reactjs
-
react-starter-kit ( kriasoft/react-starter-kit )
The web’s most popular Jamstack front-end template (boilerplate) for building web applications with React Created by kriasoft on Apr 16, 2014.
-
An #opensource flexible rich text editor for #ReactJS based on lexical framework. github.com/ozanyurtsever/…
-

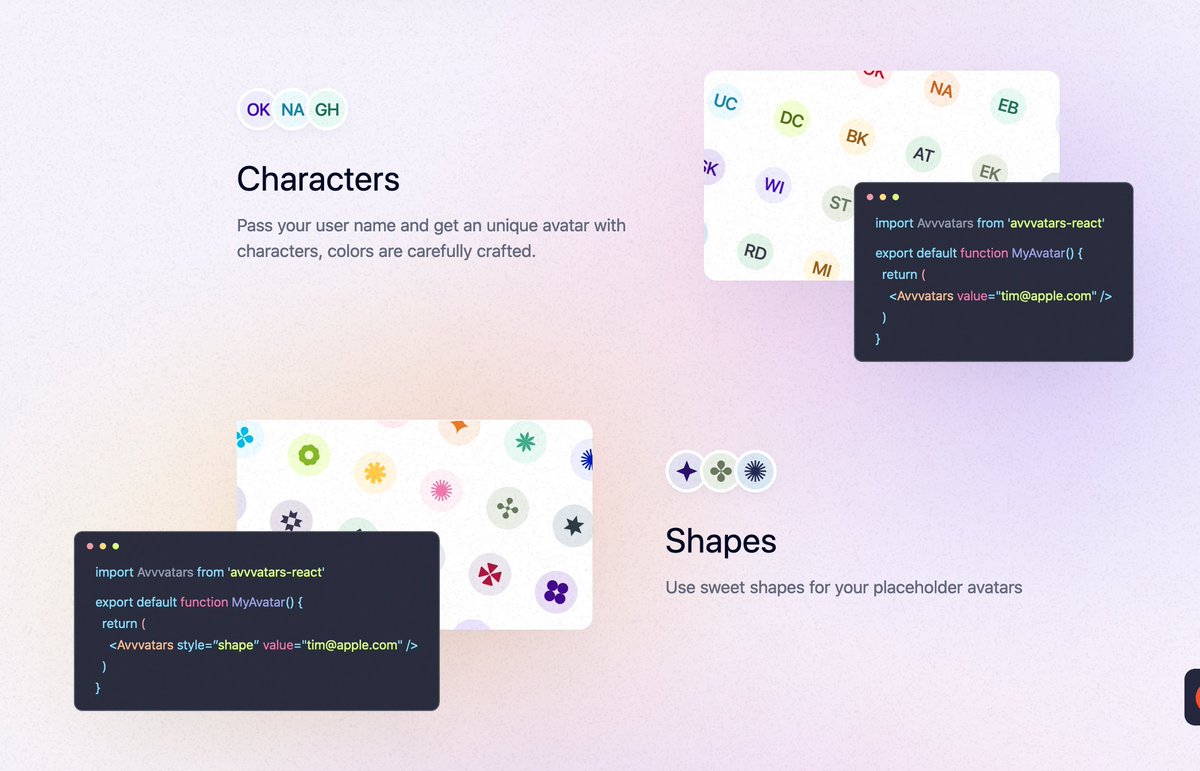
avvvatars.com is an #opensource React unique UI avatar library. #reactjs
