sass
-

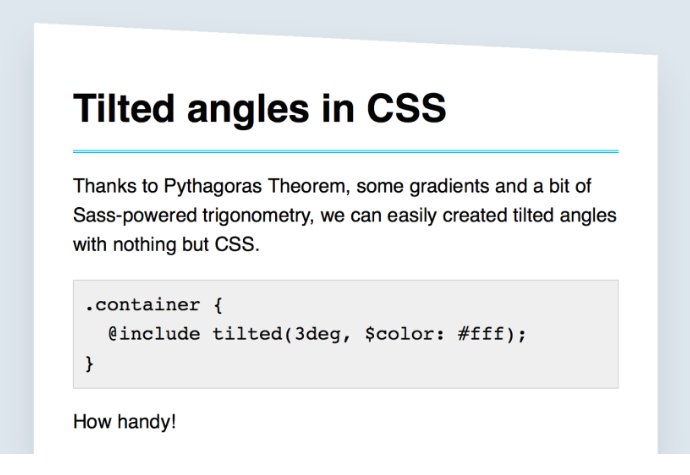
Nice trick to get tilted angles in #Sass sitepoint.com/tilted-angles-… #css
-
Front end developers needing to convert to “flat colors”: github.com/diogomoretti/b… #sass #css
-

A #SASS mixin for quickly creating angled section edges #CSS github.com/josephfusco/an…
-
Interesting study on why Sass mixing are better for performance: csswizardry.com/2016/02/mixins… #css #sass
-
Set of 20 smart #SASS mixins which will help you to manage the style of :nth-child’ified elements #css github.com/LukyVj/family.…
-
Data Types in #Sass sitepoint.com/data-types-in-… #css
-
Front-end developers: Guff looks like a straightforward helper framework for #SASS w mixing, etc. kenwheeler.github.io/guff/ #css
-

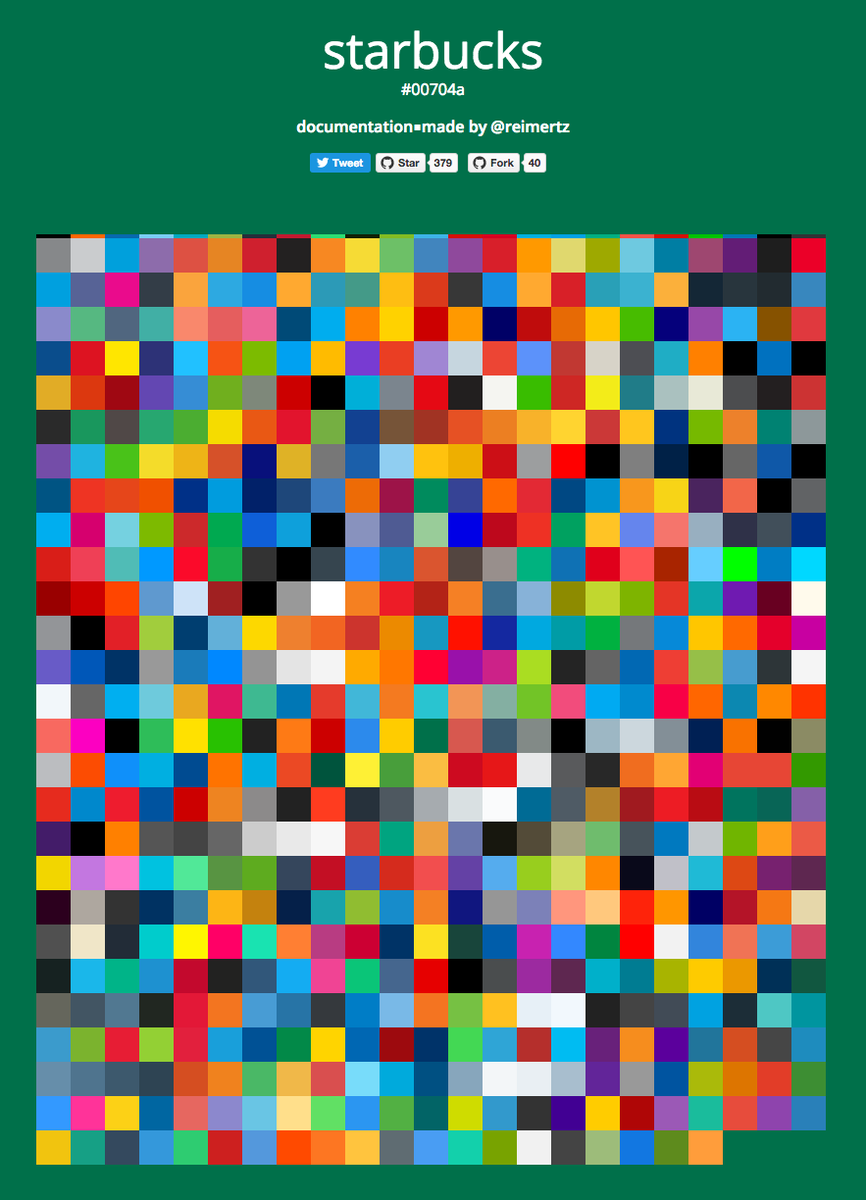
A 1100+ color collection available of “brand” colors in #sass, less, stylus and #css brand-colors.com
-

