css
-

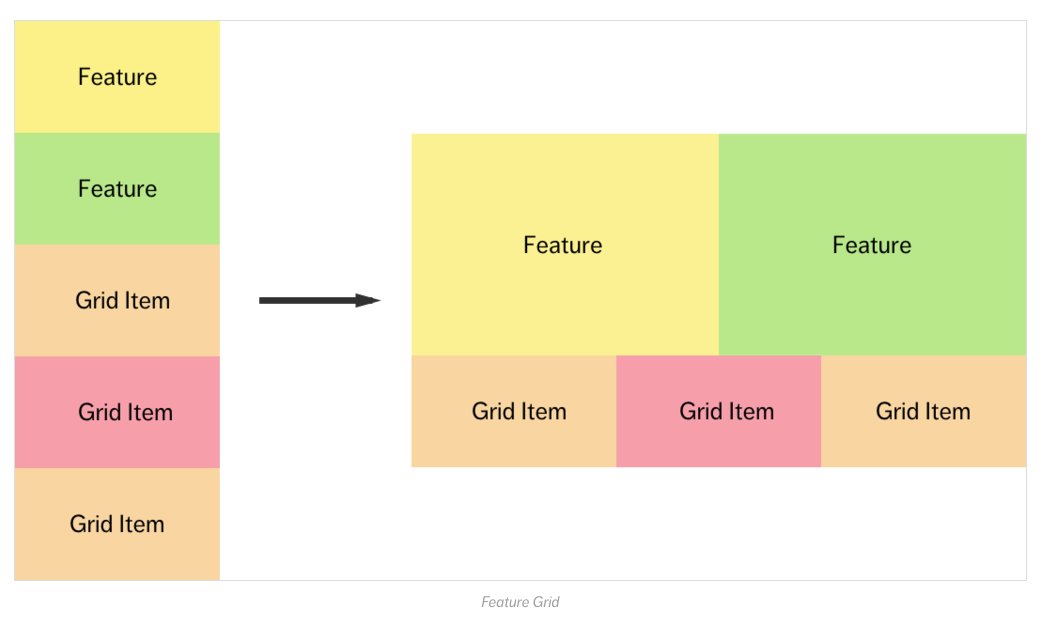
Moving from HTML Grid Systems to CSS Grid Systems @zellwk zellwk.com/blog/from-html… #css #susy
-
The Holy Grail Layout with #CSS Grid bitsofco.de/holy-grail-lay…
-
Front-end developers: Guff looks like a straightforward helper framework for #SASS w mixing, etc. kenwheeler.github.io/guff/ #css
-