-

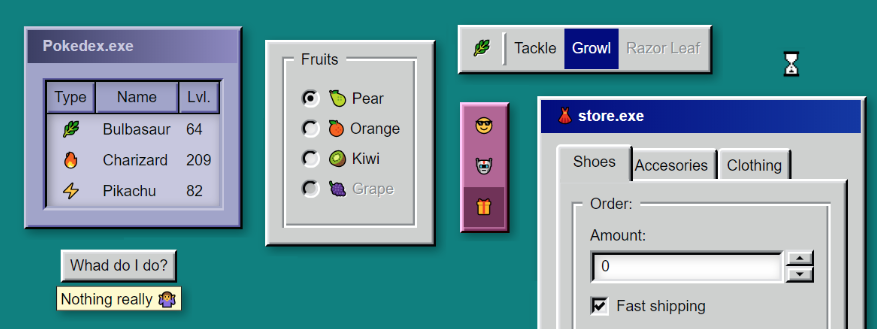
Just what #ReactJS devs needed: Refreshed Windows95 UI components for modern #React apps. github.com/arturbien/Reac…
-

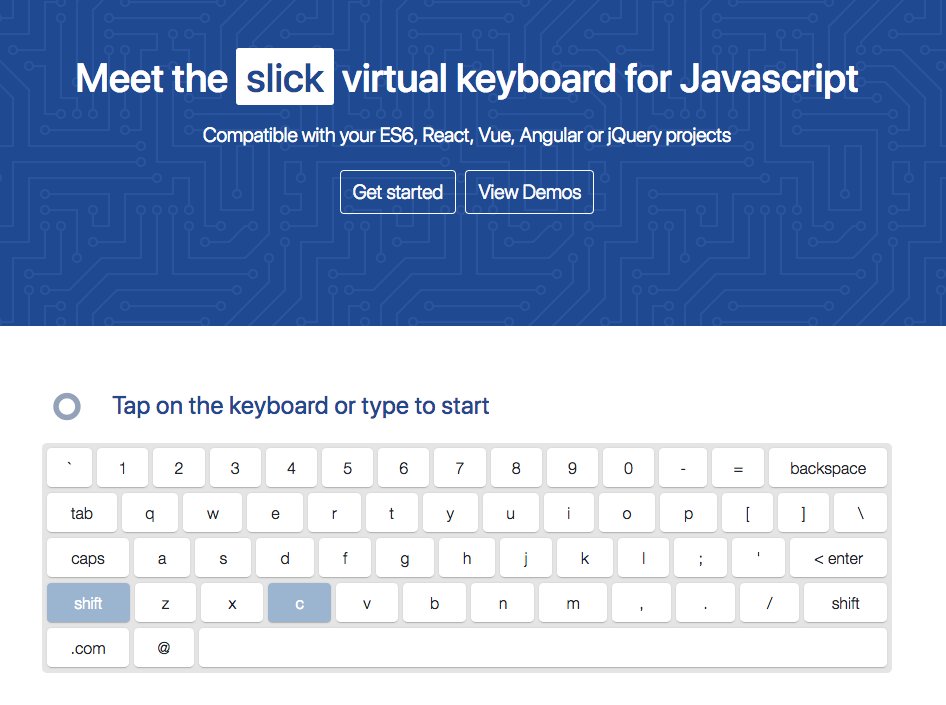
Virtual keyboard for #Javascript, for ES6, #ReactJS, #VueJS Angular or #jQuery projects. virtual-keyboard.js.org
-
reactjsvideos.com is a repo of #ReactJS conference videos.
