frontend
-
Masonry Layouts in #CSS https://www.csscade.com/masonry-layouts-in-css via @csscade #frontend
-
This is a pretty neat #CSS effect. "Blurry Text Reveal on Scroll" https://tympanus.net/codrops/2024/04/23/blurry-text-reveal-on-scroll/ #frontend
-
How to think about #html responsive images. #frontend https://danburzo.ro/responsive-images-html/
-

It's not easy being a young #frontend #developer on the dating scene. #memes #webdev
-
How to make an ineffective 404 page. https://ericwbailey.website/published/how-to-make-an-ineffective-404-page/ (mostly) a case against blindly trying to be "cute" with 404 error pages, but goes into more past just design. "The other thing is 404s can still be quirky!… Just make sure that their immediate needs are met before trying to get creative." #webdev #frontend #ux
-
Light/dark mode simplified by the #CSS light-dark() function https://pawelgrzybek.com/light-dark-mode-simplified-by-the-css-light-dark-function/ #frontend
-
5 ways to style text with #CSS inspired by the Spider-verse https://blog.logrocket.com/5-ways-style-text-css-inspired-spider-verse/ #frontend #spiderman
-
Colorsinspo offers color palettes you can use directly by one click. #frontend #colors https://colorsinspo.com
-
A formula for responsive #font size #webdev #frontend https://jameshfisher.com/2024/03/12/a-formula-for-responsive-font-size/
-
Interesting experiment. "invertornot" is an #API that determines if an image should be inverted for optimal dark-mode rendering. https://invertornot.com/ https://github.com/mattismegevand/invertornot/ #webdev #frontend
-
Why I 🧡 the web: "Single Div" #CSS Drawing Experiment https://a.singlediv.com/ AMAZING what you can do with just CSS. It's these proof of concepts and experiments that made (and continue to make) the web fun for devs like me. More:https://github.com/lynnandtonic/a-single-div #frontend
-
A list of #design inspiration lists via @stefan #frontendhttps://www.stefanjudis.com/blog/design-inspiration-lists/
-
How web bloat impacts users with slow devices #webdev #frontend https://danluu.com/slow-device/
-
Learned a bit about the #HTML quote tag. I've barely used it so far in my development honestly. https://www.sarahgebauer.com/post/quotes/ #webdev #frontend
-
If you have a navbar fetish, then check out https://www.navbar.gallery/. #frontend #ui
-
"My talk on #CSS runtime performance" #frontend https://nolanlawson.com/2023/01/17/my-talk-on-css-runtime-performance/ "I just want web developers to consider the cost of CSS, and to get more comfortable with using the DevTools to understand which kinds of CSS patterns may be slowing down their website." via @nolan
-
The New #CSS Math: pow(), sqrt(), and exponential friends https://danielcwilson.com/posts/mathematicss-powers/ #frontend
-
#CSS has an infinity constant. Playing with Infinity in CSS: https://codersblock.com/blog/playing-with-infinity-in-css/ #frontend
-
#HTMX vs #React: A Complete Comparison https://semaphoreci.com/blog/htmx-react #JavaScript #frontend
-
Why you think your #CMS is bad — and why it might not be. https://webdesignernews.com/why-you-think-your-cms-is-bad-and-why-it-might-not-be/ "A brief history of getting content onto the web and why that matters for effective content management system design and implementation". #frontend
-

https://fffuel.co is a collection of color tools and #free #SVG generators for gradients, patterns, textures, shapes & backgrounds #design #frontend
-
Creating a #WebComponent from scratch via @cferdinandi https://gomakethings.com/lets-create-a-web-component-from-scratch/ #HTML #frontend
-
Josh W Comeau just published “How to Center a Div: The Ultimate Guide to Centering in #CSS”. https://www.joshwcomeau.com/css/center-a-div/ #frontend
-

Novice #Designer: "I'm going to design a user dashboard that literally has EVERYTHING on ONE screen (even if it's too much)." Me: 🤔 #webdev #frontend
-

