svg
-

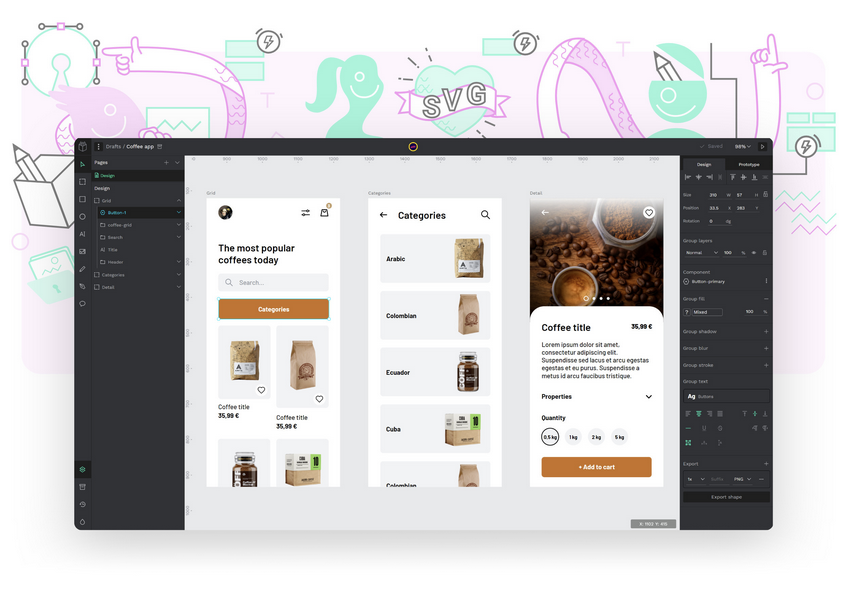
Penpot is an #opensource design and prototyping platform “meant for cross-domain teams”. github.com/penpot/penpot #svg
-

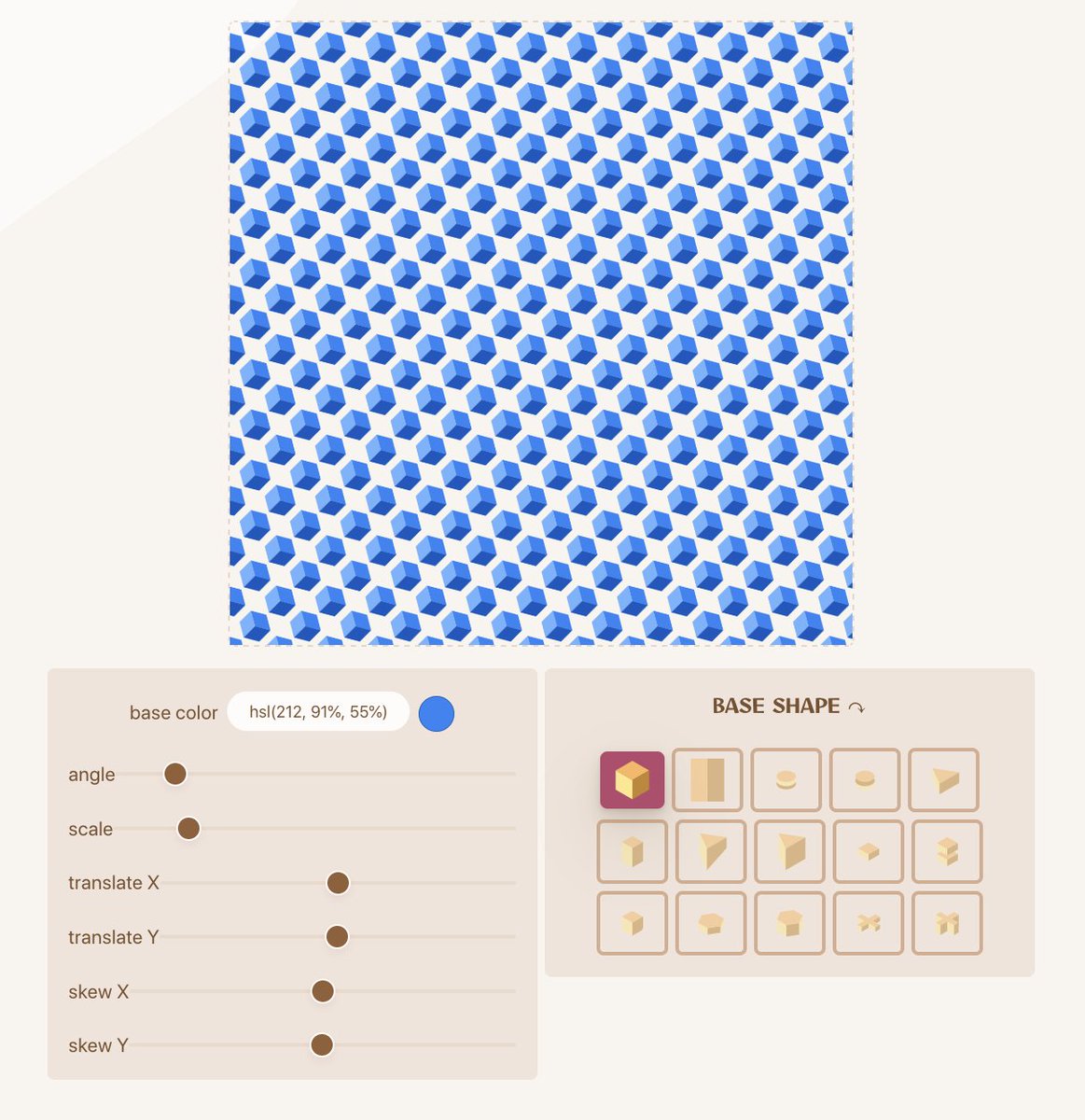
A #SVG generator for isometric 3D-like patterns fffuel.co/mmmotif/
-

