wceu
-

“Query Monitor is a #WordPress plugin from @johnbillion is useful to monitor performance, a must have for developers.” wordpress.org/plugins/query-… @mlteal #WCEU
-

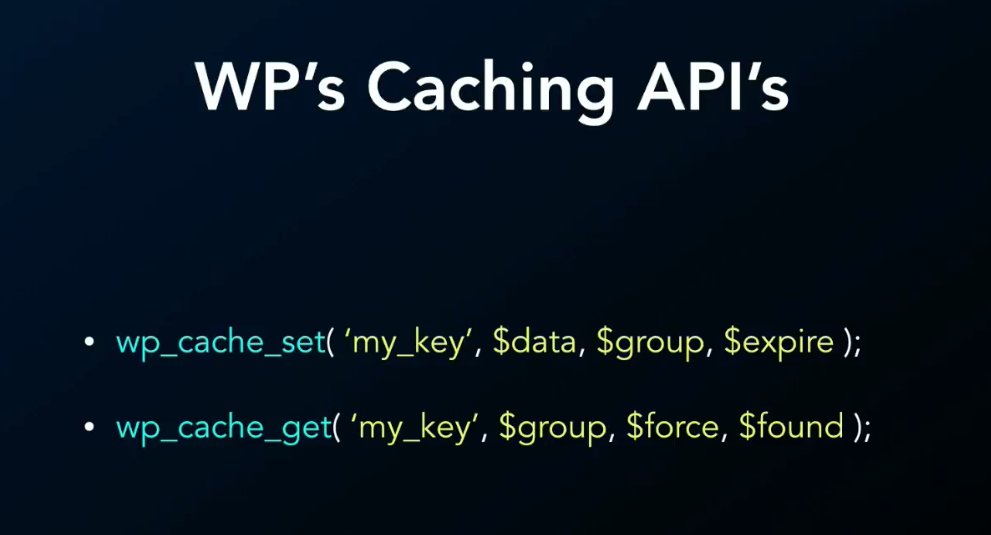
WordPress’s caching API codex.wordpress.org/Class_Referenc… (transients under the hood uses this if you have object caching enabled) @mlteal #WCEU
-

“WordPress comes with a transient API that allows you to fragment cache items like a header or footer.” @mlteal #WCEU
-
“The quickest way to get a cache win is full page caching…. except this can cause issues for logged in users and frequently changing content.” @mlteal #WCEU
-

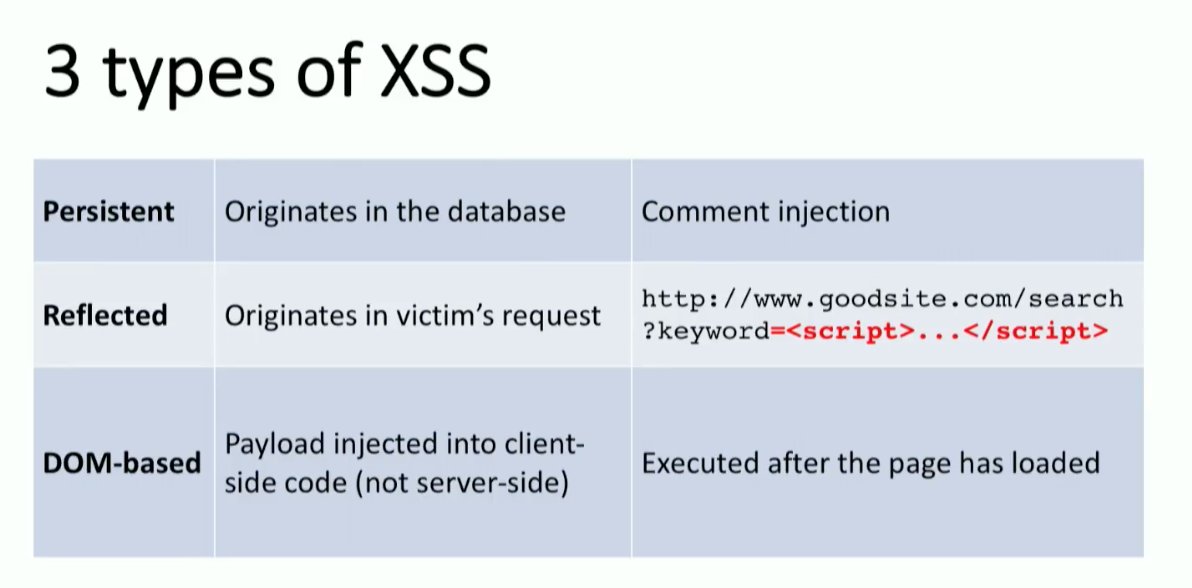
3 types of cross-site script attacks to watch out for. @miriamschwab #WCEU
-
“76% of total exploits happen on the server side.” @miriamschwab #WCEU
-
Nice collection of custom Slack emoji from @mlteal github.com/mlteal/custom-… #WCEU
-
Next up at @WCEurope: @mlteal from @Pagely is covering the art of how to balance caching in #WordPress. #WCEU
-
On stage now at @WCEurope is @miriamschwab talking about Content Security Policies (CSPs). Let’s rock! #WCEU
-
Going to need 1.21 GB to get enough power to do that. #WCEU twitter.com/SergeyBiryukov…
-

