opensource
-
pdfly is a #CLI tool to manipulate #PDF files, written in #Python https://chezsoi.org/lucas/blog/spotlight-on-pdfly.html #opensource
-

Neat. An #opensource app that makes nice look'n Tier Lists. https://tierlist-maker.com/ https://github.com/zhangchenchen/tier_list_maker #TypeScript #TierLists
-
Interesting. https://timelinize.com/ is an #opensource personal archival suite, "designed for modern family history". It organizes all your data onto a single, unified timeline on your own computer. https://www.youtube.com/watch?v=B7h_oYAZQbo
-

Why I 🧡 the web. A bouncing DVD screen saver for your terminal. "You can configure tmux to start this after a period of being idle for extra fun." https://github.com/integrii/dvd #opensource #terminal #dvd #go #macOS
-
Why I 🧡 the web. MapSCII is a Braille & ASCII world map renderer for your console. https://github.com/rastapasta/mapscii #Braille #ASCII #a11y #JavaScript #Opensource
-
An #OpenSource Maintainer's Guide to Saying No #webdev #programming https://www.jlowin.dev/blog/oss-maintainers-guide-to-saying-no
-
Whispering is an #opensource speech-to-text application. Press a keyboard shortcut, speak, and your words will transcribe, transform, then copy and paste at the cursor. #selfhosted #svelte #typescript #AI Local first and "transparent" with your data. https://github.com/epicenter-so/epicenter/tree/main/apps/whispering
-
Congrats to @joomla.org to 20 years! #PHP #Opensource This was the first real CMS I ever tried. https://20-years-of.joomla.org/ #Joomla #WordPress
-
EmbedPDF is a framework‑agnostic, MIT‑licensed #PDF viewer that drops into any #JavaScript project ( #React, #Vue, #Svelte, or vanilla). https://github.com/embedpdf/embed-pdf-viewer #opensource #webdev
-
Why I 🧡 the web. Supposedly a site that shows the current sky at your approximate location as a #CSS gradient. https://dlazaro.ca #opensource https://github.com/dnlzro/horizon #TypeScript #webdev
-
"Introducing the Open Source Maintenance Fee" "We plan to enforce the maintenance fee starting with the release of #WiX v6.0 on April 5th, 2025." #opensource #WordPress https://github.com/wixtoolset/issues/issues/8974
-
Haven't tried this but this works, this is wild. Turn your #MacBook trackpad into a precise digital weighing scale https://github.com/KrishKrosh/TrackWeight #Apple #OpenSource #Swift
-
https://opencut.app/ is an #opensource video editor. A "CapCut alternative". There's a wait list now, but the repo is: https://github.com/OpenCut-app/OpenCut #TypeScript #webdev #video #webtools
-
Why I 🧡 the web. Turn your phone into a jukebox, and #opensource alt to #Spotify Collaborative Playlists. – Anonymous accounts: no sign up or email needed– Share a link, add songs together https://www.jukeboxhq.com/ https://github.com/skeptrunedev/jukebox #TypeScript #music
-
Postcard is now #opensource. It "replaces social media with a personal website, integrated #newsletter, and light #blogging functionality." https://www.contraption.co/postcard-open-source/ https://github.com/contraptionco/postcard #webdev #Ruby
-
Interesting: Autumn is an #opensource infra above #Stripe that manages permissions, usage limits and payment flows. https://useautumn.com/https://github.com/useautumn/autumn #TypeScript
-
Harper is a free English grammar checker that can be considered an #opensource alternative to Grammarly (forgot this existed). https://writewithharper.com/ https://github.com/automattic/harper #Rust
-
Hurl is a command line tool that runs #HTTP requests defined in a simple plain text format. #webtools #webdev #opensource #rust https://github.com/Orange-OpenSource/hurl
-
https://workout.cool is a "modern" #opensource fitness coaching platform. Create workout plans, track progress, and access a comprehensive exercise database. #fitness #TypeScript https://github.com/Snouzy/workout-cool
-
Chili3D is an #opensource, browser-based 3D #CAD application built with #TypeScript. https://github.com/xiangechen/chili3d #JavaScript
-