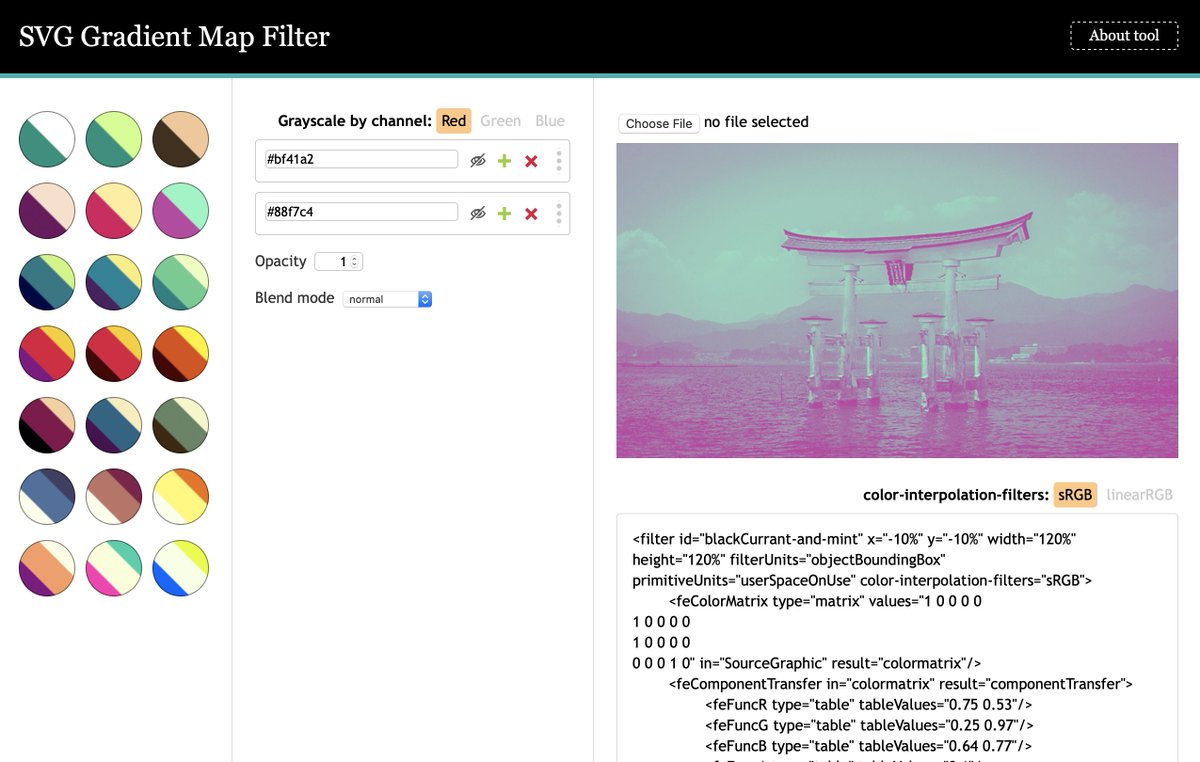
Really nice SVG gradient map tool! yoksel.github.io/svg-gradient-m… #CSS #SVG
-
How to build a toggle control smiley face using HTML and #CSS #SVG (via @EderChrono) levelup.gitconnected.com/smiley-toggle-…
-
How to do responsive knockout text w/ looping video css-tricks.com/responsive-kno… #svg #css
-
Interactive Bitcoin Price Chart built with #React & #SVG github.com/bmorelli25/int…
-

