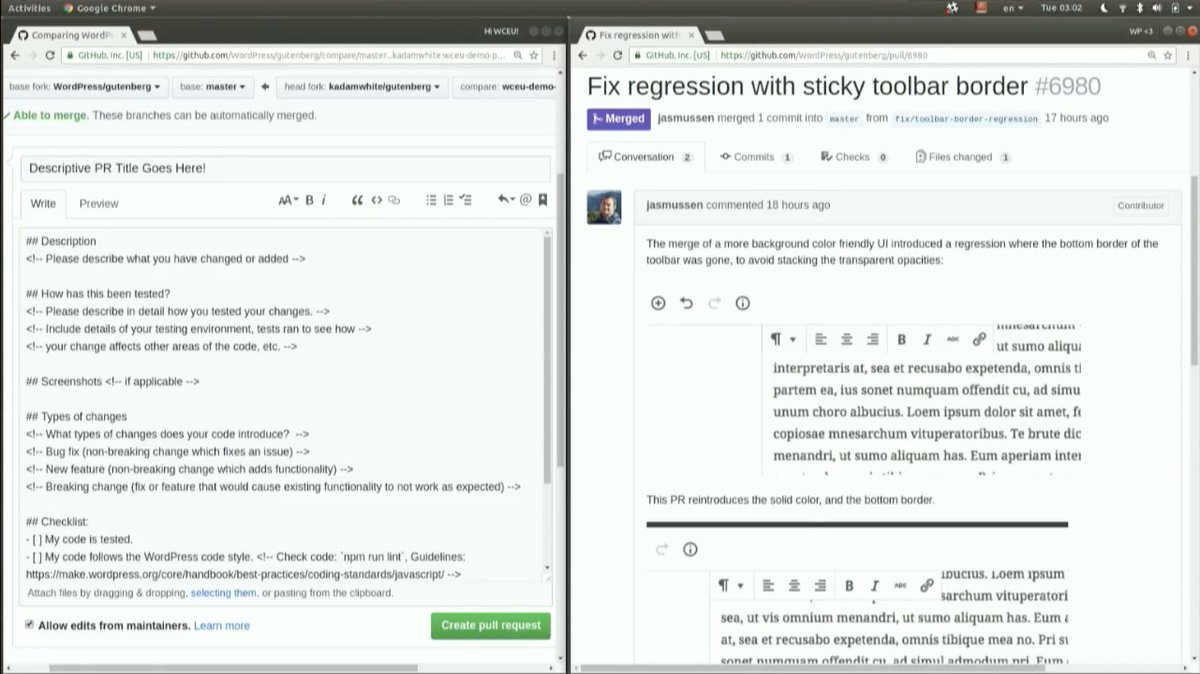
Developers: a collection of GitHub issue and pull request templates, inspired by @kadamwhite #WCEU talk on documentation: github.com/stevemao/githu…
-
“Put your photo on the about page – it’s a big trust signal to a client.” @nelchee #WCEU
-

