css
-

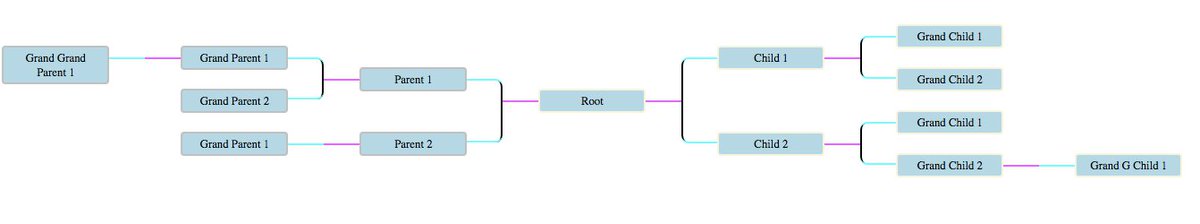
Draw a horizontal tree using #CSS pseudo elements igauravsehrawat.github.io/draw-a-horizon…
-

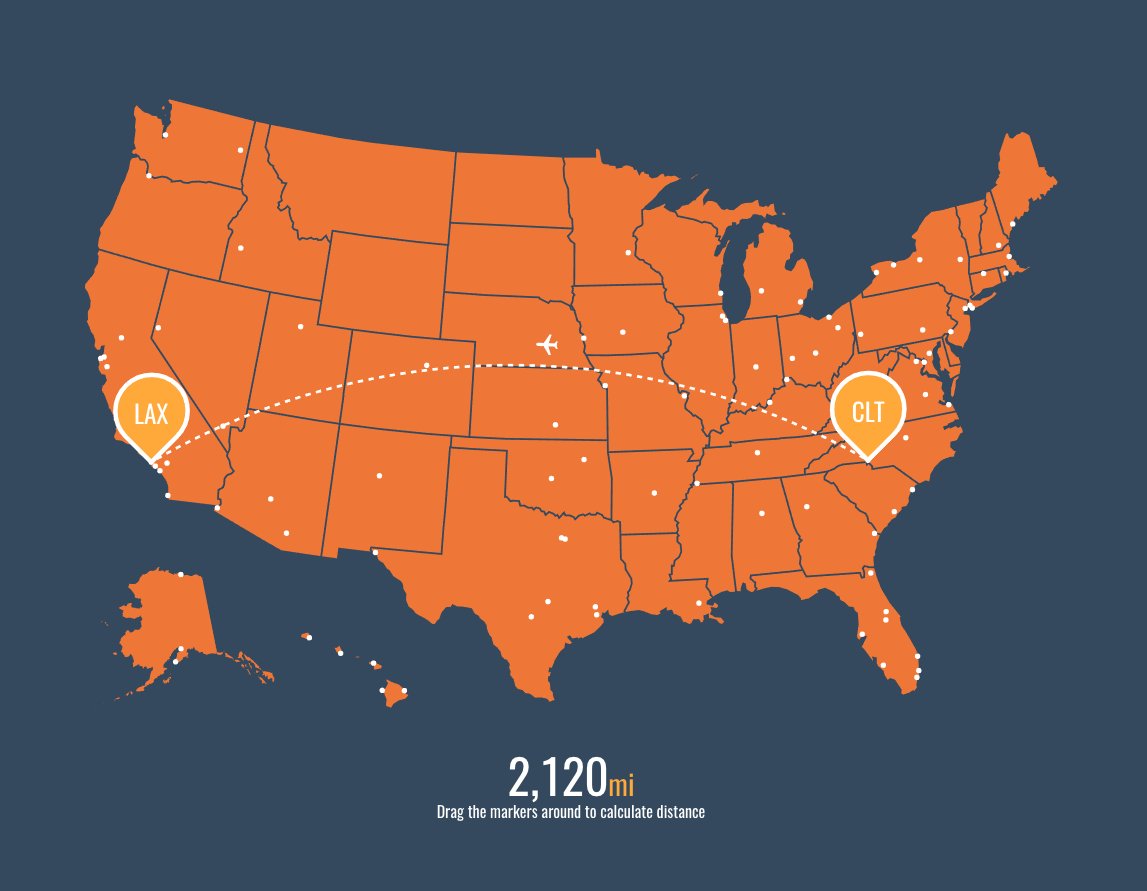
Nice airport distance map in @codepen made with #JavaScript #CSS #SVG codepen.io/shshaw/full/vJ…
-
Sass #SCSS Responsive Media Queries Mixin for Eight Different Screen Sizes #css github.com/ahmadawais/ReS…
-

