css
-

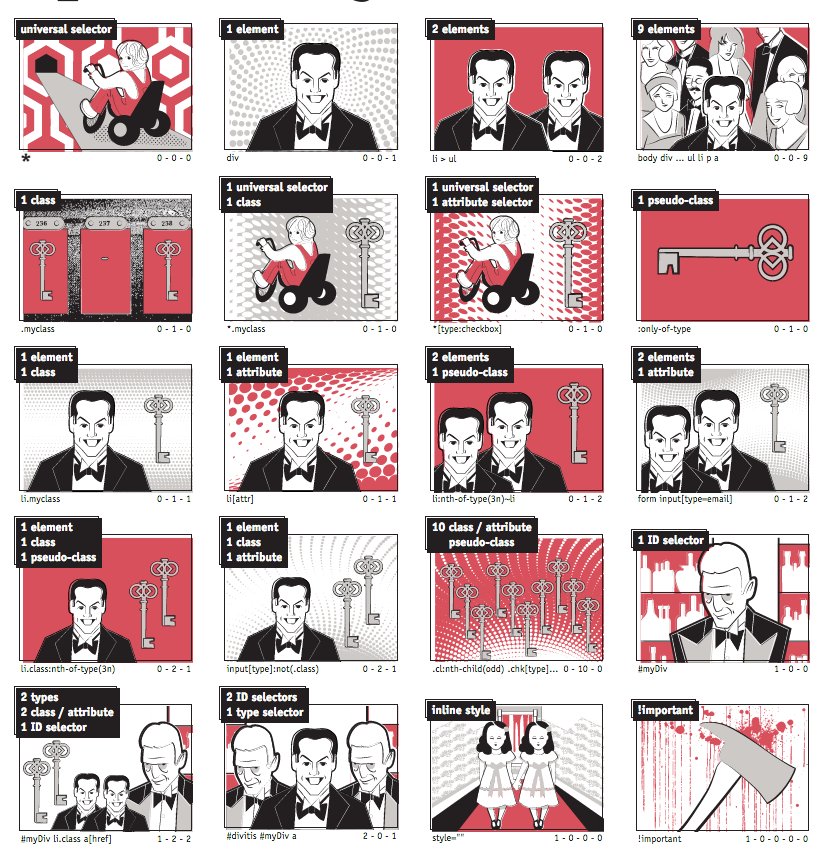
#CSS Specificity cheat sheet w/ icons inspired from “The Shining” cssspecificity.com
-

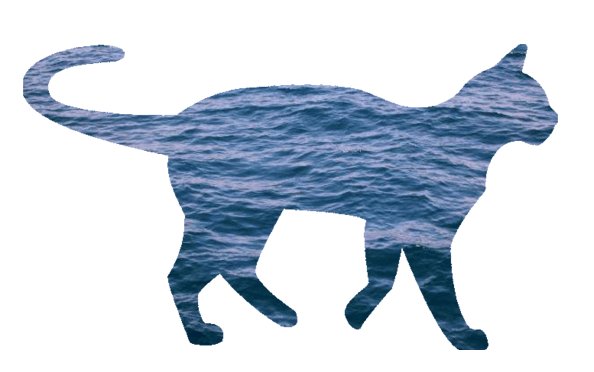
Punch-Out Avatar adrianroselli.com/2016/06/punch-… #css
-
Pills – A simple, responsive, and mobile-first tiny (4k) #CSS grid system. arkpod.in/pills/
-
How to improve your #CSS with Parker, a simple static analysis tool for your CSS files: csswizardry.com/2016/06/improv…
-
#CSS & #JavaScript Countdown Timers cssparadise.com/post/145115347…
-
Image hover effects #css miketricking.github.io/dist/
-
Neat! Using ImageMagick and #CSS animations to create mobile previews for video: notes.embed.ly/building-anima…
-
Impressive looking of free animated SVG icons. cssparadise.com/post/144756674… #css
-
Set of 20 smart #SASS mixins which will help you to manage the style of :nth-child’ified elements #css github.com/LukyVj/family.…
-
RT @benfrain: Wrote a post about Debugging CSS: benfrain.com/debugging-css/ might be useful for those less experienced at CSS debugging. #css #…
-
Cutestrap: 8k #CSS framework (CSS frameworks are like the sands of the sea) cutestrap.com
-
CSS folks still learning (or what to learn) Flexbox, here’s a modest list of nice resources: wesbos.com/flexbox-resour… #css
-