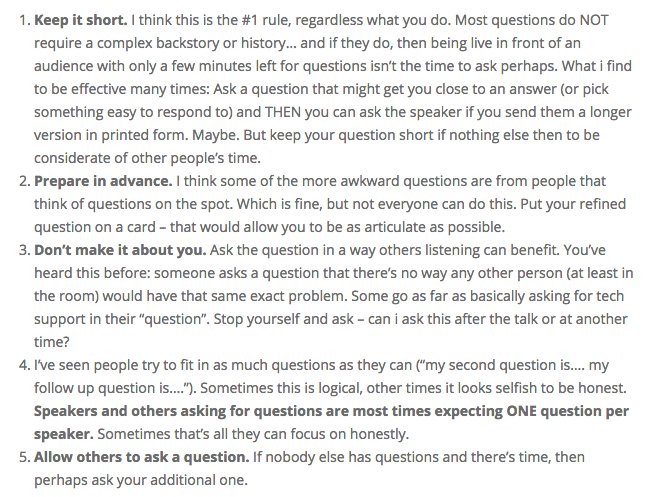
Asking questions at @WCEurope? Maybe during @photomatt session later? Tips that could benefit you and others at #WCEU 😊💖 “A WordCampers Guide To Asking Questions At Conferences” davidbisset.com/a-wordcampers-…
-

“It’s important not to forget the huge HUMAN impact our efforts as developers can make to user’s lives.” @SeanBlakeley #WCEU
-

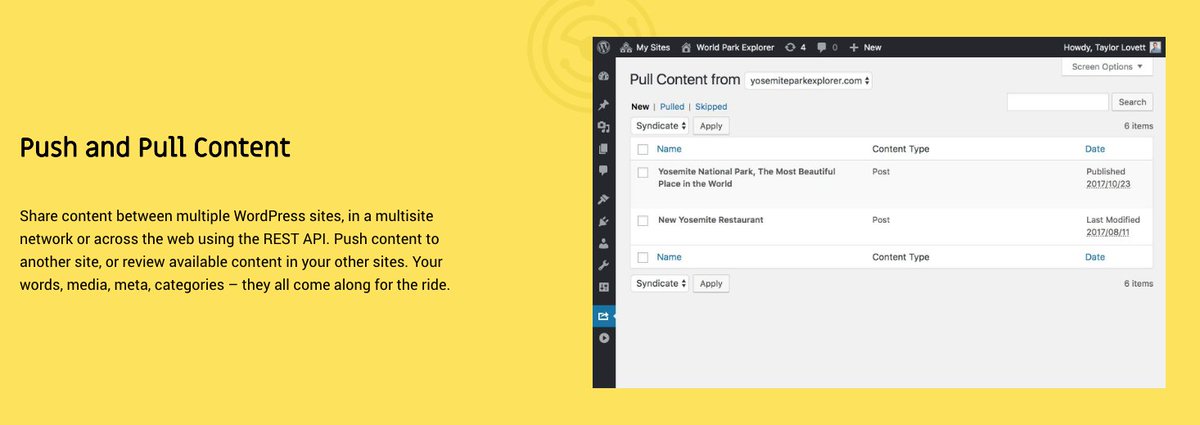
Distributor: #WordPress plugin that makes it easy to syndicate and reuse content across your sites, whether in a single multisite or across the web. Uses REST API. distributorplugin.com @SeanBlakeley #WCEU
-

Async Transients is a @10up #WordPress plugin that serves “stale data” while regenerating the new transients in the background. @SeanBlakeley #WCEU
-
“WordPress transients can cache data, and can greatly improve performance with the REST API.” @SeanBlakeley #WCEU
-

