frontend
-

“We saved money by giving a generic prompt and blindly trusting #AI to do the UI of our app.” 🤔 #memes #frontend
-
A Content List With Bulk Actions Using Ancient #HTML and Modern #CSS https://cloudfour.com/thinks/a-content-list-with-bulk-actions-using-ancient-html-and-modern-css/ #webdev #frontend
-
100+ Open Source #SVG Spinners https://magecdn.com/tools/svg-loaders?ref=web-design-weekly.com #webdev #frontend #CSS
-
Building a QR Code #HTML Web Component via https://mstdn.social/@scottjehl https://scottjehl.com/posts/q-r #WebComponent #QR #frontend
-
"Build for the Web, Build on the Web, Build with the Web" From @csswizardry https://csswizardry.com/2025/01/build-for-the-web-build-on-the-web-build-with-the-web/ "Web as a platform = a safe bet…Opt into features incrementally…Embrace progressive enhancement…Write code that leans into browser, not away from it." #webdev #frontend #css
-
https://open-props-ui.netlify.app allows you to use components (like a menu, button, badge, or form elements) that you can copy and paste to your project. #opensource: https://github.com/felix-bohlin/ui #frontend #webdev #CSS
-
"Top 25 Website Fonts for 2025" https://bestwebdesigntools.com/blog/designers-favorite-top-25-website-fonts-for-2025 i'm not a big font person, but sometimes I do like to change things up. I'm a rebel. #free #frontend #webdev #fonts
-
Picyard is a tool for making your code snippets look nice with various themes and languages supported. I've seen apps (paid and free) do this, but if you need a free online solution work a look. https://www.picyard.in/code #frontend #CSS #webdev #JavaScript #PHP
-
If you wanted a little philosophy and self reflection with your #CSS then this might hit the spot. I’ve never personally identified with z-index until today. https://dev.to/eioluseyi/z-index-and-the-hierarchy-of-needs-1n #frontend #css #webdev
-
A “no-nonsense guide” to frontend for backend developers. https://hojimat.com/frontend-intro/. #webdev #frontend
-
rtx-on.js is an experimental #JavaScript library that enhances web pages by simulating in real time realistic lights and shadows using ray tracing. https://rtx-on.steren.fr/ #frontend
