css
-

If you dabble in front-end development and animation, mojs.io looks a nice library. #css
-
Use #SASS? Plumber is a SASS mixin that builds a nice baseline grid for ya. #css (love the slug) github.com/jamonserrano/p…
-
CSS reset for minimalists allthingssmitty.com/2017/01/09/css… #css
-

Nice way of mirroring an image and animating it via #css: github.com/codrops/Mirror…
-
Sloped edges with consistent angle in #CSS @kilianvalkhof kilianvalkhof.com/2017/design/sl…
-
A collection of 100+ HTML/CSS (side, accordion, toggle, sliding, etc.) menus with #JavaScript #css freefrontend.com/css-menu/
-
react-md: #reactjs components built with #sass react-md.mlaursen.com #css
-
Nice post on responsive video resizing from @allthingssmitty allthingssmitty.com/2016/12/12/res… #css #FrontEnd
-

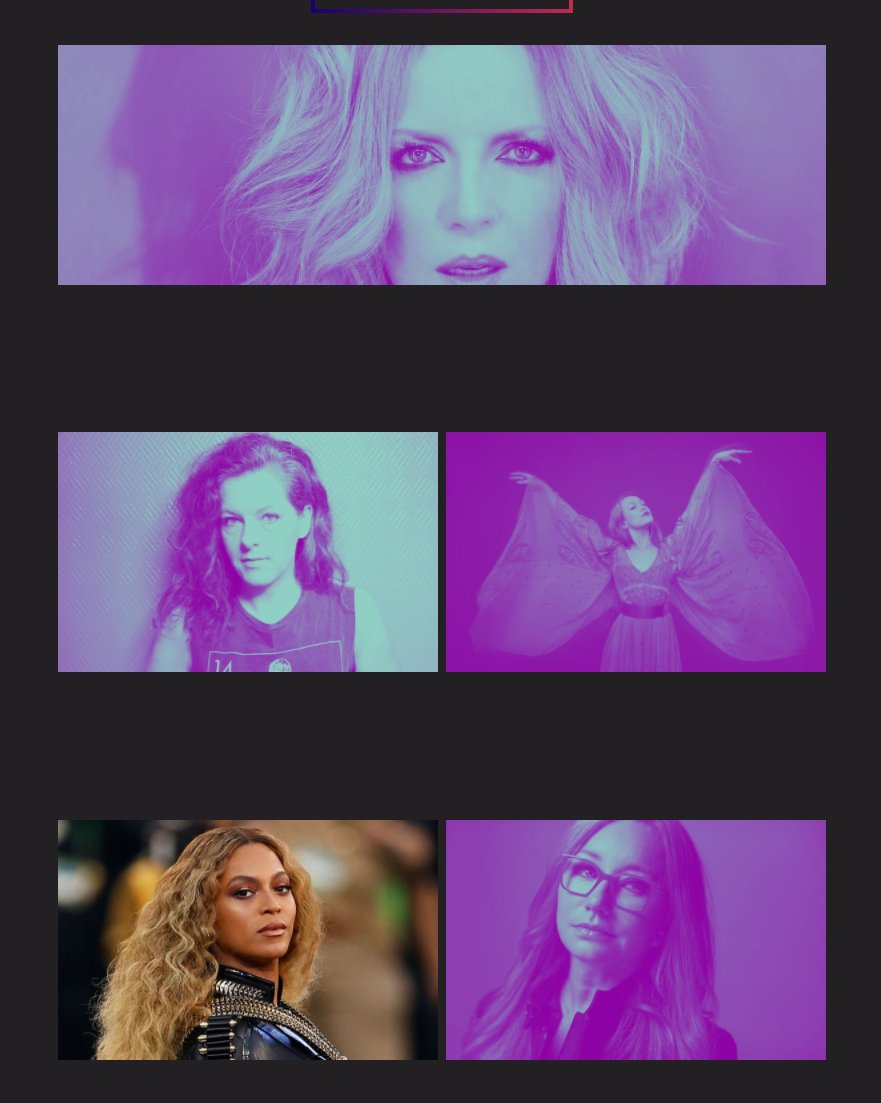
Nice @CodePen: Simulate Spotify duotone effect w/ #CSS filters, blend modes, and pseudo-elements codepen.io/meowwwls/full/…
-
Front-end devs might want to check out gridbyexample.com/posts/ for collection of usage examples for the #CSS Grid Layout specification.
-
McGriddle: #Sass library designed to help you build based on a grid system. Love the name. jonsuh.com/mcgriddle/ #css
-