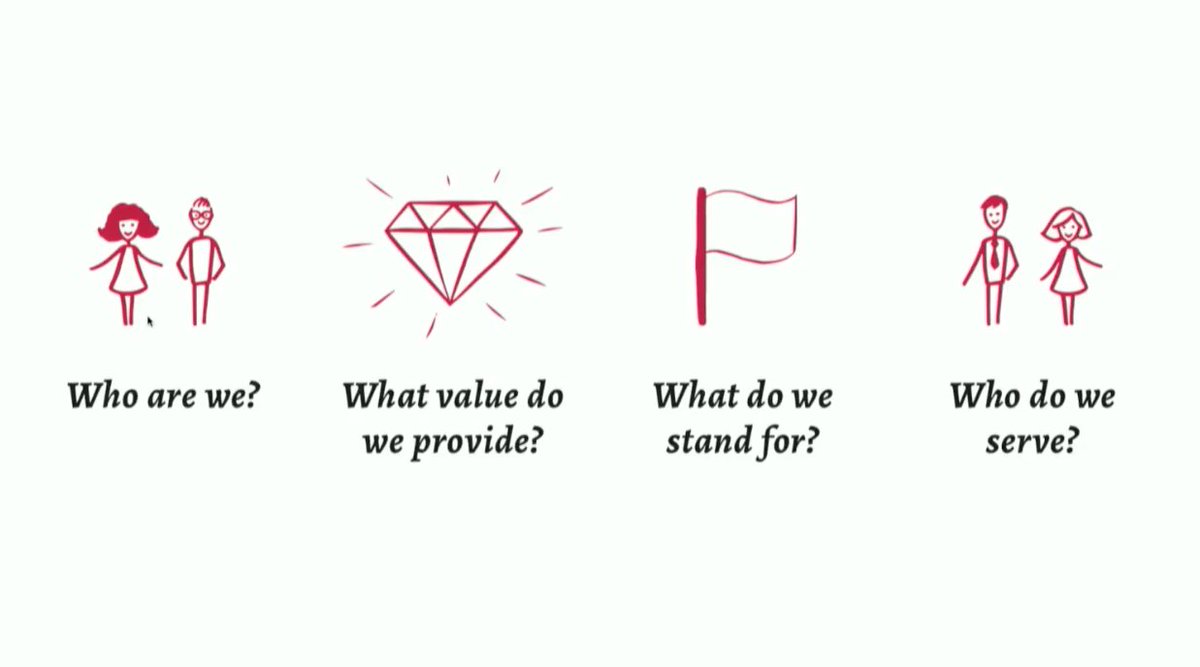
“Brands should be able to answer these basic questions, otherwise it’s on a bit of a shaky foundation.” @nelchee #WCEU
-

“The real foundation of your brand are the people who work in your company – the people who meet w/ clients and do the work.” @nelchee #WCEU
-

“My #1 tip: stop imitating corporations – you are different, not in the same league in a good way.” @nelchee #WCEU
-

“Clients need to trust you because as a service provider you get an insight into their business most people don’t get.” @nelchee #WCEU
-
“#WordPress has stood out for the semantic web since it’s inception.” @matias_ventura #WCEU
-
“#Gutenberg, or the Ship of Theseus” post mentioned by @matias_ventura at #WCEU: matiasventura.com/post/gutenberg…
-
The lovely @nelchee is on stage now at @WCEurope sharing tips on how to grow a business with human-centered branding #WCEU
-
The man, the legend: @matias_ventura takes the @WCEurope stage to take us BEYOND #GUTENBERG (cue future soundtrack) #WCEU
-

Developers: writethedocs.org is a global community of people who care about documentation. @kadamwhite #WCEU
-

“Every project should have a readme file, easily visible.” @kadamwhite #WCEU
-

“Documentation changes are cheap, code changes are expensive.” @kadamwhite #WCEU
-
“Projects like #Gutenberg have readme files throughout the folders. It’s easier to keep documentation updated when it’s right next to the code.” @kadamwhite #WCEU
-

Possibly include additional info in support tickets such as: – Steps to reproduce – Expect Behavior – Possible Behavior – Possible Solutions – Screenshots/Videos @kadamwhite #WCEU
-

“Document what we expect in terms of information in support tickets. Don’t make colleagues guess” @kadamwhite #WCEU
-

