css
-
It’s 2023 and i’m still blown away what you can do with #CSS. twitter.com/Jane0ri/status…
-
A nice explanation from @jon_neal of how #JavaScript observing #CSS changes works. jonneal.dev/blog/observing…
-

What a nice effect on this @CreativeSouthGA site. Load up creativesouth.com and move your cursor around. @dandenney pointed me to this post from @rachsmithtweets on a recreation w/ #CSS #JavaScript and HTML. rachsmith.com/recreating-cre… pic.tw…
-
Appreciated this: “#CSS is hard no matter how good you are at it” (via @JonathanStee1) aha.io/engineering/ar…
-
If you do #CSS or front-end code, this is a nice post on what you can do grid-template-areas: builder.io/blog/css-grid-…
-
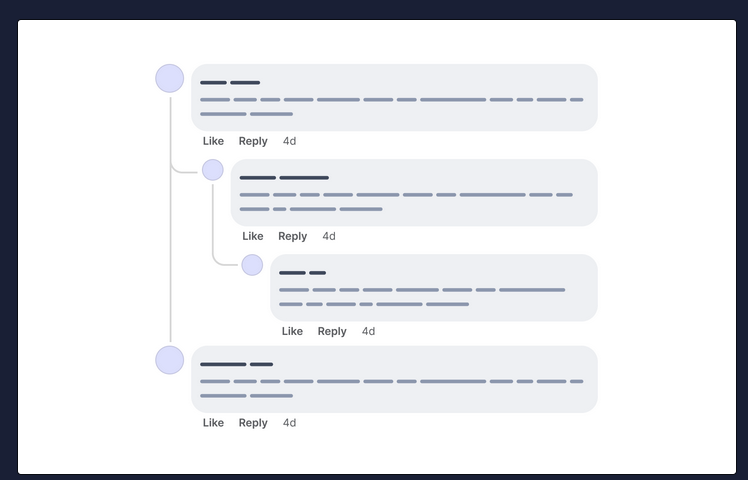
#CSS tip: “Zebra Stripe Lines” of text even when they wrap (via @chriscoyier) chriscoyier.net/2023/03/07/zeb…