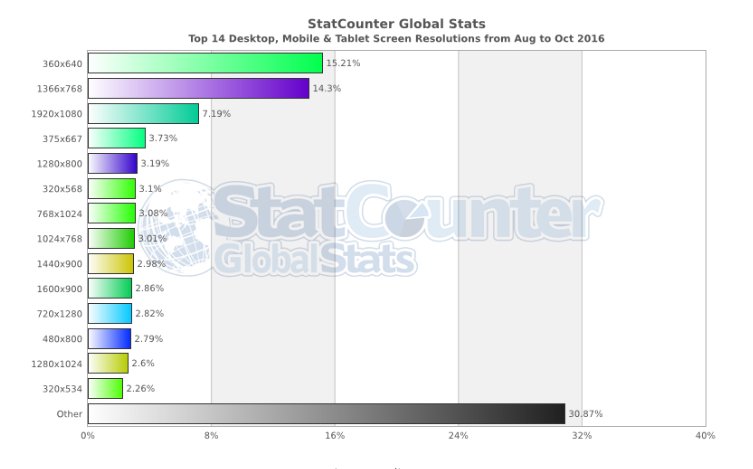
The 100% correct way to do #CSS breakpoints @D__Gilbertson medium.freecodecamp.com/the-100-correc…
-

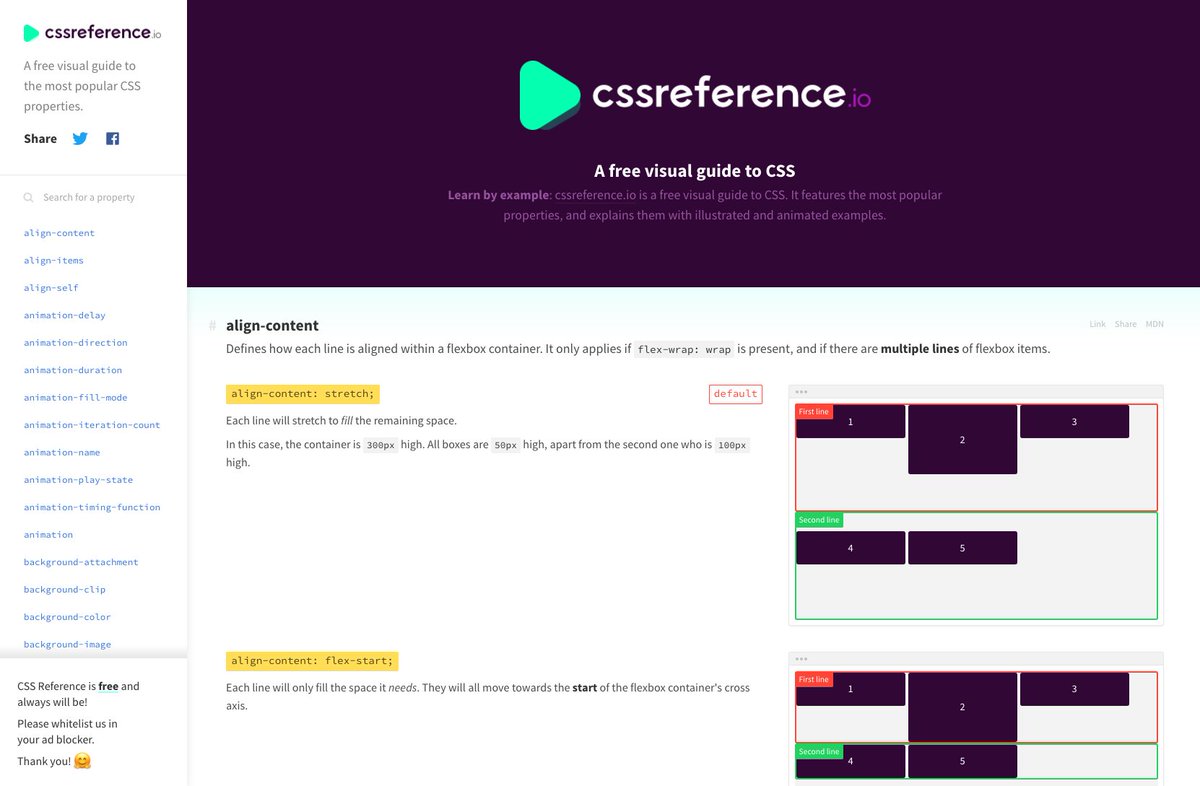
A well-done visual guide to #CSS cssreference.io
-

castlecss.com is a new mobile first SCSS framework w/ modular building blocks medium.com/@DoorDarius/la… #scss #css
-
If you play w/ CSS and said “hey i’d love to do some tilt hover effects” then it’s your lucky day. tympanus.net/codrops/2016/1… #css
-
Good ‘ol @chriscoyier shows how to do style list markers in #CSS css-tricks.com/style-list-mar…
-