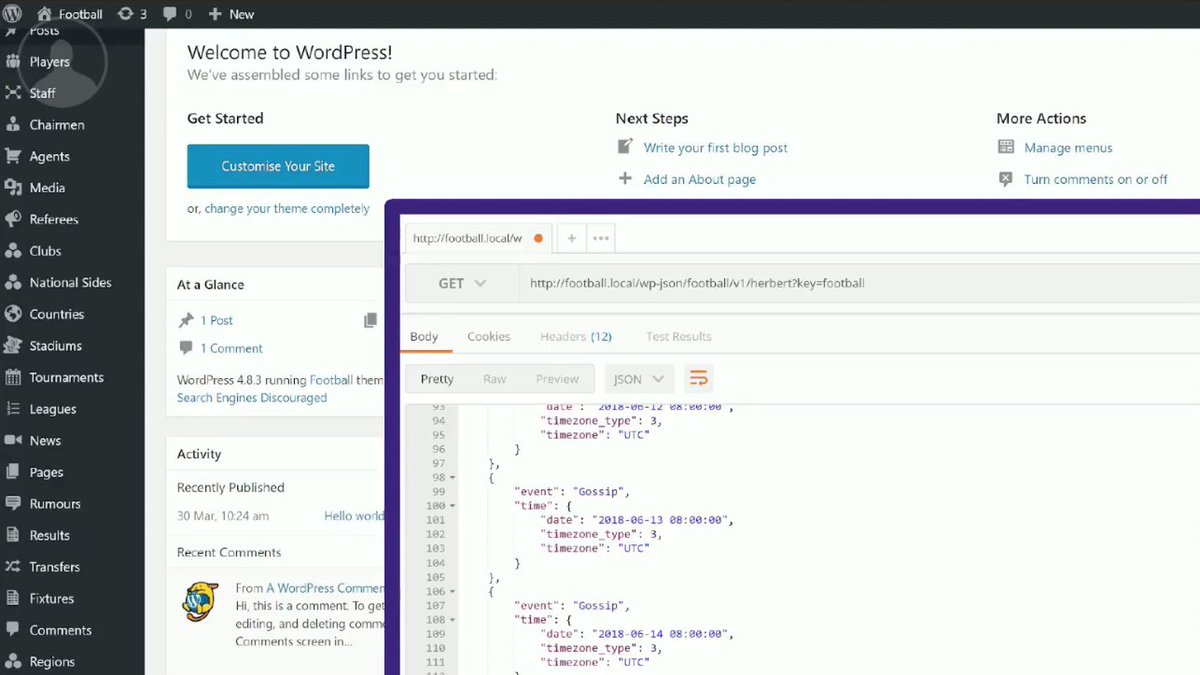
“We created a football management simulation in WordPress. We used the REST API to solve the problem of timing the incoming game data.” @SeanBlakeley #WCEU
-

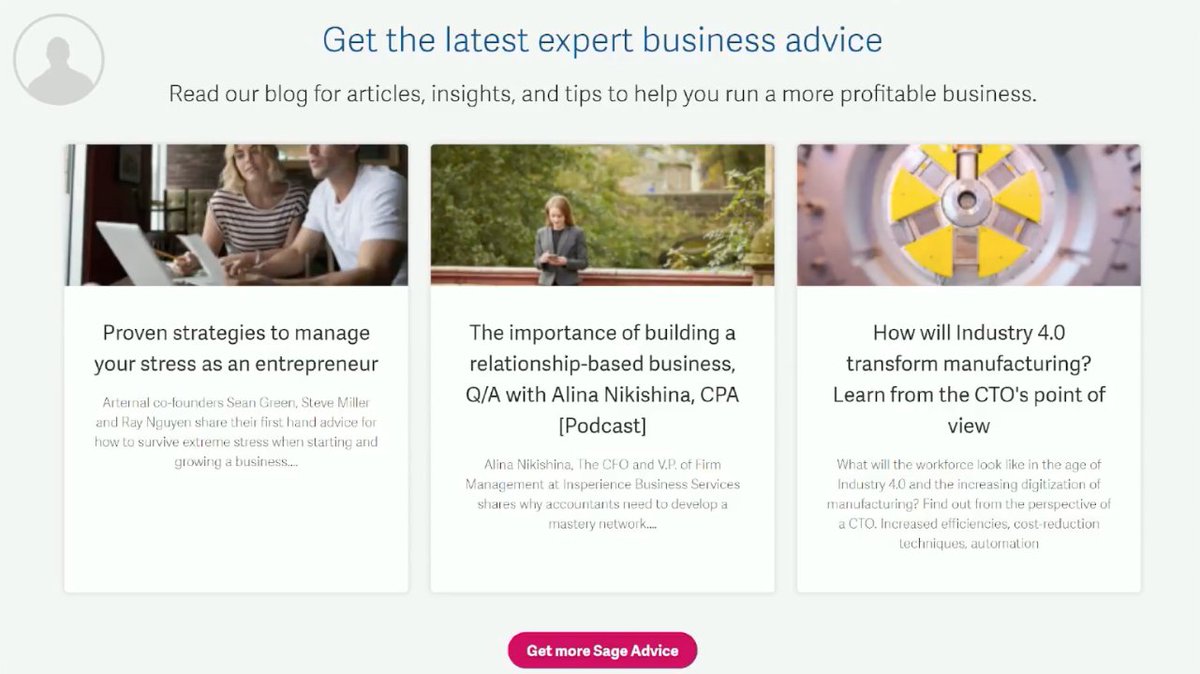
“sage.com advice website runs in .NET but almost all the content comes from #WordPress thanks to the WordPress REST API.” @SeanBlakeley #WCEU
-

