css
-
Heat.js ( williamtroup/Heat.js )
🌞 A lightweight JavaScript library that generates customizable heat maps, charts, and statistics to visualize date-based activity and trends. Created by williamtroup on Jan 09, 2024.
-
JsonTree.js ( williamtroup/JsonTree.js )
🔗 A lightweight JavaScript library that generates customizable tree views to better visualize JSON data. Created by williamtroup on Feb 22, 2024.
-
High Definition #CSS Color Guide https://developer.chrome.com/docs/css-ui/high-definition-css-color-guide
-

.door { position: absolute; top: -50px;} #CSS #memes
-
Going beyond pixels and (r)ems in #CSS – Relative length units based on font. https://techhub.iodigital.com/articles/going-beyond-pixels-and-rems-in-css/relative-length-units-based-on-font
-
A highly configurable switch component using modern #CSS techniques. A good amount of config options. #Safari leading the way on this. https://piccalil.li/blog/a-highly-configurable-switch-component-using-modern-css
-
Interesting: The #CSS Working Group (WG) "resolved to officially work on native custom functions and mixins". https://github.com/w3c/csswg-drafts/issues/9350#issuecomment-1939628591 https://css.oddbird.net/sasslike/mixins-functions/
-
Josh W Comeau just published “How to Center a Div: The Ultimate Guide to Centering in #CSS”. https://www.joshwcomeau.com/css/center-a-div/ #frontend
-

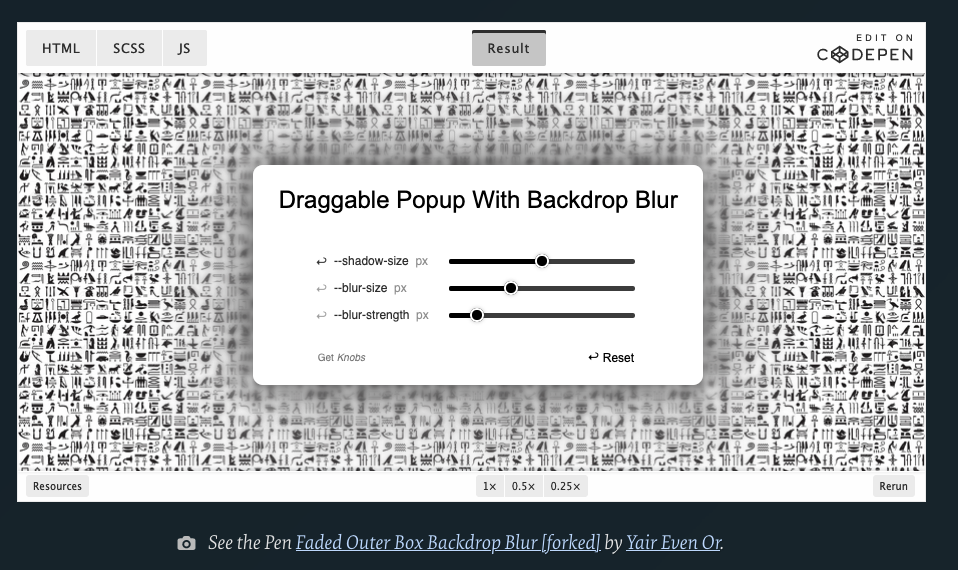
Nice #CSS "Blurry Shimmer Effect" (works in Firefox too!). A step-by-step explanation of how it comes together using a combination of masks, gradients, and backdrop-filter property. https://www.smashingmagazine.com/2024/01/css-blurry-shimmer-effect/?ref=web-design-weekly.com
-
"Web Development Is Getting Too Complex, And It May Be Our Fault" #webdev https://www.smashingmagazine.com/2024/02/web-development-getting-too-complex/ "Are #HTML, #CSS, and a touch of #JavaScript enough to build your website or web application? If so, then stick with those. What I am afraid of is adding complexity for complexity’s sake and inadvertently raising the barrier to entry for…
-
The Most Underused #CSS Media Queries: "hover" and "any-hover" which let you detect if a user is able to hover over elements on your website https://jacobpadilla.com/articles/hover-media-query
-

