css
-

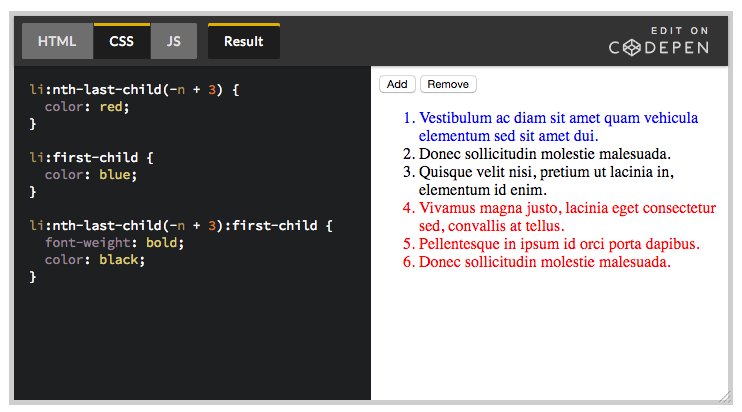
Front-end devs: some Extremely Handy `:nth-child` Recipes as #Sass Mixins (via @AdamGieseDev) css-tricks.com/extremely-hand… #css
-
Doctor Who #css from @ggiulia on @CodePen codepen.io/giuliacardieri…
-
Using #Sass? Here’s a nice way to level up with the ampersand #css codepen.io/hidanielle/pos…
-

Front-end devs: Methods for Contrasting Text Against Backgrounds (via @anatudor) #css css-tricks.com/methods-contra…
-

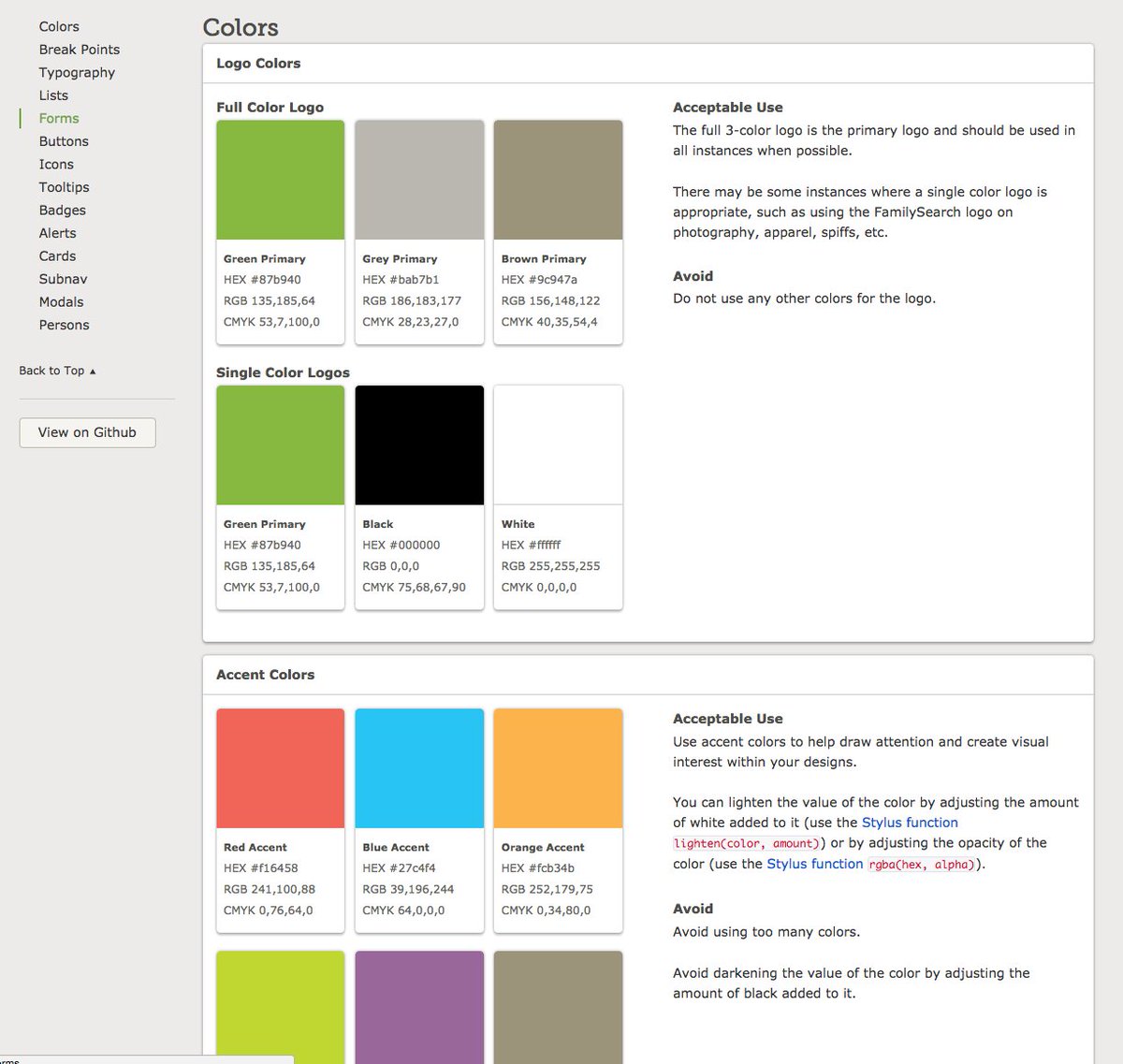
Nice. Front-end developers: LivingCSS parses your #css files into a living style guide using Markdown & Handlebars. github.com/straker/living…
-
iotaCSS: Interesting design agnostic SASS based OOCSS framework medium.com/iotacss/introd… #css
-
Front end devs: Basics of #CSS variables (CSS Custom Properties), how they differ from Sass variables vgpena.github.io/winning-with-c…
-
mini.css: minimal, responsive, style-agnostic #CSS framework minicss.org
-
CSSToucan is “a Bot that Automatically Colors Web Page Texts with Context” huu.la/ai/csstoucan #css
-