.@SeanBlakeley talking about one example of using the REST API with his “Site in Numbers” in progress plugin. Might want to monitor his Github repo: github.com/SeanBlakeley #WCEU
-
“Design is NOT ART… design is making sure your site is usable by users.” @WP1x1 #WCEU
-

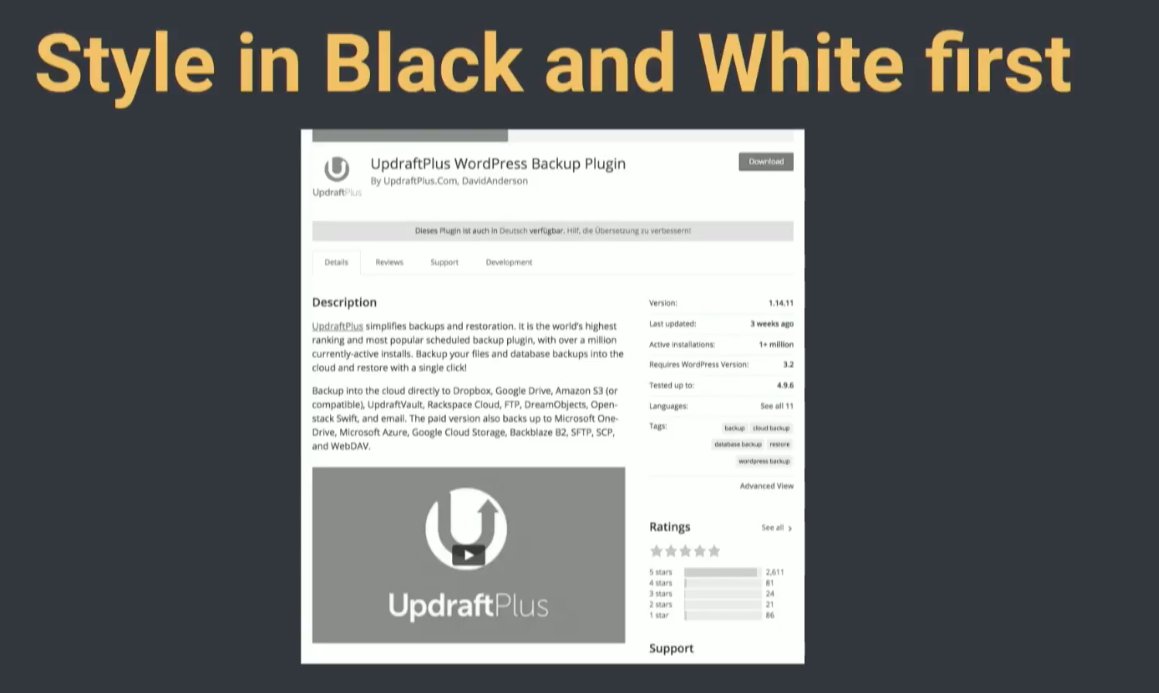
“Design layouts in black and white first to make sure the color blind can effectively use your site.” @WP1x1 #WCEU
-
Two fonts to help those with #Dyslexia: dyslexiefont.com/en/typeface/ opendyslexic.org @WP1x1 #WCEU
-
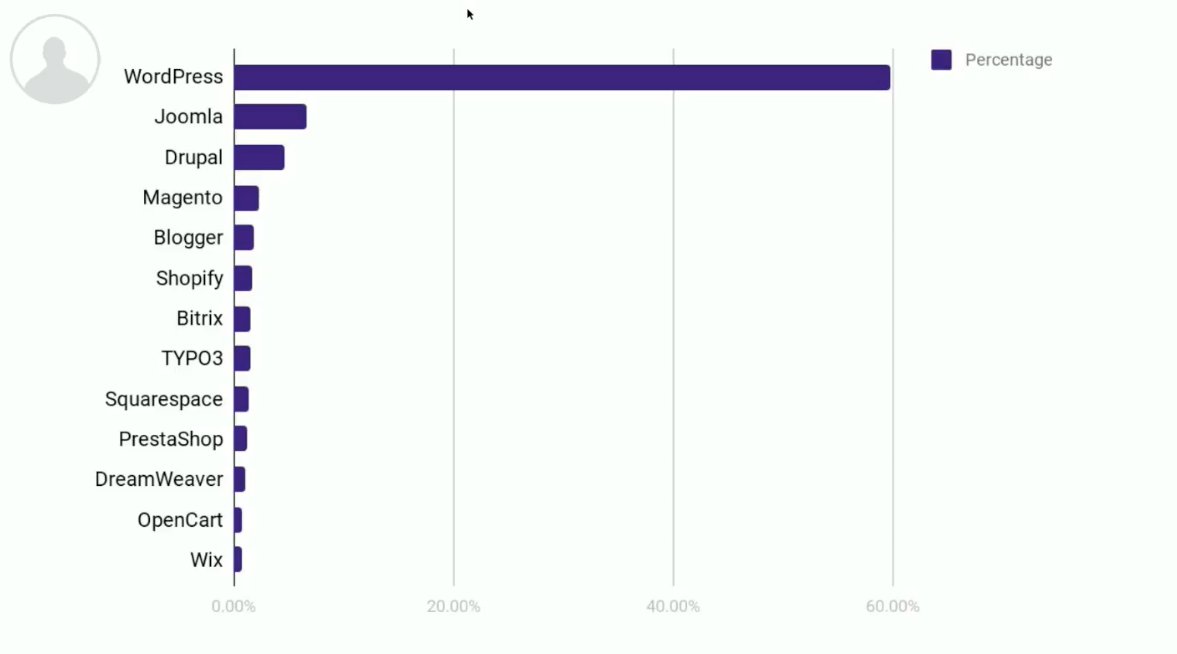
“When you have something as dominating as WordPress in the marketplace, it can be vulnerable to smaller more nimble applications.” @SeanBlakeley #WCEU
-

