javascript
-
Why I 🧡 the web. This #WebGL game where you deliver messages on a tiny planet is amazing. Smooth animation. Peaceful vibes (and i didn't even play, I wondered around). https://messenger.abeto.co/ #JavaScript #chillvibe #game
-
cosmic-defender-3d ( jonathanbossenger/cosmic-defender-3d )
Cosmic Defender 3D Created by jonathanbossenger on Mar 09, 2025.
-
What I 🧡 the web. Again. https://brutalita.com/ Brutalita is an experimental #font and editor that allows you to create and download your font. Uses OpenType.js to generate .otf files. #JavaScript #webdev #CSS #OpenType
-
Why I 🧡 the web. https://adrift.site/ A "small web experiment" People’s anonymous doubts float past as tiny paper boats. You can open them, or fold and release one of your own. Background music too. "Quiet, a little haunting, and oddly comforting". #JavaScript #calm #doubt #paperboats
-
I'll take simple and readable #PHP or #JavaScript code over "clever" looking code any day and twice on Sunday.
-
Why I 🧡 the web. MapSCII is a Braille & ASCII world map renderer for your console. https://github.com/rastapasta/mapscii #Braille #ASCII #a11y #JavaScript #Opensource
-
Visualizing distributions with pepperoni pizza ( and #JavaScript ) https://ntietz.com/blog/visualizing-distributions-with-pepperoni-pizza/ #webdev #pizza
-
embed-pdf-viewer ( embedpdf/embed-pdf-viewer )
A PDF viewer that seamlessly integrates with any JavaScript project Created by embedpdf on Jan 18, 2025.
-
EmbedPDF is a framework‑agnostic, MIT‑licensed #PDF viewer that drops into any #JavaScript project ( #React, #Vue, #Svelte, or vanilla). https://github.com/embedpdf/embed-pdf-viewer #opensource #webdev
-
Creating a timezone-aware clock without any #JavaScript #CSS https://lazy-guy.github.io/blog/clock/ #webdev
-
Chili3D is an #opensource, browser-based 3D #CAD application built with #TypeScript. https://github.com/xiangechen/chili3d #JavaScript
-

Why I 🧡 the web,. Someone made a 'old style "Weather Channel Simulator". If you are old enough you'll know what this is. Sadly i'm old enough. https://weatherstar.netbymatt.com/ Best of all it's #opensource:https://github.com/netbymatt/ws4kp #JavaScript
-
Hiding elements that require JavaScript without #JavaScript https://0xda.de/blog/2025/04/hiding-elements-that-require-javascript-without-javascript #CSS #webdev
-
"Plain Vanilla" "An explainer for doing web development using only vanilla techniques. No tools, no frameworks — just #HTML, #CSS, and #JavaScript." https://plainvanillaweb.com #webdev
-
Fun look at making of "infinite monkeys" experiment (I 🧡 the web btw). If you're into #webdev or #javascript it might be worth a look, not a long read. https://www.lukeschaefer.dev/posts/making-of-monkeys/ I love how the (bad) state management library was called StateFarm. Also reminded that https://lit.dev/ exists. #HTML
-
filedrop ( mat-sz/filedrop )
📲 WebRTC E2E encrypted file transfer – React + node.js Created by mat-sz on Jan 07, 2020.
-

"When looking at your tasks for a project how do you know which one involves #JavaScript ?" 🤔 #memes #webdev
-
Apache ECharts:An #opensource visualization library in #JavaScript. https://echarts.apache.org/en/index.html Also see https://chartscss.org/ #CSS #webtools #webdev #charts
-
uWrap ( leeoniya/uWrap )
A 10x faster and more accurate text wrapping util in < 2KB (min) Created by leeoniya on Mar 23, 2025.
-
A typeface for creating sparklines in text without code. https://github.com/aftertheflood/sparks?tab=readme-ov-file Works on both the desktop and the web where it works without #Javascript, though it does require a modern-ish web browser. #font #frontend #webdev
-
"Rewriting my site in vanilla web" https://leanrada.com/notes/vanilla-web-rewrite/ #webdev #JavaScript #HTML #CSS
-
Offline #Javascript #PubSub between browser tabs https://simon-frey.com/tabsub/ #webdev
-
Don't recommend games, but this is nice. "Bubbles": A vanilla #JavaScript web game. EVER COOLER. You can build your own levels with my builder tool: https://ehmorris.com/bubbles/builder/ and share the levels. https://ehmorris.com/bubbles/ #game
-
Share-on-Bluesky ( 2b-zipper/Share-on-Bluesky )
Share current tab, links and selected text on Bluesky. Inspired by “Share on Twitter”. Created by 2b-zipper on Feb 19, 2025.
-
"Blob Generator" was my nickname in college. It's now also a real thing, for this #JavaScript #HTML #CSS tutorial: https://webdesign.tutsplus.com/how-to-create-a-blob-generator-tool-in-javascript–cms-109107t #webdev #tutorial
-
This is awesome. 🎉 Agustin Capeletto has created a range of awesome tools at LayoutIt!, including the #CSS Voxel Editor, which showcases the power of pure CSS for #3D rendering (no #JavaScript). https://tympanus.net/codrops/2025/03/03/css-meets-voxel-art-building-a-rendering-engine-with-stacked-grids/
-
Why I 🧡 the web. Someone built this: "Instead of a boring scrollbar thought it would be fun to have an animated stick figure that walks up and down the side of your page when you scroll." 😍 https://focusfurnace.com/scroll_buddy.html #JavaScript #CSS
-

