react
-
Nice way of learning #React Hooks in a few minutes: codeburst.io/react-hooks-in…
-
2019 is the year of headless #WordPress. Or maybe not. But if you’re interested some good info from @jomurgel featuring #React #NextJS. webdevstudios.com/2019/01/03/hea…
-
Interesting. wp-storybook.netlify.com allows you explore and test various #Gutenberg components. #WordPress lubus.in/blog/explore-g… #React
-
Getting started w/ #React user testing for #WordPress development (via @Josh412) torquemag.io/2018/10/gettin…
-
Boilerplate #WordPress plugin that implements a simple #React app in the admin and front end. Uses React Hot Loader. From @dgwyer. #BrandNew github.com/dgwyer/wp-reac…
-
Flying a Drone with #React and Node.js youtube.com/watch?v=JzFvGf…
-
Interesting, as I look at @gatsbyjs more: a small email templating compiler built on #React and GatsbyJS. #javascript github.com/lukethacoder/g…
-
Nice looking (and free) 48-part #React video course with @bobziroll scrimba.com/g/glearnreact #scrimba #JavaScript
-
Developers: Nice review of concepts you should know in #React after you learn the basics… medium.freecodecamp.org/these-are-the-…
-
#React developers: An Introduction to Hooks fullstackreact.com/articles/an-in…
-
How to create a #Wordpress Single Page Application w/ #React & Apollo Client, WPGraphQL plugin. github.com/nanlabs/wp-rea…
-
.@Josh412 on some #React basics for #WordPress developers: torquemag.io/2018/10/react-…
-
Interesting: @0averyan is working on a barebones example of setting up a #React-based Single Page Application inside the #WordPress Admin. github.com/0aveRyan/yello…
-
#React component for scrolling, zooming and highlighting code. github.com/pomber/code-su…
-

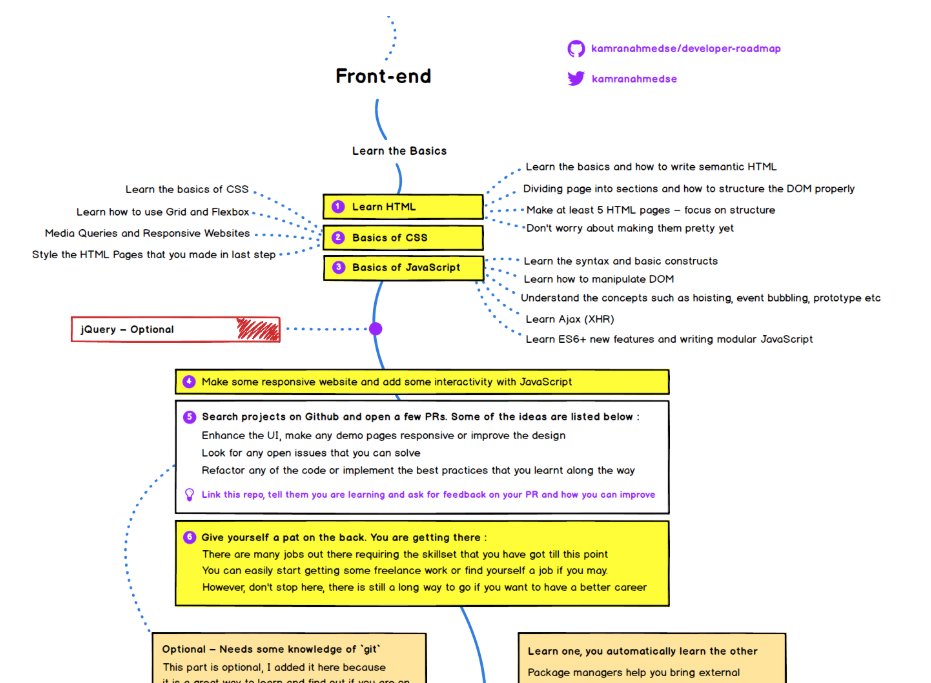
.@chriscoyier shares three developer roadmaps (front-end, #React, and back-end development): css-tricks.com/developer-road…
-

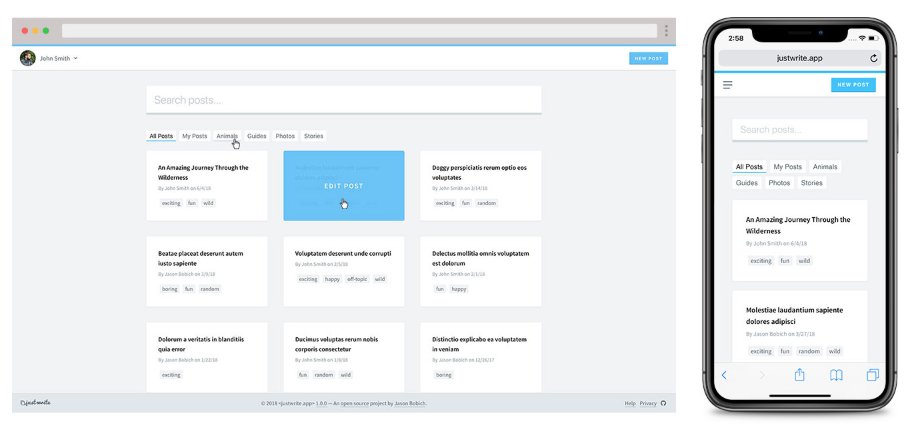
“Just Write”: a client-side #React app to edit the posts of your #WordPress blogs via its REST API. github.com/themeblvd/just…
-
Impressive looking open source dashboard in HTML, #React, #VueJS, and Angular: github.com/creativetimoff…
-