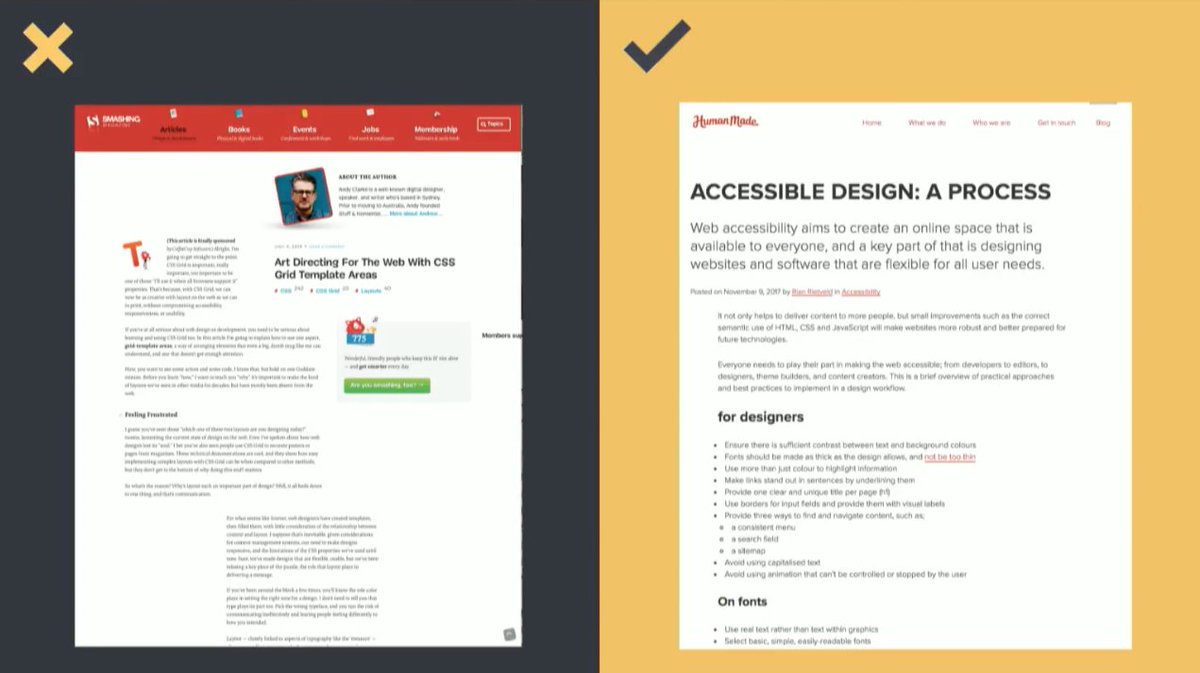
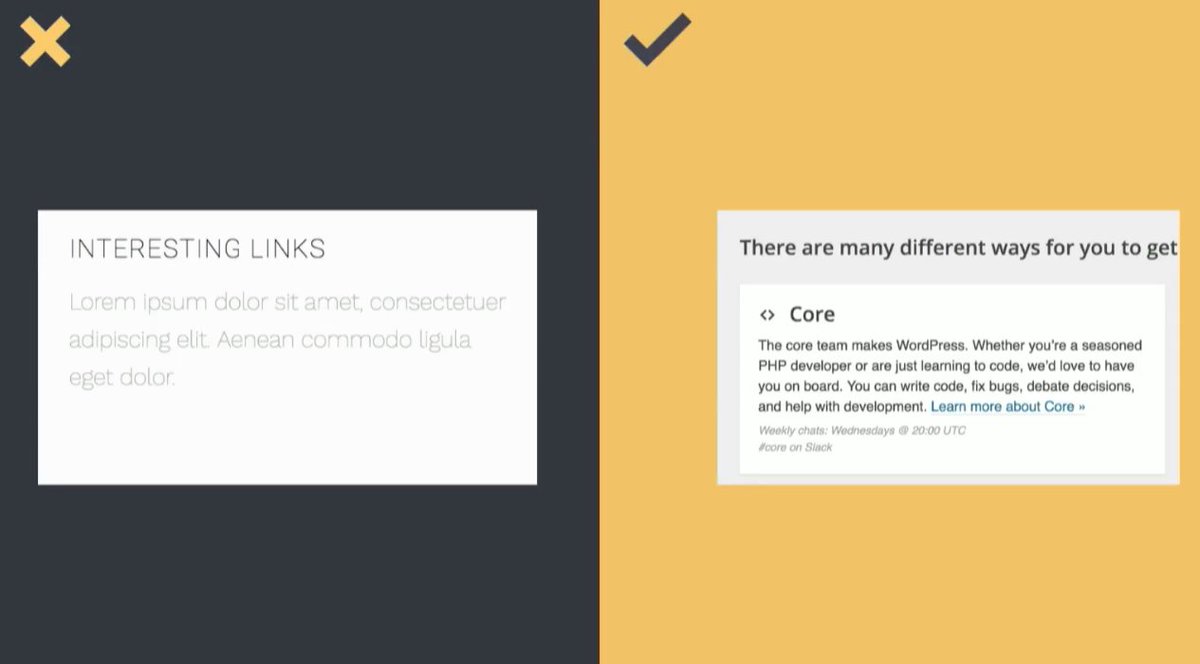
“Use a smart site structure when it comes to text. Have a clear headline, clear start, and clear ending. Make it user friendly.” @WP1x1 #WCEU
-

