css
-

Front-end developers: Hassle-free Full Bleed with *:not() #css daverupert.com/2017/03/full-b…
-
Nice introduction to #css grid layout via @alligatorio: alligator.io/css/css-grid-l…
-
Linting HTML using #CSS @ireaderinokun bitsofco.de/linting-html-u…
-

Gradient Buttons with Background-Color Change #css codepen.io/pirrera/pen/bq…
-
The “complete guid” to the #CSS Grid. @codrops tympanus.net/codrops/css_re…
-
CSS Tip: Use :not to Save Time and Lines of Code theboldreport.net/2017/02/css-ti… #css
-

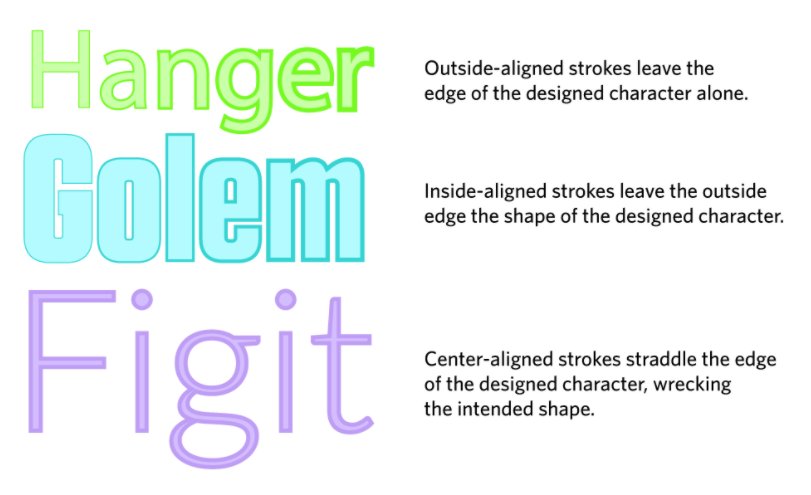
Text Stroke: Stuck In The Middle With You @chriscoyier css-tricks.com/text-stroke-st… #css
-

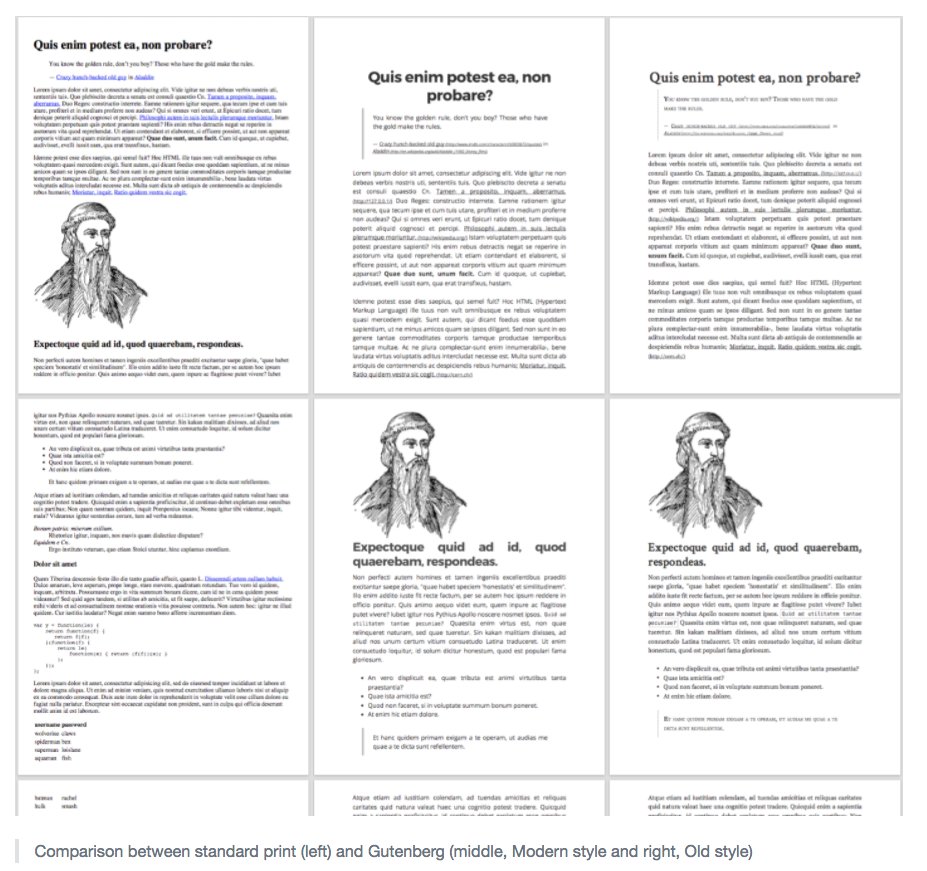
Gutenberg is a framework for “print styles done right” for sites. #css github.com/BafS/Gutenberg
-

