wceu
-
“Distributed work should be about saving $$$. You should be paying your developers well.” @tomwillmot #wceu
-

“Embrace distributed work model: The best people to hire are everywhere, not just local.” @tomwillmot #wceu
-

.@tomwillmot from @humanmadeltd talking about distributed work and open source at @WCEurope #wceu
-
“Just because we are owned by @automattic doesn’t mean there’s not big opportunities our there for other plugins.” @mark_forrester #wceu
-
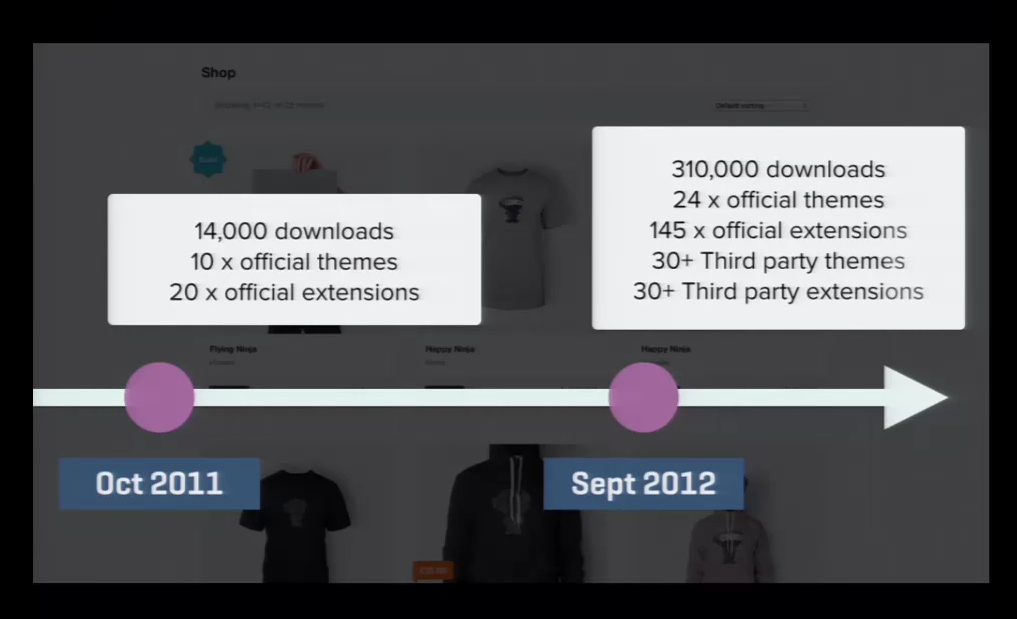
“2013 was the key year – looking at landscape and our own numbers – when we decided to go beyond themes to commerce.” @mark_forrester #wceu
-

29.87% of all commerce sites use WooCommerce (910k sites) @mark_forrester #wceu
-
“We had to make a move in the hosted service space and we couldn’t do it alone.” @mark_forrester on @automattic buying WooCommerce. #wceu
-

Huge jump in just one year for @Woothemes. @mark_forrester #wceu
-
“WooCommerce released in September 2011 and addressed user’s need for commerce in business themes.” @mark_forrester #wceu
-

.@mark_forrester now talking about @WooThemes (and the WooThemes Ninja) at @WCEurope #wceu
-

“Everything in your site generates an experience, and therefore is design.” @neverything #wceu
-
It doesn’t take much $$$ for user testing. Just time, tools like Skype, and a few good test users. @neverything #wceu
-
“In user testing, we aren’t testing user skills. We are testing the design.” @neverything #wceu
-

“Personas and use cases came first to allow us to know who we were building the plugin for.” @neverything #wceu
-

“Best WordCamp Shorts Award” goes to @neverything #wceu
-
RT @Raherian: There is plenty of Backbone plugins available here : backplug.io #wceu
-

Slightly disappointed @karmatosed didn’t have at least one of these in her “Mighty Morphing Design” slides. #wceu
-
“Should designers learn about accessibility?” @karmatosed #wceu
-
“Design for your lowest common denominator. Start with the smallest device first.” @karmatosed #wceu
-

“We need adaptive thinking in design because more unique devices are coming in the future.” @karmatosed #wceu
-
“You shouldn’t need to have to download a native app to see website content on a mobile device.” @karmatosed #wceu
-

“Emulators are good, but designers should try to experience sites on multiple physical devices.” @karmatosed #wceu
-
Looking to learn more on Backbone.js? Try @WPSessions wpsessions.com/sessions/wordp… and the Collections theme: thethemefoundry.com/blog/backbonej… #wceu
-

“Mobile first design shouldn’t mean mobile ONLY design.” @karmatosed #wceu
-

One of my favorite speakers @karmatosed is talking at #wceu on designing responsively.
-
_s_backbone is a WordPress starter theme built off _s and the JSON REST API Backbone client. github.com/tlovett1/_s_ba… @roundearth #wceu
-
“Backbone is fast, interactive, responsive, and forces you to code in an organized manner.” @roundearth #wceu
-

.@roundearth is presenting at @WCEurope now on Backbone.js and WordPress. #wceu
-
Armchair WordCampers: @WCEurope Day 2 is happening now in Sevilla, Spain. Catch the free livestream: europe.wordcamp.org/2015/live-stre… #wceu
-

“The data you make available on the web is a reflection of the decision making people can make.” @JeniT #wceu