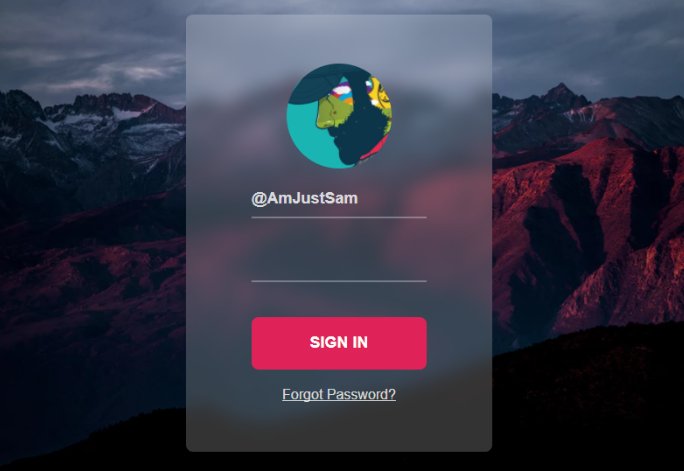
Tips on doing a “frosted glass effect” in #css: medium.com/@AmJustSam/how…
-
Interesting: Shoelace.css is a “starter kit” – a ”#CSS reset sprinkled with helpful components” shoelace.style
-
A “Collection of Interesting Facts” about #CSS Grid Layout from @mmatuzo at @Real_CSS_Tricks css-tricks.com/collection-int…
-
Nice @CodePen mimicking Facebook emoji animations w/ #css codepen.io/Freaked/pen/gx…
-
“What’s next for CSS?” is a database #CSS features and how far they are in becoming implemented web standards. jonathantneal.github.io/css-db/
-
Front-end dev’ers: “Font aliasing, or how to rename a font in #css” by @zachleat: zachleat.com/web/rename-fon…
-
Pros and cons for methods for equal height columns in #css (including flex and css grid) codepen.io/craigwfox/post…
-

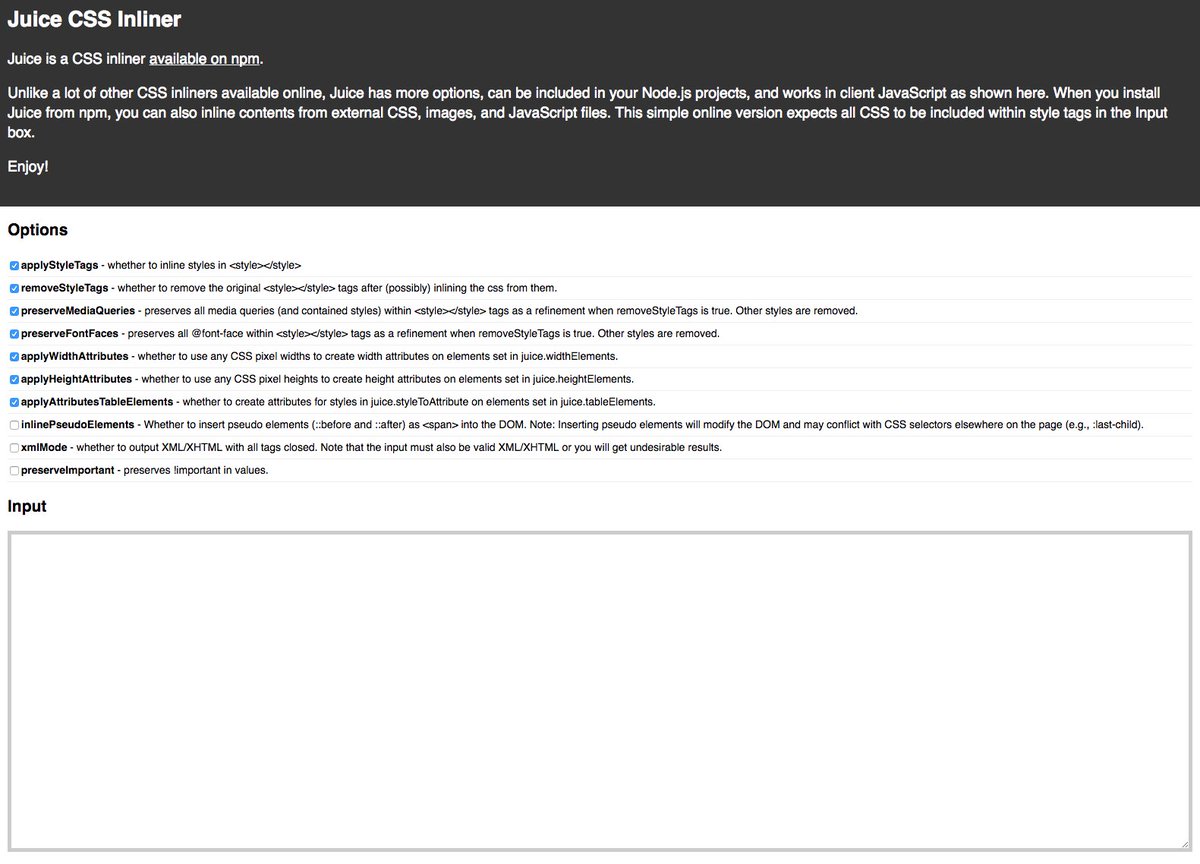
“Juice” from @automattic inlines #CSS into HTML source (say for HTML emails). github.com/Automattic/jui… They just need to create “Gin”.
-