Relative Color Palettes w/ #Sass via @ethanmuller seesparkbox.com/foundry/relati… #css
-

Nice @CodePen – interactive solar system from @Z0gz using #threejs. #JavaScript #css codepen.io/nikita_ska/pen…
-
Seamlessly-Faded Background Images w/ #CSS Gradients via @GoceMitevski nicer2.com/seamlessly-fad…
-

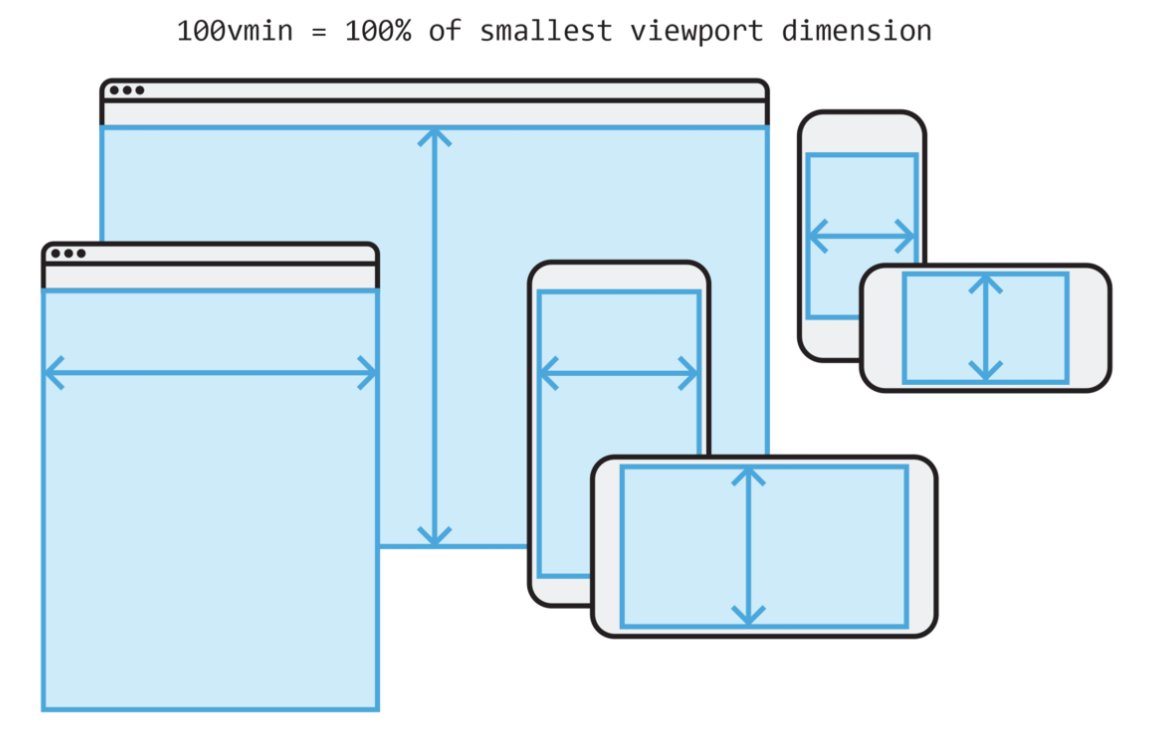
Nice post on the “Unexpected Power of Viewport Units” in #CSS from @tlattimore lullabot.com/articles/unexp…
-
How to Use #CSS Animations Like a Pro (via @phyesix) stories.jotform.com/how-to-use-css…
-
A nice friendly #css sidebar toggle silvestarbistrovic.from.hr/en/articles/cs…
-
Spinning stroke animation w/ morphing effect: lichin.me/spinStroke/ #css
-
Coding #CSS for Context @snookca snook.ca/archives/html_…
-

