ux
-
"In the economy of user effort, be a bargain, not a scam" https://lea.verou.me/blog/2025/user-effort/ "Treat user effort as a currency. To create a product users love, design the tradeoff curve of use case complexity to user effort with the same care you design your pricing scheme." 🤔 #UX #webdev #design
-

"What if M.C. Escher was an accessibility designer?" 🤔 #memes #a11y #UX #webdev
-

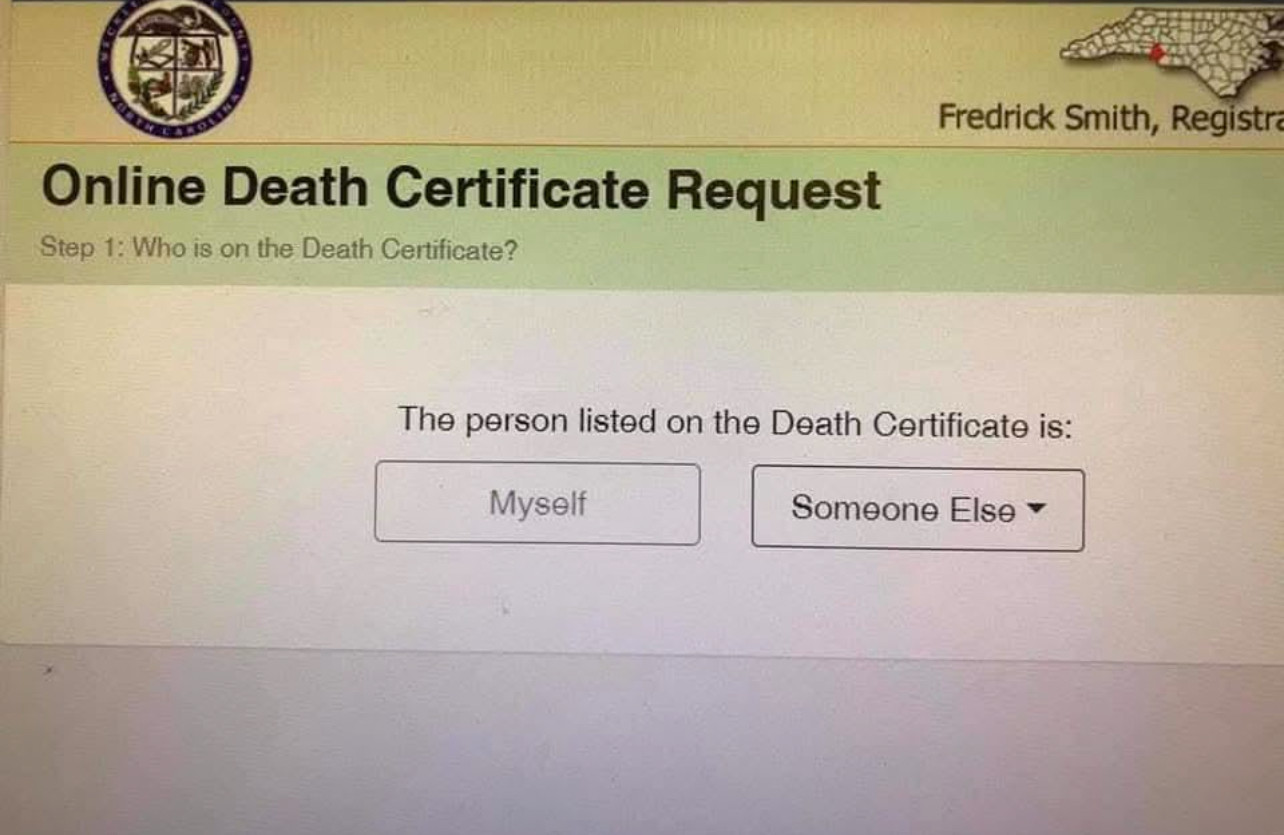
Client: "The forms on our website should cover ALL the bases." 🤔 #memes #webdev #UX
-

Designer: "Let's put the login button next to a delete button (that doesn't confirm)". 🤔 #webDev #UI #UX #memes
-
Tooltip Best Practices https://css-tricks.com/tooltip-best-practices/ #UX #UI #Frontend #CSS #Webdev
-
"Rethinking Text Resizing on Web" https://medium.com/airbnb-engineering/rethinking-text-resizing-on-web-1047b12d2881 In-depth look at: – The problems encountered on mobile web when relying solely on browser zoom.– The challenges of introducing changes that would impact the workflow of all frontend engineers.– The benefits seen since launching these #accessibility improvements. #frontend #design #ux
-

"For no good reason we made it so users can see where the space where the feature will go but will have to wait until the next release." 🤔 #webdev #memes #ux
-
The 11ty International Symposium on Making Web Sites Real Good #webdev #ux #design https://www.youtube.com/watch?v=iLxJ6PtuF9M
-
"No, I don’t want to fill out your contact form" https://adamjones.me/blog/dont-use-contact-forms/ "Contact forms are almost always worse for users than just putting an email on your website. I explore why they’re terrible, why you’ve done it anyway, and what to do about it." #webdev #ux
-
How to make an ineffective 404 page. https://ericwbailey.website/published/how-to-make-an-ineffective-404-page/ (mostly) a case against blindly trying to be "cute" with 404 error pages, but goes into more past just design. "The other thing is 404s can still be quirky!… Just make sure that their immediate needs are met before trying to get creative." #webdev #frontend #ux
-
Beautiful ugly #websites… "Form is cheap, function is everything(?)" #design #ux https://productidentity.co/p/beautiful-ugly-websites
-