Nice guy @seanblakeley starting his @WCEurope talk on the subject of making your API implementation more efficient and when to use the WordPress API. #WCEU
-

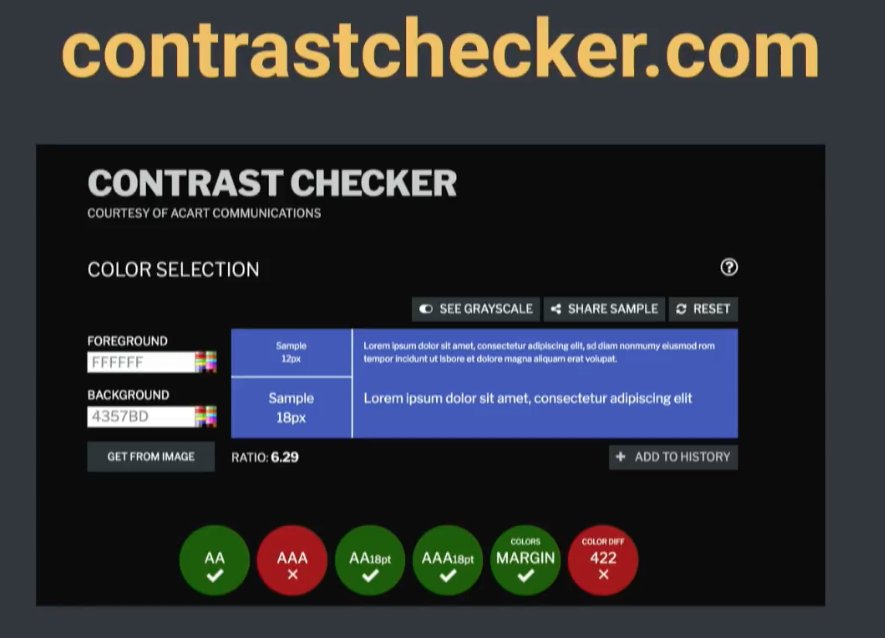
“There are tools that can test contrast online, and one of my favorite is constrastchecker.com.” @WP1x1 #WCEU
-