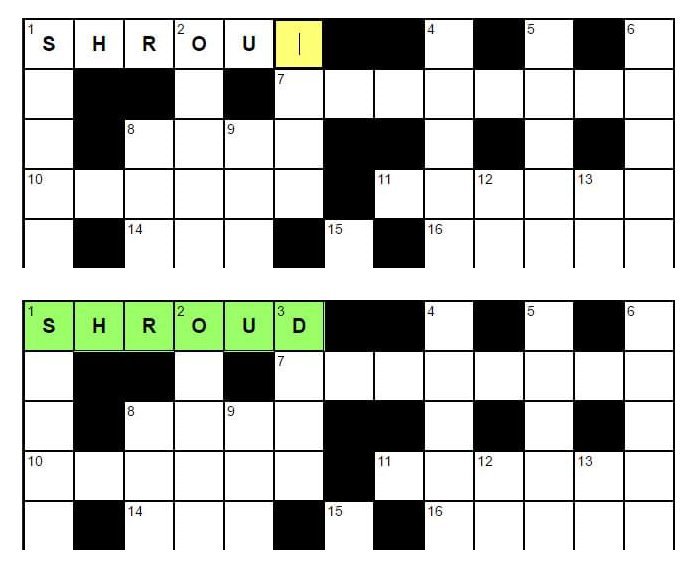
Kinda cool, especially if you’re a front-end dev: Building a pure #css crossword puzzle. sitepoint.com/how-built-pure…
-
Exploring what the current techniques are to creating Aspect Ratios in #CSS (via @bramurss) bram.us/2017/06/16/asp…
-
Front-end devs using @firefox: some nice upgrades in #CSS Grid Inspector in Firefox Nightly hacks.mozilla.org/2017/06/new-cs…
-
Front-end devs: comparison of #CSS Animations vs Web Animations API css-tricks.com/css-animations… #javascript
-

webkul.github.io/coolhue/ is a nice looking gallery of gradient hues w/ #CSS snippets.
-

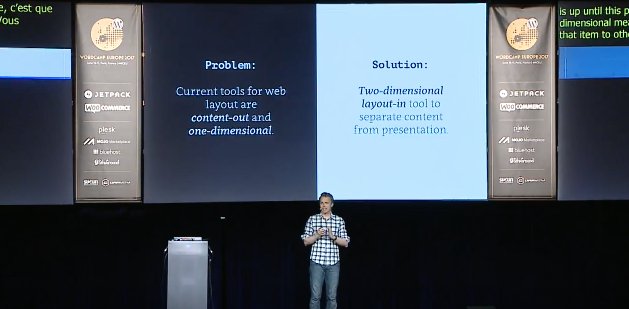
“What we need is a two-dimensional layout-in tool to separate content from presentation. That’s #CSS Grid gives us.” @mor10 #WCEU
-
mor10.com website already uses the #css grid. @mor10 #WCEU
-
In this corner at @WCEurope: @mor10 speaking about the #css grid, life, the universe, and everything. #WCEU
-
Nice post from @mor10 on building production ready #css grid layouts over at @smashingmag: smashingmagazine.com/2017/06/buildi…
-
Nice example of a responsive #Flexbox pricing table at @CodePen codepen.io/AllThingsSmitt… #css
-
Nice trick of cropping Images in #CSS with object-fit alligator.io/css/cropping-i…
-