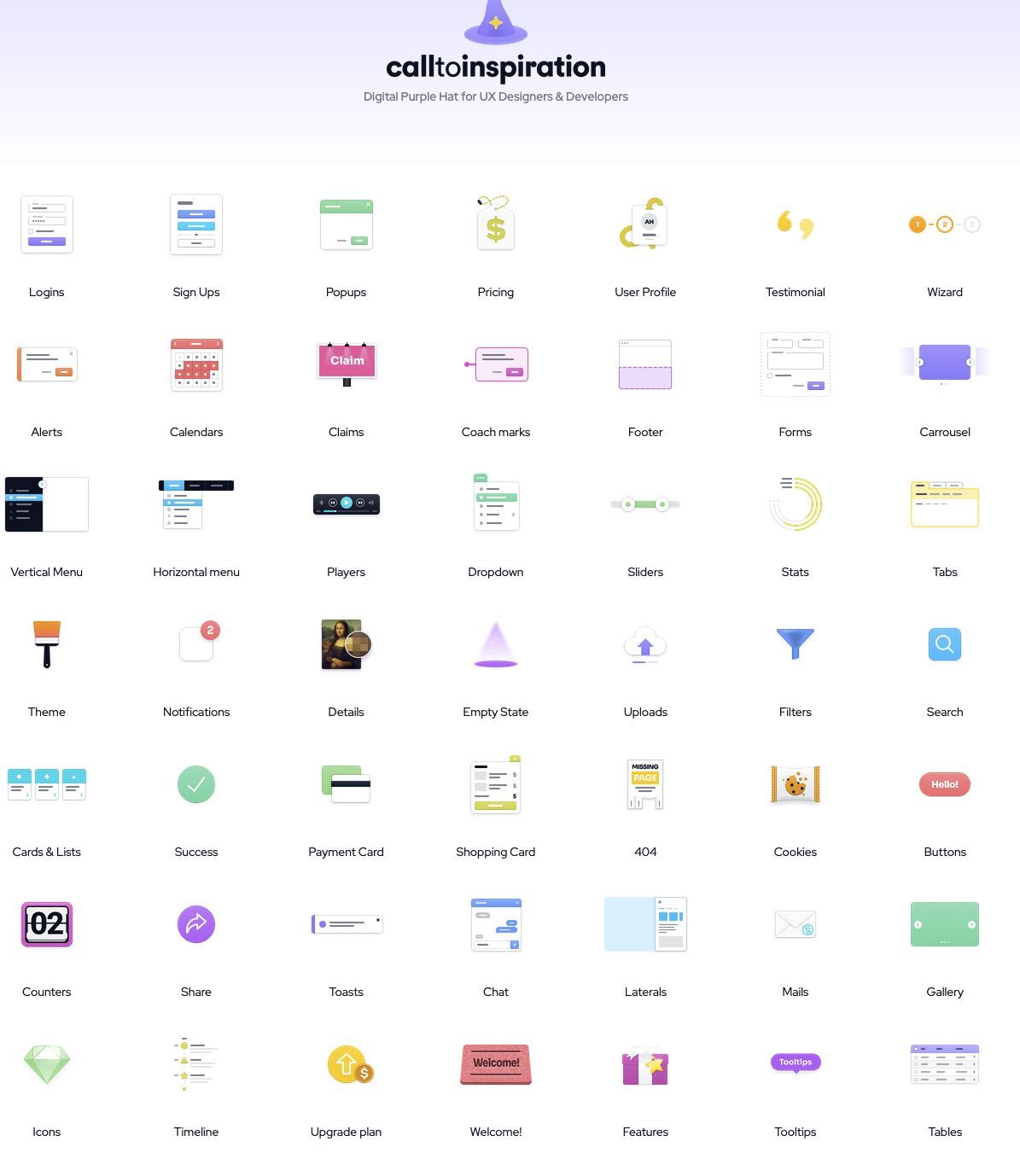
Site for inspiration for UI and #UX #designers (tastes and practices will vary but it's bookmarkable IMO). https://calltoinspiration.com/
-
medium-zoom ( francoischalifour/medium-zoom )
🔎🖼 A JavaScript library for zooming images like Medium Created by francoischalifour on Jul 26, 2016.
-
PixelWave ( vin-ni/PixelWave )
Fully customizable pixel wave animation for seamless page transitions. Created by vin-ni on Dec 01, 2017.
-
progressively ( thinker3197/progressively )
A JavaScript library to load images progressively 🌇 Created by thinker3197 on Sep 14, 2016.
-
theia-sticky-sidebar ( WeCodePixels/theia-sticky-sidebar )
Glues your website’s sidebars, making them permanently visible while scrolling. Created by WeCodePixels on Apr 03, 2014.
-
bootstrap-select ( snapappointments/bootstrap-select )
:rocket: The jQuery plugin that brings select elements into the 21st century with intuitive multiselection, searching, and much more. Created by snapappointments on Sep 26, 2012.
-
Interesting read from @CLenneville on how adding white space broke a project in an enterprise app. #UX uxdesign.cc/how-white-spac…
-

