css
-
Hide and Debug Empty Elements with #CSS via @michelle. https://css-irl.info/hide-and-debug-empty-elements-with-css/ "use the :empty pseudo-class to hide pesky empty elements (commonly found in user-generated content)." #frontend
-
dompdf ( dompdf/dompdf )
HTML to PDF converter for PHP Created by dompdf on Nov 12, 2012.
-
"You don't need #JavaScript for that." https://www.htmhell.dev/adventcalendar/2023/2/ "Choose the least powerful language suitable for a given purpose… On the web this means preferring HTML over #CSS, and then CSS over JS."
-
Thought by 2023 I'd be forced away from foundations of HTML #PHP #JavaScript #CSS (and #WordPress). A partial list of "hot and need to learn to survive" things over the past 20 years that didn't derail me: – Flash/ActionScript– ColdFusion– Ruby on Rails– (Countless JS "frameworks" that mostly don't exist today)– Go– JAMSTACK– React– AMP–…
-
The "isolation" property is the "#CSS property you didn't know you needed". I don't remember reading / learning about this before. 🤔 https://dev.to/francescovetere/the-css-property-you-didnt-know-you-needed-3fk0 It basically provides more control over how elements interact with the rest of the document, and it is often an elegant solution for z-index issues.
-
The `hanging-punctuation property` in #CSS via @chriscoyier https://chriscoyier.net/2023/11/27/the-hanging-punctuation-property-in-css/
-
"Animotion" is a web app that creates #CSS animations visually with no code by dragging, resizing, rotating, clipping… …includes keyframes editor, animations and 29 built-in easings. https://cssanimotion.pages.dev/ #developers #frontend
-
Getting started with #CSS container queries https://developer.mozilla.org/en-US/blog/getting-started-with-css-container-queries/
-
This is a cool guide. An Interactive Guide to #CSS Grid https://www.joshwcomeau.com/css/interactive-guide-to-grid/
-
Changing Colors in an #SVG Element Using #CSS and #JavaScript https://www.kirupa.com/web/changing_colors_svg_css_javascript.htm
-
Bubble Sort…in PURE #CSS? 😱 https://dev.to/grahamthedev/bubble-sortin-pure-css-no-js-3bb1
-

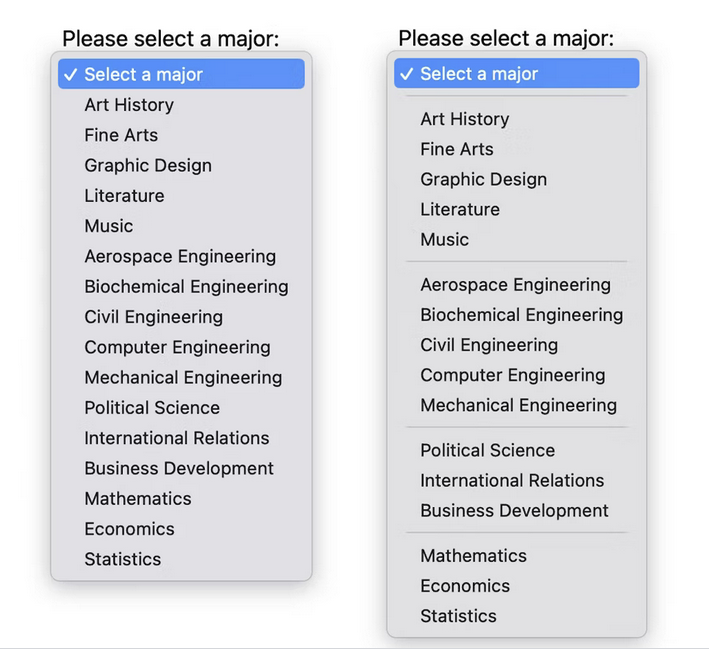
Nice #CSS feature for Safari and Chrome (Firefox?). Select element now with horizontal rules! https://developer.chrome.com/en/blog/hr-in-select/?ref=web-design-weekly.com
-
"How Bear does analytics with #CSS" https://herman.bearblog.dev/how-bear-does-analytics-with-css/
-