Nice @CodePen: Gooey text background with #SVG filters codepen.io/ines/pen/NXbmRO #css
-

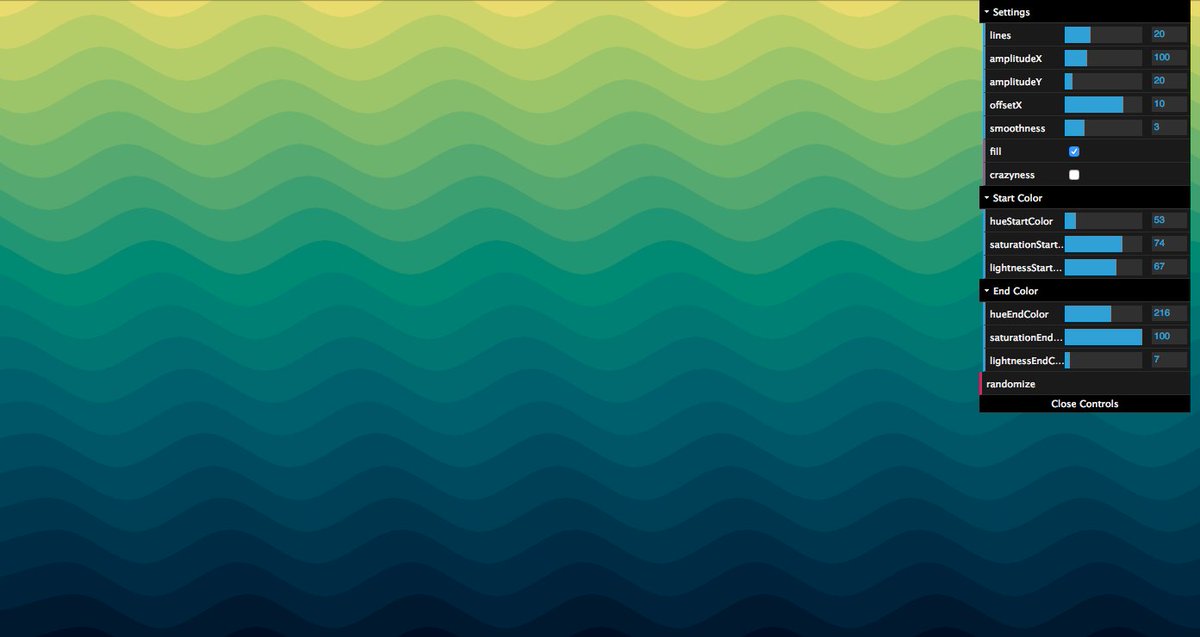
Nice #SVG Gradient Wave Generator at @CodePen codepen.io/supah/pen/prVV…
-

