css
-
Designing furniture using the #CSS grid https://alnvdl.github.io/2023/01/07/designing-furniture-using-the-css-grid.html https://alnvdl.github.io/squareplanner/#
-

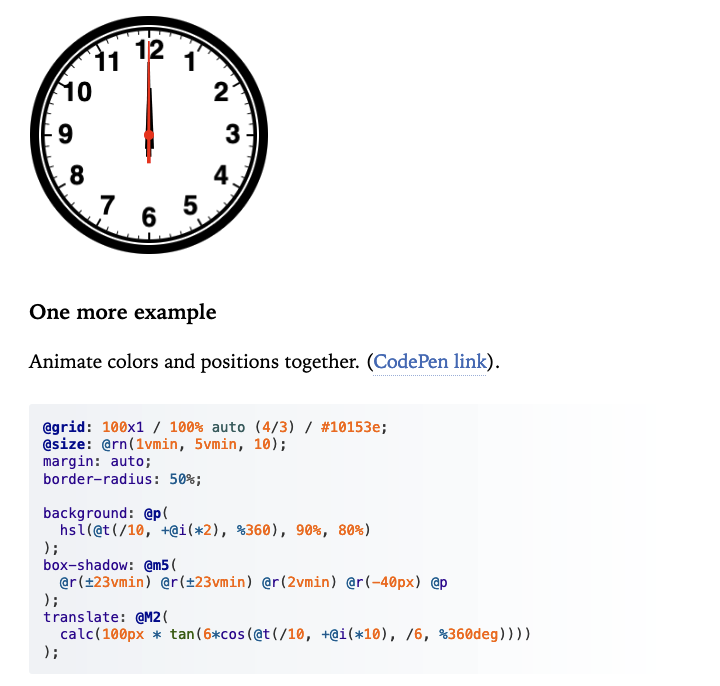
Man I love #css Time-based CSS Animations w/ math functions. https://yuanchuan.dev/time-based-css-animations via @yuanchuan
-
What You Need to Know about Modern #CSS (Spring 2024 Edition) https://frontendmasters.com/blog/what-you-need-to-know-about-modern-css-spring-2024-edition/ “even if you know about this stuff, it takes time to build the muscle memory around it.” #frontend
-
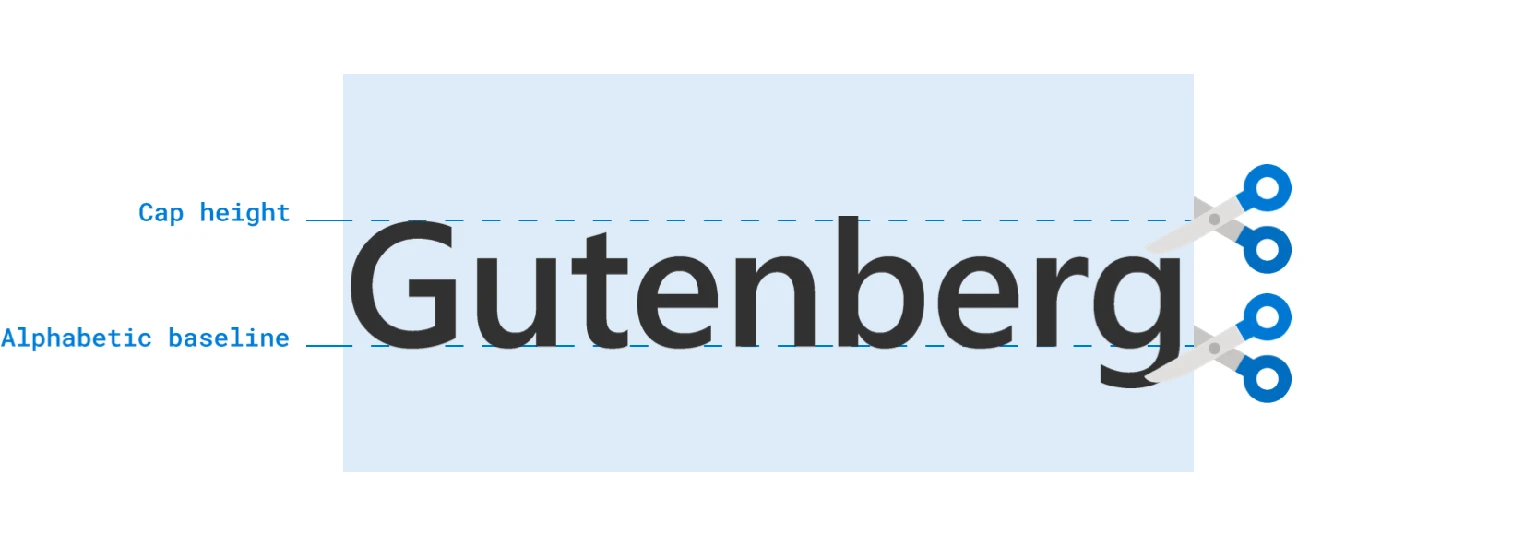
text-box-trim-examples ( jantimon/text-box-trim-examples )
text-box-trim examples and playground (previously known as leading-trim) Created by jantimon on Nov 12, 2022.