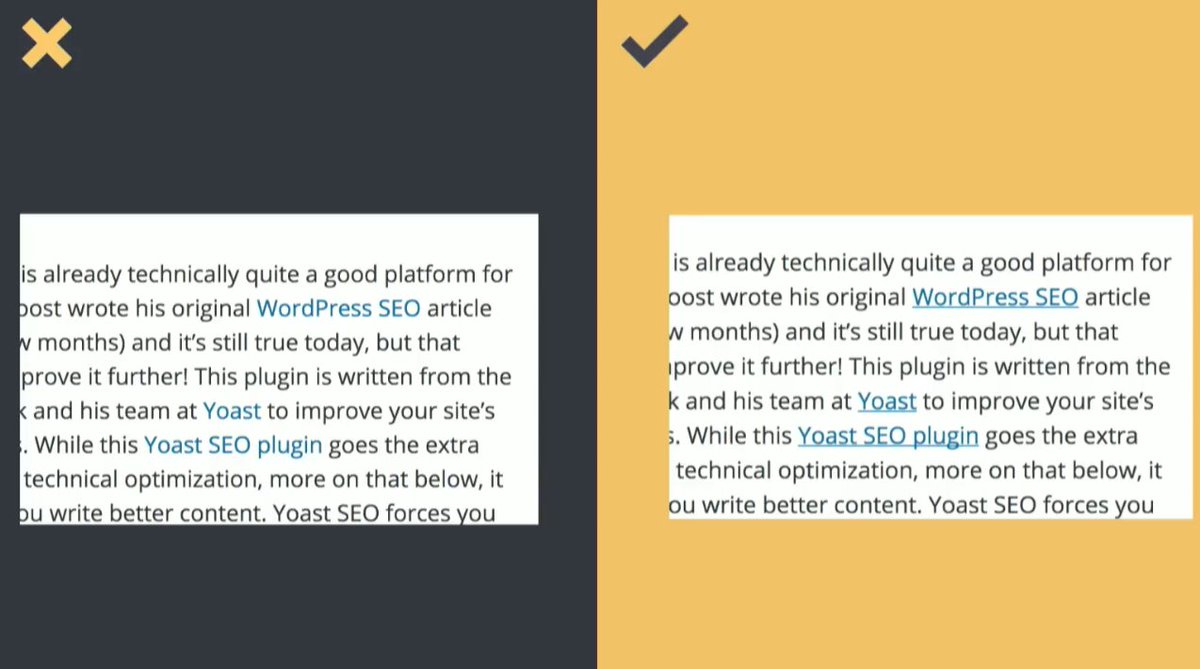
“Use a strong color contrast. You want readers to read things easily, even if they aren’t color blind but viewing your site in the sunlight.” @WP1x1 #WCEU
-

“Links should be underlined. Otherwise as a person who can’t see colors, they don’t see the link.” @WP1x1 #WCEU
-