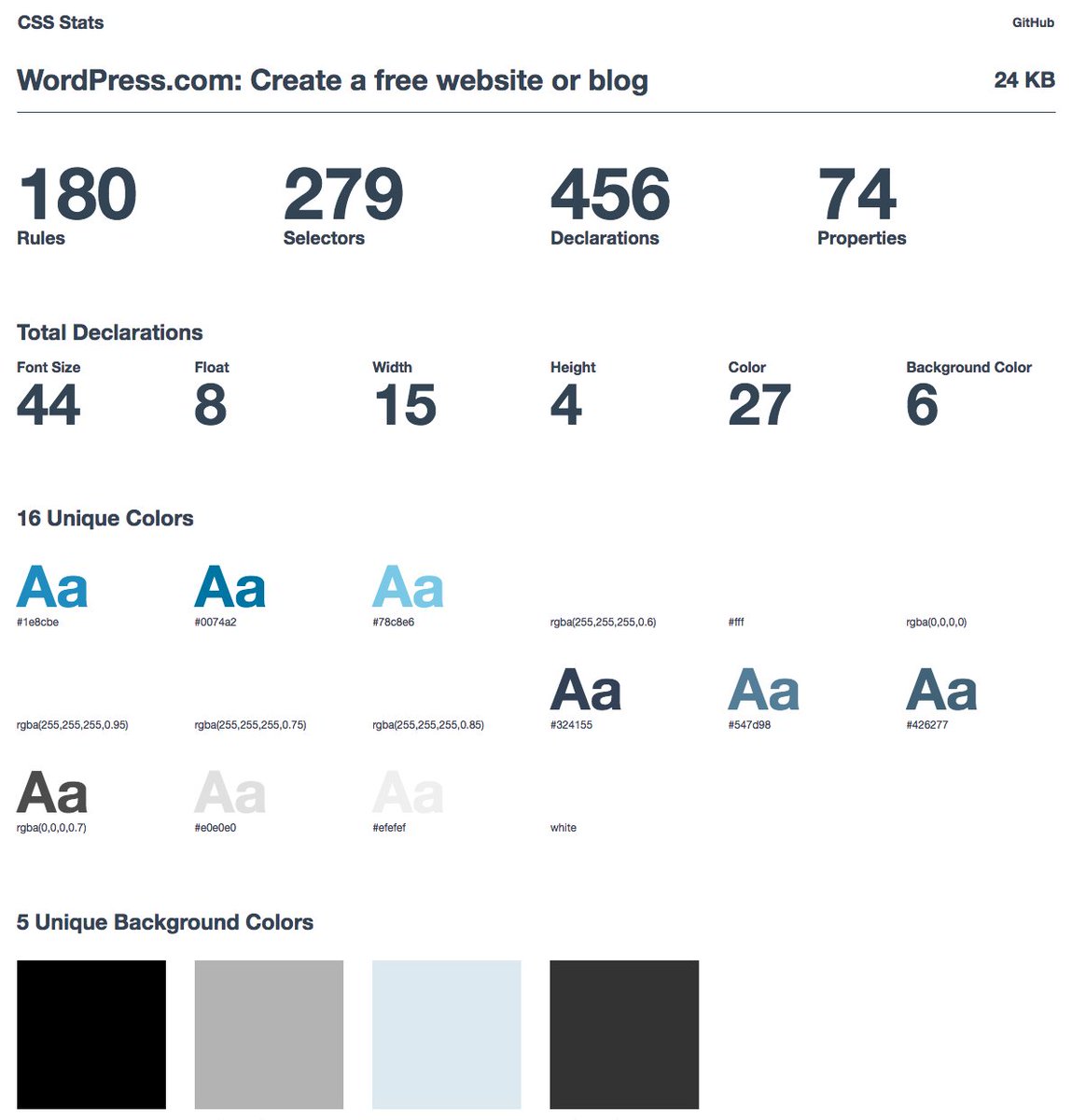
cssstats.com: type in a url, get interesting stats on the #CSS. Tried it on WordPress.com.
-
How To Work With #SVG Icons fvsch.com/code/svg-icons… #css
-
Houdini: Maybe The Most Exciting Development In #CSS You’ve Never Heard Of smashingmagazine.com/2016/03/houdin…
-
State of React and CSS voice.kadira.io/state-of-react… #reactjs #css
-

How to create textured gradients like this in pure #css: rentafounder.com/textured-gradi…
-
A #CSS grid framework using Flexbox that’s only 512 bytes. 1000ch.github.io/grd/
-
Advanced CSS Selectors you might have never known about medium.com/the-web-crunch… #css
-
Use normalize.css? Might want to look at canonical.css: “a tailored pragmatic reset for modern web projects” github.com/marxo/Canonica… #css
-

If you’re writing #CSS for “large scale”, read Enduring CSS online for free (or buy book) ecss.io
-
Interesting method from @chriscoyier: right click a logo for “Logo Download Options” css-tricks.com/right-click-lo… #css
-

Styling Broken Images bitsofco.de/styling-broken… #css
-
#CSS only Responsive Tables dbushell.com/2016/03/04/css…
-
Using Sass Mixins to Power Your Projects from @webdevstudios own @ImBigWill webdevstudios.com/2016/03/01/usi… #css
-
The #Flexbox Reading List: Techniques and Tools smashingmagazine.com/2016/02/the-fl… #css
-

