wceu
-

Thanks to all the @WCEurope teams and volunteers this year. Great job. #WCEU
-

1900 @WCEurope attendees from 77 countries with 1000+ on the livestream. #WCEU
-
In case you missed it, here’s the animated GIFS from Day One: davidbisset.com/wordcamp-europ… #WCEU #wceu2017 twitter.com/dimensionmedia…
-
Here’s all the @WCEurope Animated GIFs (Day Two) #WCEU #wceu17 davidbisset.com/wordcamp-europ…
-
Here’s @kadamwhite Data visualization demos from @WCEurope on Github: github.com/kadamwhite/wce… #WCEU
-

“The REST API matters to me because it’s a wide spread API that allows one to access their own data freely.” @kadamwhite #WCEU
-

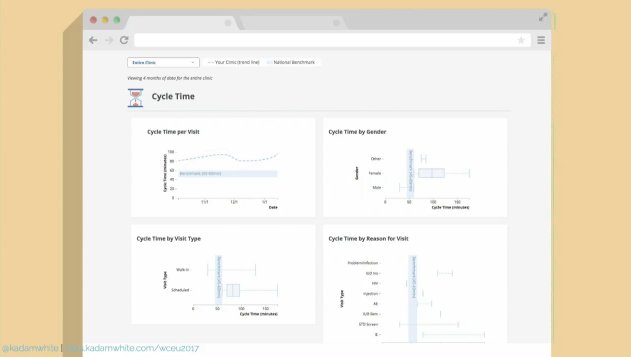
Interesting custom dashboard created by @kadamwhite (before the REST API as he notes). #WCEU
-

“An image isn’t any good if someone can’t tell what’s in it. Think about accessibility and contrast.” @kadamwhite #WCEU
-

“You need to use empathy in your designs. You need to use the product yourself and don’t think just on features.” @michaelarestad #WCEU
-
“Gutenberg is a good example of the openness of showing how to make a good product with feedback.” @michaelarestad #WCEU
-
“There was a need of team leads w/ direction at @automattic. Still is, but we’re improving and growing in our vision.” @michaelarestad #WCEU
-
“I think that’s how @nacin got far because he had a lot of help and mentoring.” @michaelarestad #WCEU
-

“Need you need to help other make decisions and them to understand reasons… don’t just say no. Keep them involved.” @michaelarestad #WCEU
-

“Retaining contributors is much more then worrying about perfection. Give them timely and /constructive feedback.” @michaelarestad #WCEU
-

.@michaelarestad talks decisions w/ open source projects. Reminds me @photomatt recent @applyfilters podcast: applyfilters.fm/podcast/episod… #WCEU
-

It was a tough contest this year but in the end i’m giving the @WCEurope “Plaid” award to @michaelarestad. Congrats sir! #WCEU
-

“Developers: Don’t get stuck with your old ways. Reach out, see what others are using and try new tools.” @michaelarestad #WCEU
-

“Open source doesn’t have to be code… it can be design and wireframes as well.” @michaelarestad #WCEU
-
Woot. @michaelarestad closing out @WCEurope with Big Design Trouble in Little China… er, I mean Open Source. #WCEU
-
Last final woo-rah. @kadamwhite closing @WCEurope talking about data visualization with the REST API. #WCEU
-

fbrctr.github.io allows you to organize your design system and generate style guides, and more. Runs on #NodeJS. @sarahsemark #WCEU
-

.@sarahsemark has provided a style guide for your WordPress site: github.com/sarahmonster/z… #WCEU
-

“Start with a living style guide from day one. WordPress is also a good tool for HTML wireframes.” @sarahsemark #WCEU
-

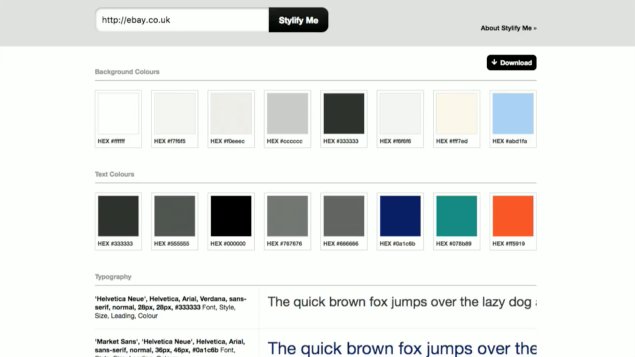
styleguides.io has style guide resources. 456 tools. stylifyme.com generates colors from a url. @sarahsemark #WCEU
-