Masking in the Browser with #CSS and #SVG sitepoint.com/masking-in-the…
-
Flexbox and Truncated Text @chriscoyier css-tricks.com/flexbox-trunca… #css #Flexbox
-

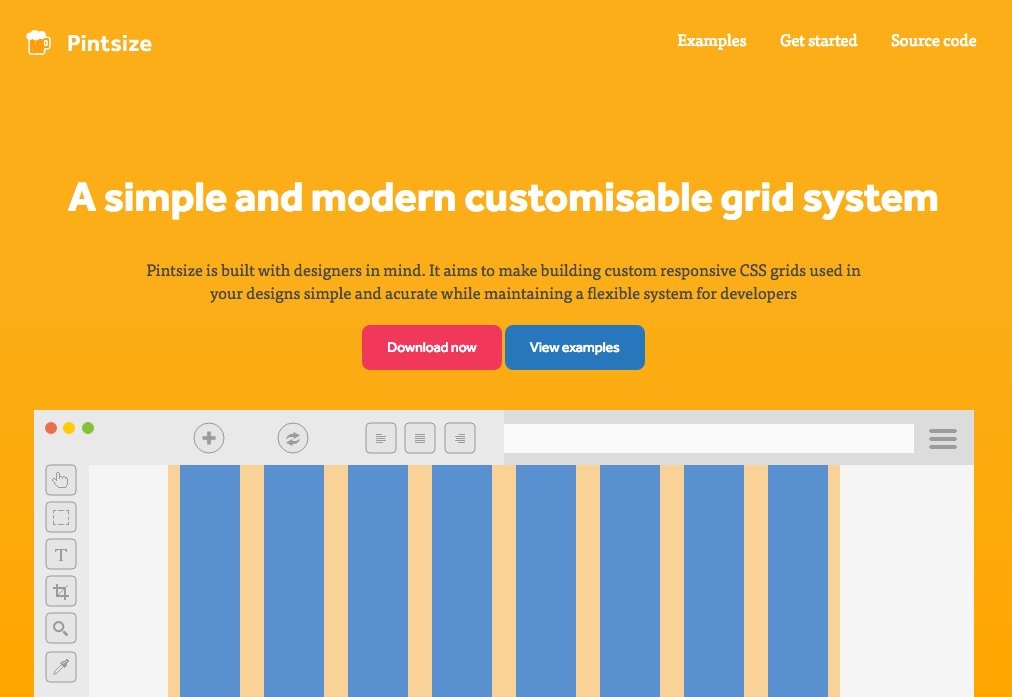
pintsize.io is a another “simple and modern” customisable grid system #css
-
A #CSS Library for the Star Wars Intro Crawl: polarnotion.github.io/starwarsintro #StarWarsDay
-

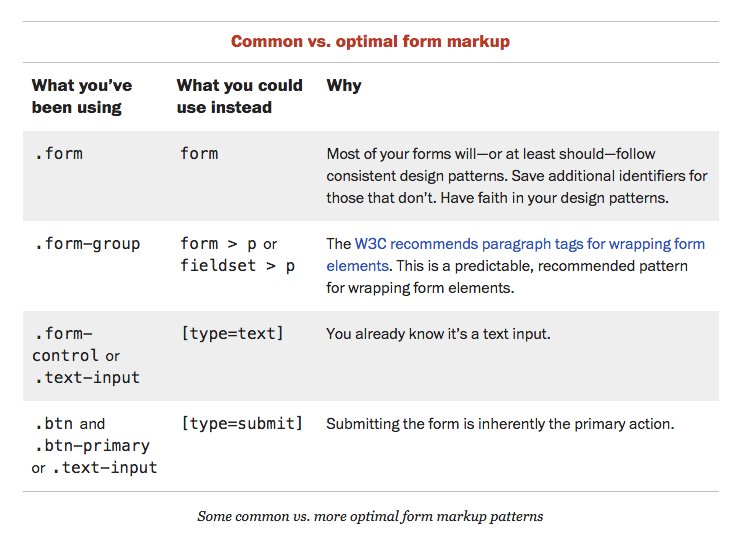
Meaningful CSS: Starting semantic and improving your markup @alistapart alistapart.com/article/meanin… #css
-
Improving the Quality of Your #CSS with #postCSS sitepoint.com/improving-the-… Not sure i’m ready for PostCSS yet, but it gives a good glimpse.
-
Making IFrames Responsive bitsofco.de/iframe-respons… #css
-