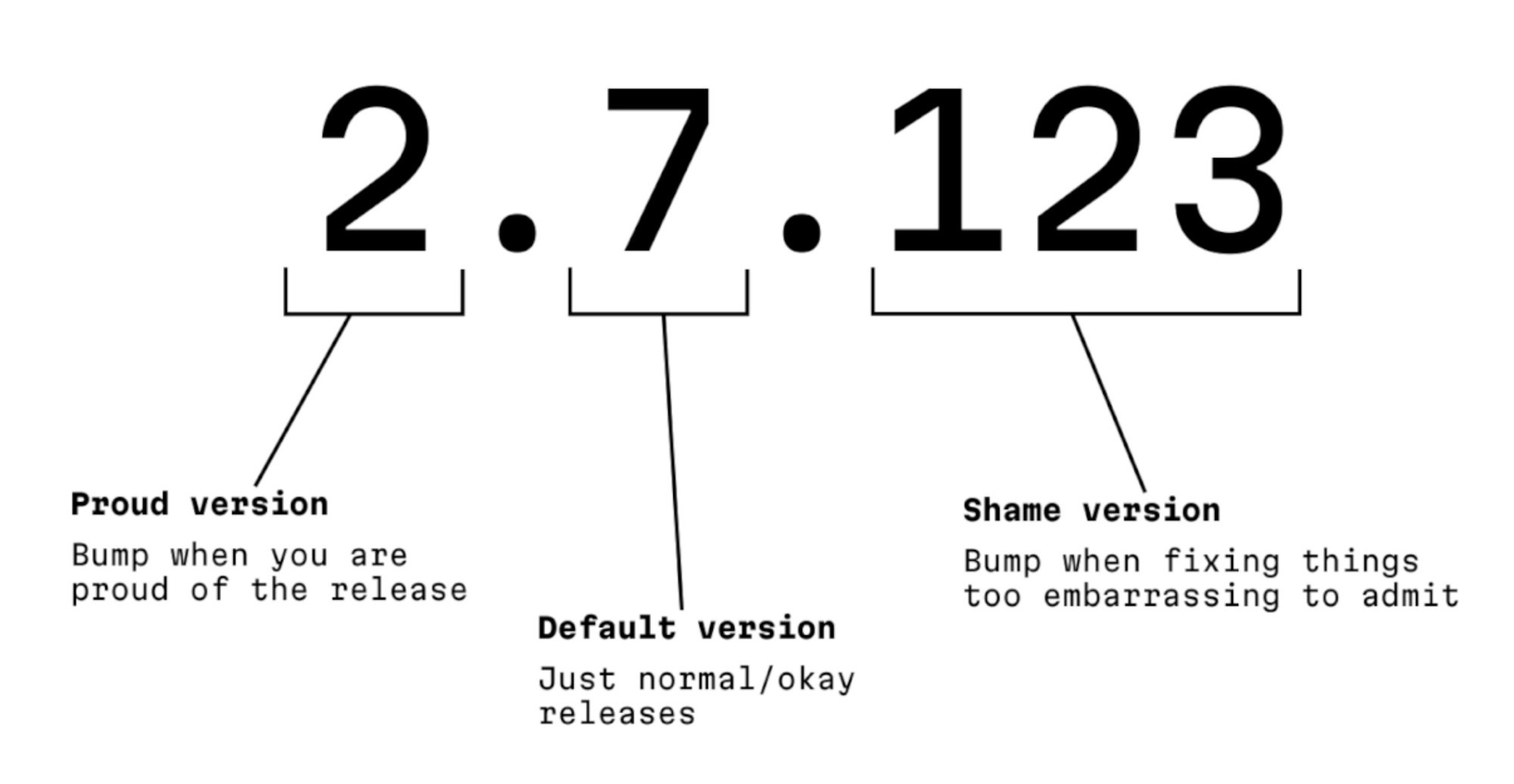
Pride versioning. Yes. Developers experience pride and shame. I would argue even more if you work in #JavaScript. Via pridever.org #webdev #programming
-
Interesting: Image comparison slider in 6 lines of #JavaScript https://muffinman.io/blog/image-comparison-slider/ @codepen.io – https://codepen.io/stanko/pen/myddXKm #CSS #webdev #frontend
-
Nice. "WebShield" is a wide-spectrum content blocker, akin to uBlock Origin, specifically for #Safari. "No "acceptable ads" and no third party deals ever." #opensource https://github.com/arjpar/WebShield #JavaScript