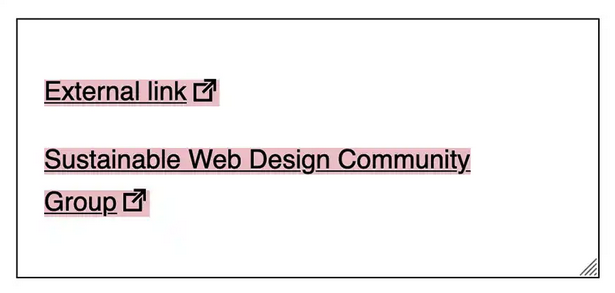
For #CSS nerds: Styling External Links with Attribute Selectors https://css-irl.info/styling-external-links-with-attribute-selectors/?ref=web-design-weekly.com
-
Nice for #CSS folks. Learn how to use @scope to select elements only within a limited subtree of your DOM. https://developer.chrome.com/articles/at-scope/?ref=web-design-weekly.com via @bramus
-
An Anchored Navbar Solution #CSS via @Meyerweb https://meyerweb.com/eric/thoughts/2023/10/05/an-anchored-navbar-solution/
-
Be nice when this standard comes: Textareas with auto-increasing height using #CSS https://www.amitmerchant.com/textarea-auto-increase-height/?ref=web-design-weekly.com
-
The Ultimate Low-Quality Image Placeholder Technique #CSS https://csswizardry.com/2023/09/the-ultimate-lqip-lcp-technique/
-
TIL about the :empty property in #CSS. I love how i can keep learning about new things in CSS, even the ones I think I should have stumbled on already (or maybe I did and I didn't remember).
-
Nice. An overview of the Math functions coming (and already in) #CSS. https://danielcwilson.com/posts/mathematicss-round/?ref=web-design-weekly.com
-
State of #CSS 2023 Survey results (while some are predictable, always a good annual read – I also look forward to @chriscoyier take). https://2023.stateofcss.com/
-
A nice visual guide to #CSS selectors. https://fffuel.co/css-selectors
-
Adapting typography to user preferences with #CSS https://web.dev/adapting-typography-to-user-preferences-with-css/
-
Did the math and i’ve been writing HTML, #CSS and #JavaScript for over half of my life… …#WordPress for almost a 1/3 of my life. #LiterallyDeveloperLife
-
#Tailwind and the death of web craftsmanship https://pdx.su/blog/2023-07-26-tailwind-and-the-death-of-craftsmanship/ "…it reduces your HTML to a gigantic pile of near-gibberish #CSS classes." Still digesting, but i'm not a Tailwind user. I'm not violent against it but i've been working with CSS since it's invention.
-
View Transition powered drag n’ drop! just drag events then swappin DOM, #CSS view transitions doin all the animation work (which it’s GREAT AT) 🤯 that animated emoji don’t miss a beat try it! codepen.io/argyleink/pen/… pic.twitter.com/SiBJ8L…
-

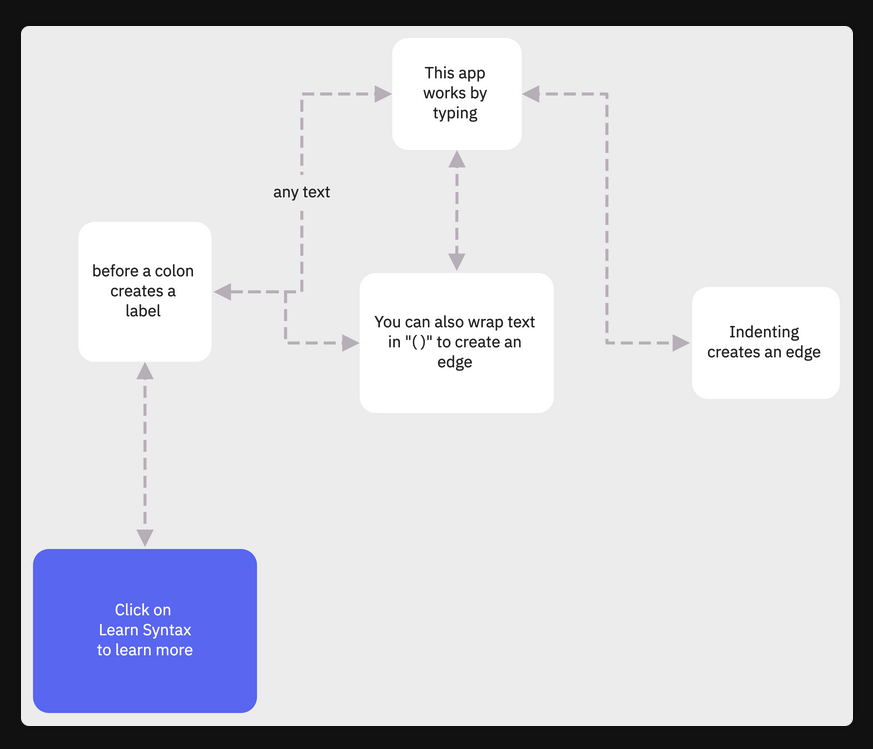
Styling Flowcharts using #CSS ("Flowchart Fun is built on the amazing open-source library cytoscape.js"). #JavaScript #FlowCharts https://flowchart.fun/blog/post/styling-flowcharts-using-css
-
Another link that makes me love the web. 🧡 A collection of background patterns made with #CSS gradients. https://css-pattern.com
-
#CSS Only Chat. 😮 "A truly monstrous async web chat using no #JavaScript whatsoever on the frontend" https://github.com/kkuchta/css-only-chat
-
@jonkantner: Swirling Sun Preloader codepen.io/jkantner/pen/L… @CodePen #CSS #SVG pic.twitter.com/ntyaj1fHPE Video