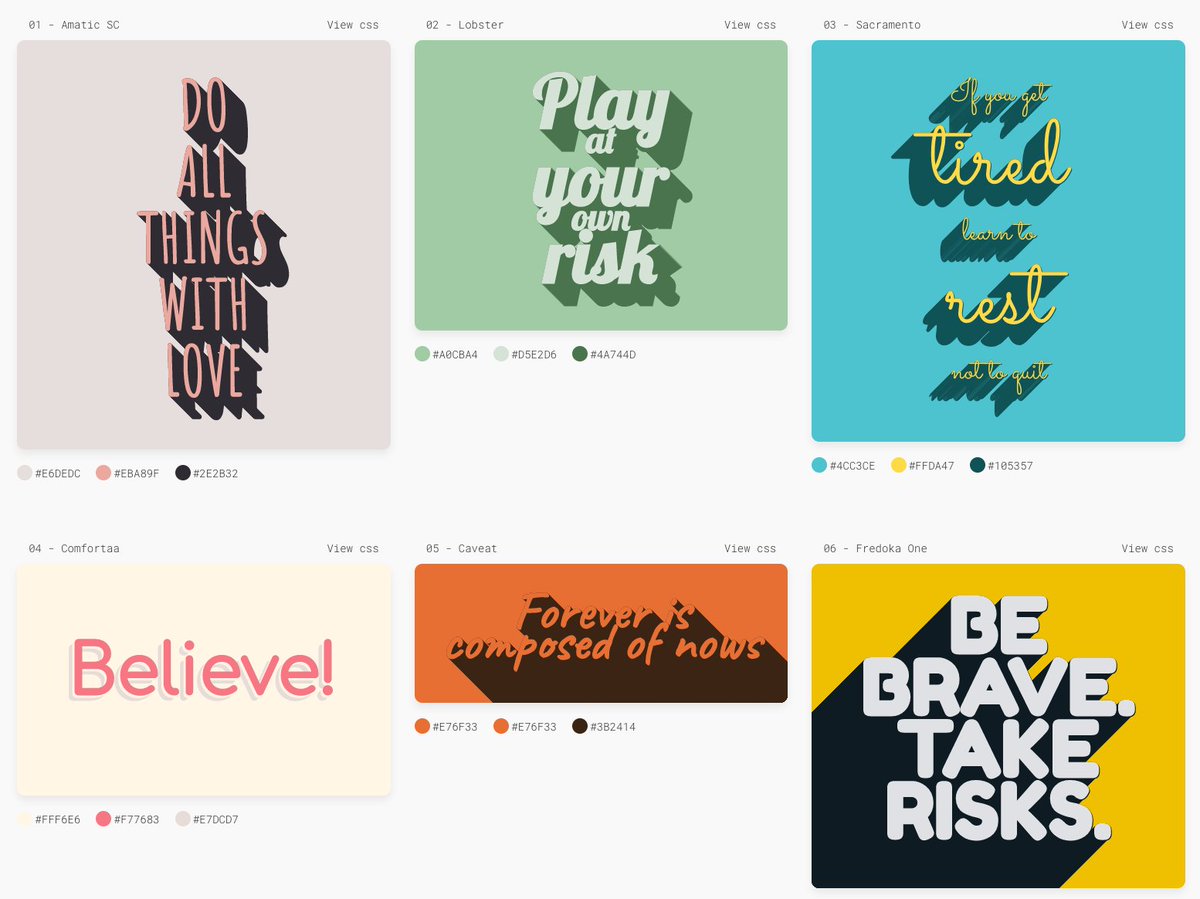
“Trendy CSS Text Shadows” from @mixfont mixfont.com/shadows #css
-
Wait for it. #css
-