-

CSS Text Box Trim examples. It's a #CSS property that allows you to remove the leading whitespace from a block of text. Useful for removing the space between the top of the text and the top of the container. #frontend
-
Detect #JavaScript Support in #CSS https://ryanmulligan.dev/blog/detect-js-support-in-css/
-

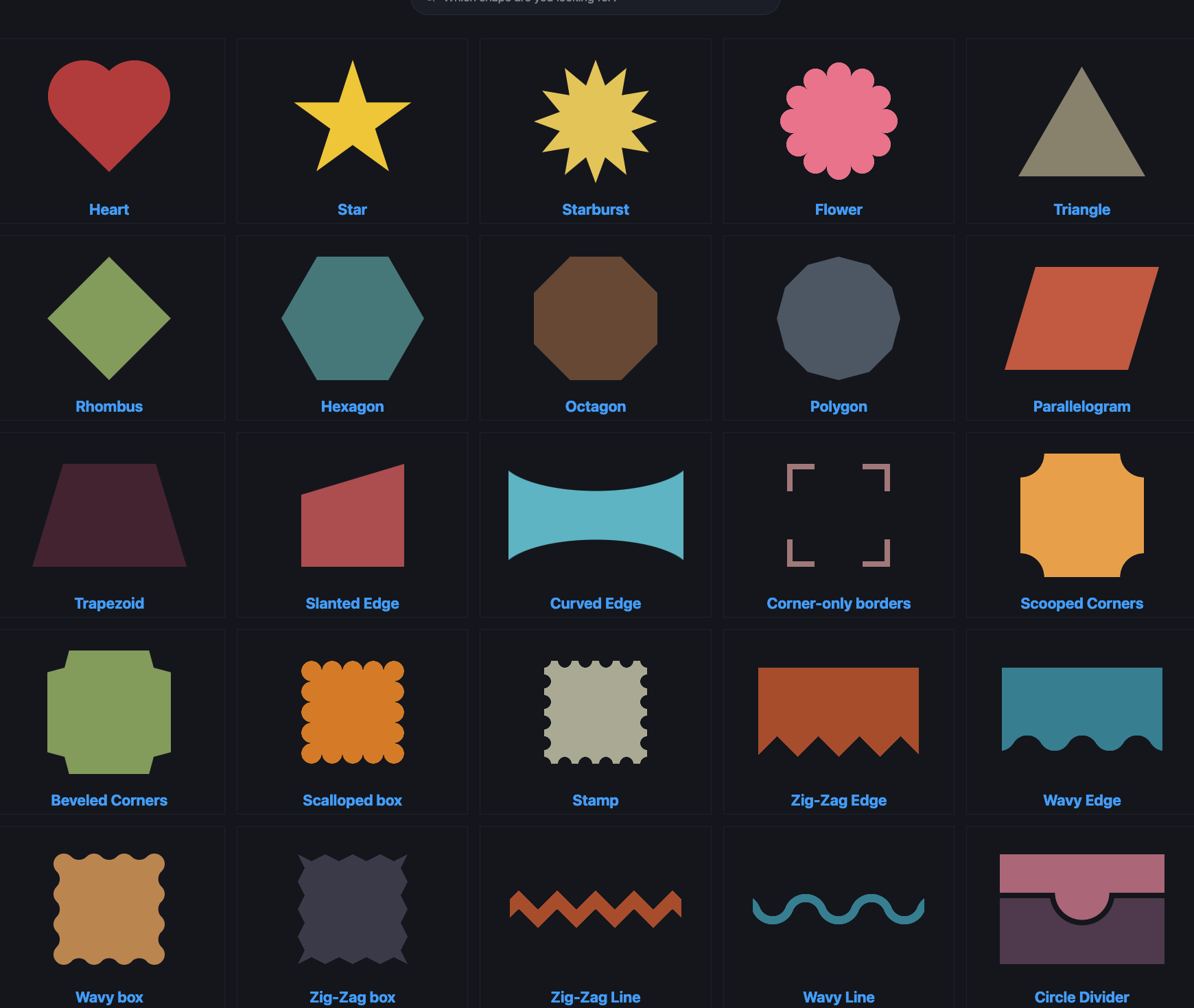
This could be handy. "The Ultimate Collection of #CSS only Shapes" https://css-shape.com/
-
Interesting and simple way for #AI, wondering what they used. Seems to work pretty well in my tests. Generate #palettes from a text prompt: https://aicolors.co/ #frontend #CSS
-
Neat. Printing music with #CSS Grid. https://cruncher.ch/blog/printing-music-with-css-grid/ #music #frontend
-
Masonry Layouts in #CSS https://www.csscade.com/masonry-layouts-in-css via @csscade #frontend
-
This is a pretty neat #CSS effect. "Blurry Text Reveal on Scroll" https://tympanus.net/codrops/2024/04/23/blurry-text-reveal-on-scroll/ #frontend
-
Love how #WebKit folks are asking for public input on the #CSS Grid (Masonry) layout. https://webkit.org/blog/15269/help-us-invent-masonry-layouts-for-css-grid-level-3/
-
Light/dark mode simplified by the #CSS light-dark() function https://pawelgrzybek.com/light-dark-mode-simplified-by-the-css-light-dark-function/ #frontend
-
5 ways to style text with #CSS inspired by the Spider-verse https://blog.logrocket.com/5-ways-style-text-css-inspired-spider-verse/ #frontend #spiderman
-