-
A guide to reusable components in React (via @geeky_writer_) blog.bitsrc.io/reusable-compo… #ReactJS #JavaScript
-
If you’re looking for a #ReactJS tutorial for beginners, this ‘recipe book’ one from @EmmaWedekind might be worth a look: levelup.gitconnected.com/building-a-rec… Also Q&A app tutorial: auth0.com/blog/react-tut…
-
“oEmbedContainer” from @humanmadeltd provides a #ReactJS component wrapper to handle detecting and injecting script tags within HTML string content. github.com/humanmade/reac… @Mike_Selander @realLibSass #wcpub
-
Both @mike_selander @realLibSass share #ReactJS #WordPress tools made by @humanmadeltd: react-wp-scripts github.com/humanmade/reac… Integrate create-react-app with your WordPress theme/plugin. #wcpub
-
Implementing Infinite Scroll Into a #ReactJS Component alligator.io/react/react-in…
-

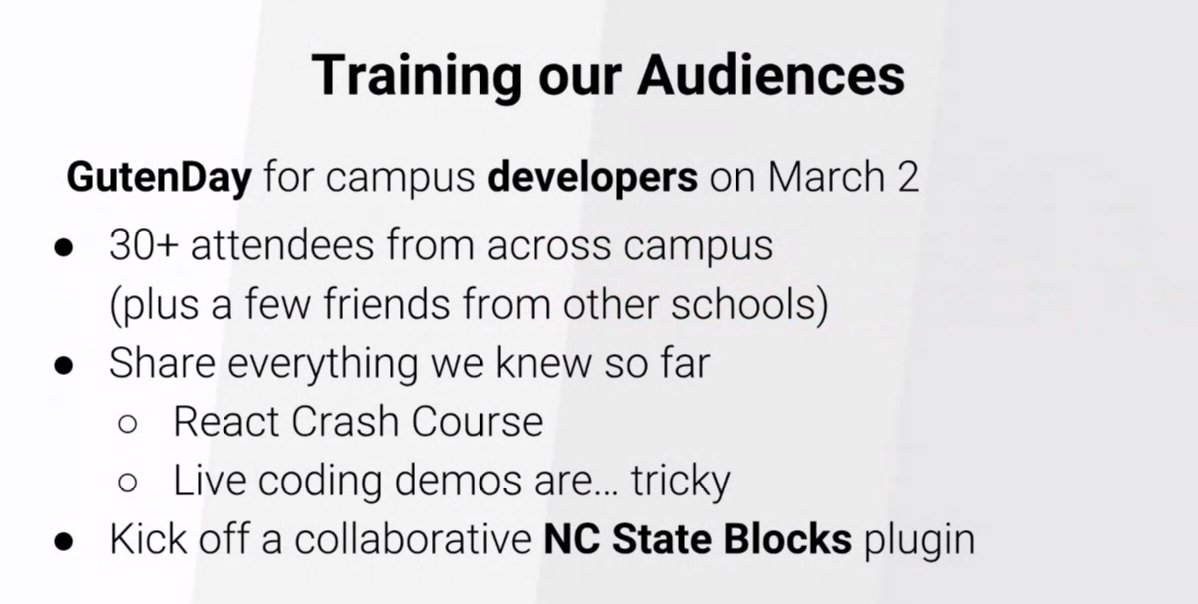
.@NCState had a “GutenDay” for developers, with a #ReactJS crash course and live coding demos. @BrianDeConinck @ncsumarit #WPCampus
-