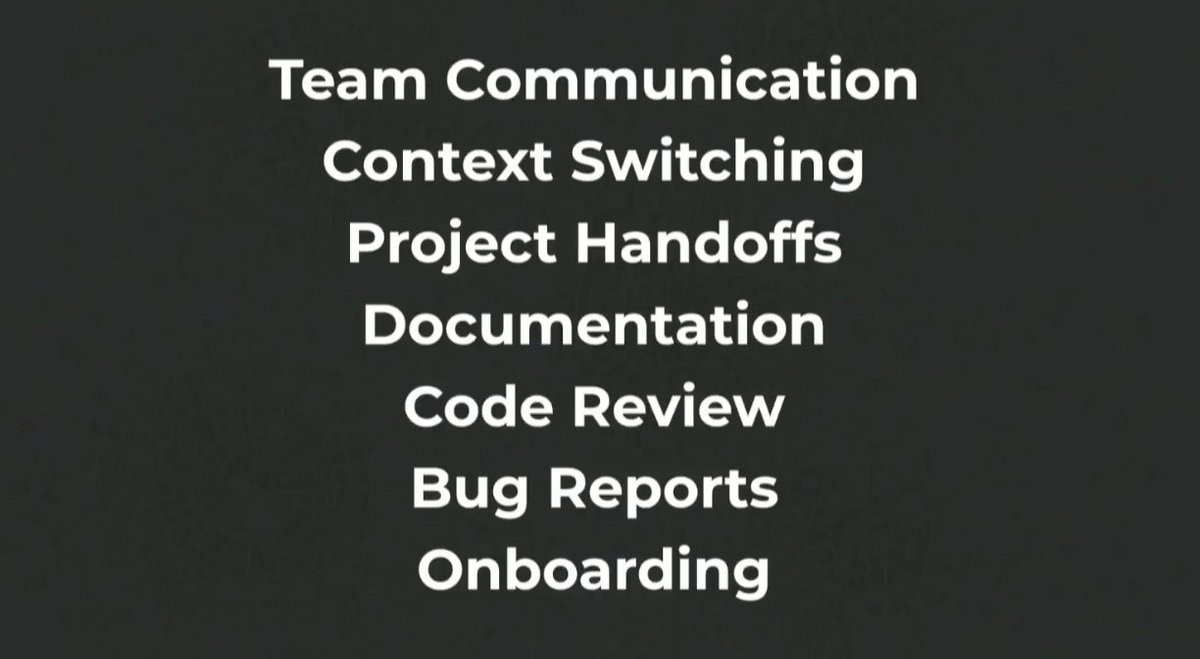
“Progamming isn’t the hard part of day-to-day development, it’s everything else we spend MORE time on – communication, code reviews, bug reports, etc.” @kadamwhite #WCEU
-
.@kadamwhite is right now at @WCEurope covering tests that developers forget about and how to save ourselves and our teams from communication and process errors. #WCEU
-

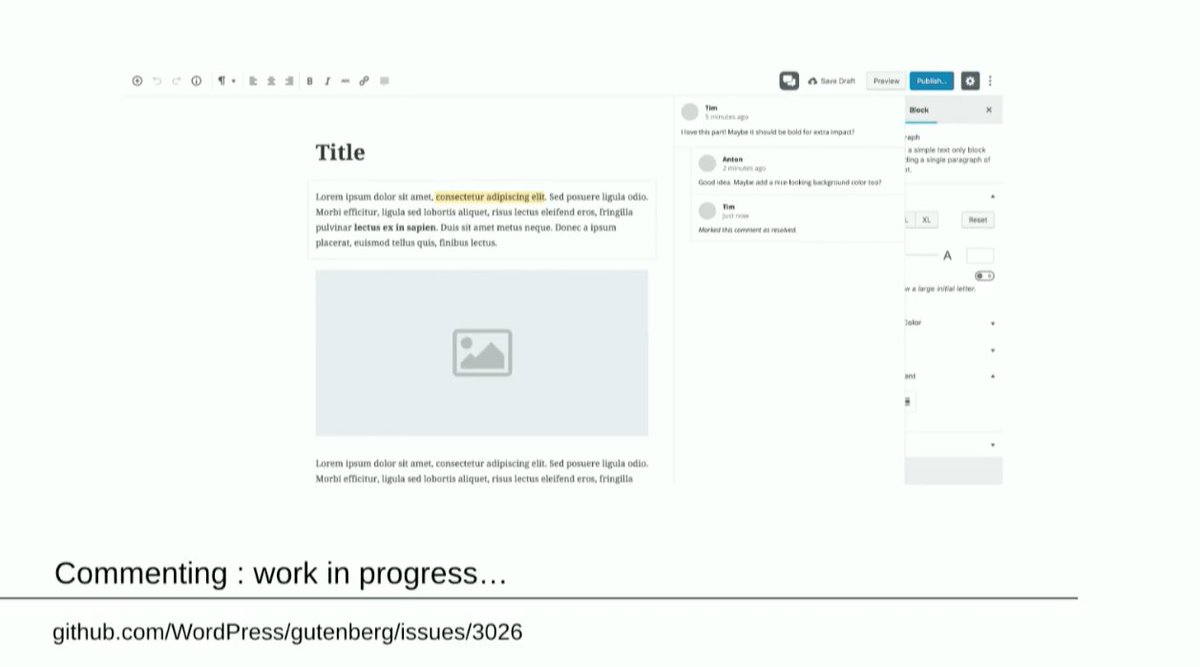
Native commenting in #Gutenberg is a work in progress says @karmatosed, and these prototypes look interesting. #WCEU
-

