developers
-
Wonderful topic for #developers: examples of "great URL design". https://blog.jim-nielsen.com/2023/examples-of-great-urls/ via @jimniels
-
#Developers: "We don't need to write documentation for this. It's obvious to users." Users:
-
#Developers: Sqids (pronounced "squids") is an #opensource lib that lets you generate YouTube-looking short (and collision free) IDs from numbers. https://sqids.org/ Example:https://example.com/lkNJOq #PHP #Dart #JavaScript #Python
-
"Animotion" is a web app that creates #CSS animations visually with no code by dragging, resizing, rotating, clipping… …includes keyframes editor, animations and 29 built-in easings. https://cssanimotion.pages.dev/ #developers #frontend
-

When I saw this I instantly was triggered by my inability to properly at times initially define variable names in #PHP. #coding #developers
-
HTML First is "a set of principles that aims to make building web software easier, faster, more inclusive, and more maintainable" https://html-first.com/ Front-end #developers especially but if you code any HTML, maybe worth a read.
-
#Developers: Freezing a page in DevTools. https://patrickbrosset.com/articles/2023-11-22-freezing-a-page-in-devtools/
-
A list of useful, not-obvious hacks to get the most out of your browser’s1 debugger. Assumes an intermediate-level-or-higher understanding of the developer tools. https://alan.norbauer.com/articles/browser-debugging-tricks #Developers #Coding #JavaScript
-

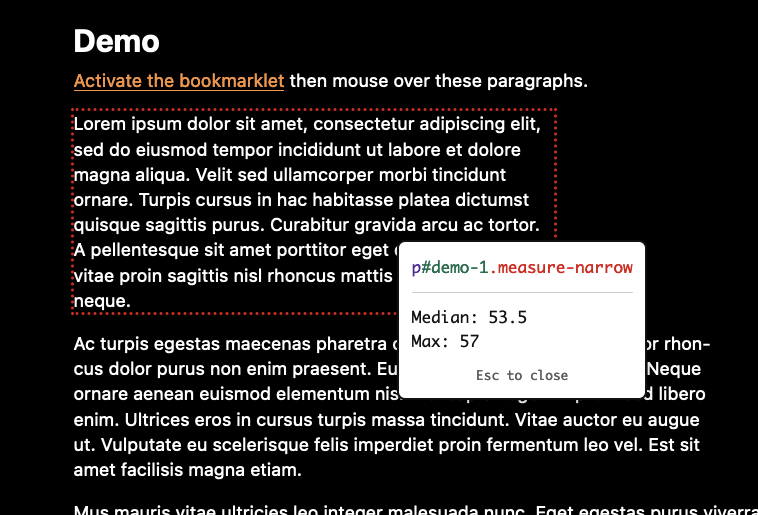
This is cool tool for front-end #developers: A small bookmarklet for measuring line lengths on a page. https://psalaets.github.io/line-length/ #JavaScript
-
#Developers inshellisense provides IDE style autocomplete for shells. It's a #terminal native runtime for autocomplete which has support for 600+ command line tools. inshellisense supports Windows, Linux, & MacOS. https://github.com/microsoft/inshellisense
-
#Developers who want fun on the command line: "paclear" is a clear command with #pacman animation https://github.com/orangekame3/paclear
-

#Developers: "Trendy" ready to use images for your 404 page. https://www.kapwing.com/404-illustrations
-
#Developers: Fetchbook is a #opensource command-line tool that allows you to run and test your HTTP requests 100% locally. https://github.com/4lejandrito/fetchbook #TypeScript #Development
-