RT @mor10: Are you a @reactjs developer? How #WordPress and the #Gutenberg project uses #reactjs, and how it solves #accessibility issues,…
-

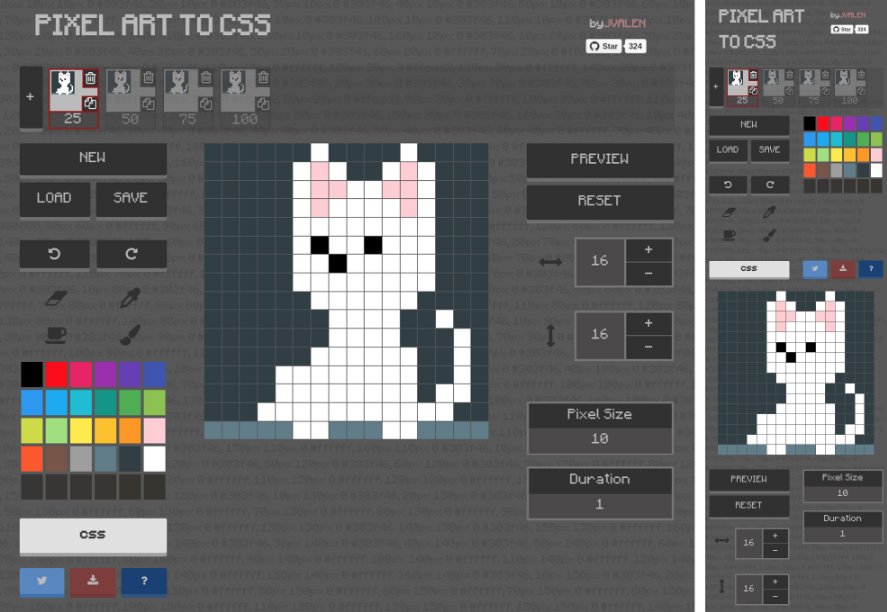
Draw some pixels on the screen, and this “pixel-art-react” tool will generate the CSS code. Does animation. Built with #ReactJS. github.com/jvalen/pixel-a… #JavaScript
-
#ReactJS devs: Formik is a small library that helps you build out forms github.com/jaredpalmer/fo… #JavaScript
-
Nice list of popular #reactjs UI components and frameworks hackernoon.com/23-best-react-… #JavaScript
-
A “fast and lightweight” drag & drop, sortable library for #reactjs github.com/kutlugsahin/re… #JavaScript
-

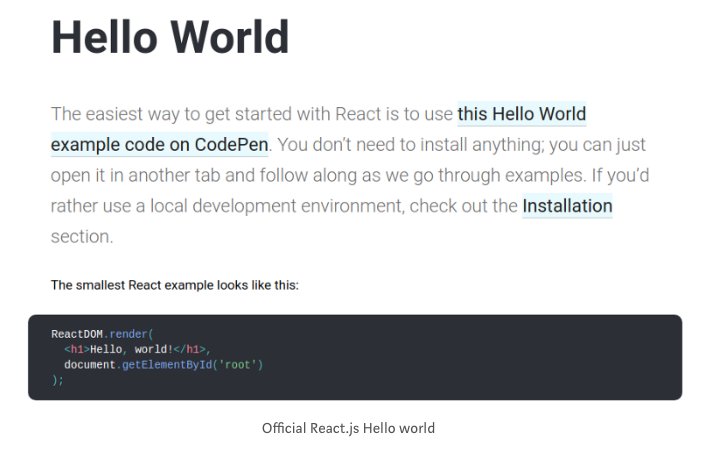
The missing introduction of React.js (via @in_aanand) codeburst.io/the-missing-in… #JavaScript #ReactJS
-
Pose is a “declarative motion system for HTML, SVG & #reactjs” popmotion.io/pose/ #JavaScript
-
React Code Style Guide css-tricks.com/react-code-sty… #reactjs
-
Building a Quiz with #ReactJS and #WordPress REST API ibenic.com/quiz-react-wor…
-