.dresser { align-left: -20px;} #CSS #memes
-

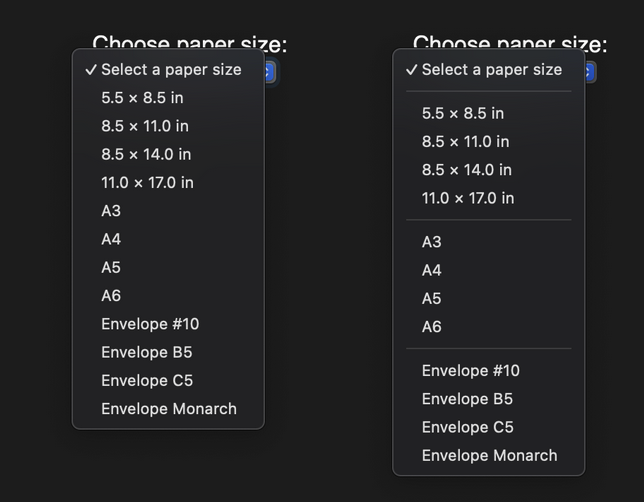
Woot! Yes! Bringing Back Horizontal Rules in Select Elements #WebKit #CSS https://webkit.org/blog/14933/bringing-back-horizontal-rules-in-select-elements/
-
🧡 these wooden toggle switches. Vintage look in modern web apps. https://codepen.io/nicolasjesenberger/details/mdomqGR #CSS
-
12 Modern #CSS One-Line Upgrades "…properties to start incorporating into your projects, and enjoy reducing technical debt, removing JavaScript, and scoring easy wins for user experience." https://moderncss.dev/12-modern-css-one-line-upgrades/ via @5t3ph
-
Bookmarking: List of websites for "free #HTML templates w/ vanilla #CSS". https://dev.to/luciantartea/10-best-websites-for-free-html-templates-vanilla-css-3gmn
-