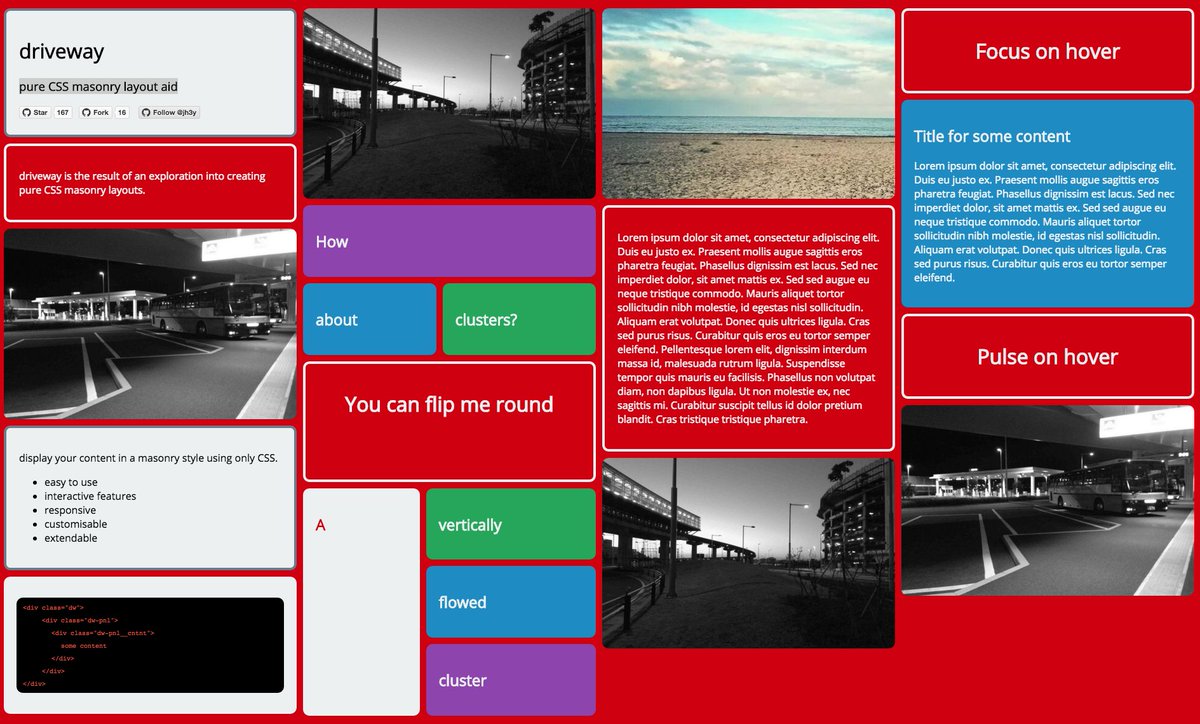
Driveway: #CSS masonry layout aid (some nice peaks i haven’t seen in other masonry scripts) jh3y.github.io/driveway/
-
Creating Wavescroll at @Real_CSS_Tricks css-tricks.com/creating-waves… @NikolayTalanov #css
-
Data Types in #Sass sitepoint.com/data-types-in-… #css
-