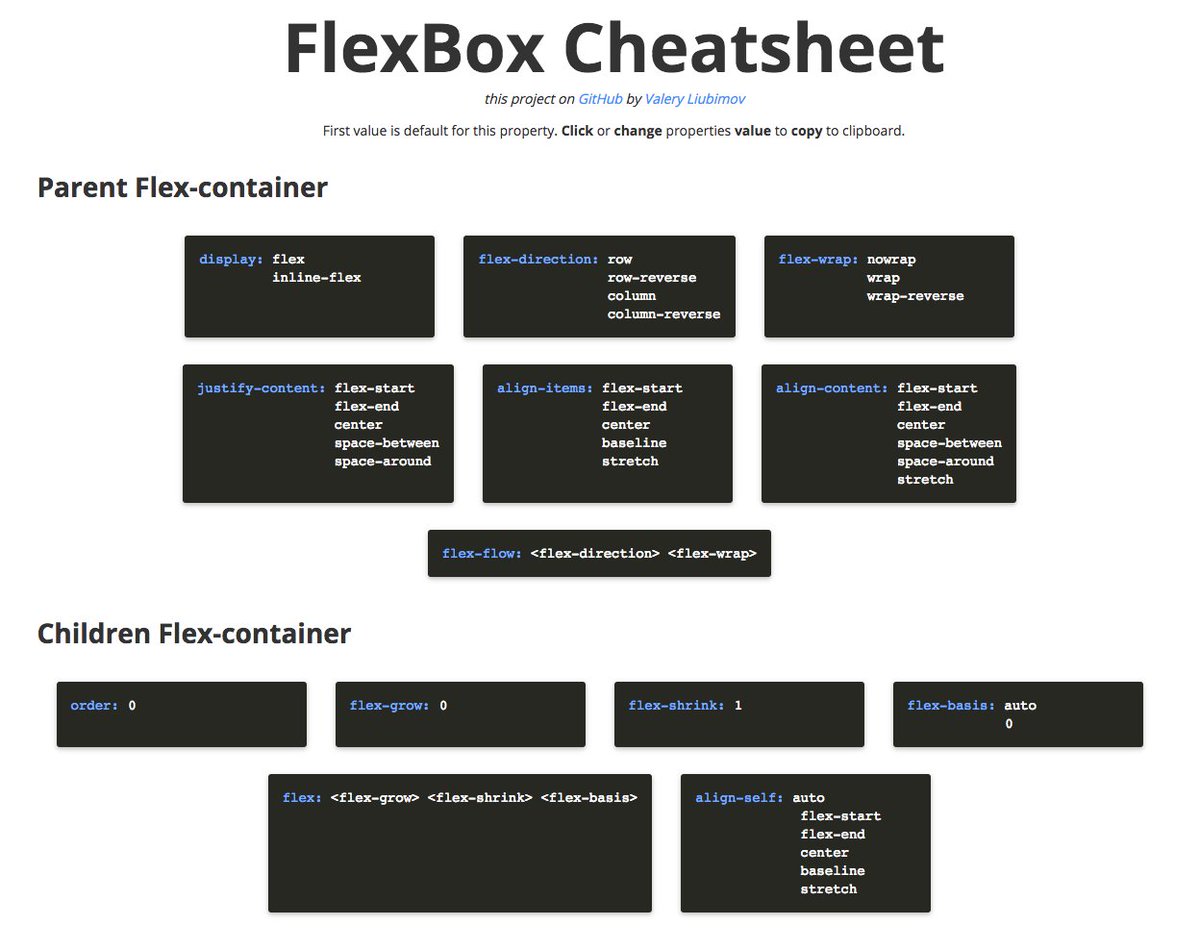
FlexBox Cheatsheet vudav.github.io/flexbox-cheats… #css
-
Some ideas for tooltip shapes and animations github.com/codrops/Toolti… #css
-
Introducing WPSass: Use #Sass with WordPress via Node NPM Scripts ahmadawais.com/introducing-wp… #css
-
Creative splash transition w/ #CSS and #SVG scotch.io/tutorials/crea…
-
Nice @CodePen: Neon text w/ #css codepen.io/giana/pen/qmKN…
-
obnoxious.css lives up to it’s name: github.com/tholman/obnoxi… #css