svg
-
Liquid Glass in the Browser: Refraction with #CSS and #SVG https://kube.io/blog/liquid-glass-css-svg/
-
An Interactive Guide to #SVG Paths…. understanding the #HTML <svg> and more. https://www.joshwcomeau.com/svg/interactive-guide-to-paths/ #webdev #CSS
-
"The Ultimate Social Media Size Guide" Download ready-to-use #SVG templates with safe zones for any size. Filter by platform and content type, then copy a direct link to share with clients and designers for easy collaboration. https://mediacheatsheet.com/ #webtools #socialmedia
-
Interesting: OmniSVG is the first family of "end-to-end multimodal SVG generators" capable of generating complex and detailed SVGs ("from simple icons to intricate anime characters"). https://github.com/OmniSVG/OmniSVG #opensource #webdev #svg #AI
-

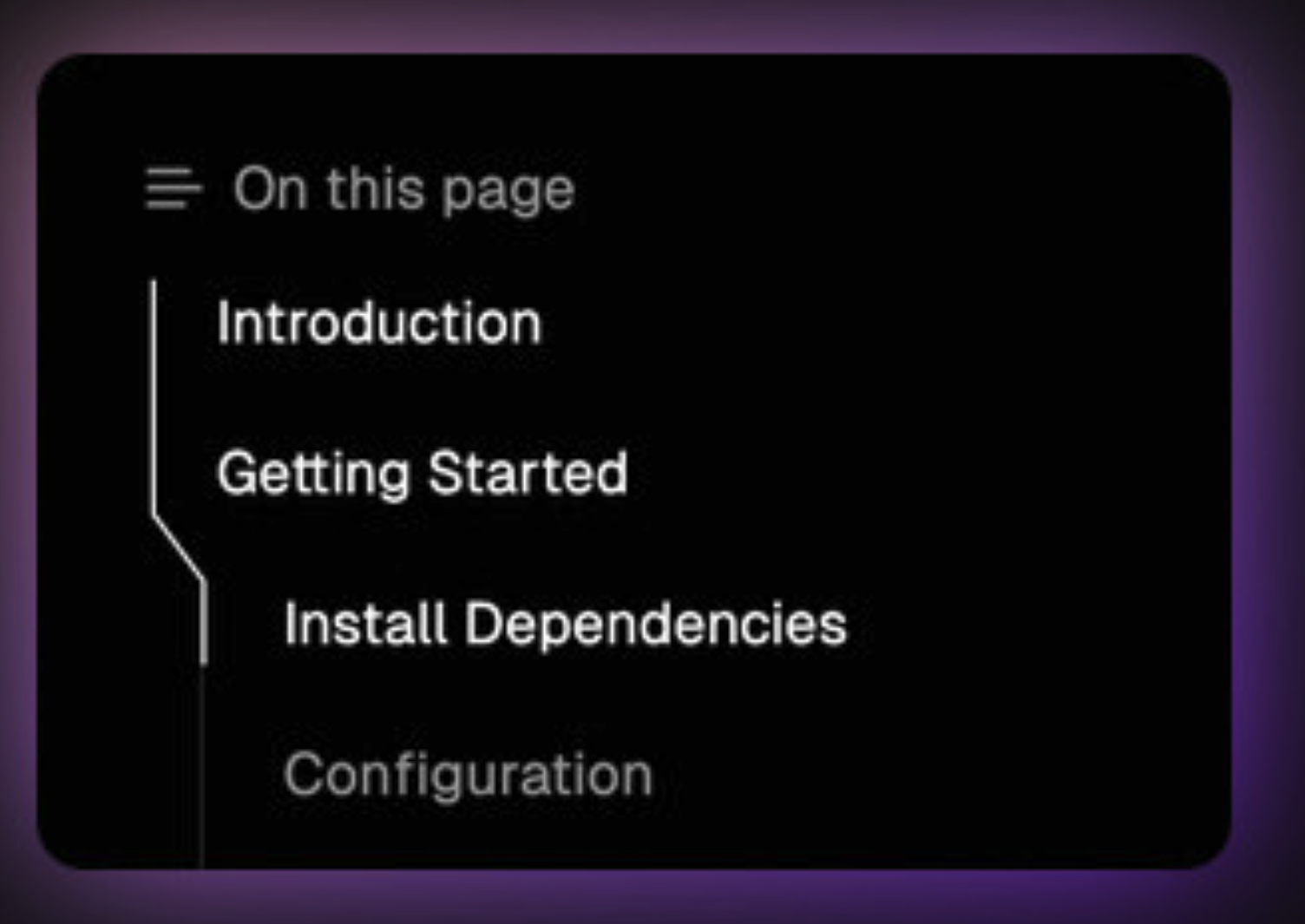
Some nice #SVG tricks. Animated "Knight Rider" bars, table of contents tweaks, and more. https://fuma-nama.vercel.app/blog/svg-art #webdev #frontend #CSS
-
Cute thing. Animation in your #Github repos with #SVG https://github.com/brenocq/brenocq
-
vecto3d is a "super simple" tool to convert your simple #SVG to 3D models, and you can experiment with different colors and materials. https://www.vecto3d.xyz/ https://github.com/lakshaybhushan/vecto3d #opensource #TypeScript #webtools
-
How to get those nice "super crispy" #SVG icons. https://persevering.substack.com/p/super-crispy-svg-icons #frontend #webdev
-
100+ Open Source #SVG Spinners https://magecdn.com/tools/svg-loaders?ref=web-design-weekly.com #webdev #frontend #CSS
-
Nice look'n SVG to CSS converter. Converts SVG code into a Data URI, an encoded URL format that can be used as a background-image source. #webdev #SVG #CSS https://www.svgbackgrounds.com/tools/svg-to-css/
-
MingCute ( Richard9394/MingCute )
Carefully Designed Icon Library. MingCute is a set of simple and exquisite open-source icon library. Whether you’re a designer or a developer, it’s perfect for use in web and mobile. Created by Richard9394 on Jul 06, 2021.
-
web ( phosphor-icons/web )
A flexible icon family for the web Created by phosphor-icons on Sep 17, 2020.
-
#SVG Coding Examples: Useful Recipes For Writing Vectors By Hand #webdev #frontend #CSS https://www.smashingmagazine.com/2024/09/svg-coding-examples-recipes-writing-vectors-by-hand/
-
3198+ Free #SVG icons for popular brands #design https://simpleicons.org https://github.com/simple-icons/simple-icons-website #icons
-
TIL about https://www.svgviewer.dev View, edit, and optimize SVGs. Also other #SVG and path editors/croppers: https://jakearchibald.github.io/svgomg/https://yqnn.github.io/svg-path-editor/https://svgcrop.com/https://www.softr.io/tools/svg-shape-generator #webdev
-