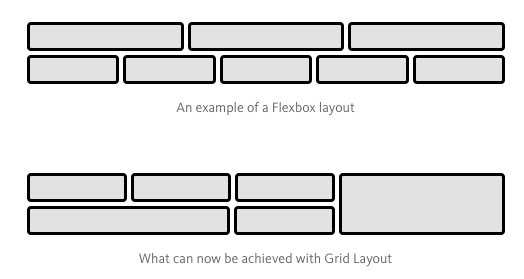
Getting started with #CSS Grid Layout hackernoon.com/getting-starte…
-
#CSS Text Effects From @CodePen freebiesupply.com/blog/css-text-…
-
Potentially interesting for devs: @automattic Juice #CSS inliner as a microservice via @jaredpalmer github.com/jaredpalmer/ju…
-

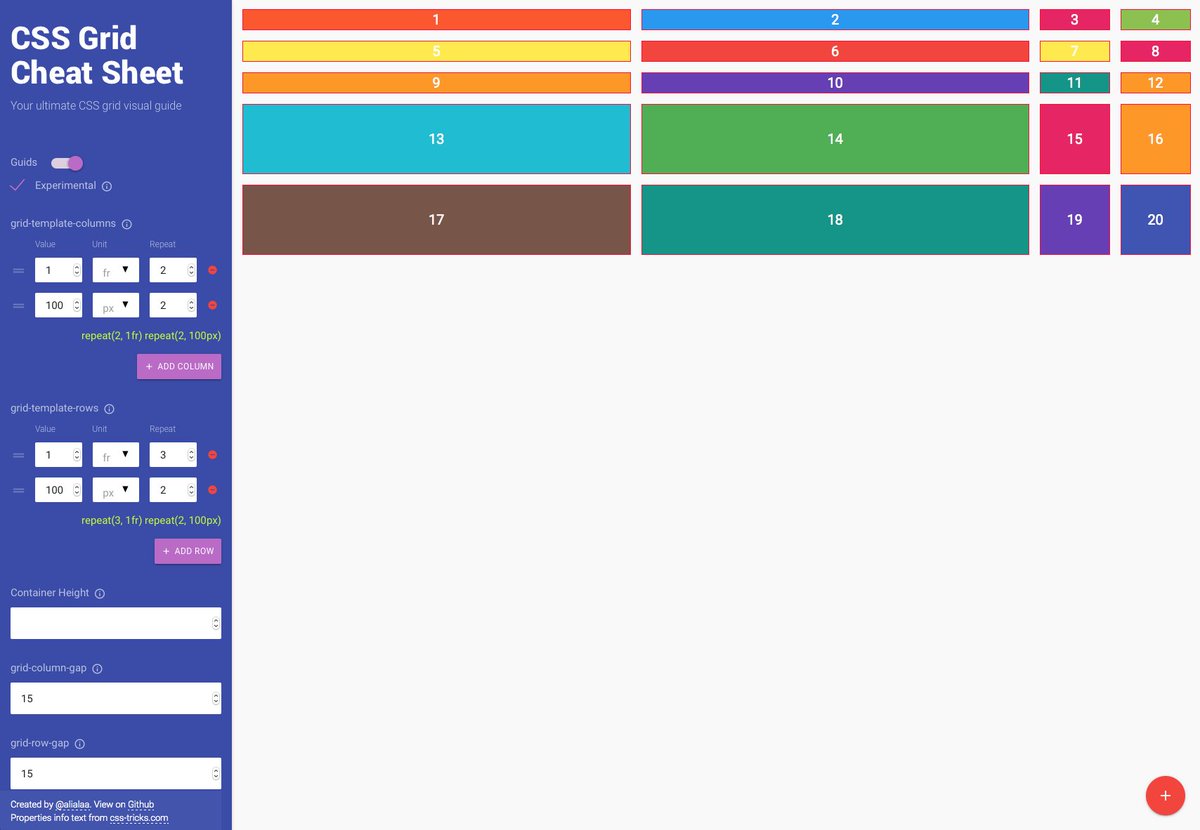
#CSS Grid Cheat Sheet alialaa.github.io/css-grid-cheat…
-

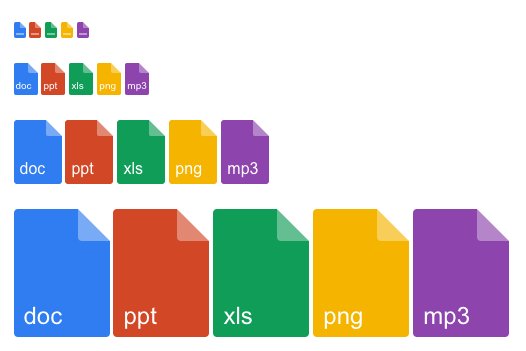
Sad because you don’t have pure customizable #CSS file icons? Bam! picturepan2.github.io/fileicon.css/
-