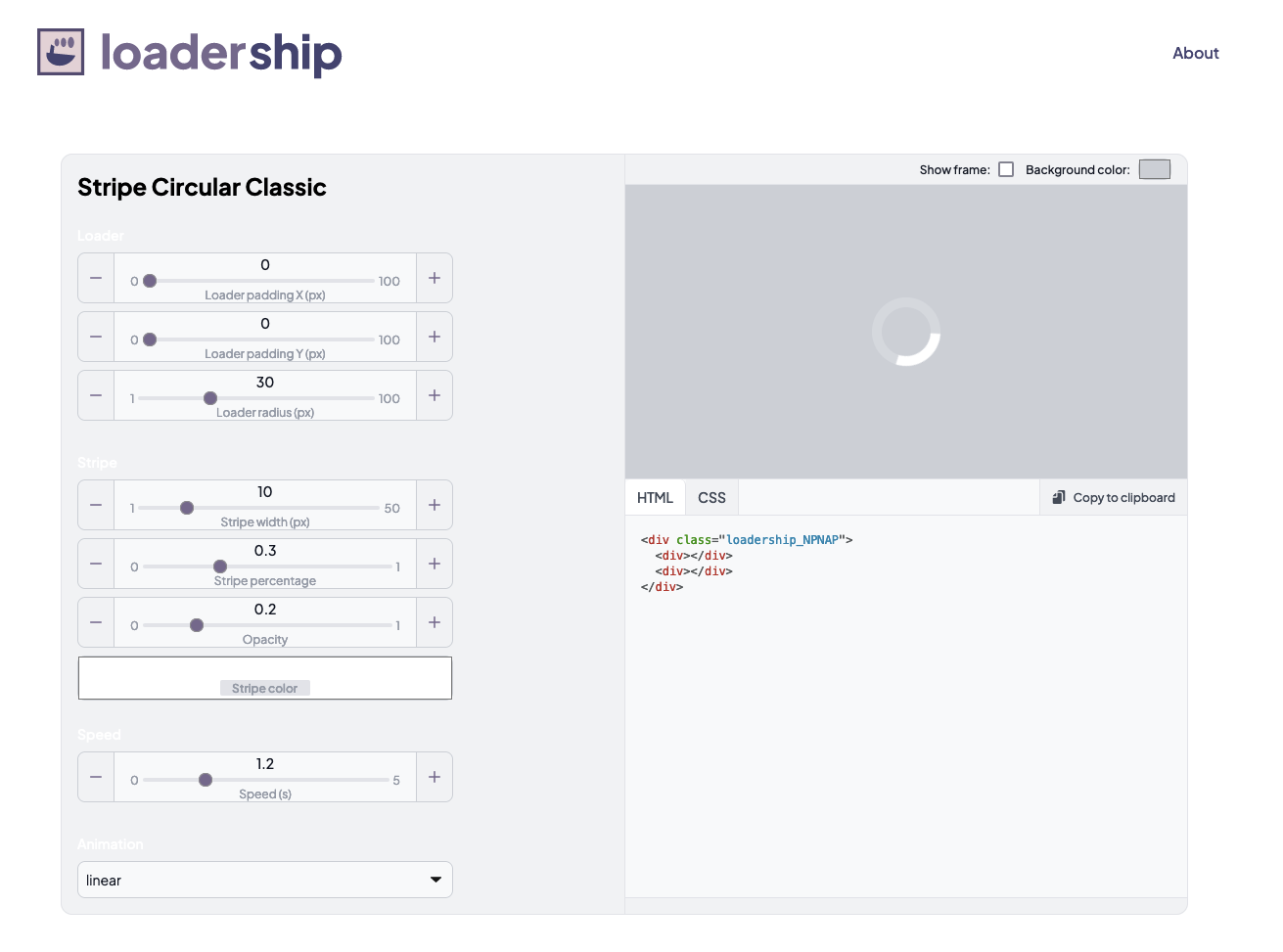
This is potentially cool for #frontend developers. It's a site that allows you to build and customize #CSS only loaders. https://www.loadership.com/ #webdev
-
"#CSS based state management" Wild look on how CSS custom properties can be used to store state utilizing the way inheritance works in CSS. https://www.mayank.co/blog/css-for-js-state #frontend
-
If you work in #frontend coding and want some reading material over any upcoming break about some things missed in 2023 this might be nice: "Friday Front-End’s Top Links of 2023" https://spaceninja.com/blog/2023/ff-top-ten-2023/ #JavaScript #CSS #HTML
-
"How we reduced #CSS size and improved performance across GOV.UK" https://gds.blog.gov.uk/2023/12/15/how-we-reduced-css-size-and-improved-performance-across-gov-uk/ "We removed 32 stylesheets across 7 applications and more than 600 lines of CSS by removing unused CSS – styles that are no longer used anywhere" #frontend
-
An interactive guide to making #SVG spinners. https://fffuel.co/svg-spinner/ #CSS #frontend
-
Hey #WordPress folks. Did you watch @photomatt State of the Word 2023? Thoughts? Questions? Predictions? Here's the recording: https://www.youtube.com/watch?v=1MwT9EEkguE #frontend #opensource #openweb