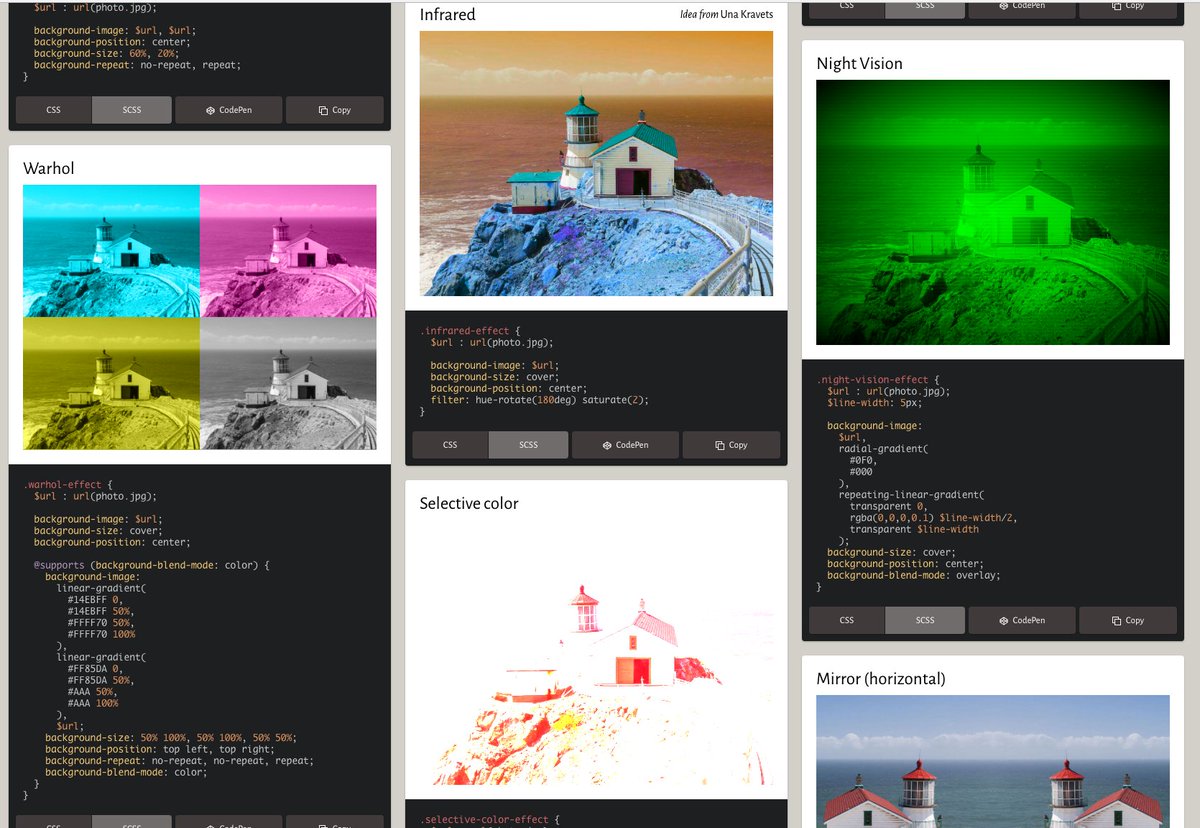
Nice collection of image effect #css examples (some might need JS to work w/ IE though) bennettfeely.com/image-effects/
-
A small collection of useful #CSS techniques and a quick reminder that print style sheets are still a thing. medium.com/@matuzo/i-tota…
-
The Power of the rgba() Color Function in #CSS @Real_CSS_Tricks css-tricks.com/the-power-of-r…
-
Nice explanation on how #CSS pseudo-classes work from @NashVail medium.freecodecamp.com/explained-css-…
-
Nice post focusing on 10 principles for smooth web animations @aprilzero blog.gyrosco.pe/smooth-css-ani… #css #javascript
-
Photo toning w/ gradients and blend modes in #css daveshea.com/2016/10/24/pho…
-
A Priority+ Navigation With Scrolling and Dropdowns @Real_CSS_Tricks css-tricks.com/priority-navig… #css
-
Neatest @CodePen thing this week for me might be Minesweeper in pure #CSS: codepen.io/bali_balo/pen/…
-
An introduction to “thoughtful” #CSS architecture from @nrambeck seesparkbox.com/foundry/though…
-