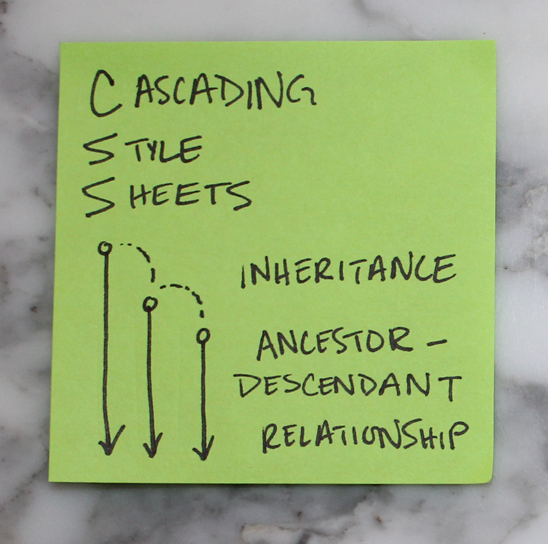
16 #CSS Lessons via Post-it® Notes @baddrawings medium.com/@baddrawings/1…
-

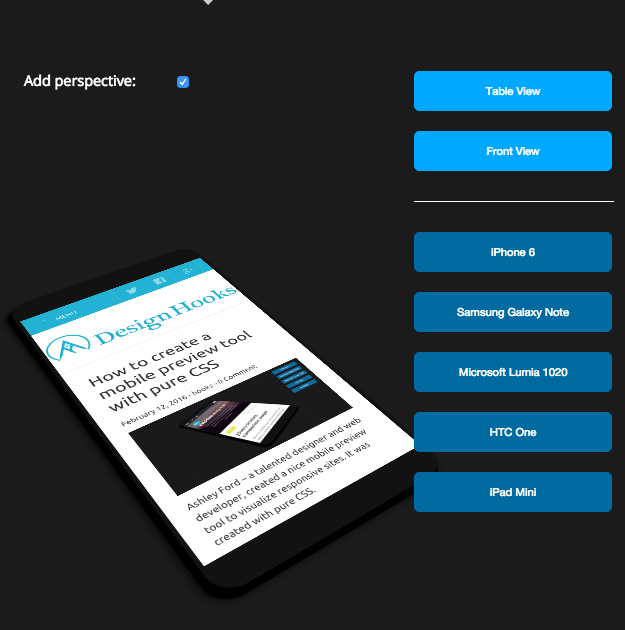
How to create a mobile preview tool with pure #CSS designhooks.com/how-to-create-…
-
Using YouTube Videos as Fullscreen Backgrounds (getting to be worn-out trend but nice if used properly) thenewcode.com/500/Use-YouTub… #css
-
nth-test.com is a tool for Using Nth-Child in #CSS
-
A revised clearfix for #css coders: cssmojo.com/the-very-lates…
-

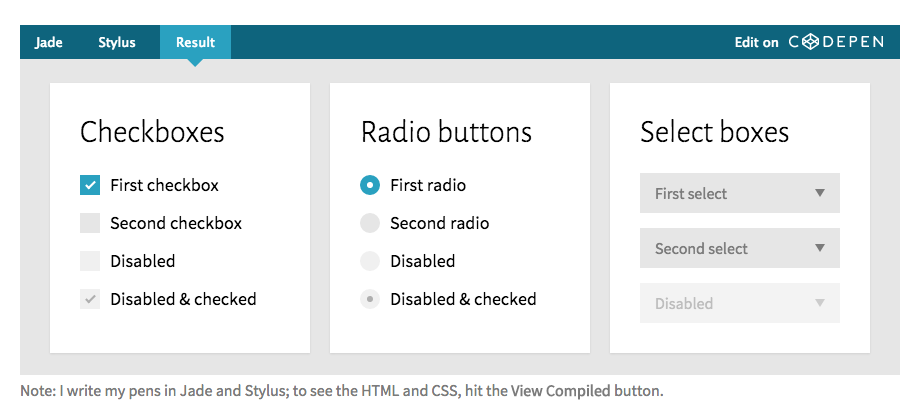
Completely CSS: Custom checkboxes, radio buttons and select boxes kyusuf.com/post/completel… #css
-
A simple HTML5 Progress bar lottejackson.com/learning/html-… #css
-
Build a a React-based, text-only, loading screen animated sequentially with CSS techblog.ourcentro.net/patrick-grady/… #reactjs #css
-
Bulma: another modern CSS framework based on Flexbox bulma.io #css
-

