design
-
"In the economy of user effort, be a bargain, not a scam" https://lea.verou.me/blog/2025/user-effort/ "Treat user effort as a currency. To create a product users love, design the tradeoff curve of use case complexity to user effort with the same care you design your pricing scheme." 🤔 #UX #webdev #design
-
Why I 🧡 the web. loadmo.re is a mobile websites gallery "showcasing the best design inspiration for unconventional web". I love galleries – so many cool and edgy things especially in the web 1.0 days. 👍 👀 #frontend #design #webdev #CSS
-
vecto3d ( lakshaybhushan/vecto3d )
A super simple tool to convert your SVG’s to 3D models. Created by lakshaybhushan on Mar 16, 2025.
-
Usually not a fan of "top x" sites especially with light bait titles but… "Top 100 most creative and unique #portfolio websites of 2024" Bookmarking because there might be some inspiration gazing here. https://muz.li/blog/top-100-most-creative-and-unique-portfolio-websites-of-2024/ #frontend #design #webdev
-
3198+ Free #SVG icons for popular brands #design https://simpleicons.org https://github.com/simple-icons/simple-icons-website #icons
-
Free avatars for web projects (also a #Figma plugin) https://alohe.github.io/avatars/ #webdev #frontend #design
-
"Software #Design always gets worse before it gets better." https://tidyfirst.substack.com/p/the-trough-of-despair "We can ignore the Sad Truth, try to leap directly to the better design, but reality always gets a veto. Leaping creates risk." #webdev
-

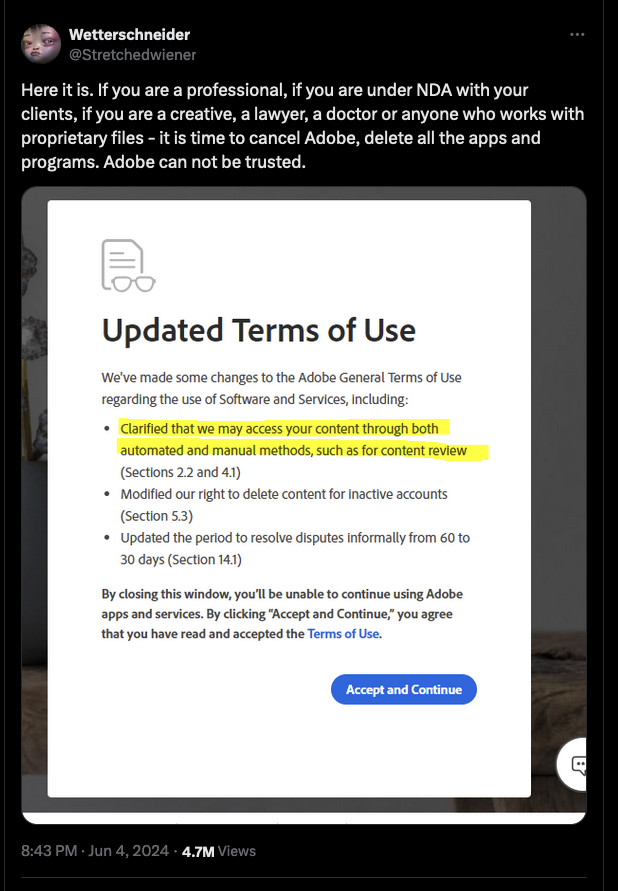
#Adobe policy updates. If you use their products for confidential projects, this might be worth being on your radar. Because it's come up in the same conversation – just going to here for my records (and anyone else) this list of alternatives for #Adobe software. https://github.com/KenneyNL/Adobe-Alternatives #webdev #design #photoshop
-
"Rethinking Text Resizing on Web" https://medium.com/airbnb-engineering/rethinking-text-resizing-on-web-1047b12d2881 In-depth look at: – The problems encountered on mobile web when relying solely on browser zoom.– The challenges of introducing changes that would impact the workflow of all frontend engineers.– The benefits seen since launching these #accessibility improvements. #frontend #design #ux
-
The 11ty International Symposium on Making Web Sites Real Good #webdev #ux #design https://www.youtube.com/watch?v=iLxJ6PtuF9M
-

A good visualization of corporate website #design in the 2000s vs today. #MoreProfessional #LessFun #memes
-

Never going to look at the word "Artisanal" the same way again. But that's just me. Design matters. #design #signs #memes
-
Blobmaker is a free generative design tool that creates "random, unique, and organic-looking #SVG shapes". https://www.blobmaker.app #design
-