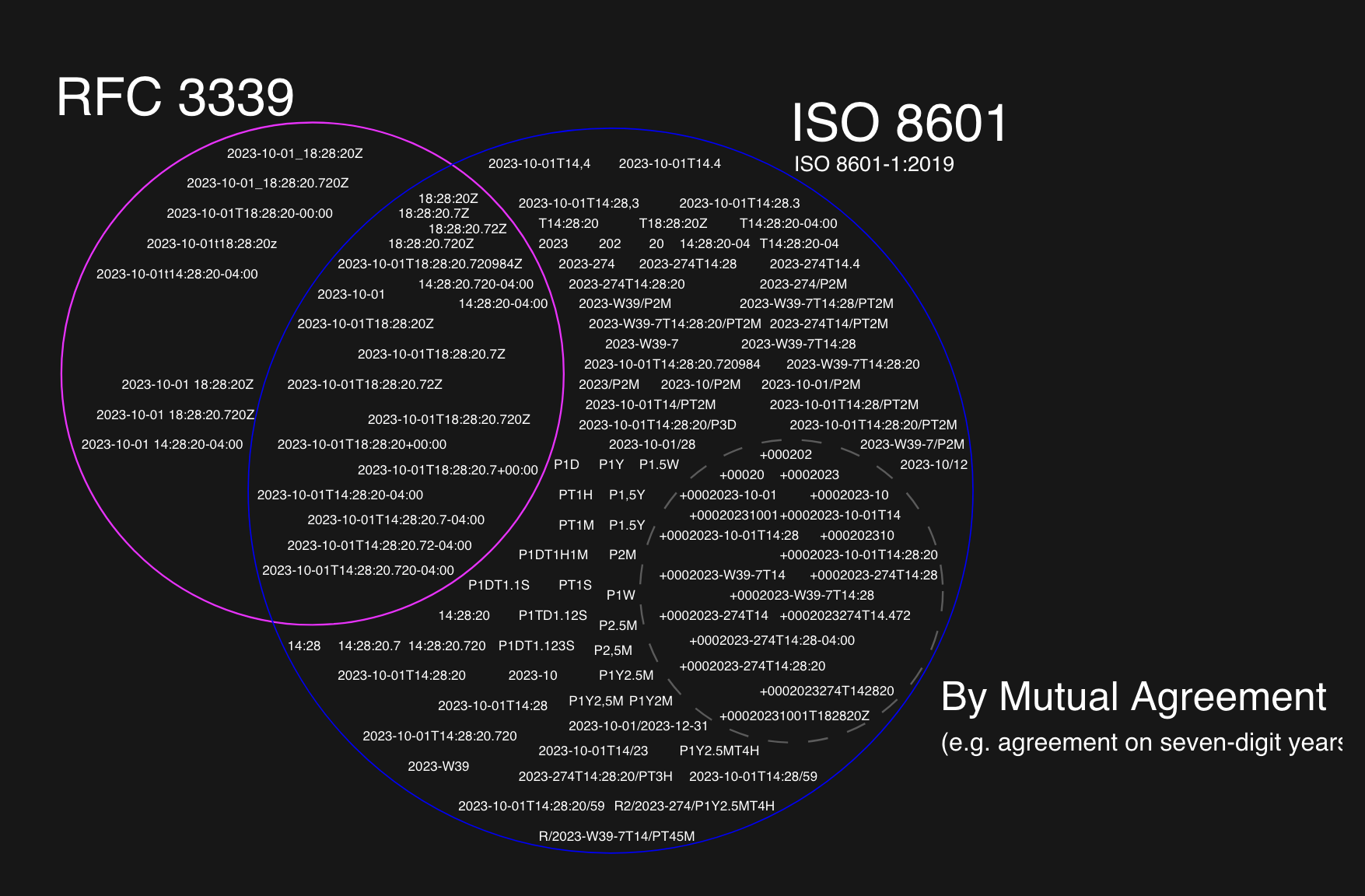
Nuts and impressively put together. A (live!) Venn diagram of date and time formats, according to RFC 3339 vs. ISO 8601 vs. #HTML. https://ijmacd.github.io/rfc3339-iso8601/ #Developers
-
A great #StarTrek quote that applies to #developers and their code: “The more they over think the plumbing, the easier it is to stop up the drain.” – Scotty, Star Trek III: The Search For Spock 🖖🏻
-
"Stick to boring architecture for as long as possible" https://addyosmani.com/blog/boring-architecture/ #developers
-

#Developers. #Vacations.
-

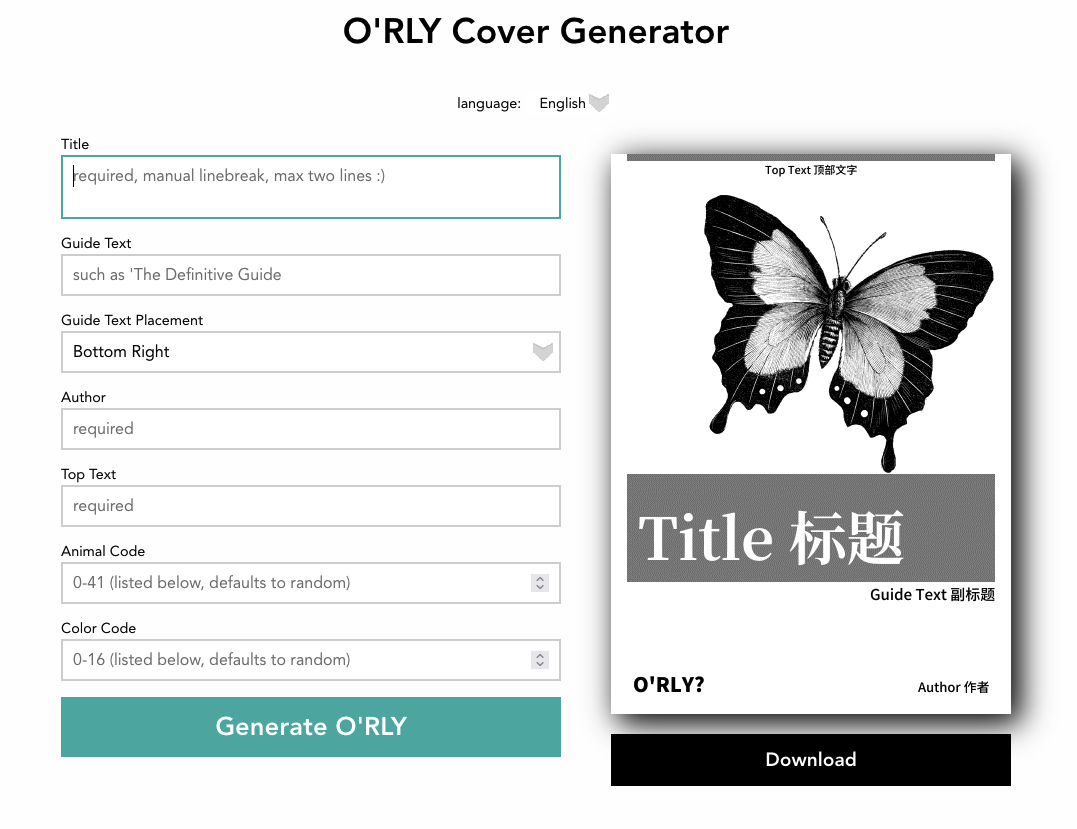
Love this. 🧡 O'RLY Cover Generator https://orly.nanmu.me/ #Developers
-
Learning "jq" which is a command-line program for parsing, querying, and manipulating #JSON. https://zwischenzugs.com/2023/06/27/learn-jq-the-hard-way-part-i-json/ #Developers
-