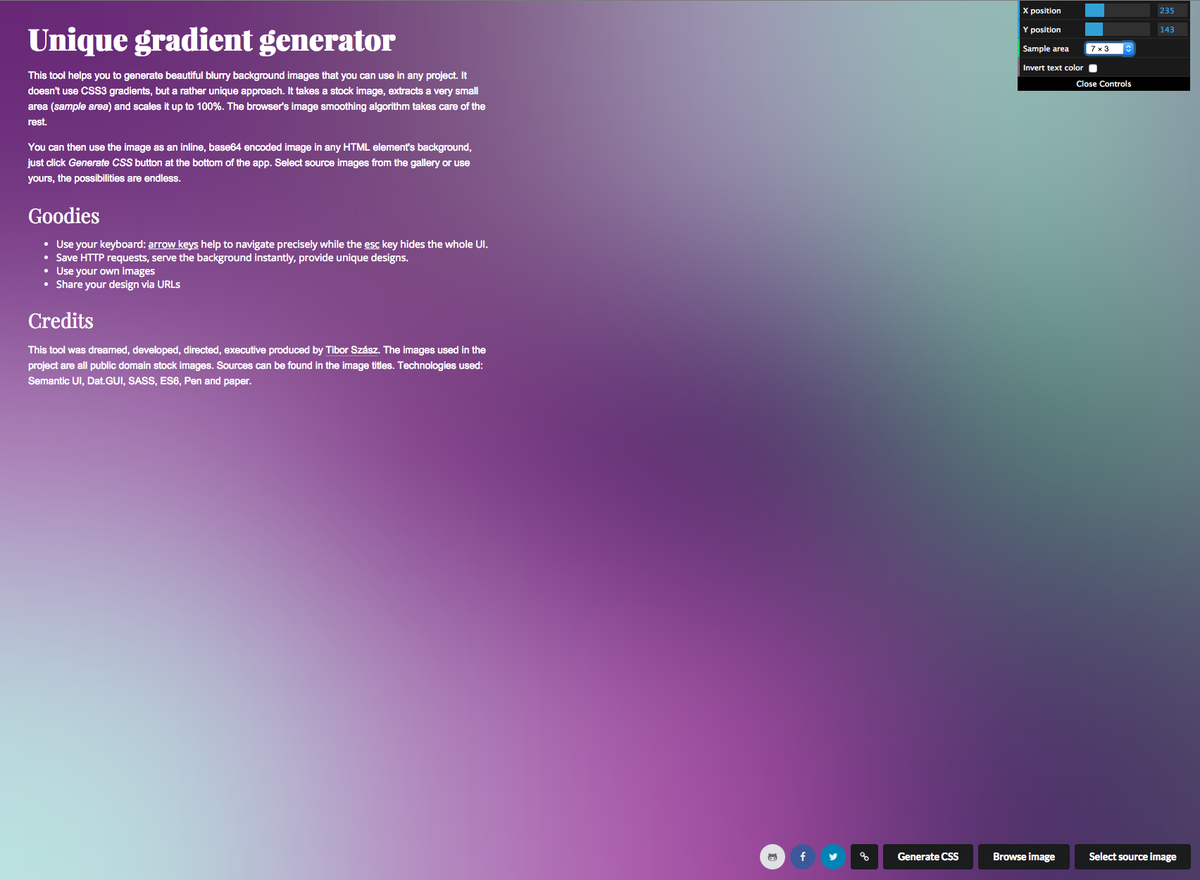
A gradient generator that does those “blurry backgrounds” based on images. gradient.quasi.ink #sass #css
-
Browser and device specific #CSS styles w/ #SASS & #LESS mixing. aslanbakan.com/en/blog/browse…
-