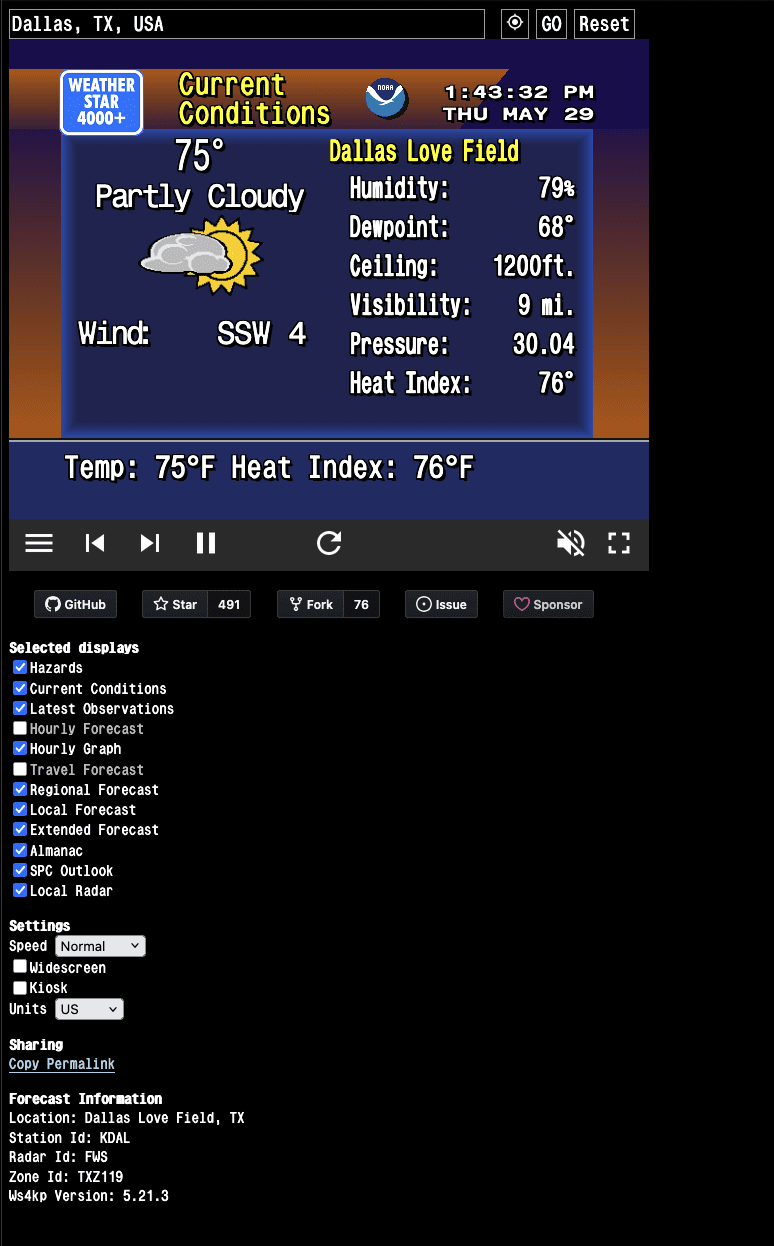
Why I 🧡 the web,. Someone made a 'old style "Weather Channel Simulator". If you are old enough you'll know what this is. Sadly i'm old enough. https://weatherstar.netbymatt.com/ Best of all it's #opensource:https://github.com/netbymatt/ws4kp #JavaScript
-
Rybbit is an #opensource and "privacy-friendly alternative to #Google Analytics". No cookies or user tracking Customizable goals.Custom eventsLive sessions dashboardUnique users, pageviews, bounce rate Demo: https://demo.rybbit.io/1/main https://github.com/rybbit-io/rybbit #TypeScript
-
Why I 🧡 the web. Someone created an #ASCII game built in rust in loving memory of the 1984 DOS game BEAST. Even a "global highscore is synced with an online server" ability. #oldschool #Rust #opensource https://github.com/dominikwilkowski/beast
-
https://www.gradii.fun is a gradient generator. You can add text overlays and image overlays. https://github.com/keshav-exe/wallpaper-app #opensource #TypeScript #WebTools
-

Why I 🧡 the web. https://hypertext.tv/ has "daily and weekly TV programming for handmade games, art, and other websites." You can add your sites via GitHub. #opensource https://github.com/evadecker/hypertext.tv #oldschool #web1.0 #webdev
-

#WordPress 6.8 “Cecil” is out. 🎉 Thanks to the over 900 contributors (including 250+ first timers) and their partners, family, therapists, pets, imaginary friends, parents. in more than 60 countries all over the world. https://wordpress.org/news/2025/04/cecil/ #opensource #PHP #webdev
-
Interesting: OmniSVG is the first family of "end-to-end multimodal SVG generators" capable of generating complex and detailed SVGs ("from simple icons to intricate anime characters"). https://github.com/OmniSVG/OmniSVG #opensource #webdev #svg #AI
-
NICE. 🎉 #opensource and #selfhostable private file converter. https://vert.sh/https://github.com/VERT-sh/VERT – Convert files directly on your device using WebAssembly.– No file size limits.– Supports multiple file formats. #webdev #webtools #Svelte
-
Apache ECharts:An #opensource visualization library in #JavaScript. https://echarts.apache.org/en/index.html Also see https://chartscss.org/ #CSS #webtools #webdev #charts
-
AffiNE is a privacy-focused, local-first, #opensource, and ready-to-use alternative for #Notion & Miro. https://github.com/toeverything/AFFiNE #selfhosted #TypeScript