“React UI Component Libraries You Should Know In 2018” blog.bitsrc.io/11-react-compo… blog.bitsrc.io/best-react-ui-… #JavaScript #ReactJS
-
#reactjs devs: component that uses SVG to create a collection of loaders which simulates the structure of the content that will be loaded, similar to Facebook cards loaders. github.com/danilowoz/reac…
-
Clean Code in #ReactJS codeburst.io/clean-code-in-…
-
RT @erikaybar_: My first group of #reactjs lessons are live on @eggheadio! 🎉 If you’ve got a free minute, head on over and check them out 😃…
-
pushupalarm.com : A #reactjs app that uses your webcam to count pushups #JavaScript
-
Clean Code vs. Dirty Code: React Best Practices americanexpress.io/clean-code-dir… #JavaScript #reactjs
-
react-dragtastic is a “more stable and simple drag and drop library” for #reactjs github.com/chrisjpatty/re… #javascript #brandnew
-
A no CSS Bootstrap-like responsive grid system for #reactjs jsxmachina.github.io/react-grid-sys…
-

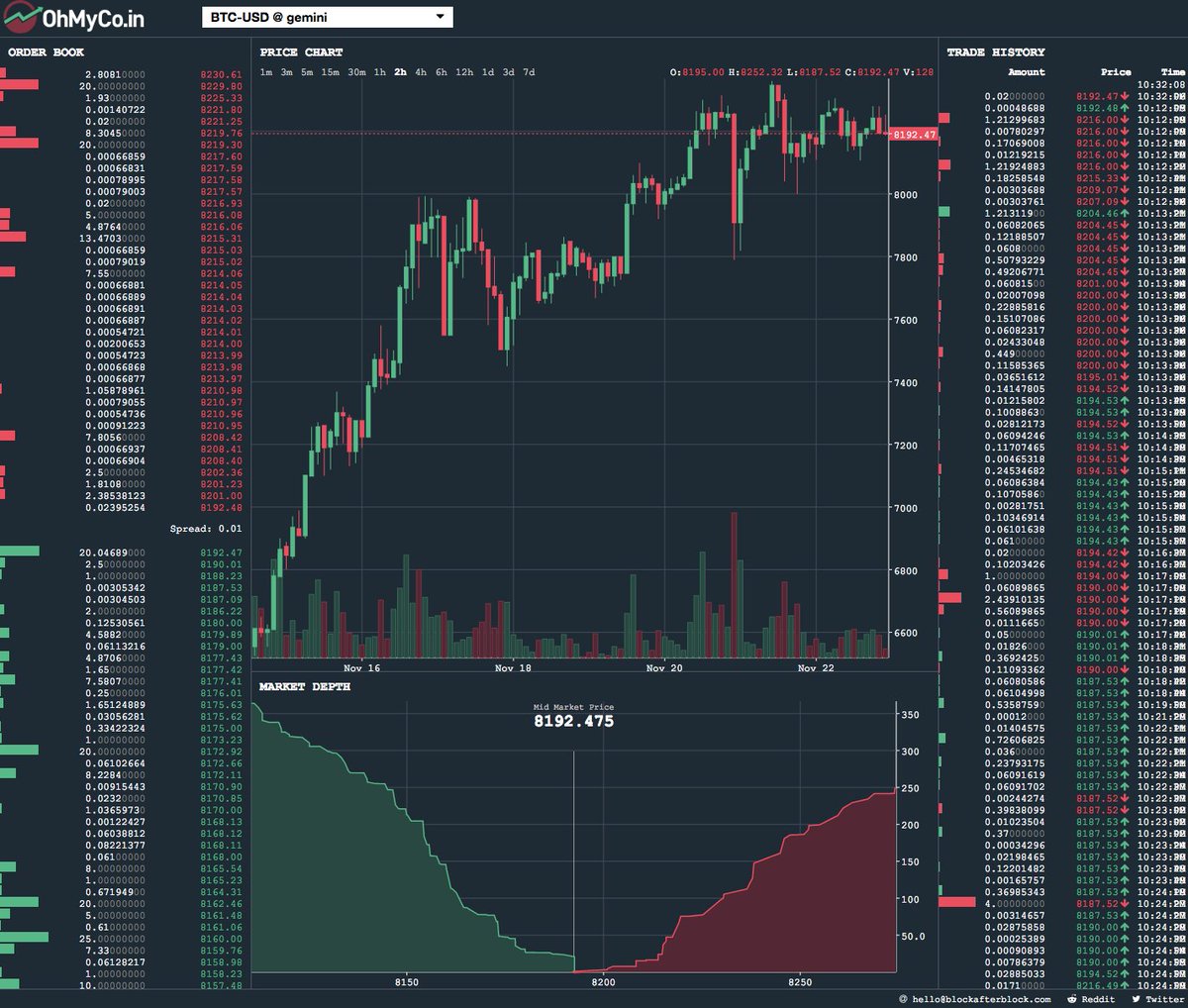
ohmyco.in – real-time charts for cryptocurrency markets (built w/ #Scala and #ReactJS).