css3
-
Tree.js ( williamtroup/Tree.js )
🌲 A lightweight JavaScript library that allows you to create responsive and customizable interactive tree diagrams from an array of JS objects. Created by williamtroup on Feb 06, 2024.
-
t-shirts ( teonite/t-shirts )
The first OpenSource t-shirts (probably) Created by teonite on Aug 16, 2017.
-
css-protips ( AllThingsSmitty/css-protips )
⚡️ A collection of tips to help take your CSS skills pro 🦾 Created by AllThingsSmitty on Aug 29, 2015.
-
font-awesome-animation ( l-lin/font-awesome-animation )
Simple animations using FontAwesome and some CSS3. Created by l-lin on Jan 21, 2014.
-
Odd security issue (that could de-anonymize Facebook users for example) involving in browsers involving #CSS3 (Safari not effected): evonide.com/side-channel-a…
-
How to Achieve 60 FPS Animations with #CSS3 medium.com/outsystems-exp…
-
Funky #CSS3 Buttons github.com/ashobiz/Funky-…
-
animatedModal.js is a jQuery plugin to create a fullscreen modal w/ #css3 transitions. #javascript joaopereirawd.github.io/animatedModal.…
-

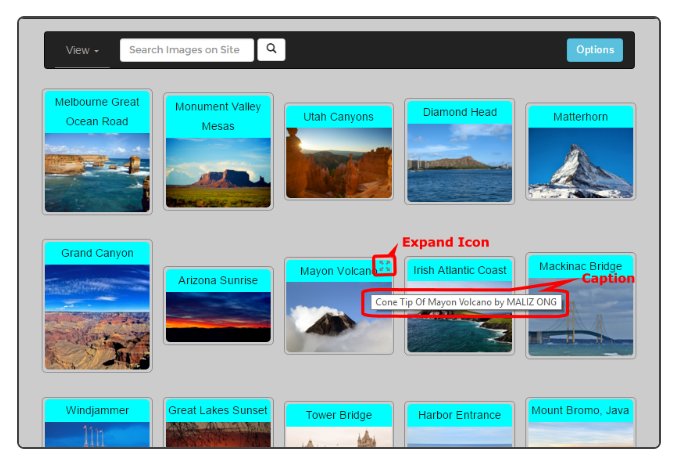
BB Gallery: WordPress Galleries implemented using Backbone, Bootstrap and #CSS3 Flexbox github.com/magenta-cuda/b…
-
A tiny set of #CSS3 animations for input checkboxes. github.com/720kb/checkbox…
-
fancyInput.css makes typing in input fields fun with #CSS3 effects github.com/yairEO/fancyIn…
-

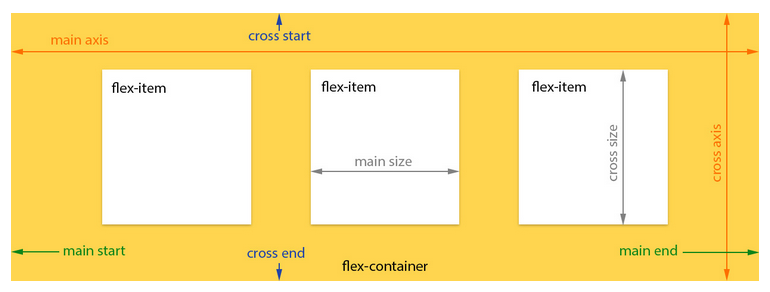
A Visual Guide to #CSS3 Flexbox Properties scotch.io/tutorials/a-vi…
-

Nice “CSS content filter” from @guerriero_se powered by #CSS3 and jQuery. codyhouse.co/gem/content-fi…
-
Glide: A #CSS3 Animation Library written in #Sass github.com/nickpettit/gli…
-
Check out these balls: hop.ie/blog/balls/ #css3
-
Not a fan of modal windows, but i like the looks of these. Nice in/out effects too. tympanus.net/Development/Mo… #css3
-
A cheat-sheet of webkit-font-smoothing properties files.christophzillgens.com/webkit-font-sm… #css3
-
Responsively fire JS events based on media queries coderwall.com/p/_ldtkg #css3