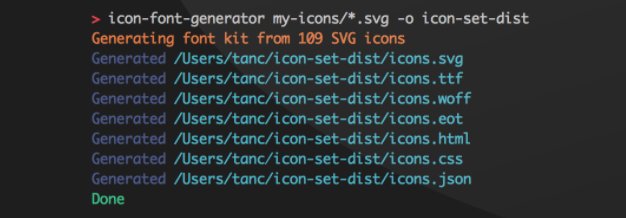
Nice. Easy-to-use, pre-configured cli tool to generate webfont icon kits from a bunch of #SVG files: github.com/Workshape/icon…
-

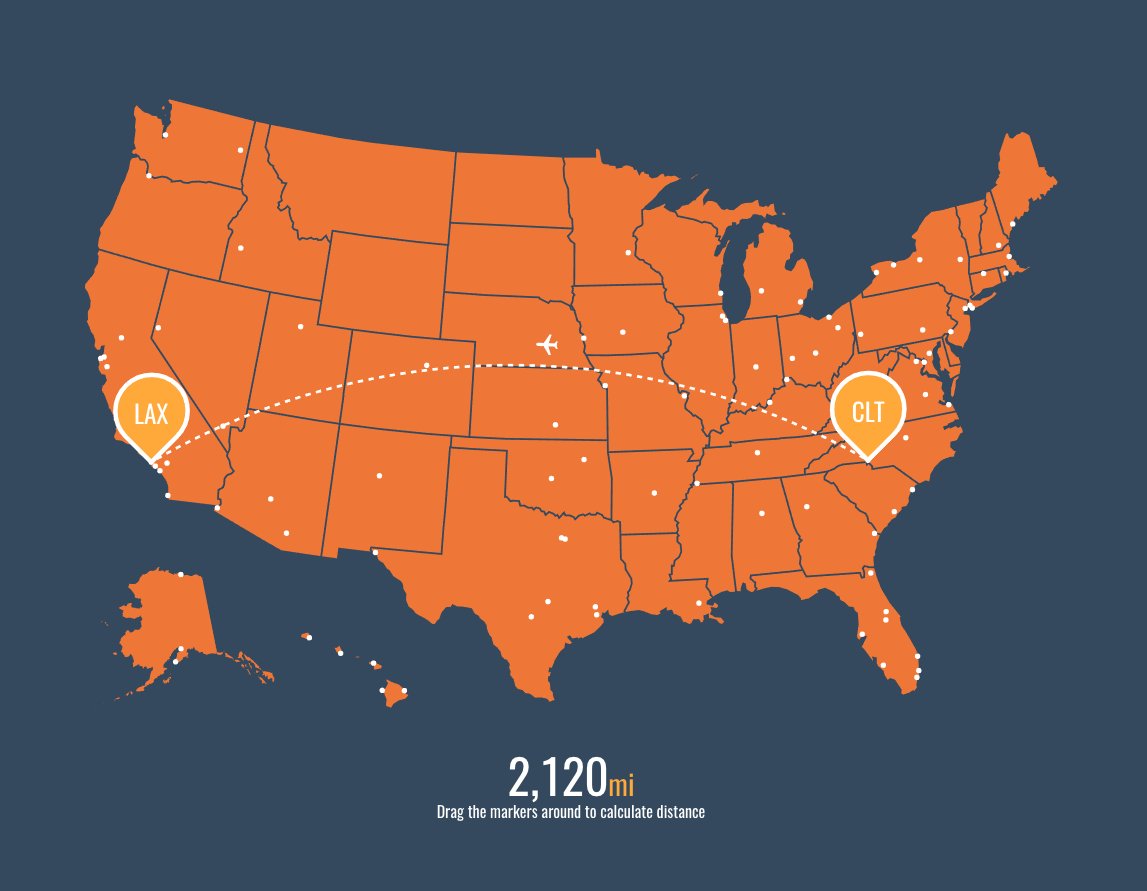
Nice airport distance map in @codepen made with #JavaScript #CSS #SVG codepen.io/shshaw/full/vJ…
-
Devs: if you do #SVG animations, then you might want to take a look at Flubber github.com/veltman/flubber #JavaScript
-
Creative splash transition w/ #CSS and #SVG scotch.io/tutorials/crea…
-
If you work w/ #SVG this looks cool: web-app that simplifies creating SVG-based path morphing animations github.com/alexjlockwood/…
-