Image Mask Effects w/ #CSS codyhouse.co/gem/image-mask…
-
More Readable CSS with CSS Custom Properties sgom.es/posts/2017-02-… #css
-
An Introduction to the Reduced Motion Media Query (via @Real_CSS_Tricks) css-tricks.com/introduction-r… #css
-
Interesting: The future of loading #CSS via @jaffathecake jakearchibald.com/2016/link-in-b…
-
How Flexbox works — explained with big, colorful, animated gifs via @scottdomes #css medium.freecodecamp.com/an-animated-gu…
-

#CSS “Paper Text” via @codepen codepen.io/equinusocio/pe…
-
How to Create Direction-Aware CSS-Only Hover Effects from @elletricity via @CodePen codepen.io/gabriellewee/p… #css
-

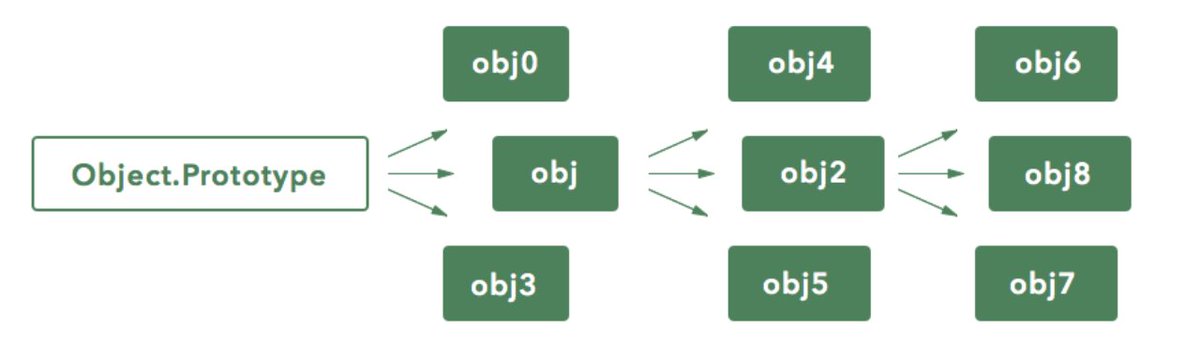
Nice. #JavaScript’s Prototypal Inheritance Explained Using #CSS medium.freecodecamp.com/understanding-…
-
Simple-hint is a CSS-only tooltip library with a variety of features. catc.github.io/simple-hint/ #css
-

Nice free calendar PSD, HTML and #CSS from @m412c0b dribbble.com/shots/1208531-…
-
The end of the clearfix hack in #css (would be nice) with display:flow-root rachelandrew.co.uk/archives/2017/… via @rachelandrew
-
Practical Guide to React and CSS Modules triplet.fi/blog/practical… #reactjs #css
-

If you are feeling REALLY nostalgic, here’s some IE scrollbars on @CodePen. These are older than my kids. #css codepen.io/pouretrebelle/…
-

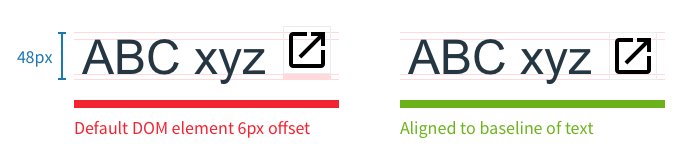
Front-end devs: “Align SVG Icons to Text and Say Goodbye to Font Icons” blog.prototypr.io/align-svg-icon… #css #svg