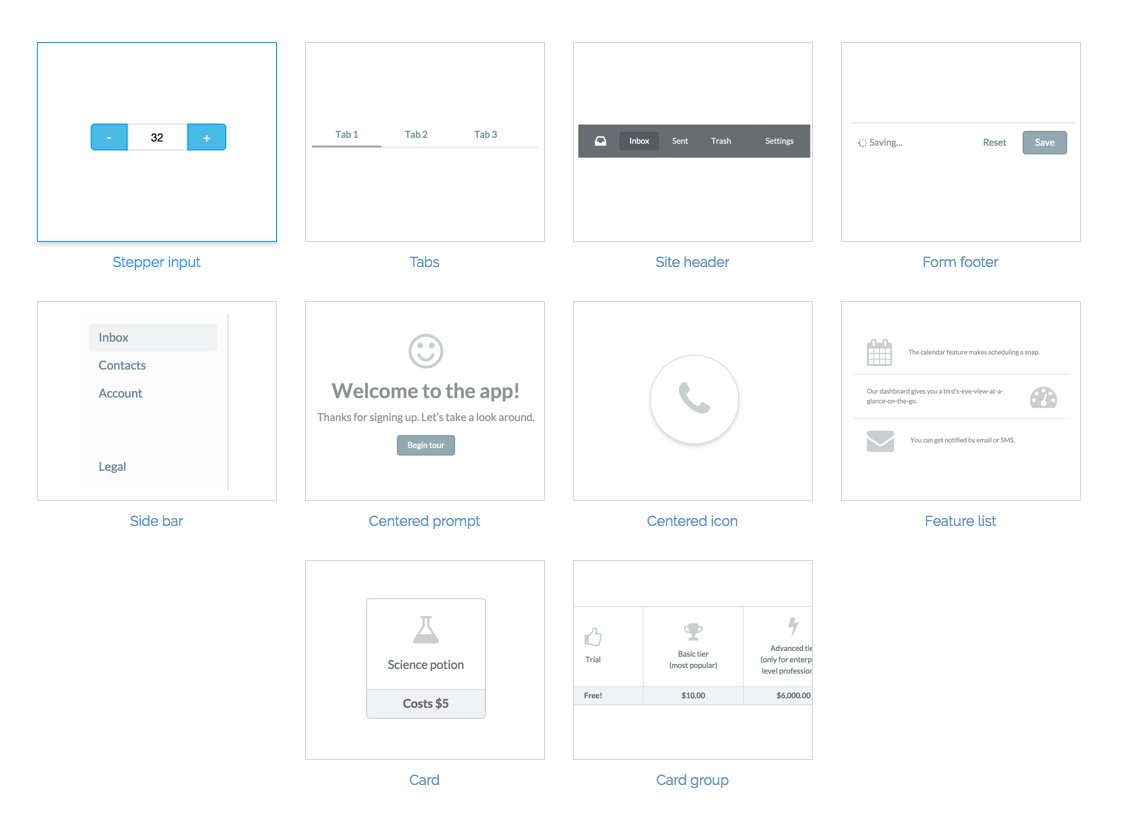
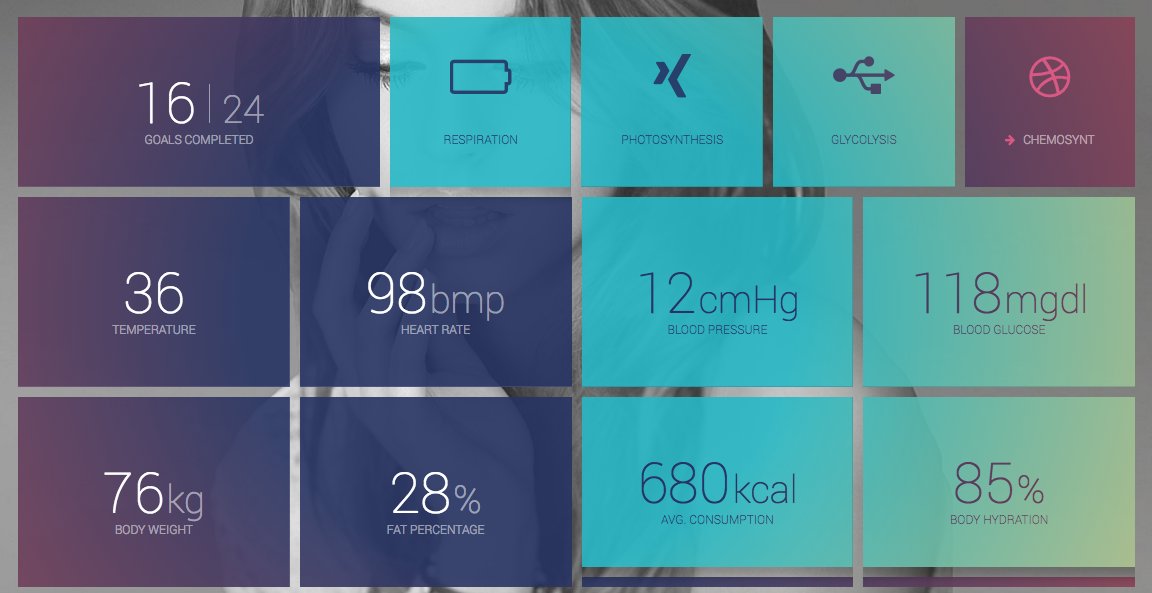
Flexbox Patterns: Build UI w/ #CSS Flexbox (examples + source code) flexboxpatterns.com/home
-
The lost art of visited links @jgthms jgthms.com/the-lost-art-o… #css
-
If you’re a front-end developer and serious about web font loading patterns (w/ Font Face Server): bramstein.com/writing/web-fo… #css #fonts
-
Interesting: @Airbnb style guides for: JavaScript github.com/airbnb/javascr… #CSS and Sass github.com/airbnb/css
-