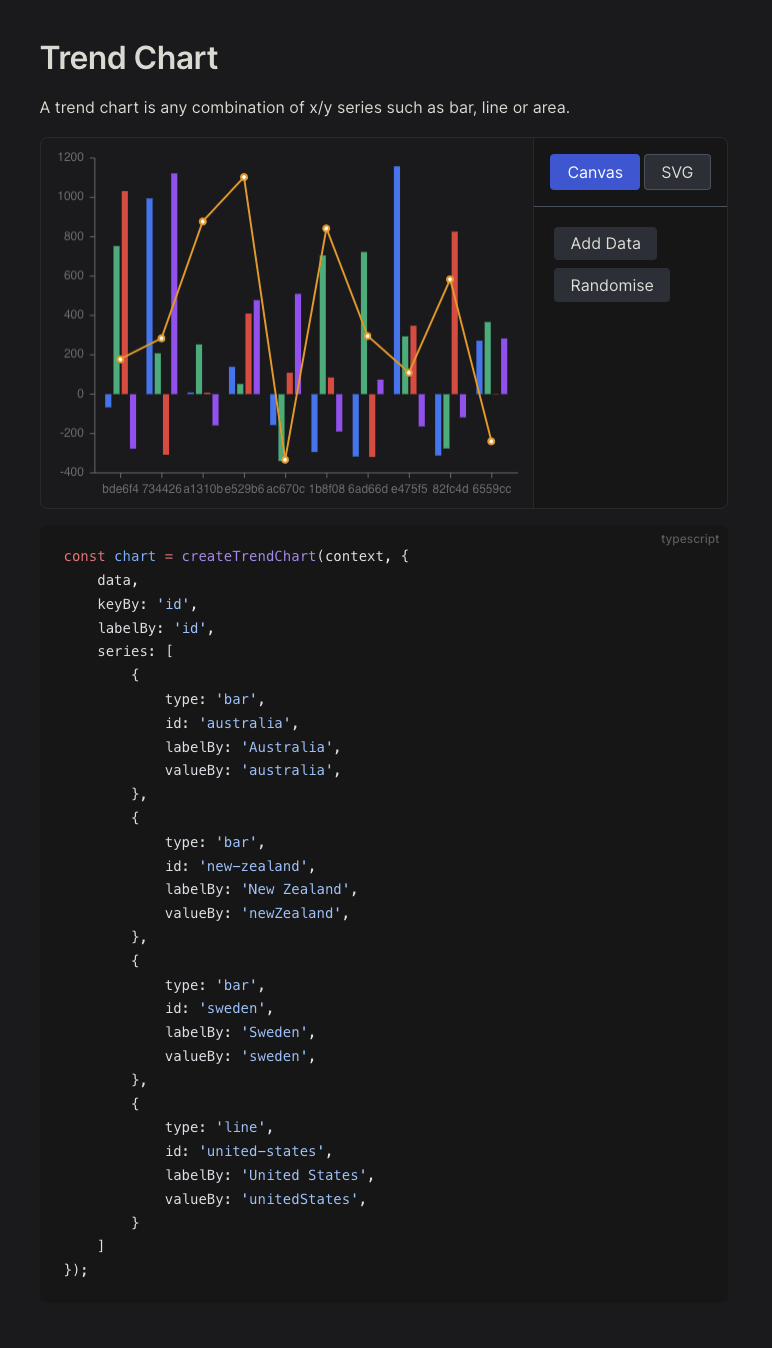
ripl is a #JavaScript library for data visualization in both #SVG and Canvas. #opensource https://github.com/andrewcourtice/ripl #charts
-
Blobmaker is a free generative design tool that creates "random, unique, and organic-looking #SVG shapes". https://www.blobmaker.app #design
-