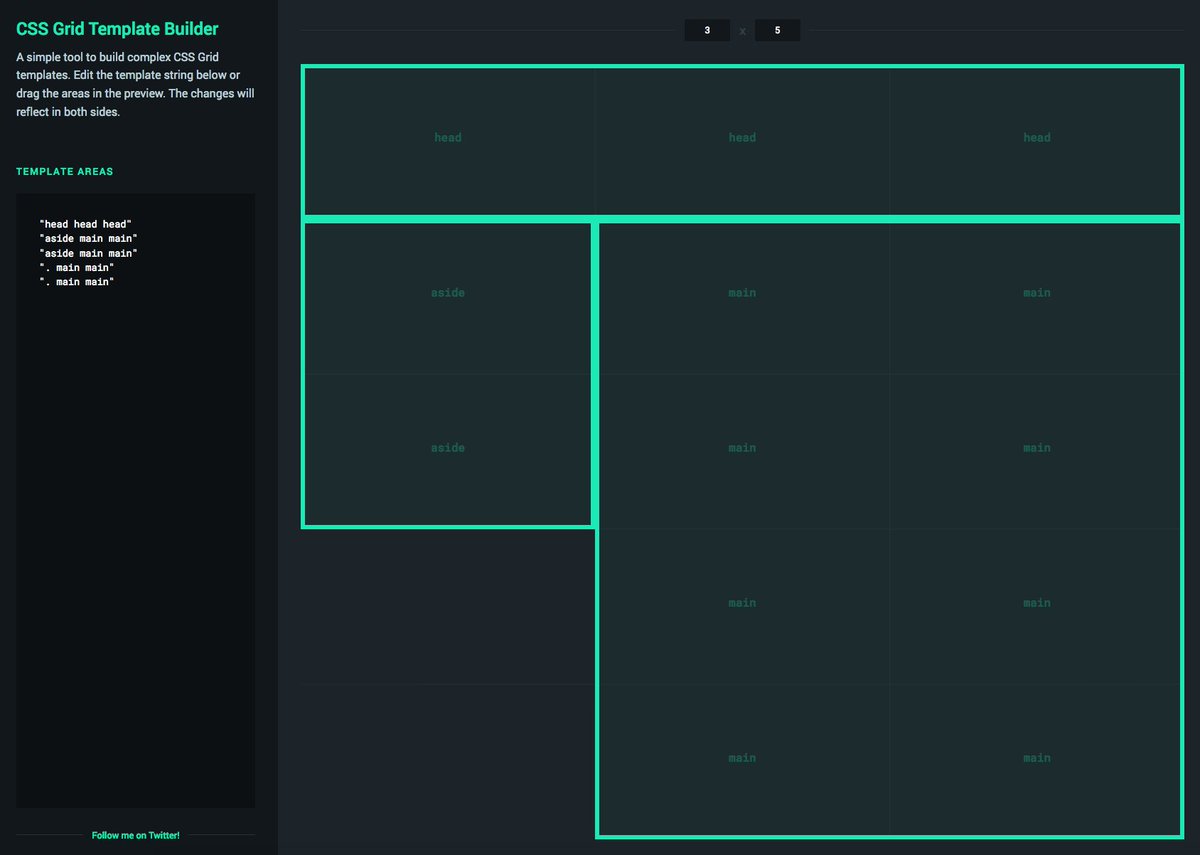
CSS Grid Template Builder: simple tool to build complex #CSS Grid templates (view in FF/Safari): codepen.io/anthonydugois/…
-
Front-end devs: “Building a Strong Sass Architecture” #css jonoherrington.com/build-a-strong…
-

Nice guide on choosing how to position an element in #CSS from @joshuaogle robots.thoughtbot.com/positioning
-

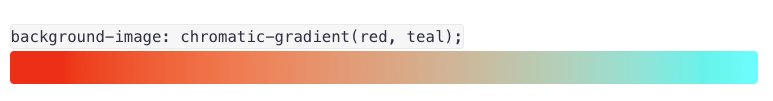
Front-end devs working with Sass: Advanced Sass color utilities w/ chromatic-sass blog.bugsnag.com/chromatic-sass/ #css #sass
-

Incredible #css site that features endangered species. species-in-pieces.com
-

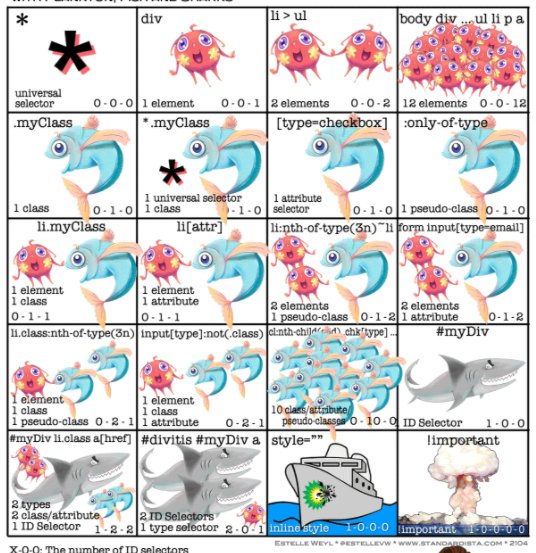
CSS Specificity Cheatsheet standardista.com/css3/css-speci… #css
-
Nice responsive “orbital icons”. #css via @CodePen codepen.io/pieter-biesema…
-
“Best CSS books in 2017” reactdom.com/blog/css-books #css
-