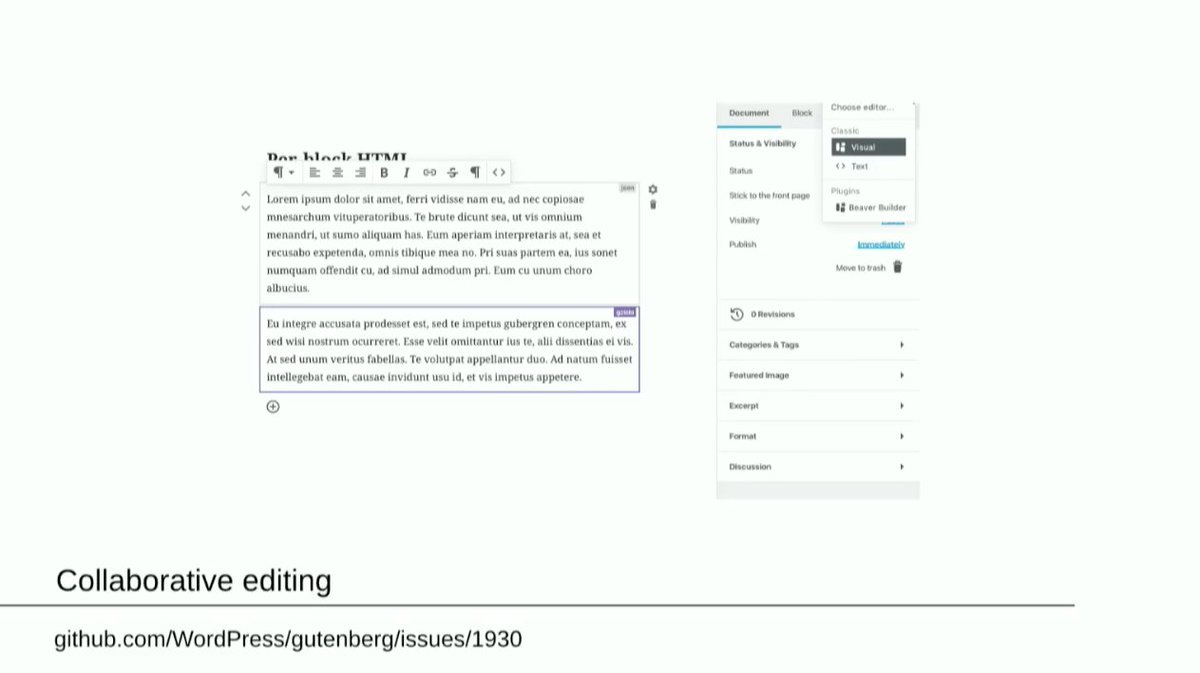
“The future of collaborative editing in #WordPress core is close thanks to the work done with #Gutenberg.” github.com/wordpress/gute… @karmatosed #WCEU
-