“You Got This!” is a free, 24-page zine about making web apps with #React. Points to some @glitch profiles and dev stories too. glitch.com/you-got-this/2 #JavaScript
-

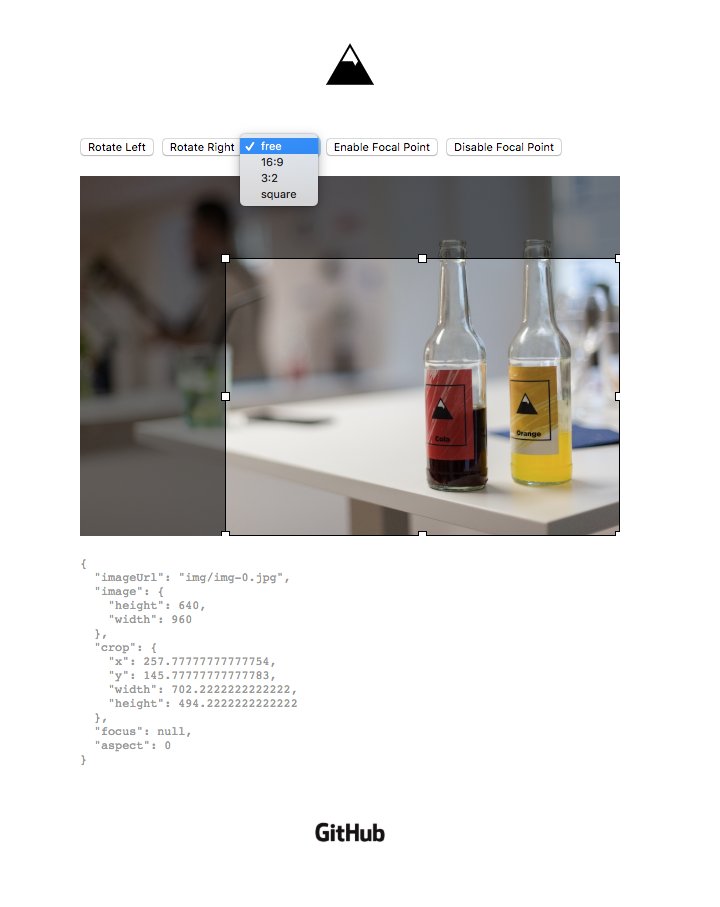
Scissors is a #React Image Cropper with Focus Point Editor: github.com/betterthingsdi…
-
Now up at @WCEurope: @esb1244 @mike_selander talking about @humanmadeltd decoupling of the WordPress admin w/ a #React frontend. #WCEU
-
Interesting: #React coming to the Drupal Admin: react-etc.net/entry/drupal-r… #Drupal
-
Gatsby (open source #React based static site generator) gets commercial backing thenewstack.io/gatsbyjs-the-o… First time i can remember seeing one of these get “big” funding. Interesting.
-
Highlights from the 2018 #React Europe conference: sbegaudeau.com/2018/05/22/rea… Conference videos: youtube.com/channel/UCorlL… #JavaScript #ReactEurope
-
I’ve been relating a lot to @brad_frost sharing on his “Struggle To Learn #React”. If you’re a developer, I suggest you take a few minutes to read it: bradfrost.com/blog/post/my-s…
-
Developers: How to build your own #React boilerplate medium.freecodecamp.org/how-to-build-y… (via @itzsaga)
-
How to use external #React components in your #Gutenberg blocks (via @cssigniter) cssigniter.com/how-to-use-ext…
-
@davidlaietta @ChrisWiegman @redcrew @EricMann #Gutenberg has been a gateway to #React which I’ve always wanted to get into. Not a rush for G but I’ll play with it. Me avoiding it completely means not being able to have conversations about it or lay out a roadmap for my plugins to eventuallly adopt it.
-
Interactive Bitcoin Price Chart built with #React & #SVG github.com/bmorelli25/int…
-
Monobase is a “fast and simple” #React static site generator that builds sites from components. github.com/koenbok/monoba…
-
So writing #Gutenberg blocks for #WordPress has been a gateway drug for me learning and writing #React which has been a gateway drug I think to playing more with Visual Code.