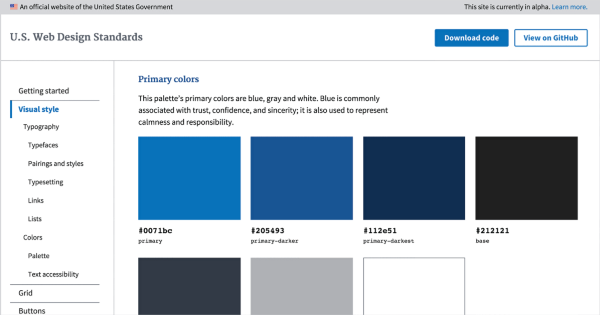
Cool: U.S. Web Design Standards is a #sass based framework w/ UI components, from @18f @USDS medium.com/@USDigitalServ…
-
#Sass Mixin: Width and Padding Generator from @marktimemedia github.com/marktimemedia/… #CSS
-
Front-End Devs: @sitepointdotcom has a good #Sass reference guide sitepoint.com/sass-reference/
-
Creating Tests for Your #Sass Framework sitepoint.com/creating-tests…
-
Responsive Typography With #Sass Maps smashingmagazine.com/2015/06/17/res… #css
-
Living life with Flex-Box and #Sass anotheruiguy.roughdraft.io/83ff2c48b3e3a4… #css
-

.@zoe_rooney showcasing #Sass. “You don’t need to use all it’s features, use what you want.” #loopconf
-

Pixel Art with #Sass una.im/sass-pixel-art/ #css
-
#Sass and Compass font-family library of common web-friendly font stacks #css github.com/adamstac/font-…
-
Theming Form Elements with #Sass sitepoint.com/theming-form-e… #css
-

Simple #Sass library for adding flags to sites. #css dthms.com/sassy-flags.php
-
Mapping Icon Fonts with #Sass webdevstudios.com/2015/01/28/map… @dcook @webdevstudios
-
Two part series on writing css and #Sass for big websites: webstandardssherpa.com/reviews/sass-f… webstandardssherpa.com/reviews/sass-f…
-
Basics on #Sass Operators sitepoint.com/sass-basics-op… #css
-
#Sass Functions Cheat Sheet gist.github.com/AllThingsSmitt… #css
-
Breakpoints and Tweakpoints in #Sass @HugoGiraudel sitepoint.com/breakpoints-tw… #css
-
Bookmarkable: Learning #Sass w/ CodePen – great bite-sized tutorials from @dudleystorey demosthenes.info/blog/978/Learn…
-
“Simple, elegant and maintainable media queries in #Sass” from @eduardoboucas looks worthy of a look: include-media.com #css
-
Making Inline Media Queries Even Better with Breakpoint #Sass @funstacy @webdevstudios webdevstudios.com/team/stacy-kve…
-
Open-source collections of “useful #SASS mixins”: github.com/gillesbertaux/… #css