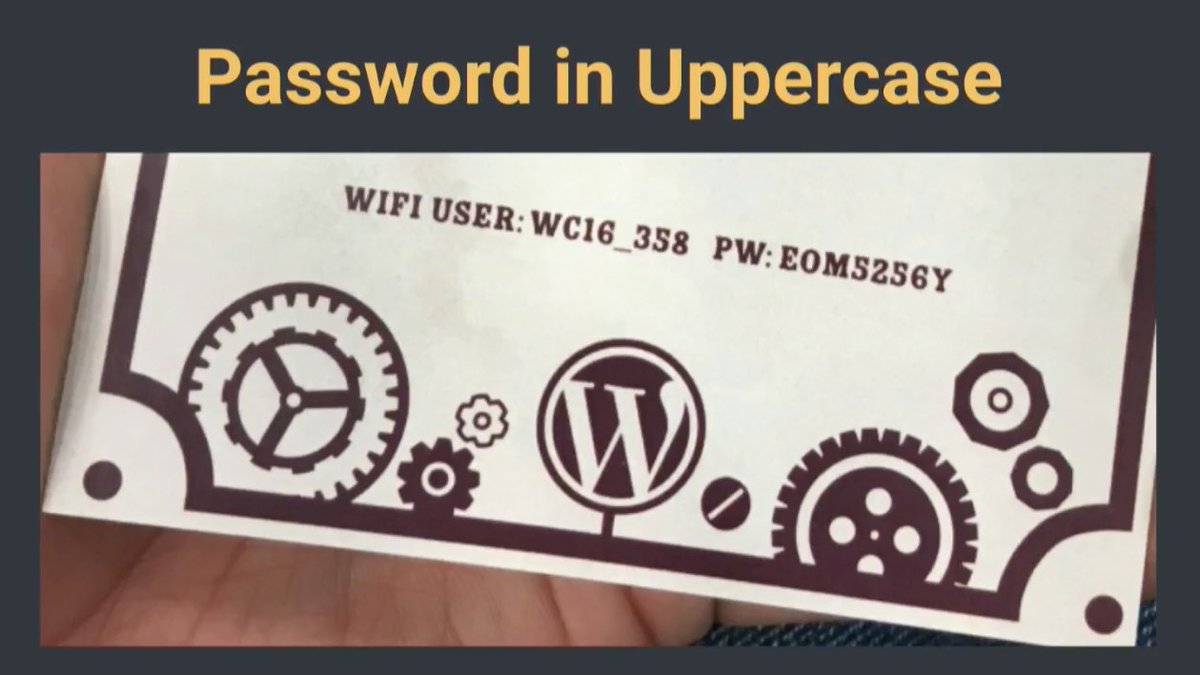
“Design has to support functionality. For example, keep all letters uppercase when printing wifi password on badges.” @WP1x1 #WCEU
-

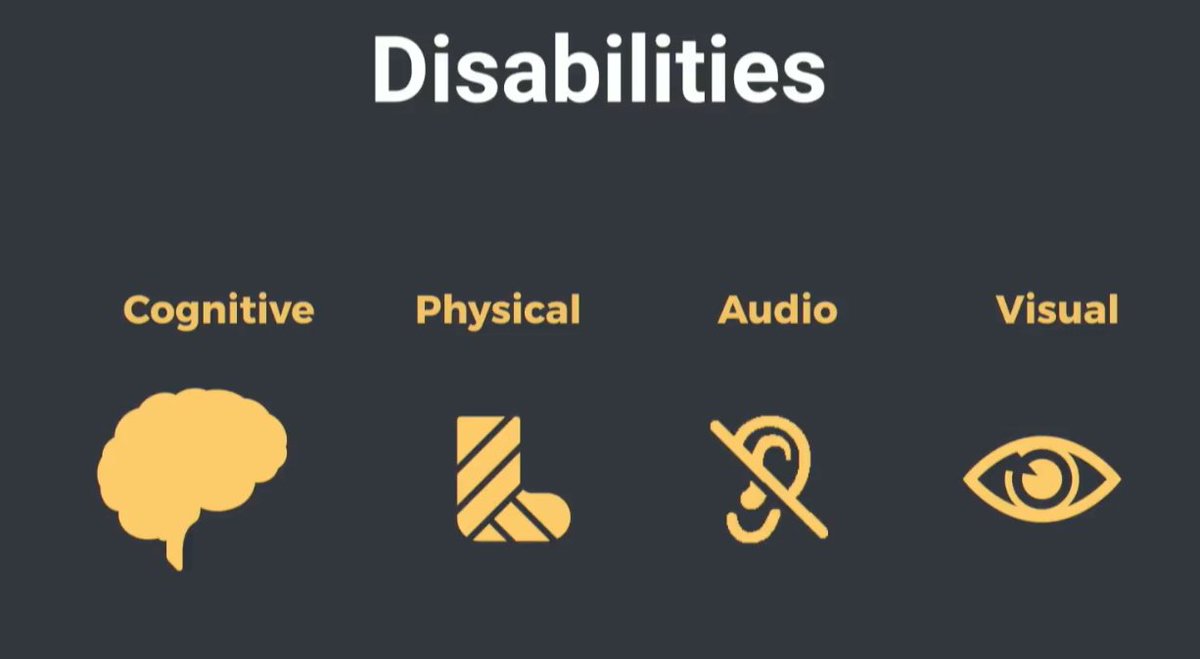
“For people without disabilities, tech makes things easier. For people WITH disabilities, tech makes things possible.” @WP1x1 quoting IBM Training Manual #WCEU
-

There are a variety of disability types, including audio ones for those even in noisy rooms. @WP1x1 #WCEU