css
-
Creating High Resolution Background Images with #CSS @russmaxdesign sitepoint.com/watch-creating…
-
Nice docs and examples for those getting into #CSS 3D transforms desandro.github.io/3dtransforms/
-
#Sass Mixin: Width and Padding Generator from @marktimemedia github.com/marktimemedia/… #CSS
-

Mario + #CSS + Superheros = this (h/t @waynestratton) roblafratta.com/mariowario
-
juicedcss.com: a Flexbox #CSS Framework
-
Building a Tinder-like Interface w/ #CSS and vanilla javascript: christianheilmann.com/2015/09/06/tin…
-

Emoji Toggles! css-tricks.com/emoji-toggles/ #css
-

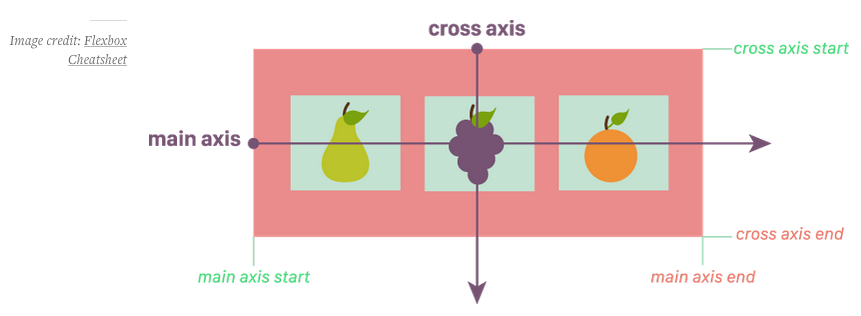
Brief intro and tutorial on Flexbox: medium.com/@spaceninja/wh… #css
-
Core Flex Grid is a “modern responsive mobile first grid built on top of Flexbox.” #css splintercode.github.io/core-flex-grid/
-

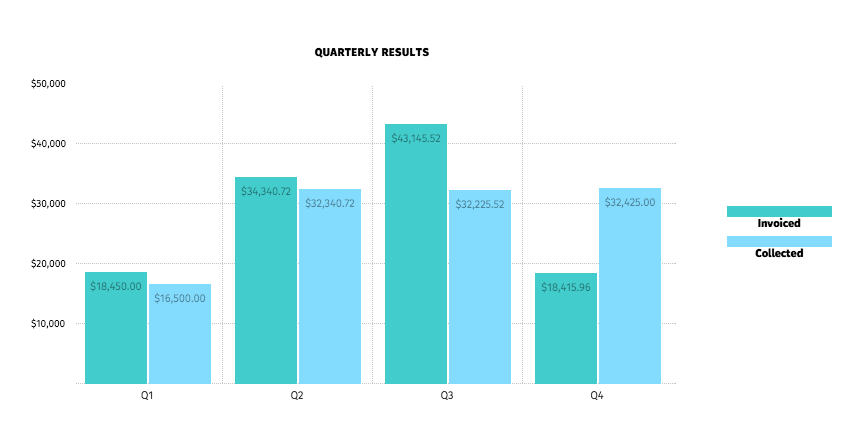
Making Charts with #CSS @robinrendle @Real_CSS_Tricks css-tricks.com/making-charts-…
-
Techniques and Treatments for Background Retina Images demosthenes.info/blog/1063/Tech… #css
-
Strategies for Cache-Busting #CSS (covering WordPress, build tools, etc.) @chriscoyier css-tricks.com/strategies-for…
-
Create Text Filling with Water Effect #css blogs.adobe.com/dreamweaver/20…
-
If you’ve ever wondered how “scroll drawing” works, @chriscoyier explains it nicely: css-tricks.com/scroll-drawing/ #css
-
Responsive Solutions for Feature Comparison Tables sitepoint.com/responsive-sol… #css
-
Use Gulp and UnCSS to slim down your CSS framework fourword.fourkitchens.com/article/use-gu… #css
-
If you want to start poking your nose into PostCSS, @davidtheclark has a nice “intro” post to read: davidtheclark.com/its-time-for-e… #css
-
Centering With Sass #css sitepoint.com/centering-with…
-
Using the system font on web pages with #css. furbo.org/2015/07/09/i-l…
-
A “more accessible multi-level dropdown navigation”. #css bitsofco.de/2015/accessibl…
-
Rebar is a Sass / Stylus grid framework rebar.io #css
-

