css
-
Jam API is a service that allows you to turn any site into a JSON accessible api using #CSS selectors. jamapi.xyz
-

Nice trick to get tilted angles in #Sass sitepoint.com/tilted-angles-… #css
-
A set of #SCSS mixins for single element loaders and spinners bit.ly/2d2wlBU #css
-
Some nice experimental SVG letter animation here. tympanus.net/codrops/2016/0… #svg #css
-
SVG heat shimmer effect #css bl.ocks.org/monfera/19845c…
-
Love this: “Project Deadline Progress Bar Animation” via @twsjonathan codemyui.com/project-deadli… #css
-

.@perborgen shows how you can learn CSS Flexbox in 3 minutes medium.com/learning-new-s… #css
-
Emoji clarification: “clarify your words with emojis” @andreruffert #css github.com/andreruffert/e…
-
Nice in-depth post from @jensimmons on (possibly not often used) feature queries in #CSS with @supports rule. hacks.mozilla.org/2016/08/using-…
-
A SCSS-based boilerplate for developing WordPress themes: github.com/agims/sherpa #css
-
Developers: Better Keyboard Navigation w/ Progressive Enhancement christianheilmann.com/2016/08/15/bet… #css #a11y
-
Nice. @chriscoyier shows off a technique to force selection of a text block. css-tricks.com/force-selectio… #css
-

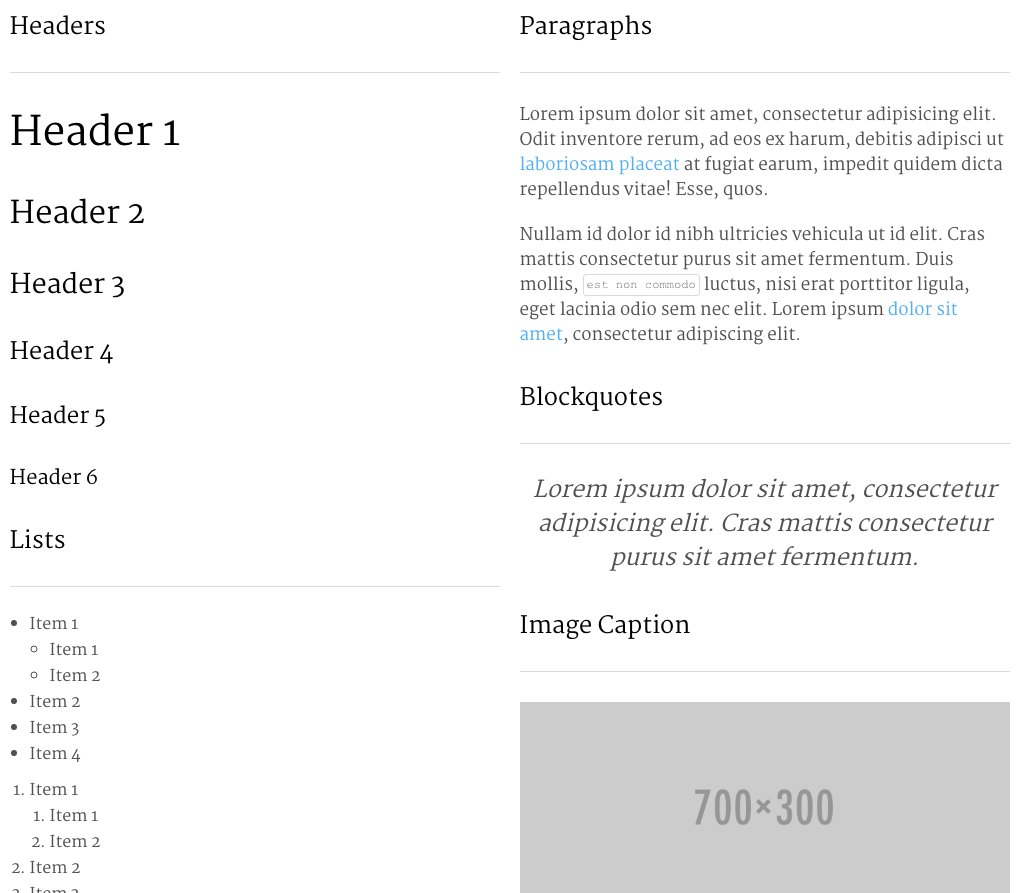
Simple Typography with Sass adam-marsden.co.uk/simple-typogra… #css
-
Neat trick: a scroll indicator done completely in #css: codepen.io/MadeByMike/pen… @CodePen
-

Working w/ SVGs? Here’s some tips to help make sure they don’t slow down performance: css-tricks.com/high-performan… #css
-

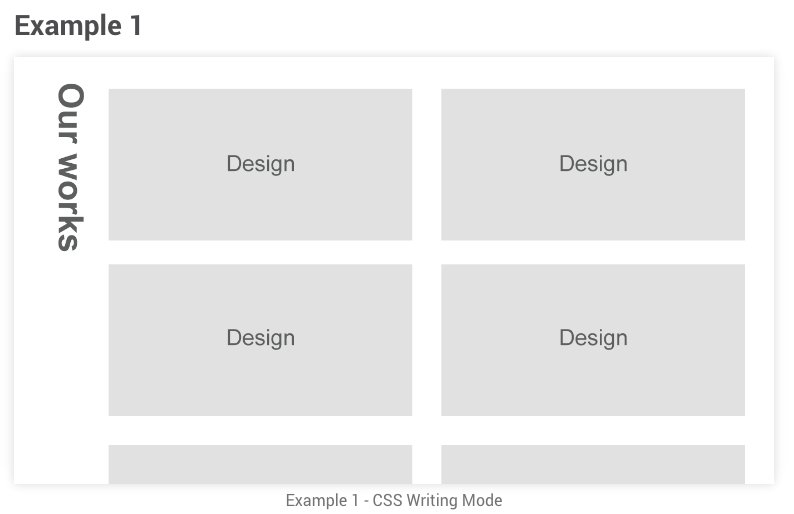
Nice discovery from @shadeed9 on how you can use #css property “writing-mode” ishadeed.com/article/css-wr…
-