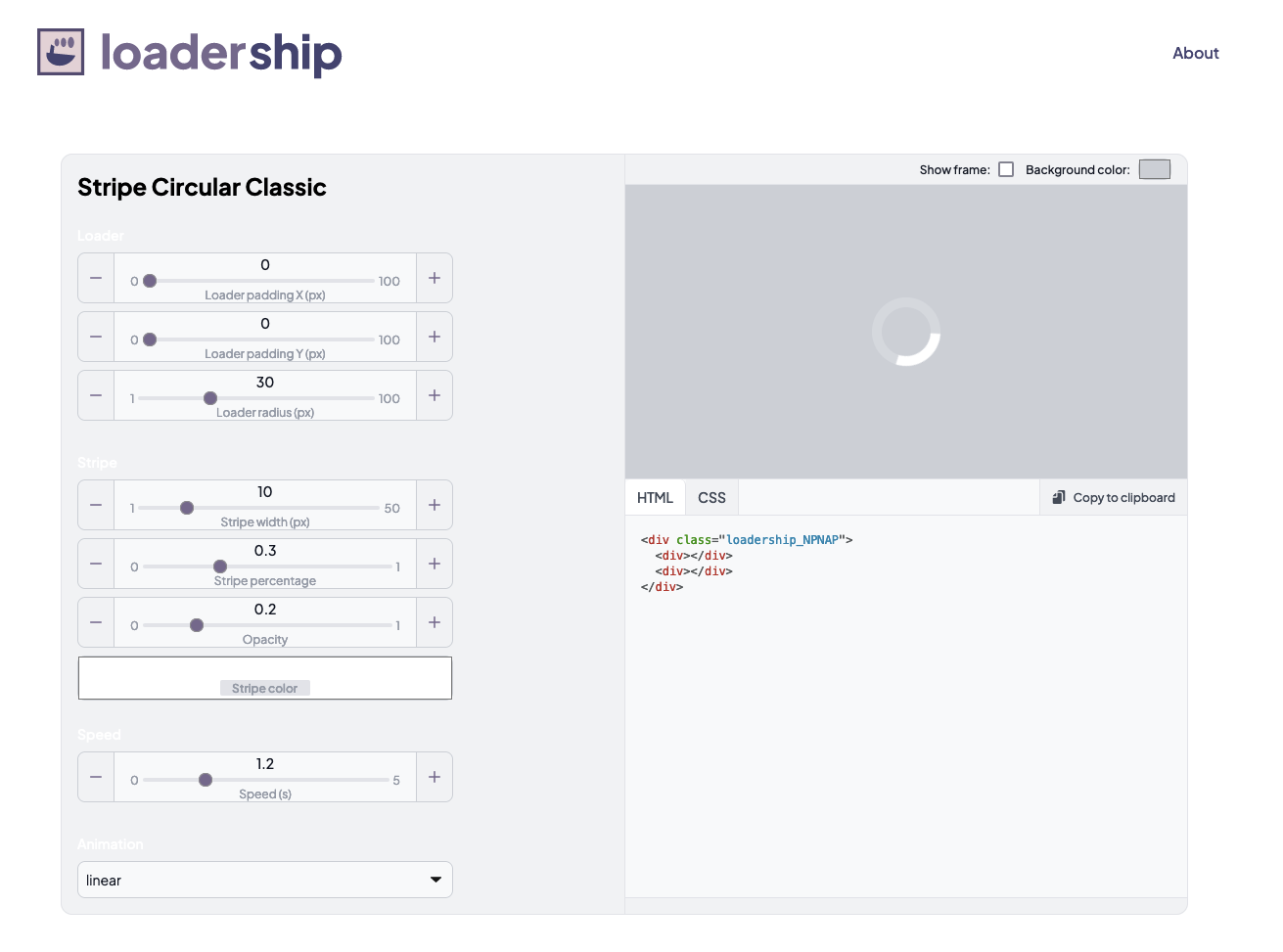
This is potentially cool for #frontend developers. It's a site that allows you to build and customize #CSS only loaders. https://www.loadership.com/ #webdev
-
Fading content using transparent gradient in #CSS https://www.amitmerchant.com/fading-content-using-transparent-gradients-in-css/
-
Nice introduction to the new View Transitions API (although supported mostly by #Chrome and #Edge at this point) #CSS https://12daysofweb.dev/2023/view-transitions/?ref=web-design-weekly.com Both Firefox and Webkit are currently working on their implementation
-
"#CSS based state management" Wild look on how CSS custom properties can be used to store state utilizing the way inheritance works in CSS. https://www.mayank.co/blog/css-for-js-state #frontend
-

Developer: "I didn't set a max-height to the element in #CSS. I don't think anyone will notice." Me: 🤔
-
Finding "the best way" to create animated gradient borders in #CSS https://bejamas.io/blog/css-animated-gradient-border/?ref=web-design-weekly.com Sadly this doesn't seem to currently work in #Firefox for me.
-
If you work in #frontend coding and want some reading material over any upcoming break about some things missed in 2023 this might be nice: "Friday Front-End’s Top Links of 2023" https://spaceninja.com/blog/2023/ff-top-ten-2023/ #JavaScript #CSS #HTML
-
"How we reduced #CSS size and improved performance across GOV.UK" https://gds.blog.gov.uk/2023/12/15/how-we-reduced-css-size-and-improved-performance-across-gov-uk/ "We removed 32 stylesheets across 7 applications and more than 600 lines of CSS by removing unused CSS – styles that are no longer used anywhere" #frontend
-
An interactive guide to making #SVG spinners. https://fffuel.co/svg-spinner/ #CSS #frontend
-
Nice bit of a #CSS roundup here. "More Surprising Powers of CSS" (Via @chriscoyier) https://blog.codepen.io/2023/12/11/chris-corner-more-surprising-powers-of-css/
-
Using date-based #CSS to make old web pages *look* old https://shkspr.mobi/blog/2023/12/using-date-based-css-to-make-old-web-pages-look-old/ via @Edent
-
"#CSS Wrapped: 2023" Summary of what got introduced, what got popular enough to use, and the big shifts. https://developer.chrome.com/blog/css-wrapped-2023 "Now, every modern browser supports container queries, subgrid, the :has() selector, and a whole plethora of new color spaces and functions." #frontend
-