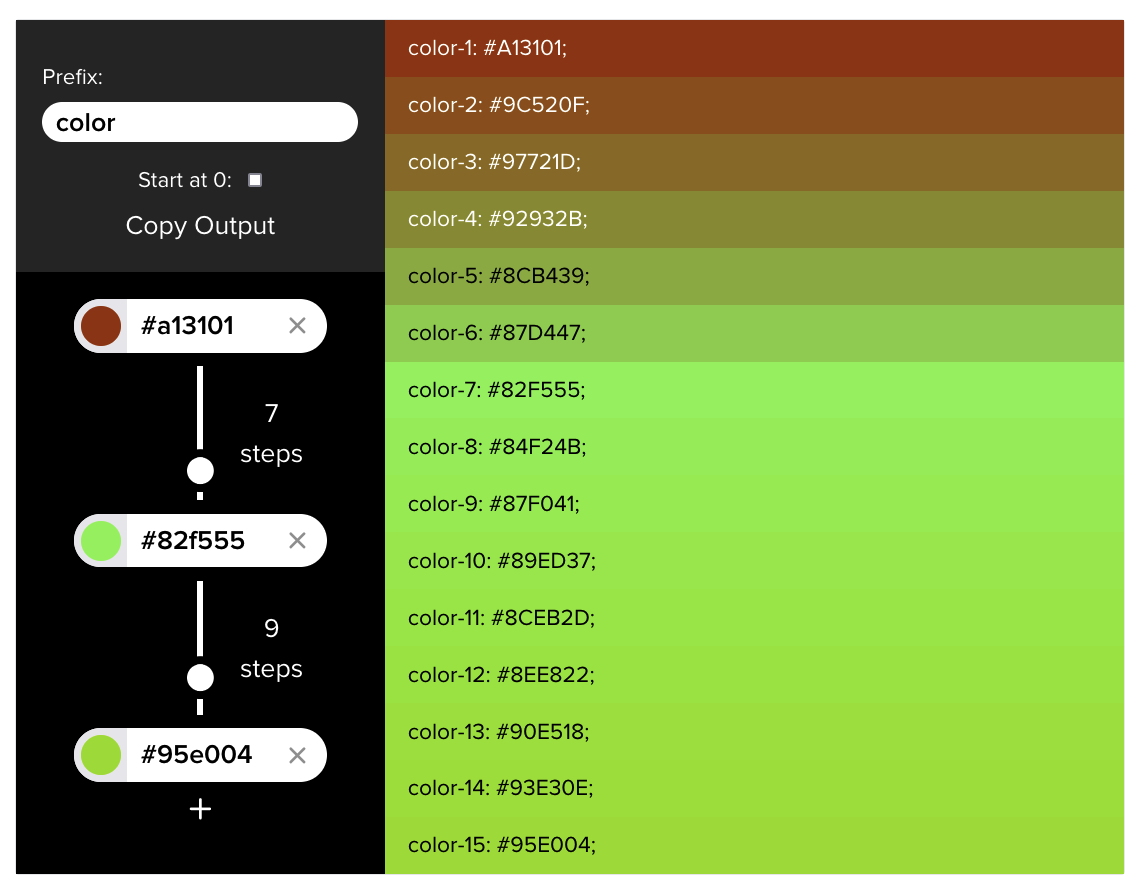
"Colors in Between" is a #color #design tool that tries to get you "the perfect gradient or a seamless transition between two colors". https://hexcolor.co/colors-between
-
A list of #design inspiration lists via @stefan #frontendhttps://www.stefanjudis.com/blog/design-inspiration-lists/
-
Beautiful ugly #websites… "Form is cheap, function is everything(?)" #design #ux https://productidentity.co/p/beautiful-ugly-websites
-
Why I 🧡 the web. Dead Simple Sites The most #minimal sites on the web, curated in one place. https://deadsimplesites.com #design #simple
-