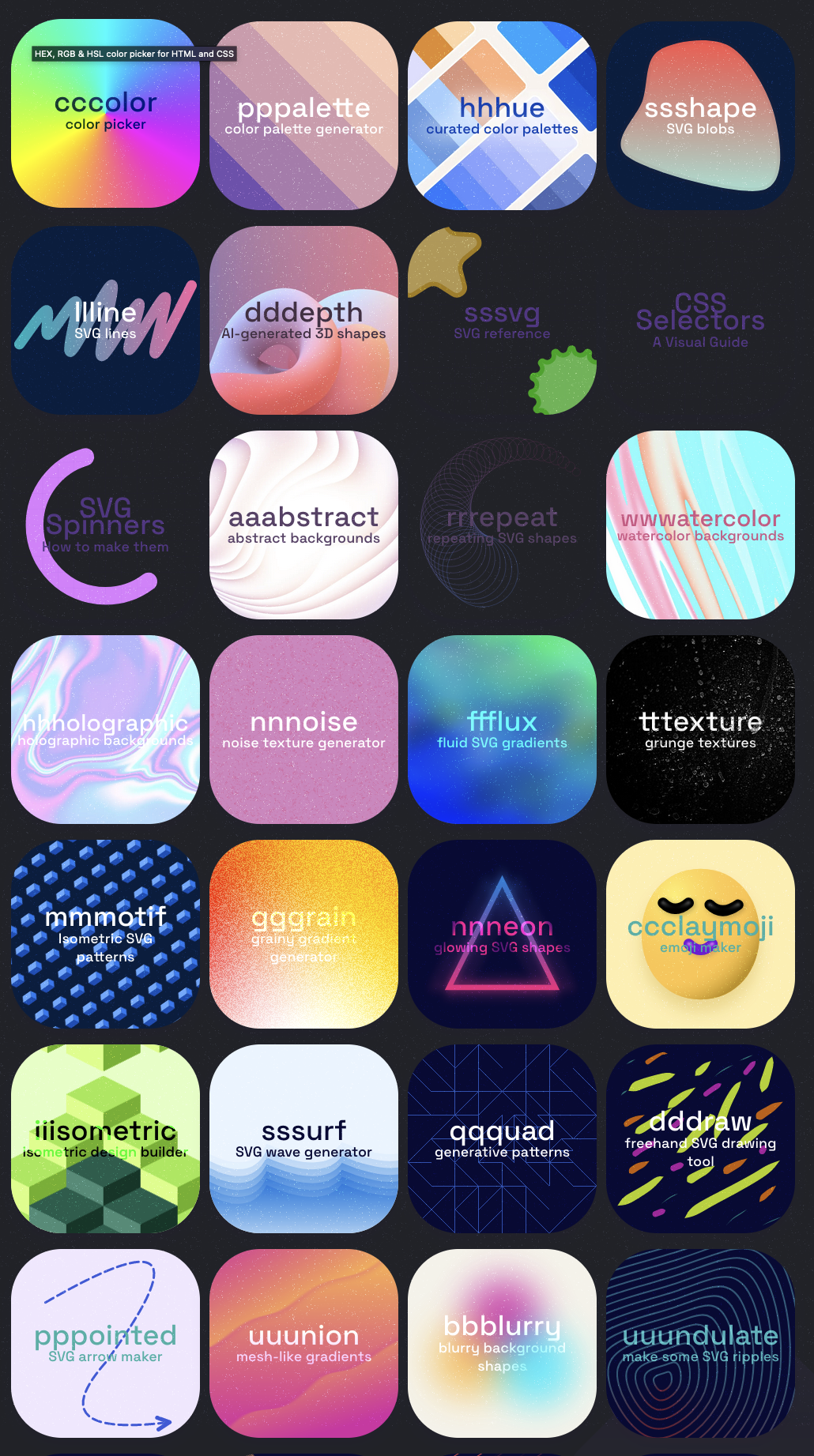
https://fffuel.co is a collection of color tools and #free #SVG generators for gradients, patterns, textures, shapes & backgrounds #design #frontend
-
A tool for easily creating #SVG filters with a nice graphical interface https://svgfm.chriskirknielsen.com #design #webdev
-
Collection of #SVG company logos https://www.brandbird.app/tools/svg-company-logos #webdesign
-
Generate a static #SVG sprite sheet. #webdev https://til.jakelazaroff.com/astro/generate-a-static-svg-sprite-sheet/ via @jakelazaroff
-