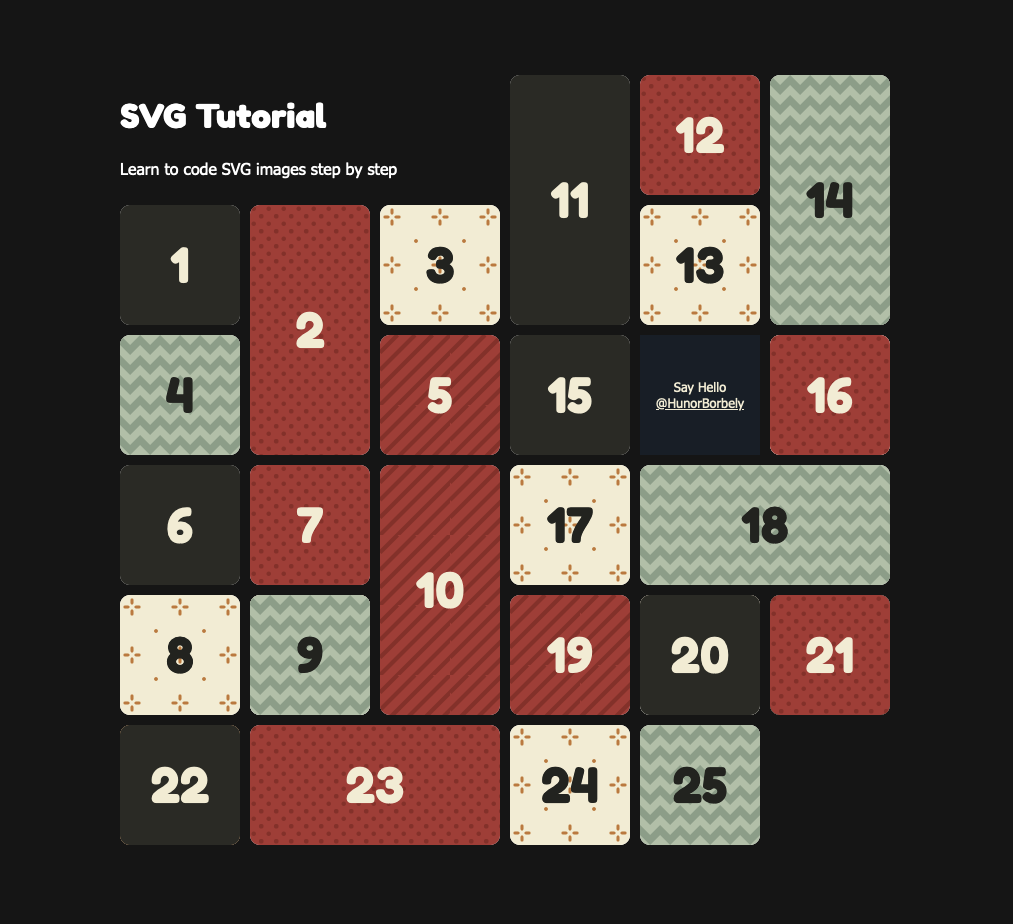
A nice looking #SVG Tutorial, learning step by step with a fun interface. #css #frontend https://svg-tutorial.com/
-
Making "noisy" #SVG or adding noise texture with only code. #frontend #css https://daniel.do/article/making-noisy-svgs/ Pretty cool. Expecting @chriscoyier to mention this in a future Shoptalk Show. 😉 See also: https://css-tricks.com/grainy-gradients/