Multiple.js – Experiment of sharing background over multiple elements nexts.github.io/Multiple.js/ #css
-

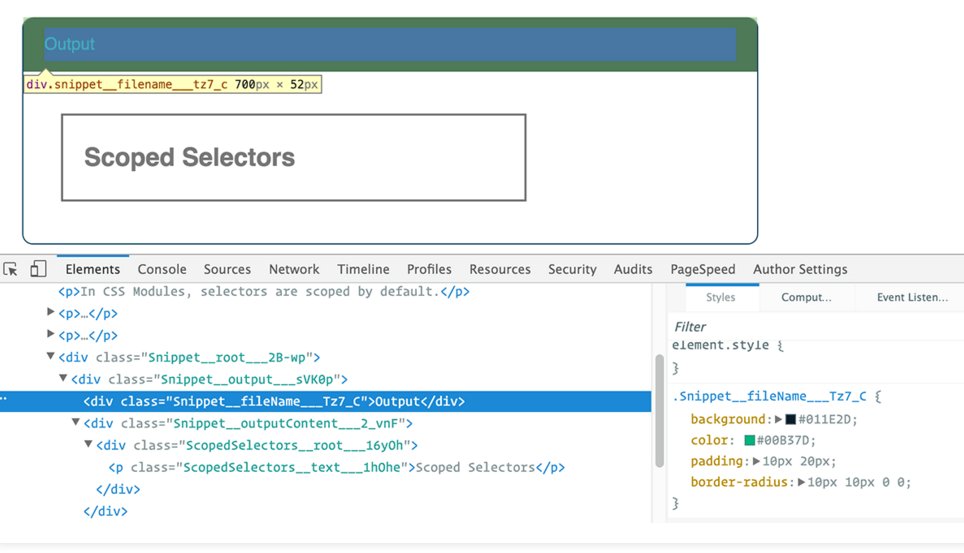
Introduction to #CSS Modules: css-tricks.com/css-modules-pa… @robinrendle
-