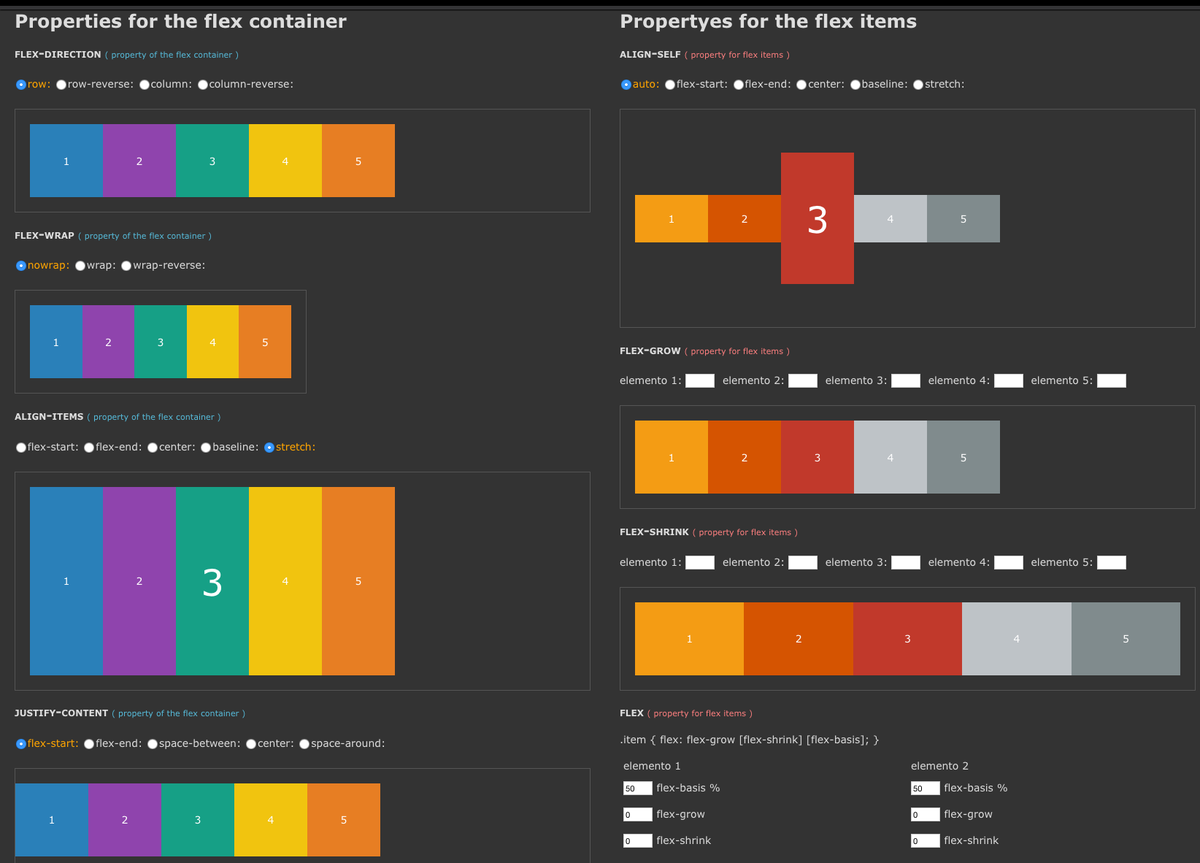
Frontend developers: bookmark this @CodePen “Flex Container Playground” codepen.io/enxaneta/full/… #css
-