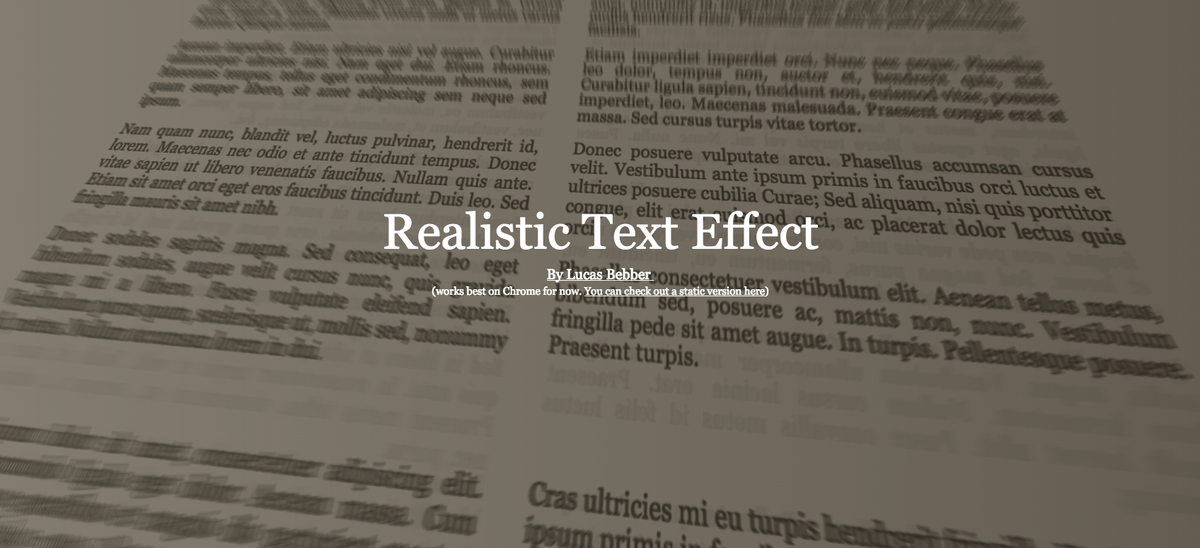
Creating Realistic Text with #CSS blogs.adobe.com/dreamweaver/20… @CodePen link: codepen.io/lbebber/pen/Qb…
-
Responsive Typography With #Sass Maps smashingmagazine.com/2015/06/17/res… #css
-
Accessible Footnotes with #CSS @HugoGiraudel sitepoint.com/accessible-foo…
-
Fluid responsive type with media queries @robertmaple robertmaple.co.uk/fluid-responsi… #CSS
-

Gradify: #CSS gradients from an image gradifycss.com
-
PurifyCSS is javascript that detects which CSS classes your app is using and filters out unused #CSS. github.com/purifycss/puri…
-
Importing #CSS Breakpoints Into Javascript @mikeherchel lullabot.com/blog/article/i…
-

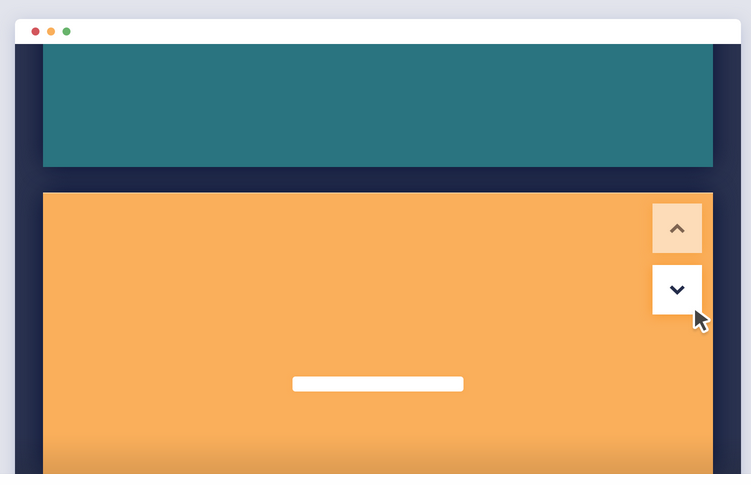
Nice mini-library of experimental page scroll effects @CodyWebHouse codyhouse.co/gem/page-scrol… #css
-
Sass Helpers for Older Browsers sitepoint.com/sass-helpers-o… #css