Text Effects with #CSS (and a little contenteditable trick) @chriscoyier css-tricks.com/text-effects-c…
-

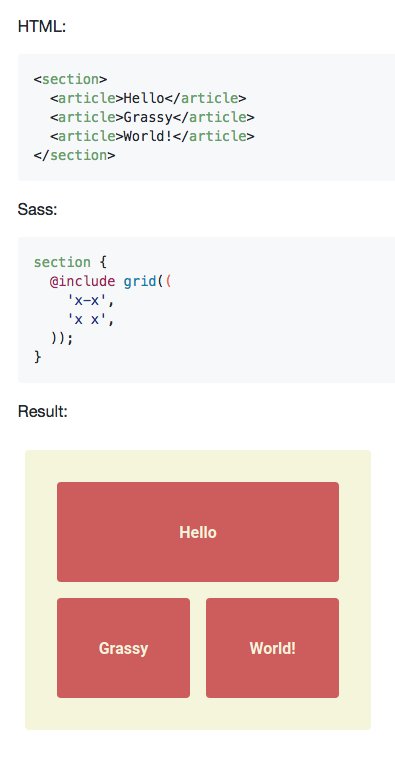
Neat. Build layout through ASCII art in #Sass github.com/lazarljubenovi… #css (via @aaroneaton)
-

Stack Motion Hover Effects tympanus.net/codrops/2017/0… #css
-
The Performance Benefits of Progressive Enhancement #css @jayfreestone browserlondon.com/blog/2017/03/p…
-
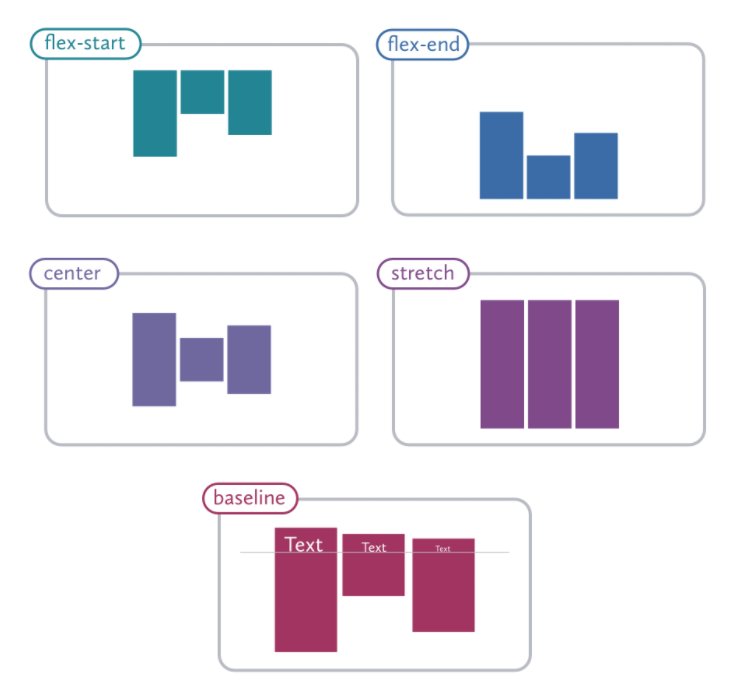
Simple & Useful Flexbox Cheatsheet yoksel.github.io/flex-cheatshee… #css
-
Hassle-free Full Bleed with *:not() (via @davatron5000) daverupert.com/2017/03/full-b… #css
-

CSS X-Men #css @CodePen codepen.io/rspilhaus/full…
-
Using #CSS Transitions on Auto Dimensions css-tricks.com/using-css-tran…