-
Usually not a fan of "top x" sites especially with light bait titles but… "Top 100 most creative and unique #portfolio websites of 2024" Bookmarking because there might be some inspiration gazing here. https://muz.li/blog/top-100-most-creative-and-unique-portfolio-websites-of-2024/ #frontend #design #webdev
-
Why I 🧡 the web. Someone built a site where you can scroll through all 16,777,216 hex colors in one grid. (If you ask "why" then i'm guessing you haven't had much experience with your own mad side projects). #frontend #webDev https://www.everyhex.codes/
-
Tooltip Best Practices https://css-tricks.com/tooltip-best-practices/ #UX #UI #Frontend #CSS #Webdev
-

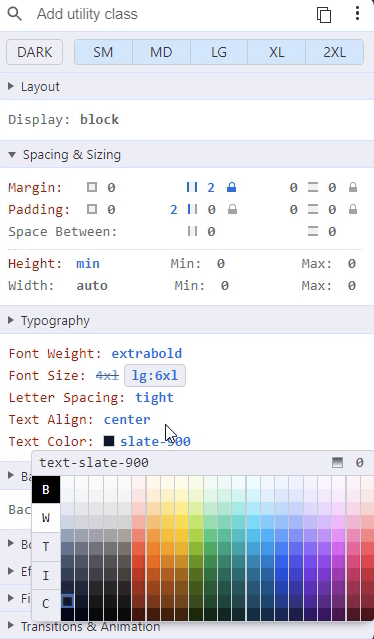
A "popular" Devtools extension for #Tailwind #CSS developers. https://gimli.app/tailwind #webdev #frontend
-
How to Create an Organic Text Distortion Effect with Infinite Scrolling https://tympanus.net/codrops/2024/11/06/how-to-create-an-organic-text-distortion-effect-with-infinite-scrolling/?ref=web-design-weekly.com "Learn how to create an organic distortion effect for text using #JavaScript and #CSS for a unique, fluid animation." #frontend
-
"Successful Web Development Is Boring Web Development" https://meiert.com/en/blog/boring-web-development/ "We celebrate… new HTML/CSS and JavaScript frameworks… when instead we should celebrate using vanilla HTML/CSS and #JavaScript, and maximizing use of existing frameworks." #webdev #frontend
-
#HTML Form Validation is heavily underused https://expressionstatement.com/html-form-validation-is-heavily-underused – Using specific type attribute values, such as "email", "number", or "url"– Using other input attributes that create constraints, such as "pattern" or "maxlength"– Using the setCustomValidity DOM method of the input #webdev #frontend
-
The State of Frontend 2024: Results from a survey completed by over 6,000 #developers. #frontend #webdev #css https://tsh.io/state-of-frontend/
-

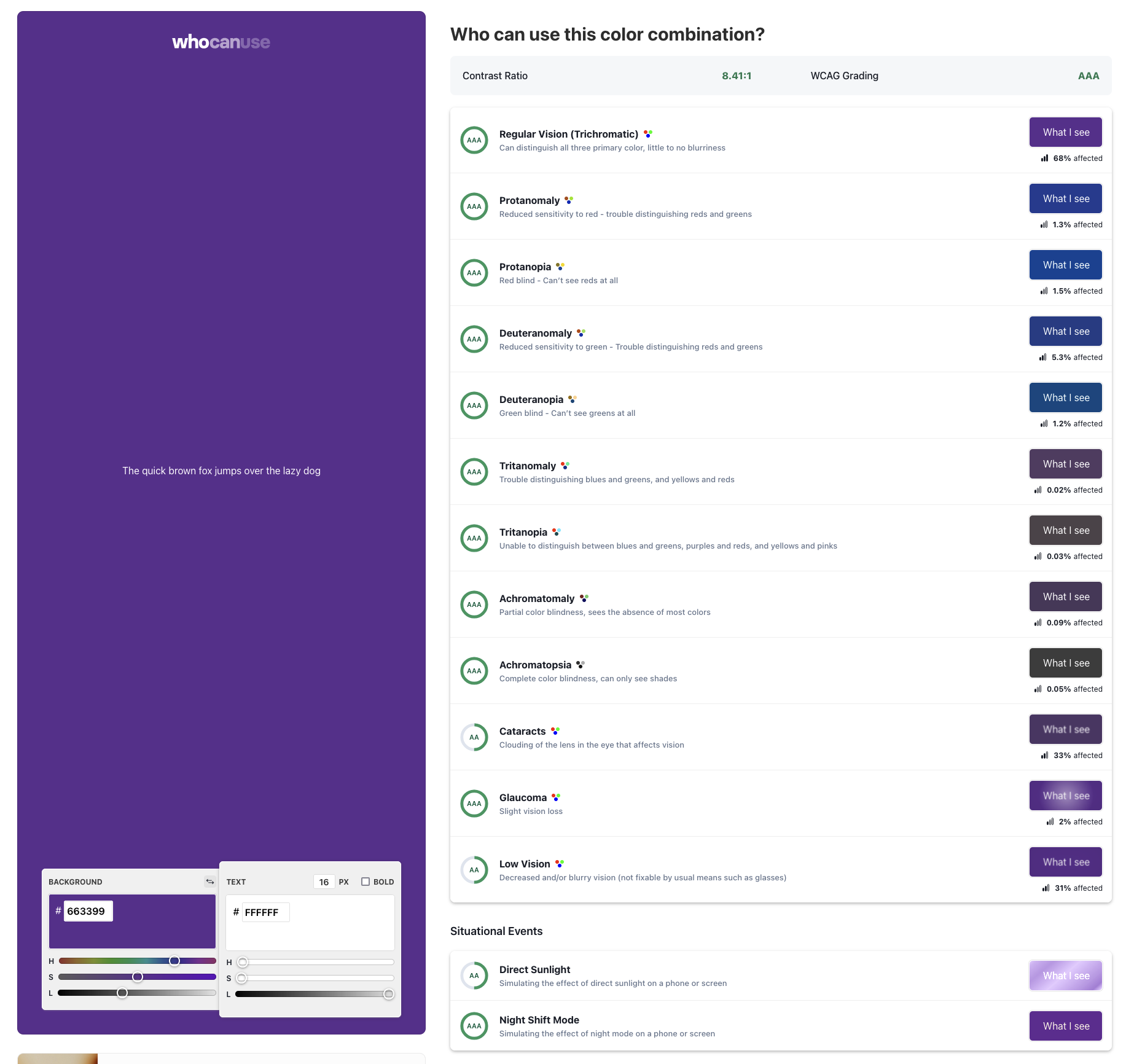
