css
-
sorted-colors ( scriptype/sorted-colors )
A tool to sort the named CSS colors in a way that it shows related colors together Created by scriptype on May 24, 2020.
-
https://anypalette.co claims to have 1m+ palettes and you can search by colors (#ff0000). You can tweak a palette once you find one, create and save ones you liked. #CSS
-
Two big anniversaries today on December 17. 🎉 #CSS turns 28 (1996)https://www.w3.org/Style/CSS20/ #Simpsons TV show aired its first episode.https://en.wikipedia.org/wiki/The_Simpsons_season_1
-
whirl ( jh3y/whirl )
CSS loading animations with minimal effort! Created by jh3y on Feb 22, 2014.
-

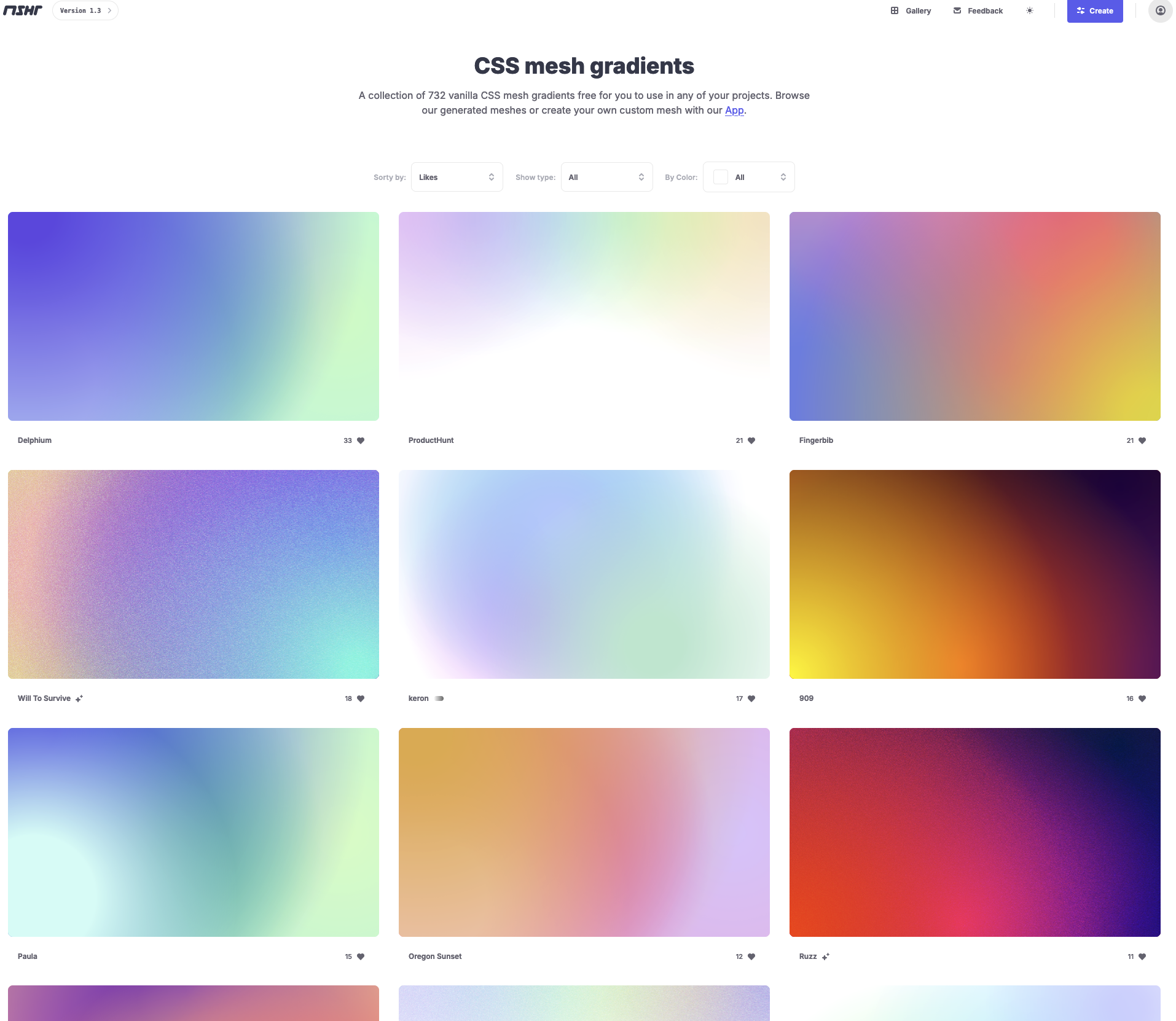
A collection of 732 "vanilla" #CSS mesh gradients free for you to use in any of your #webdev projects. https://www.mshr.app
-
Loving page transitions in #CSS. Little effort and don't need to go overboard (yeah sure designers and developers never go overboard on new visual trends… lol). "Smooth Multi-Page Experiences with Just a Few Lines of CSS" https://htmhell.dev/adventcalendar/2024/3/
-
Back in my day of #Bootstrap (used to be called Twitter Bootstrap that's how old i am) a number of free code snippet libraries popped up – came in handy when you just needed 10-15 lines of code. Looking for the same with #TailwindCSS . Search for "Avatar" and get some results back I can…
-
qr-code-generator ( JoaoFranco03/qr-code-generator )
📱 A QR Code Generator created using Tailwind CSS, HTML, CSS and JavaScript Created by JoaoFranco03 on Feb 19, 2023.
-
web ( phosphor-icons/web )
A flexible icon family for the web Created by phosphor-icons on Sep 17, 2020.
-
Tooltip Best Practices https://css-tricks.com/tooltip-best-practices/ #UX #UI #Frontend #CSS #Webdev
-
A “native” dual-range input. “..all of the native interactions and accessibility features are preserved.” #JavaScript #CSShttps://muffinman.io/blog/native-dual-range-input/
-
Next-level frosted glass w/ backdrop-filter via @joshwcomeau https://www.joshwcomeau.com/css/backdrop-filter/ I like how Josh looks a more of the smaller details that really bring up the last 10% of the effect. Worth bookmarking even if you know the basics. #CSS #webdev
-
LaTeX.css – Make your website look like a LaTeX document. Write semantic HTML, add <link rel="stylesheet" href="https://latex.vercel.app/style.css"> to the <head> of your project and you are good to go. https://latex.vercel.app #CSS #Latex
-
Stumbled on this. I guess if you are into #Tailwind and #WordPress? https://wind.press/ "Use Tailwind #CSS within the block editor, page builders, plugins, and themes — no build step is required." https://github.com/wind-press/windpress
-
wave ( thedevdojo/wave )
Wave – The Software as a Service Starter Kit, designed to help you build the SAAS of your dreams 🚀 💰 Created by thedevdojo on Mar 25, 2021.
-