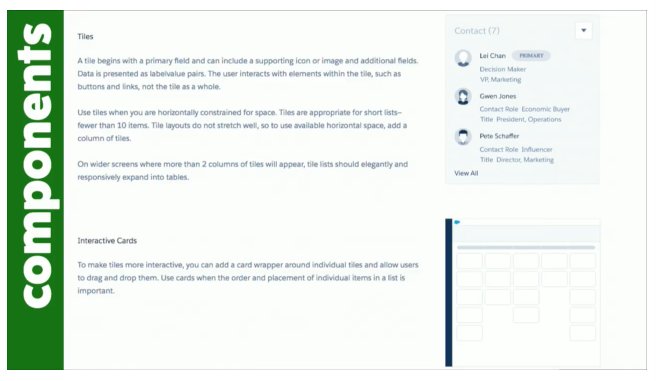
What shows up in style guides (pt 2): – fonts – layouts – components – animation patterns – shortcodes (SMART IDEA!) @sarahsemark #WCEU
-

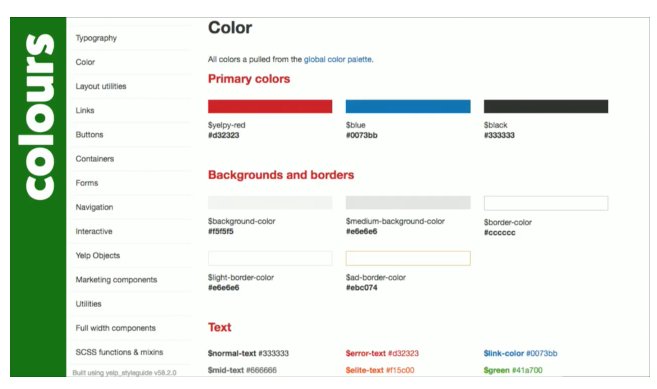
What shows up in style guides: – branding – colors w/ swatches – accessibility info – typography styles @sarahsemark #WCEU
-

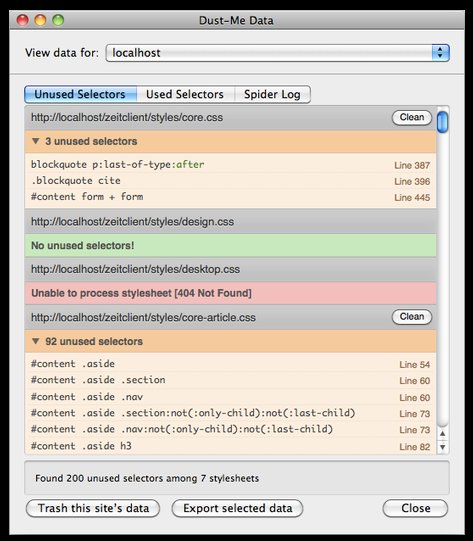
Dust-Me Selectors is development tool to remove unused CSS selectors. addons.mozilla.org/en-US/firefox/… @sarahsemark #WCEU
-

“Mobile performance is a design problem. Living style guides can be used to reuse design elements.” @sarahsemark #WCEU
-

If you looked at this slide from @sarahsemark and thought “i need to pick up more coffee on the way home” you win. #WCEU
-

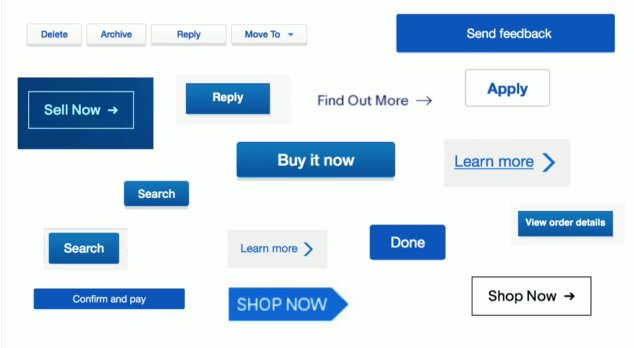
“Every single one of these is a button (from Ebay). Seeing everyone one page it’s easy to see the inconstancy.” @sarahsemark #WCEU