Radio button UX design and best practices: uxplanet.org/radio-buttons-… #html #UX
-
Enjoy #UX? Video games? The telling of how Super Mario’s Brothers Level 1-1 was designed for new players: polygon.com/2015/9/7/92721…
-
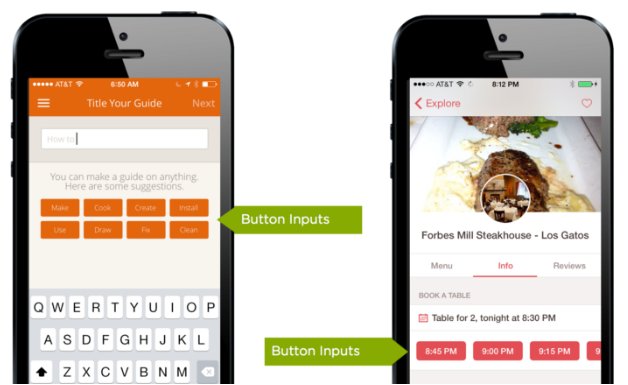
+1 “The most universally recognized icon for search isn’t a magnifying glass, it’s a wide rectangular box.” viget.com/inspire/refres… #ui #ux
-

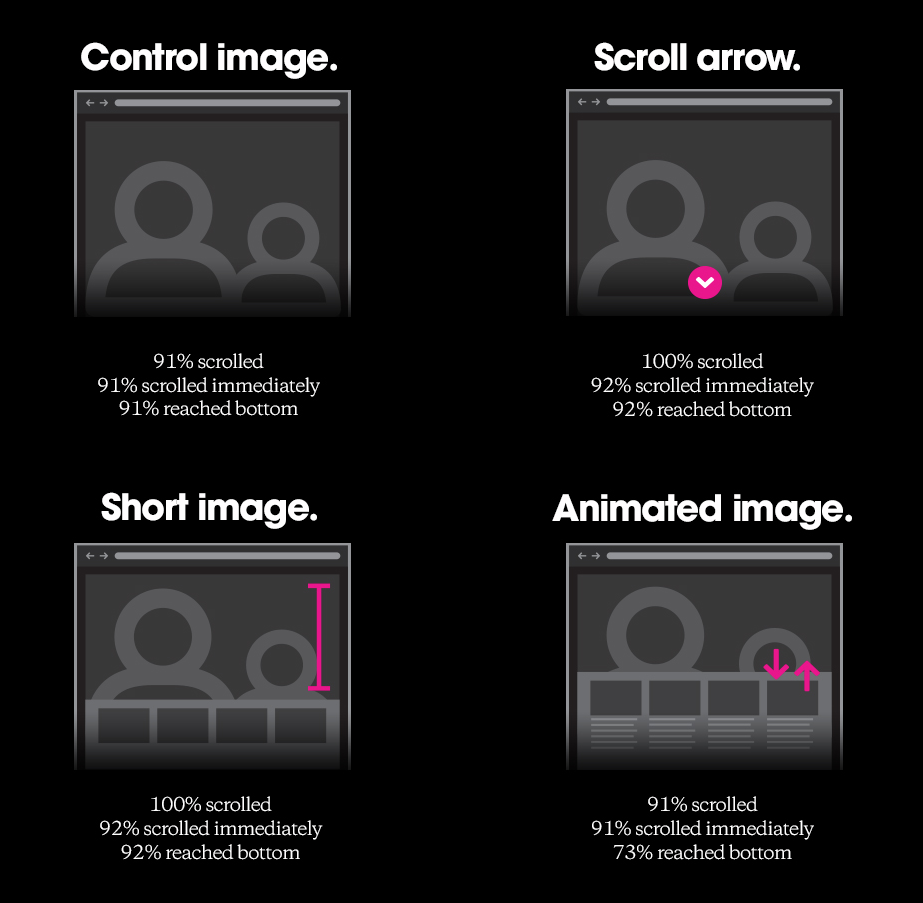
“Everybody scrolls” (detailed post w/ interesting test results) hugeinc.com/ideas/perspect… #ux
-
RT @webjac: If you’re hiring at #frontendconf I’m looking for new opportunities. Please get in touch #frontend #ux #design
-
Automobile + UX = nice look’n gallery site: car-ux.com #ux
-
Amen to this: “Stop Misusing Select Menus” #UX uxmovement.com/forms/stop-mis…
-
Parsley.js looks like a nice and powerful lib for forms validation. Plus #UX focused. parsleyjs.org
-
RT @chrisheuer: Looking for a #UX and #ia expert designer to hire in #DC ASAP. World class design sensibility, bigco portfolio. Contract …