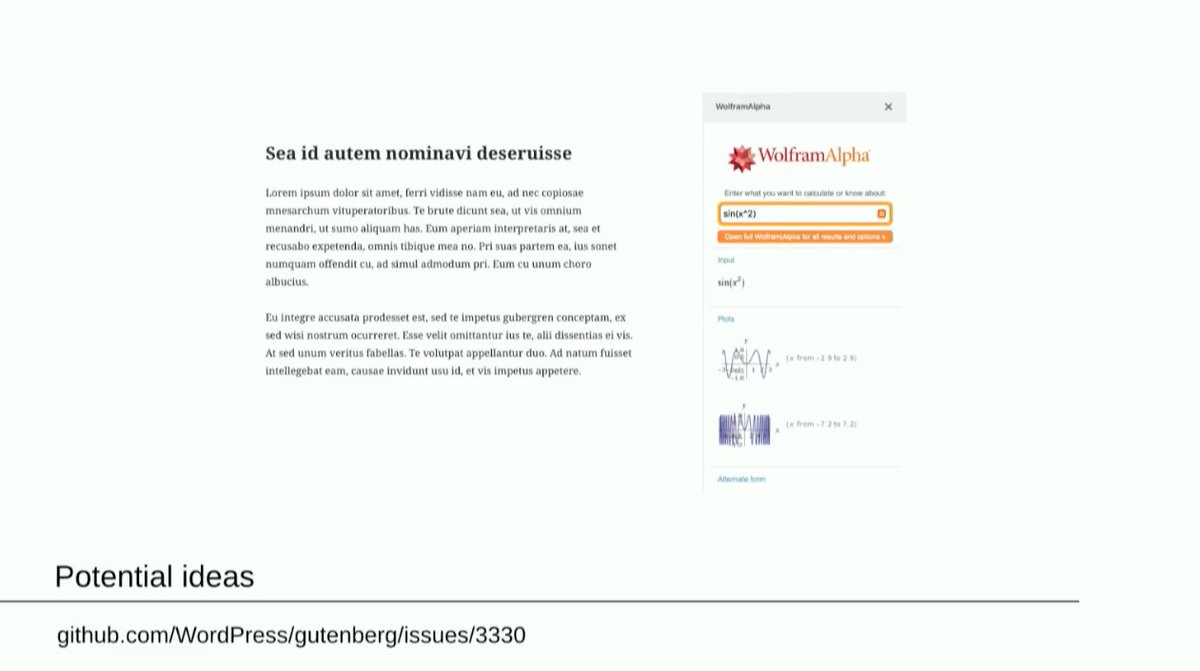
“Being the ability to hook into #Gutenberg sidebars. The potential of this is exciting.” @karmatosed #WCEU
-

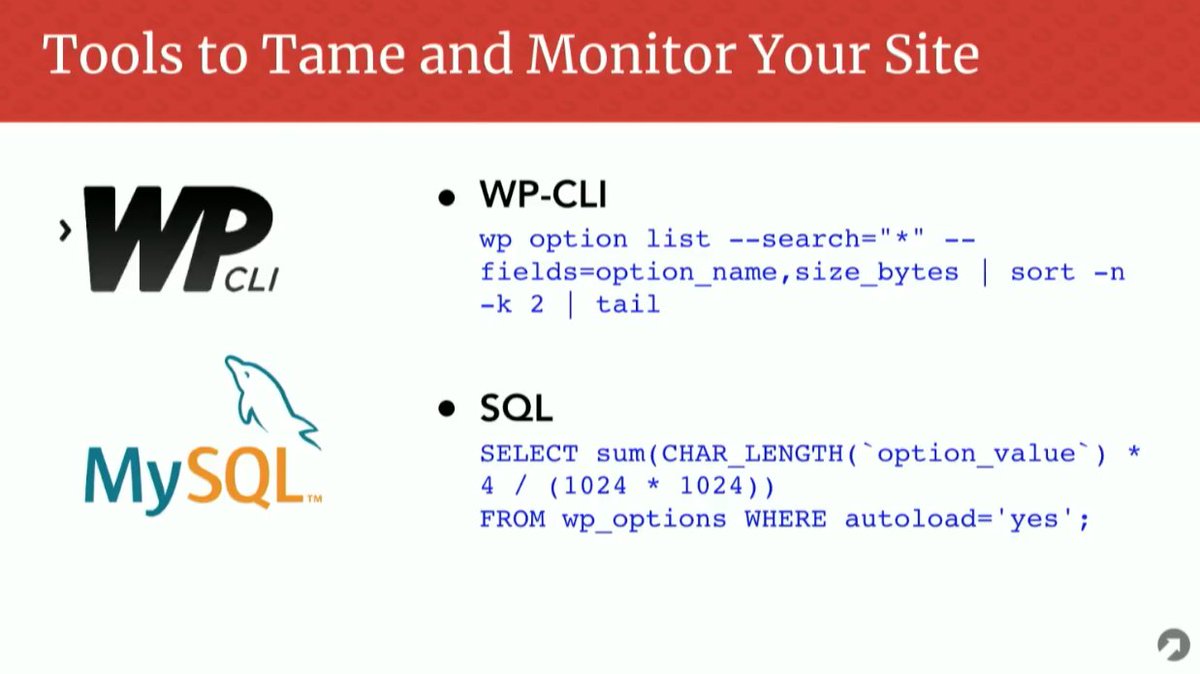
“Use @wpcli and SQL commands to monitor wp_option entries.” @bengreeley #WCEU
-