A "popular" Devtools extension for #Tailwind #CSS developers. https://gimli.app/tailwind #webdev #frontend
-
Crafting beautiful #HTML glass UI #CSS https://www.tyleo.com/html-glass.html
-
Torn between a joke about #Chrome or one about #Tailwind. #CSS "A recent Chrome update broke text highlighting on a bunch of sites" https://www.theverge.com/2024/11/19/24300531/chrome-chromium-text-highlighting-invisible-websites-tailwind-css
-
Nice look'n. https://tips.io – A #Tailwind playground with #AI, page management, and theming #wesbitebuilder #webdev #CSS
-
How to Create an Organic Text Distortion Effect with Infinite Scrolling https://tympanus.net/codrops/2024/11/06/how-to-create-an-organic-text-distortion-effect-with-infinite-scrolling/?ref=web-design-weekly.com "Learn how to create an organic distortion effect for text using #JavaScript and #CSS for a unique, fluid animation." #frontend
-
Center the bottom row when using grid auto-fit in #CSS (video) https://www.youtube.com/watch?v=HvhSEsFEsAg #webdev
-
New #CSS that can actually be used in 2024 https://thomasorus.com/new-css-that-can-actually-be-used-in-2024.html #webdev via @thomasorus Nice rant: "The amount of stuff our influencers hype on their websites and newsletters needs to slow down. I know they sincerely like CSS, that their professional life depends on staying up to date and looking relevant in CSS, but damn."
-