A 1100+ color collection available of “brand” colors in #sass, less, stylus and #css brand-colors.com
-
flexbox.io : Free 20 video course that will help you master #CSS Flexbox
-

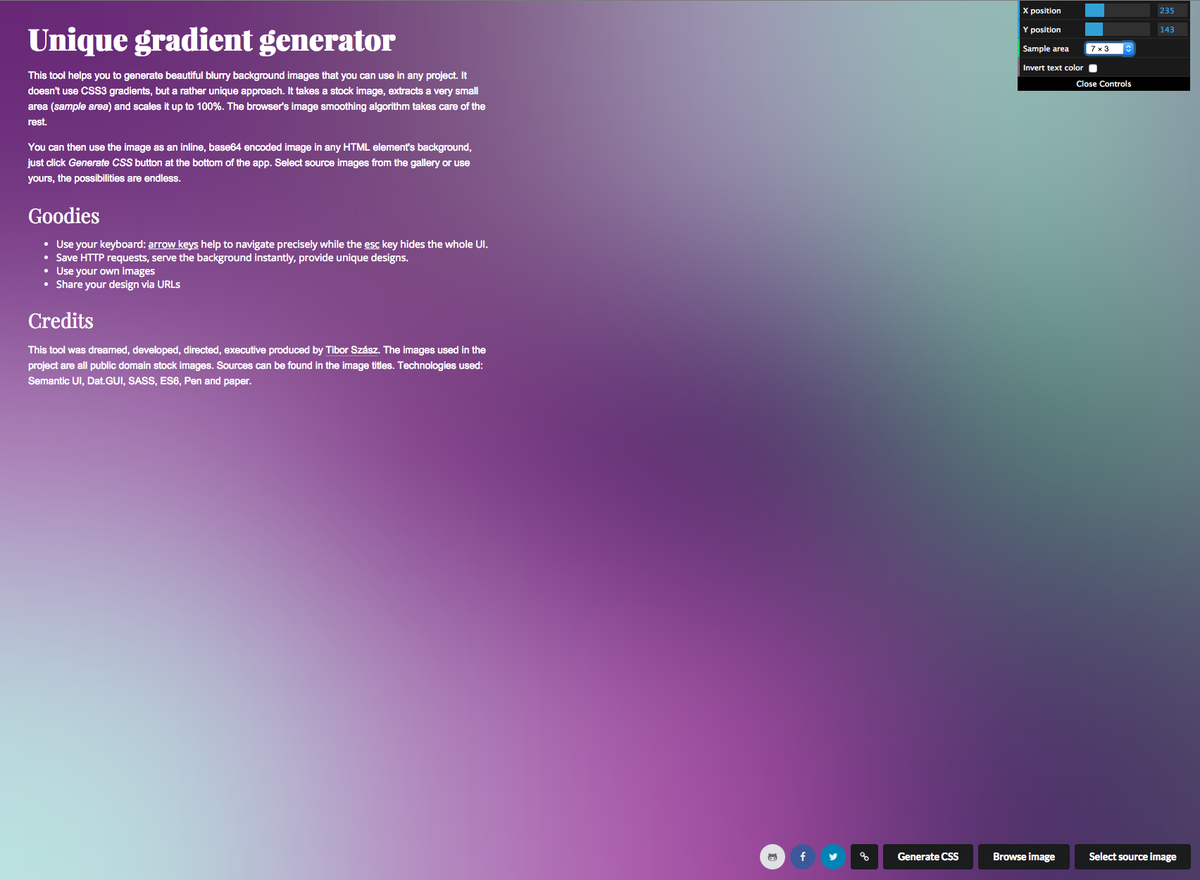
A gradient generator that does those “blurry backgrounds” based on images. gradient.quasi.ink #sass #css