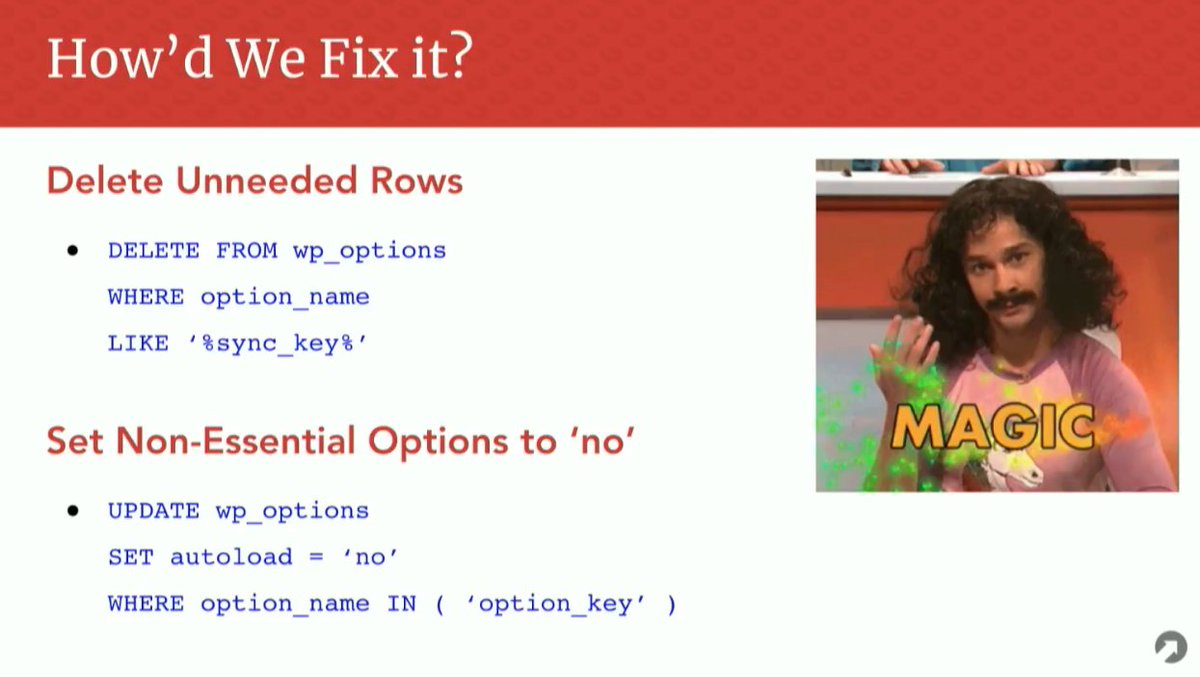
How to fix “too many rows in wp_options” issue: – Delete unneeded rows – non essential options to “no” – Autoload to ‘no’ – turn off sync/unneeded plugins @bengreeley #WCEU