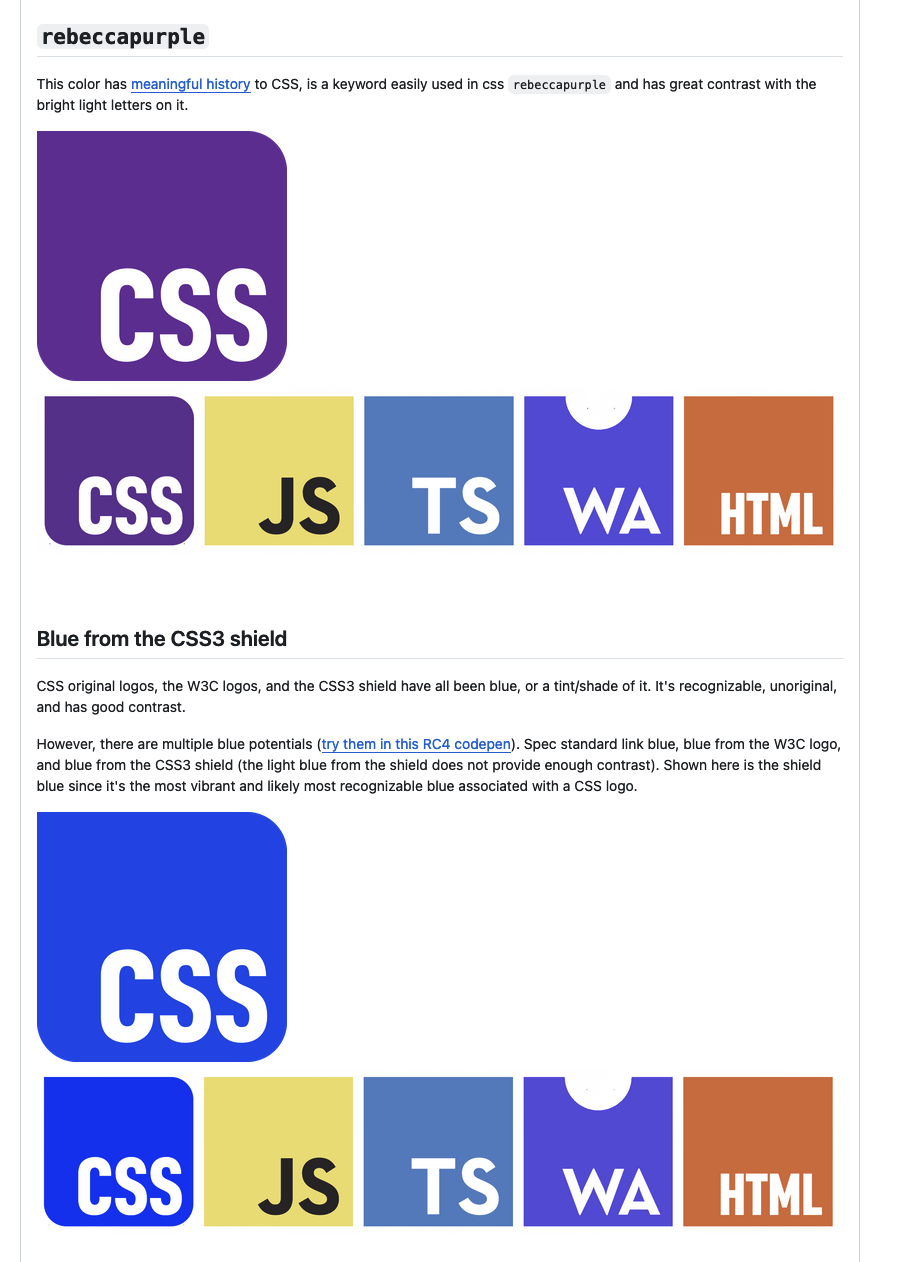
Apparently there's a new #CSS logo coming? Down to two choices (screenshot from a voting request two days ago). https://github.com/CSS-Next/css-next/issues/105
-

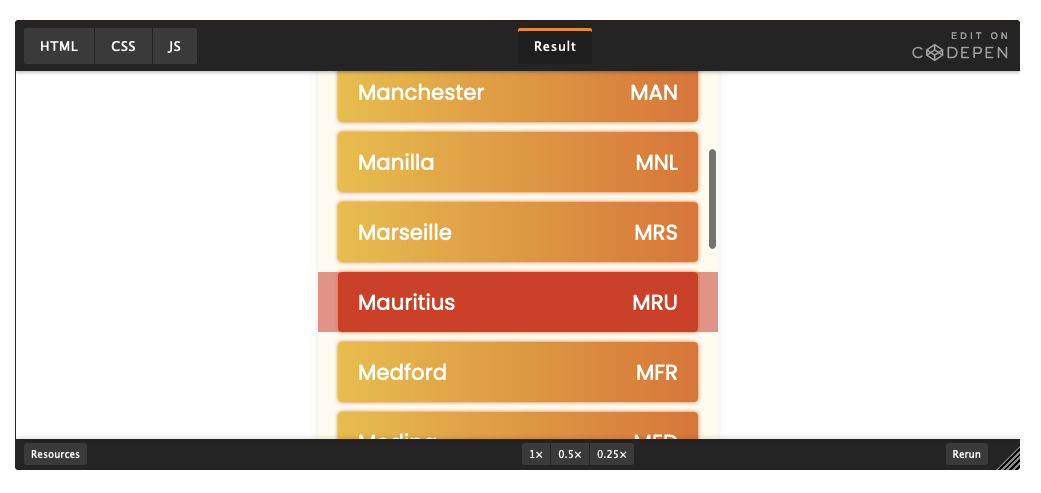
How to Make a “Scroll to Select” Form Control #CSS #JavaScript https://css-tricks.com/how-to-make-a-scroll-to-select-form-control/
-

.road { margin-left: -50%;} #memes #CSS
-
The State of Frontend 2024: Results from a survey completed by over 6,000 #developers. #frontend #webdev #css https://tsh.io/state-of-frontend/
-
#CSS Masonry & CSS Grid https://css-tricks.com/css-masonry-css-grid/ Two competing proposals to solve masonry in CSS. #webdev
-
"#HTML Whitespace is Broken" If you wanted to spend the afternoon reading the "War and Peace" sized blog post about HTML (and some #CSS etc) and HTML whitespace this is your jam. "Deep dive" doesn't do this justice (in a good way). https://blog.dwac.dev/posts/html-whitespace/ via @develwithoutacause #webdev
-

Friend: "Did you see the #CSS redesign of our site on mobile?" Me: 🤔 #webdev #memes
-
Styling links based on their destination #CSS #HTML https://shkspr.mobi/blog/2024/10/styling-links-based-on-their-destination/