WhoCanUse – A #webdev tool that brings attention to how color contrast can affect people with different visual impairments. #a11y #frontend https://www.whocanuse.com
-
Trying to explain to my college aged daughter who's taking #ComputerScience about the <hr/> #HTML tag and the question "why?" has come up three times so far. #frontend
-
#SVG Coding Examples: Useful Recipes For Writing Vectors By Hand #webdev #frontend #CSS https://www.smashingmagazine.com/2024/09/svg-coding-examples-recipes-writing-vectors-by-hand/
-
Free avatars for web projects (also a #Figma plugin) https://alohe.github.io/avatars/ #webdev #frontend #design
-
"Rethinking Text Resizing on Web" https://medium.com/airbnb-engineering/rethinking-text-resizing-on-web-1047b12d2881 In-depth look at: – The problems encountered on mobile web when relying solely on browser zoom.– The challenges of introducing changes that would impact the workflow of all frontend engineers.– The benefits seen since launching these #accessibility improvements. #frontend #design #ux
-
Identifying #Font Subsetting Opportunities with Web Font Analyzer #frontend #webdev https://paulcalvano.com/2024-02-16-identifying-font-subsetting-opportunities/
-
What You Need to Know about Modern #CSS (Spring 2024 Edition) https://frontendmasters.com/blog/what-you-need-to-know-about-modern-css-spring-2024-edition/ “even if you know about this stuff, it takes time to build the muscle memory around it.” #frontend
-

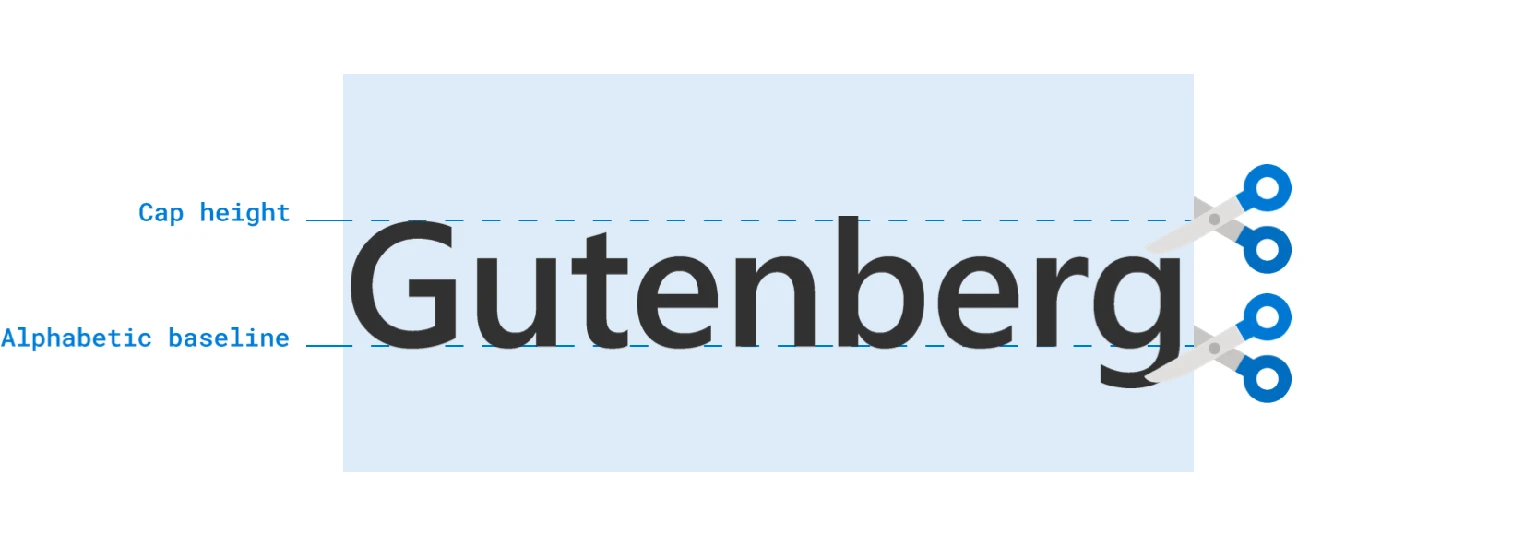
CSS Text Box Trim examples. It's a #CSS property that allows you to remove the leading whitespace from a block of text. Useful for removing the space between the top of the text and the top of the container. #frontend
-
Interesting and simple way for #AI, wondering what they used. Seems to work pretty well in my tests. Generate #palettes from a text prompt: https://aicolors.co/ #frontend #CSS
-
Neat. Printing music with #CSS Grid. https://cruncher.ch/blog/printing-music-with-css-grid/ #music #frontend
-
#HTML attributes vs DOM properties #webdev #frontend https://jakearchibald.com/2024/attributes-vs-properties/