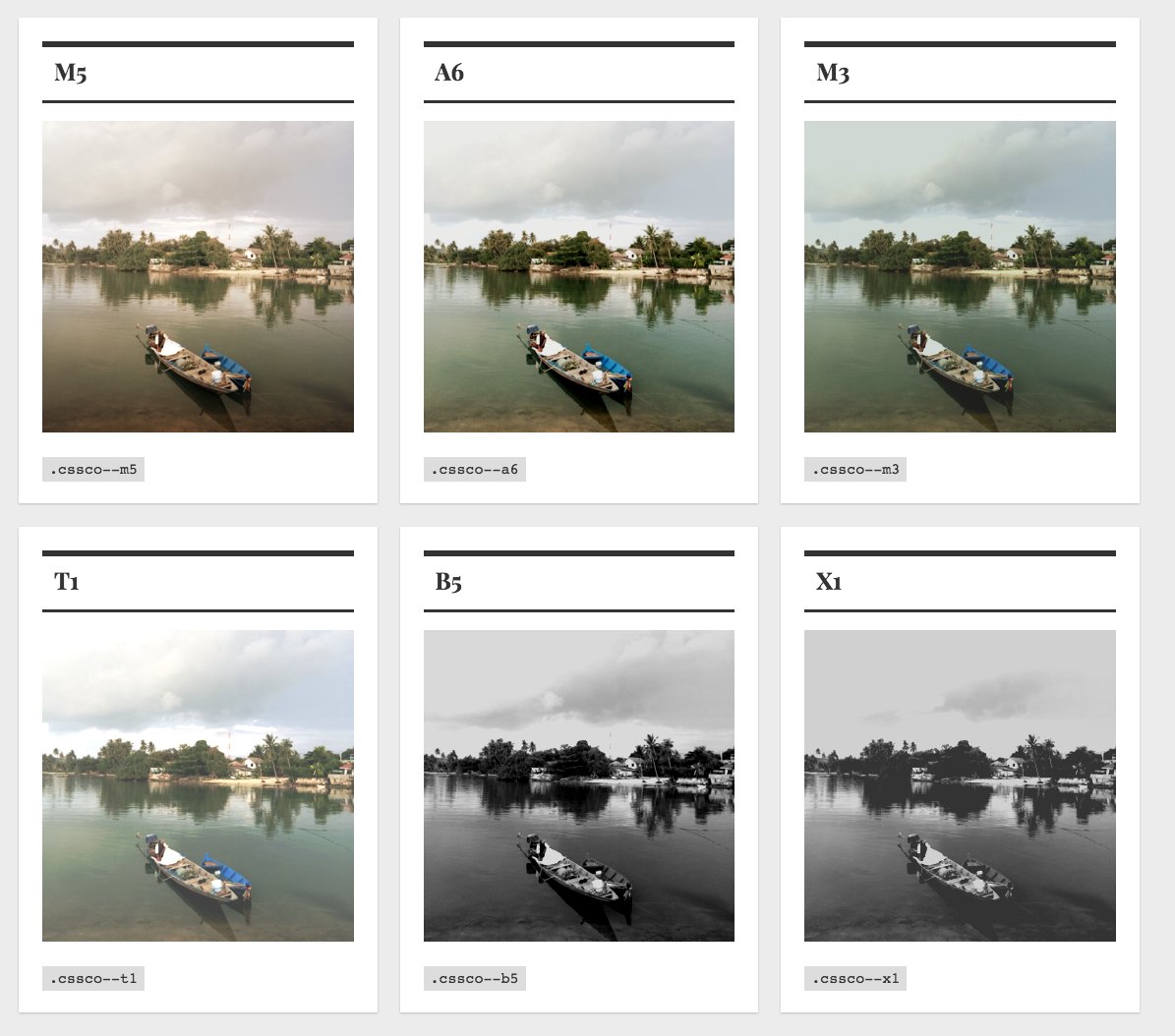
Photographic filters made with #CSS cssco.co
-

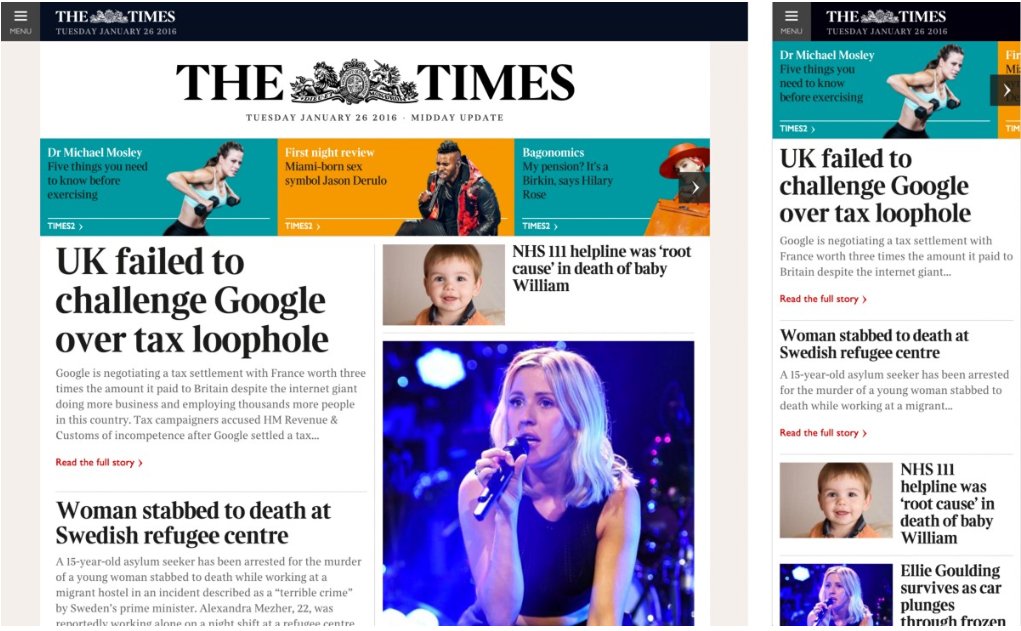
Building the UI for the new The Times website @peduarte #css medium.com/@peduarte/buil…