Setting And Persisting Color Scheme Preferences With #CSS And A “Touch” Of #JavaScript https://www.smashingmagazine.com/2024/03/setting-persisting-color-scheme-preferences-css-javascript/
-
TIL about the "text-emphasis" #CSS property. 🫢 https://www.amitmerchant.com/spicing-up-text-with-text-emphasis-in-css/
-
"Monolith" is a #CLI tool for saving complete web pages as a single #HTML file. Embeds #CSS, image, and #JavaScript assets all at once, producing a single HTML5 document https://github.com/Y2Z/monolith https://crates.io/crates/monolith
-

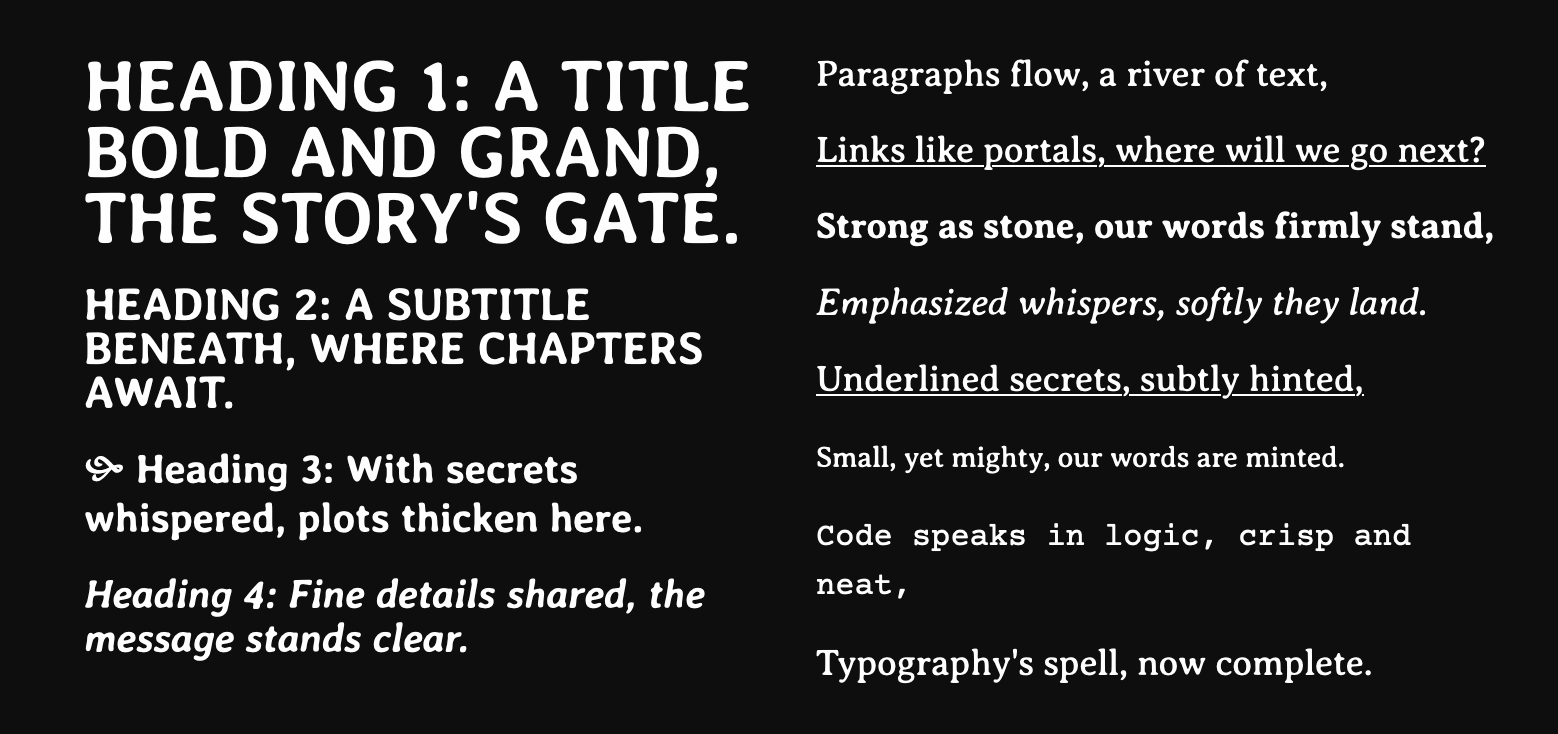
magick.css is a minimalistic, (mostly) classless #CSS framework that has a "magically playful look… akin to the notes of a wizard". https://css.winterveil.net/
-
Why I 🧡 the web: "Single Div" #CSS Drawing Experiment https://a.singlediv.com/ AMAZING what you can do with just CSS. It's these proof of concepts and experiments that made (and continue to make) the web fun for devs like me. More:https://github.com/lynnandtonic/a-single-div #frontend
-
Dropflow is a #CSS layout engine for node or <canvas> https://github.com/chearon/dropflow
-
“#CSS Button Styles You Might Not Know” Some tips in here I’ll be applying in my work. https://dbushell.com/2024/03/10/css-button-styles-you-might-not-know/
-
"It’s only a matter of time before #Tailwind collapses. The vendor-specific language and the misleading communication cannot hold water very long… Learn to write clean HTML and #CSS and stay relevant for years to come.” https://nuejs.org/blog/tailwind-misinformation-engine/ (I don't use Tailwind but I don't avoid or hate it, but do note posts that share pros/cons).