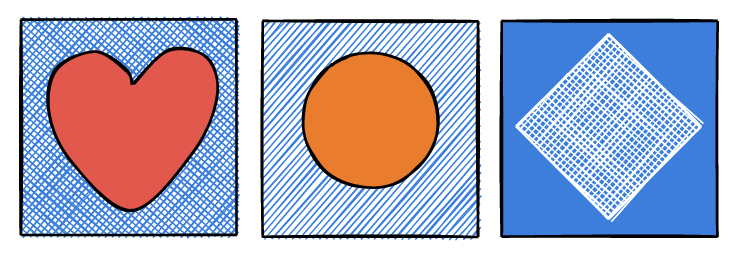
Rough.js creates graphics "with a hand-drawn, sketchy, appearance". Works w/ Canvas and #SVG. #JavaScript https://roughjs.com/
-
An interactive guide to making #SVG spinners. https://fffuel.co/svg-spinner/ #CSS #frontend
-

A nice looking #SVG Tutorial, learning step by step with a fun interface. #css #frontend https://svg-tutorial.com/
-
Making "noisy" #SVG or adding noise texture with only code. #frontend #css https://daniel.do/article/making-noisy-svgs/ Pretty cool. Expecting @chriscoyier to mention this in a future Shoptalk Show. 😉 See also: https://css-tricks.com/grainy-gradients/
-
Changing Colors in an #SVG Element Using #CSS and #JavaScript https://www.kirupa.com/web/changing_colors_svg_css_javascript.htm
-
BGJar is a "free #SVG background generator". https://bgjar.com/ (It's a little ad heavy).
-

Easy #SVG sparklines (Sparkline charts are compact, simple charts showing a general trend without getting into the nitty-gritty of a more complete solution.) https://alexplescan.com/posts/2023/07/08/easy-svg-sparklines/
-
@jonkantner: Swirling Sun Preloader codepen.io/jkantner/pen/L… @CodePen #CSS #SVG pic.twitter.com/ntyaj1fHPE Video
-

https://techicons.dev/ offers free "#SVG and PNG tech icons".