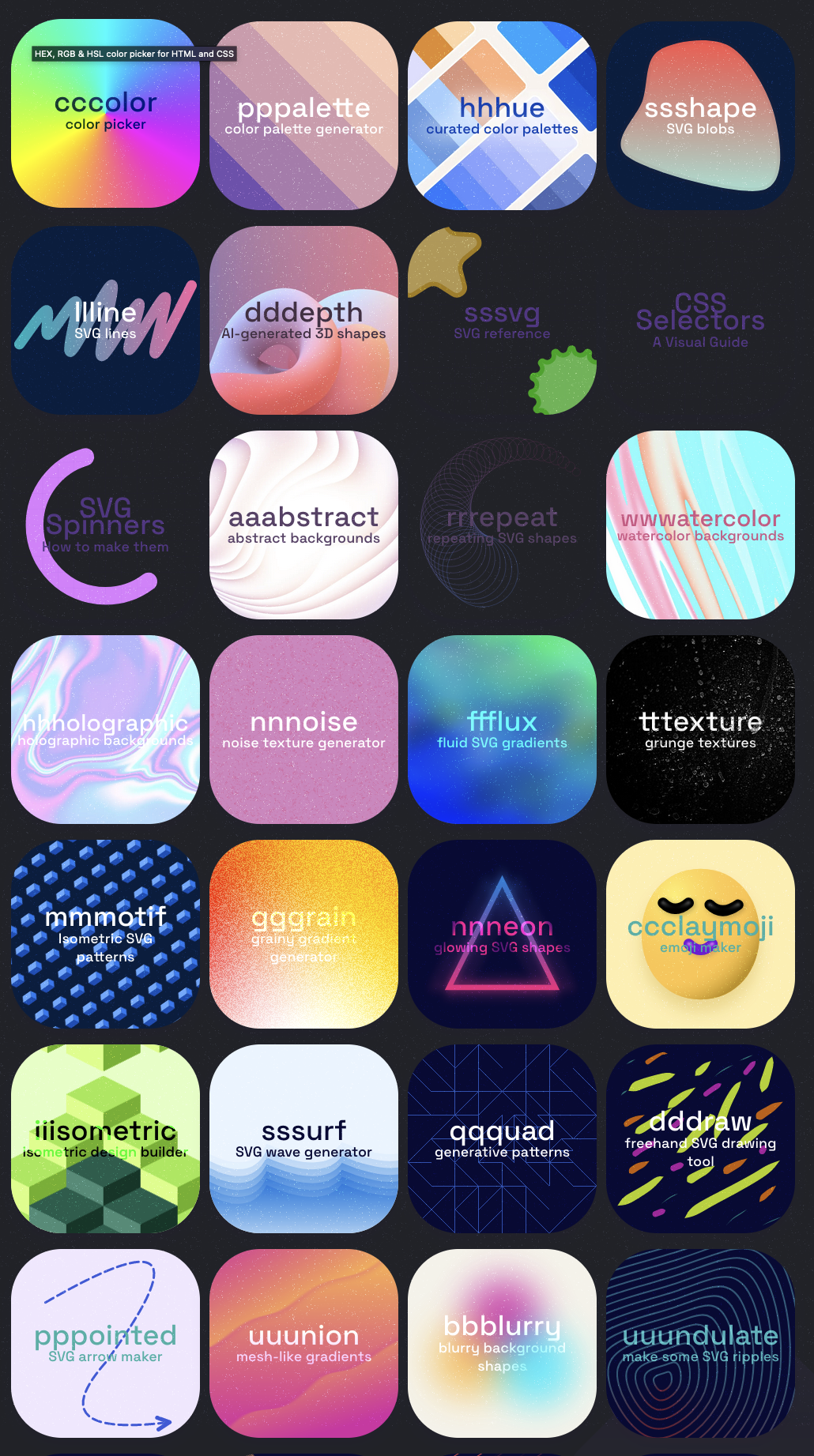
https://fffuel.co is a collection of color tools and #free #SVG generators for gradients, patterns, textures, shapes & backgrounds #design #frontend
-

https://www.photopea.com is an online image editor with some advanced stuff and apparently ability to open #Adobe #Photoshop, AI, and XD files. #design
-
A tool for easily creating #SVG filters with a nice graphical interface https://svgfm.chriskirknielsen.com #design #webdev
-
A site if you need inspiration for wireframes: https://www.wireframe-examples.com/ #design #webdesign
-

https://gradientslist.com/ claims it's the biggest collection of constantly added gradients on the web "powered by a community of creative people". #design #webdesign
-
https://uicontent.co offers an alternative to Lorem Ipsum with content like testimonials and product descriptions that might be faster to copy and paste into mockups. #design #webdesign
-
"AI Art is The New Stock Image" Designers went overboard when parallax was a thing. Trends happen. But "don’t let #AI do your job, use it as a tool" and a good image tells a good story. https://ia.net/topics/ai-art-is-the-new-stock-image #design
-
Got a footer fetish? This site is dedicated to footer #design. https://www.footer.design/ #developer
-
spark-joy ( sw-yx/spark-joy )
✨😂 2000+ ways to add design flair, user delight, and whimsy to your product. Created by sw-yx on May 02, 2019.
-
vscode-icons ( dhanishgajjar/vscode-icons )
Custom Visual Studio Code Icons Created by dhanishgajjar on Nov 15, 2017.
-
rawgraphs-app ( rawgraphs/rawgraphs-app )
A web interface to create custom vector-based visualizations on top of RAWGraphs core Created by rawgraphs on Apr 17, 2013.
-
css-gridish ( IBM/css-gridish )
Automatically build your grid design’s CSS Grid code, CSS Flexbox fallback code, Sketch artboards, and Chrome extension. Created by IBM on Jan 23, 2018.
-
awesome-creative-coding ( terkelg/awesome-creative-coding )
Creative Coding: Generative Art, Data visualization, Interaction Design, Resources. Created by terkelg on Nov 01, 2016.