-
#CSS for printing to paper https://voussoir.net/writing/css_for_printing
-
Snake…in pure #HTML⁉️ [no #JavaScript, no #CSS, no images!!] 😱 https://dev.to/grahamthedev/snakein-pure-html-no-js-no-css-no-images-2ccg #coding
-
"My talk on #CSS runtime performance" #frontend https://nolanlawson.com/2023/01/17/my-talk-on-css-runtime-performance/ "I just want web developers to consider the cost of CSS, and to get more comfortable with using the DevTools to understand which kinds of CSS patterns may be slowing down their website." via @nolan
-
Some cool #CSS stuff: CSS-only Tooltip Shape or Speech Bubble made with a single-element and customizable using CSS variables. https://css-generators.com/tooltip-speech-bubble/
-
A #JavaScript library for converting HTML to JSON, and #JSON to HTML, with templating, attributes, and #CSS support. https://github.com/williamtroup/JHson.js
-
The New #CSS Math: pow(), sqrt(), and exponential friends https://danielcwilson.com/posts/mathematicss-powers/ #frontend
-
#CSS has an infinity constant. Playing with Infinity in CSS: https://codersblock.com/blog/playing-with-infinity-in-css/ #frontend
-
Tailwind vs. Semantic CSS "This study compares two websites with identical design: the commercial Spotlight template from developers of #Tailwind vs the same site with semantic #CSS." https://nuejs.org/blog/tailwind-vs-semantic-css/