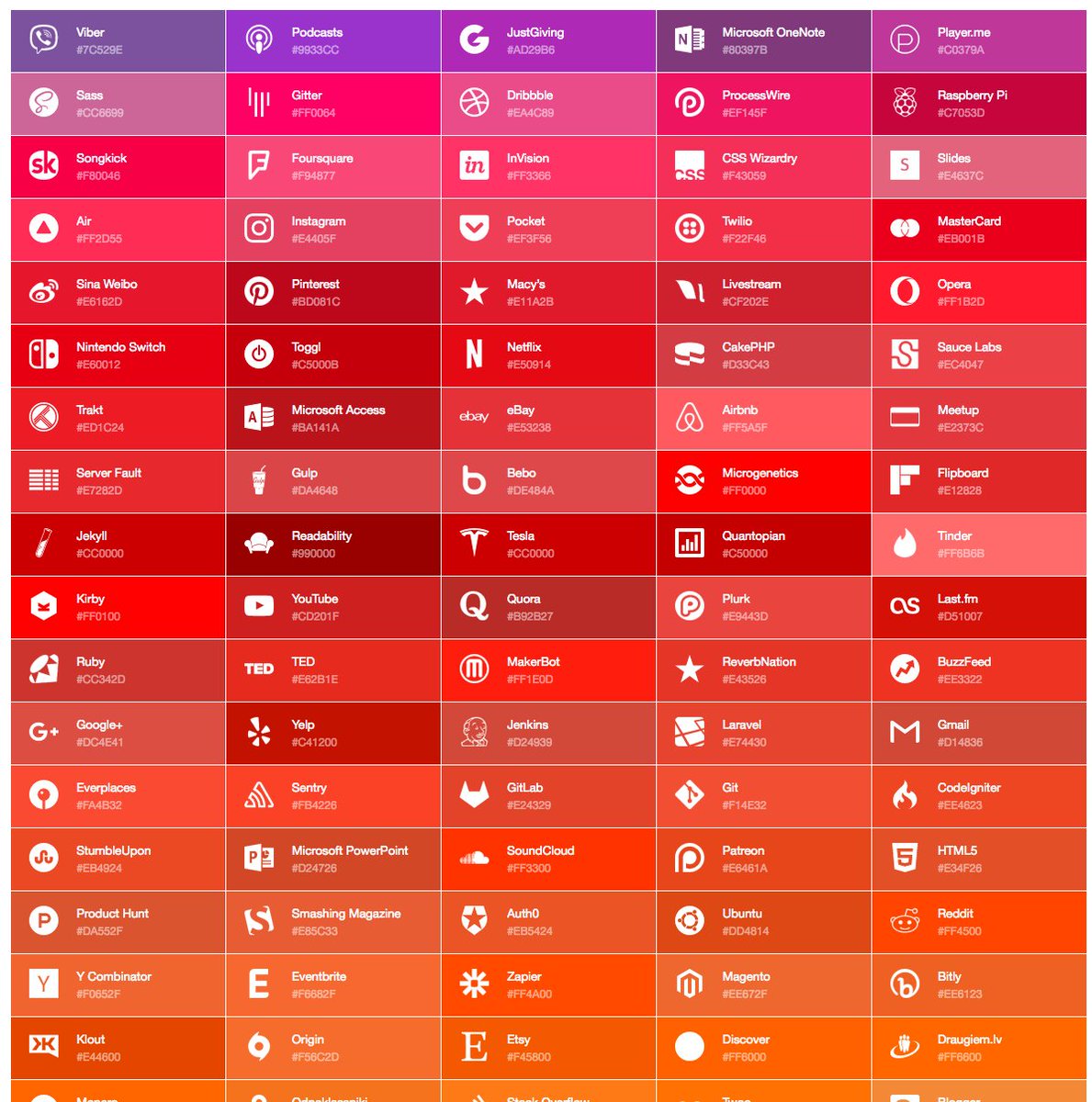
simpleicons.org #SVG icons for popular brands.
-