Cool way to make “irregular circles” in #CSS lottejackson.com/learning/nth-c…
-

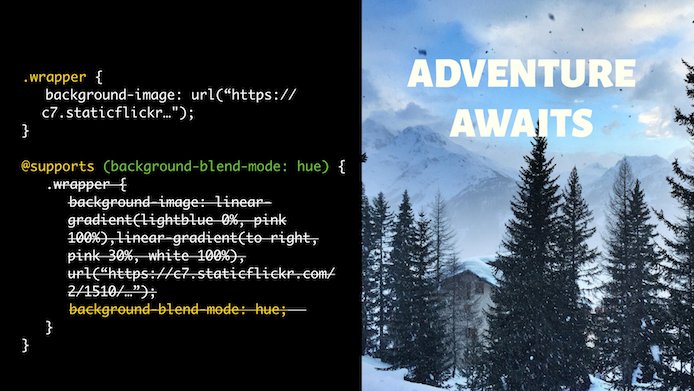
Haven’t used @supports yet in my CSS, but it does look useful: lottejackson.com/learning/suppo… #css
-
Comparison of WordPress, Medium, Ghost and Github and how each has adopted the new system fonts stack bitsofco.de/the-new-system… #css
-
Nice transition effect with #CSS masks tympanus.net/codrops/2016/0…
-

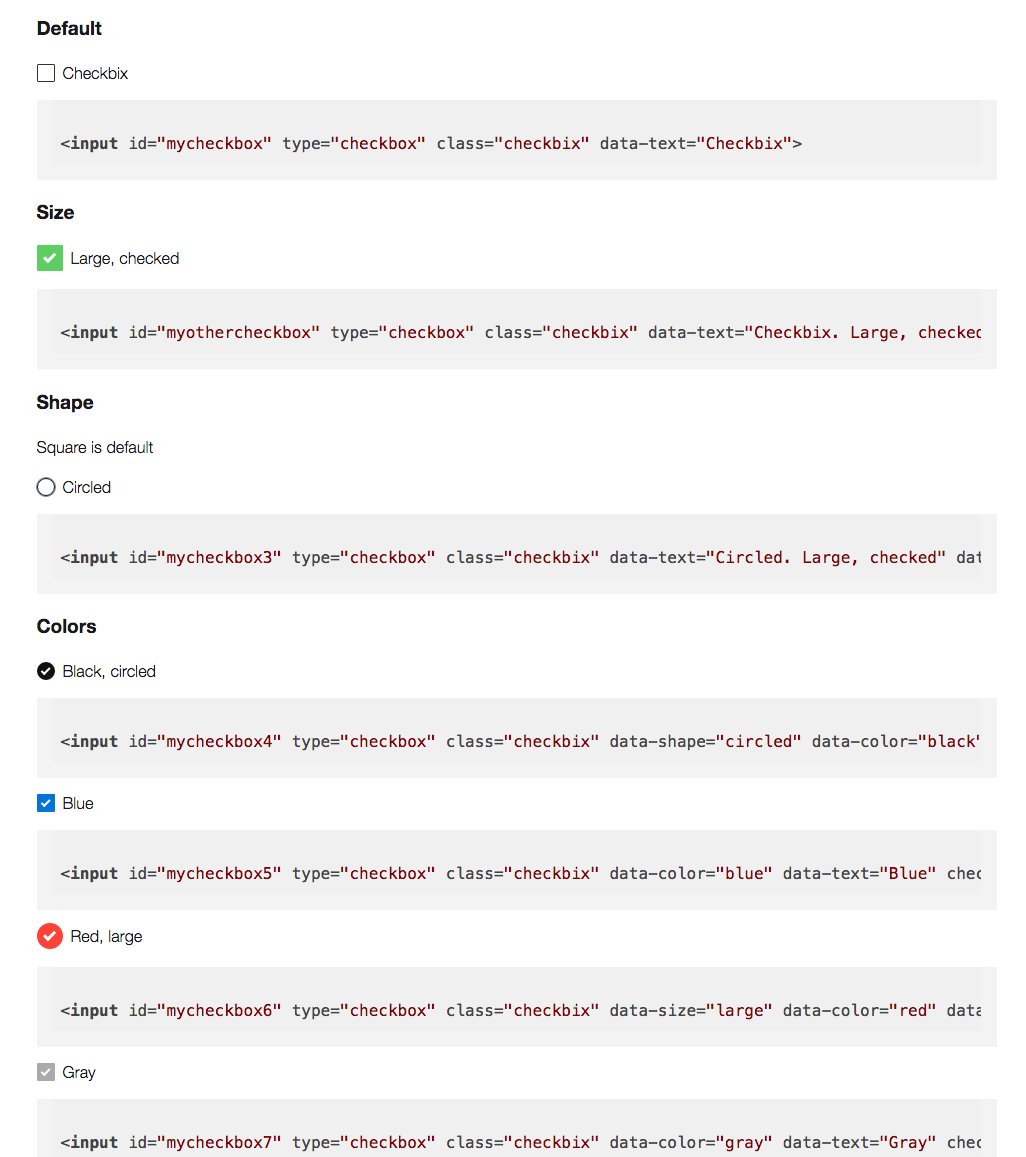
Accessible, lightweight vanilla Javascript plugin for enhancing checkboxes using #CSS. urre.github.io/checkbix/