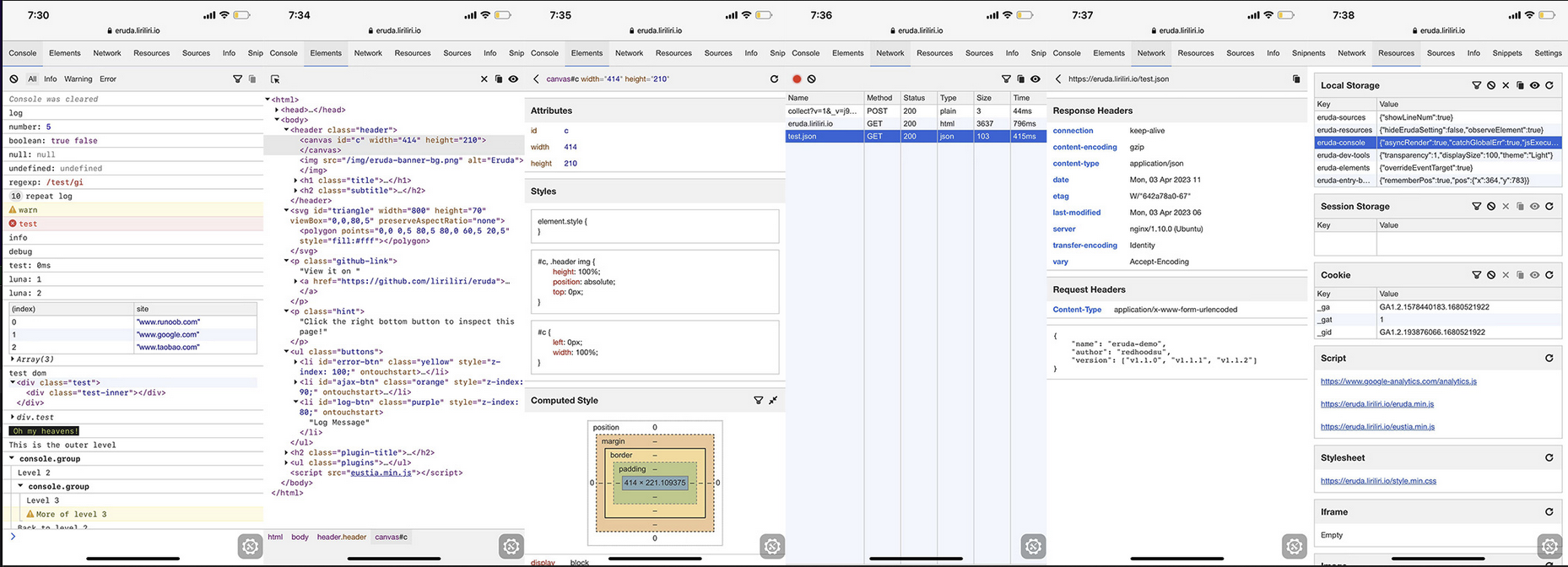
Interesting: Eruda is a "Console for Mobile Browsers" https://eruda.liriliri.io/ https://github.com/liriliri/eruda #Developers #Mobile
-

Wow, new game for #developers: "Git Hero".
-
#Developers: Using regex with find-and-replace in VS Code (via @rach) https://rachsmith.com/using-regex-with-and-find-and-replace/
-

When you stumble upon a building of #developers that commit a lot to #Github.
-
awesome-developer-streams ( bnb/awesome-developer-streams )
👩🏿💻👨🏾💻👩🏼💻👨🏽💻👩🏻💻 Awesome Developers, Streaming Created by bnb on Jan 01, 2018.
-
RT @theMOLITOR: Just published my first [ever] tutorial on @webDeveloperHQ.🤘🥳🤘 This tut is for #wordPress #developers looking to build a 1…
-
RT @stephBoisvert: #WordPress #developers! Where do you look for your next job? What’s the most important thing? (culture, pay, title, r…
-

As once first-time #developers, we can relate.
-
RT @williamsba: Any #PHP #developers looking for a job? My buddy @kevindees is hiring over at @robojuiceweb. Great company! https://t.co/cR…