Brilliant. “They Live” Sunglasses in #CSS. Best @CodePen of the week. codepen.io/dudleystorey/p…
-

CSS Flags pixelastic.github.io/css-flags/ #css
-
Clever! Full Width Containers in Limited Width Parents @Real_CSS_Tricks css-tricks.com/full-width-con… #css
-

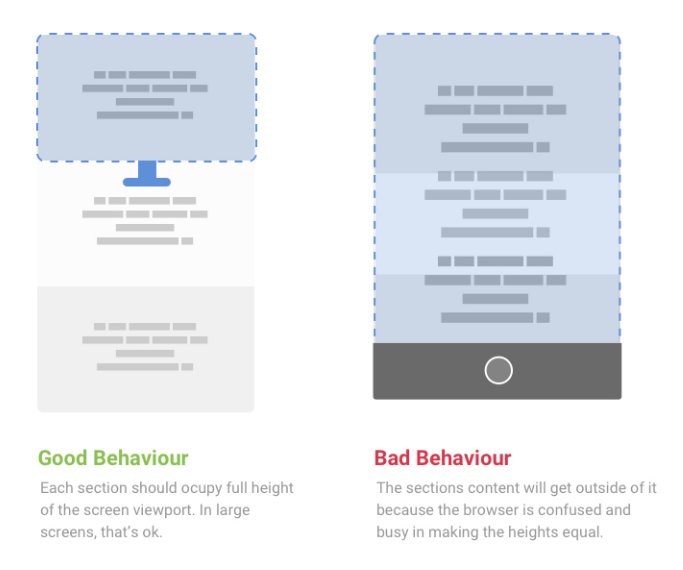
Neat: Use Cases For #CSS Vertical Media Queries from @shadeed9 ishadeed.com/article/vertic…
-
Front end developers needing to convert to “flat colors”: github.com/diogomoretti/b… #sass #css
-
Clever uses of :target bitsofco.de/the-target-tri… #html #css
-
#CSS to “React in-line style specific JSON representation” tool staxmanade.com/CssToReact/ #reactjs
-

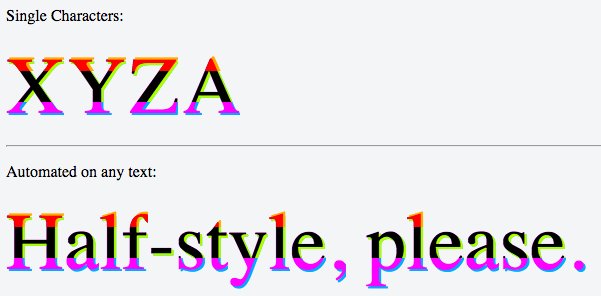
Style Half (or a third) of a Character by #CSS github.com/arbelh/HalfSty…
-

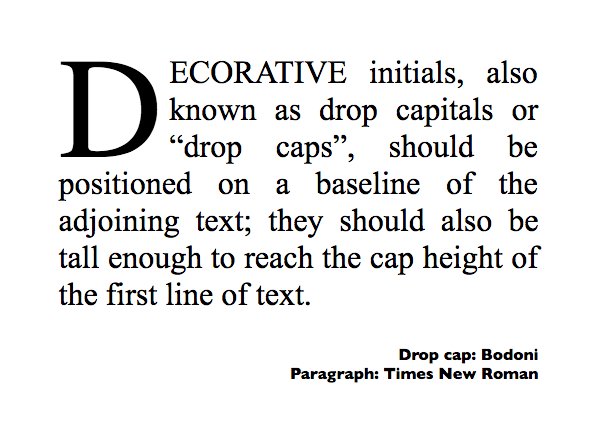
dropcap.js allows you to do drop caps easily. #css webplatform.adobe.com/dropcap.js/ @markodugonjic. #wceu
-
A React/Webpack/(S)CSS Modules/testing applications boilerplate. github.com/juliocesar/neob #reactjs #css
-

Sass Mixin for Generating Color Palettes #css jordiesaenz.com/palettetown/
-

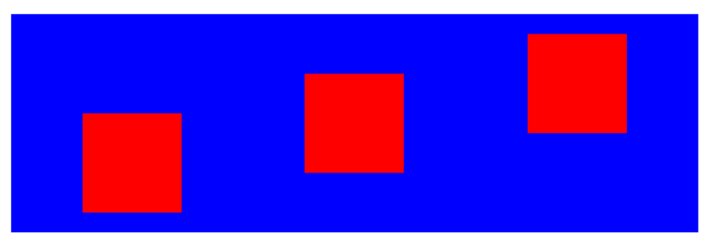
A #SASS mixin for quickly creating angled section edges #CSS github.com/josephfusco/an…
-
Interesting: Jam API is a service that allows turn a site into a JSON accessible api using #CSS selectors. jamapi.xyz
-
Interesting study on why Sass mixing are better for performance: csswizardry.com/2016/02/mixins… #css #sass