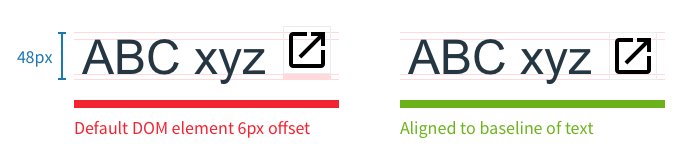
Front-end devs: “Align SVG Icons to Text and Say Goodbye to Font Icons” blog.prototypr.io/align-svg-icon… #css #svg
-
Some nice experimental SVG letter animation here. tympanus.net/codrops/2016/0… #svg #css
-

Masking in the Browser with #CSS and #SVG sitepoint.com/masking-in-the…
-
How To Work With #SVG Icons fvsch.com/code/svg-icons… #css
-
Creating an #SVG Icon System with React css-tricks.com/creating-svg-i… @Real_CSS_Tricks #reactjs
-
Pretty interesting: How @teespring uses Canvas, #SVG, and the DOM to Design T-Shirts teespring.engineering/posts/how-tees…
-
Generating #SVG With React smashingmagazine.com/2015/12/genera… #reactjs
-
Recreating the Google Logo Animation with #SVG and GreenSock @Real_CSS_Tricks css-tricks.com/recreating-the…
-
How To Make An #SVG Lava Lamp codepen.io/chrisgannon/po…
-

#SVG Beer codepen.io/chrisgannon/pe…
-

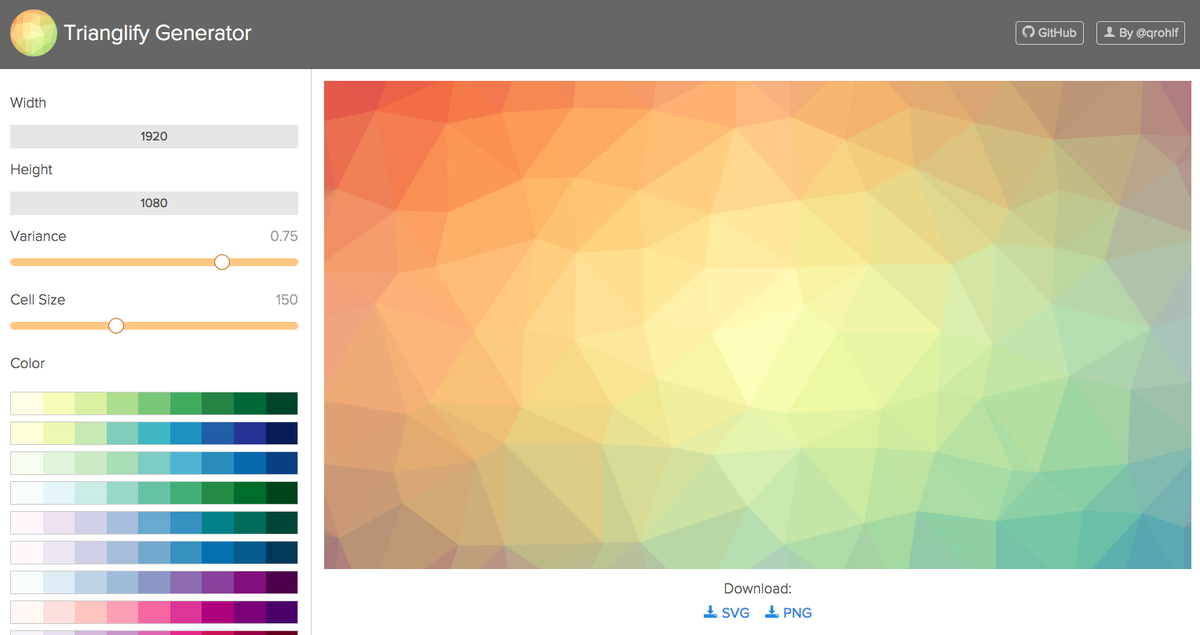
A “trianglify generator”. Yep, it’s a thing. qrohlf.com/trianglify-gen… #CSS #SVG
-
.@treehouse has a nice video tutorial on creating #SVG sprite sheets. blog.teamtreehouse.com/create-svg-spr… #CSS
-
Off-canvas menu effects/styles using #CSS and #SVG path animations. tympanus.net/codrops/2014/0…