css
-

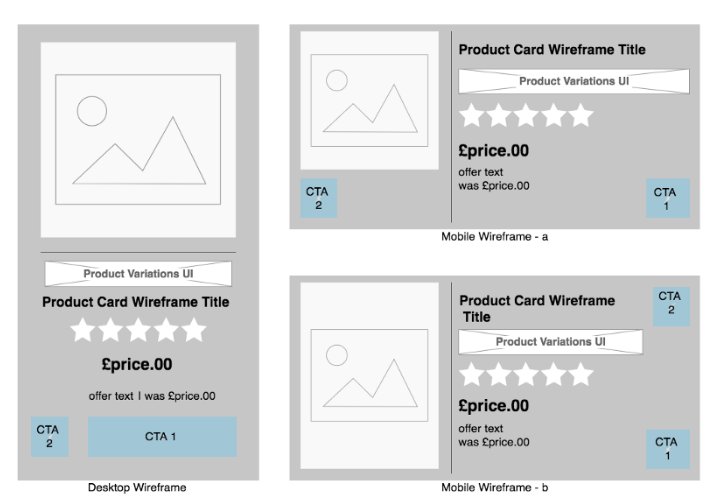
#CSS Grid + Flexbox: Solving Real-world Problems (via @PeterMouland) medium.com/@petermouland/…
-

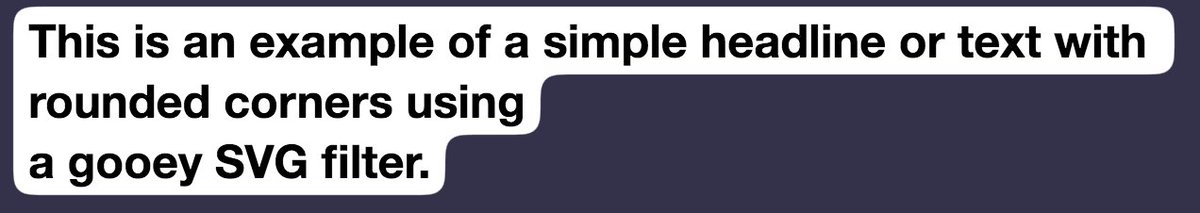
Nice @CodePen: Gooey text background with #SVG filters codepen.io/ines/pen/NXbmRO #css
-
From Bootstrap to #CSS Grid (via @natalyathree) open.nytimes.com/bootstrap-to-c…
-

Using SVG to create those “trendy” Duotone effects on Images (via @Real_CSS_Tricks) css-tricks.com/using-svg-to-c… #css
-
If you need a pixel wave animation for seamless page transitions: github.com/vin-ni/PixelWa… #css
-
Front-end developers: building a Calendar with CSS Grid (via @snookca) snook.ca/archives/html_… #css
-
A nice look at the past and modern asynchronous #CSS Loading from @scottjehl: filamentgroup.com/lab/async-css.…
-
::before and ::after allows you to add content before or after an element. #css Dark magic! @zoonini #WCUS
-

Don’t want something visible on your site? Use the dark magic of display:none. Use visibility:hidden hides the element but preserves the space. #css @zoonini #WCUS
-
Learn #CSS Grid in 5 Minutes (via @perborgen) medium.freecodecamp.org/learn-css-grid…
-
“System Font #CSS” is set of @font-face rules that let you use the native system font of the OS running the browser. github.com/jonathantneal/…
-
Revenge.css is a #CSS bookmarklet that reports bad html using pseudo content. Errors in Comic Sans! heydonworks.com/revenge_css_bo…
-
.@PetrGazarov shows how to do “Text Input with Expanding Bottom Border” medium.freecodecamp.org/text-input-hig… (via @chriscoyier) #css
-
Nice. Random cake in #css (via @mrjasonweaver at @CodePen)
-
Front-end devs: how to structure your #CSS better as components restishistory.net/blog/how-to-st…
-
Unlocking the Benefits of #CSS Variables jonathan-harrell.com/unlocking-bene…
-
Prettier + Stylelint: Writing Very Clean #CSS (Or, Keeping Clean Code is a Two-Tool Game) @chriscoyier css-tricks.com/prettier-style…
-

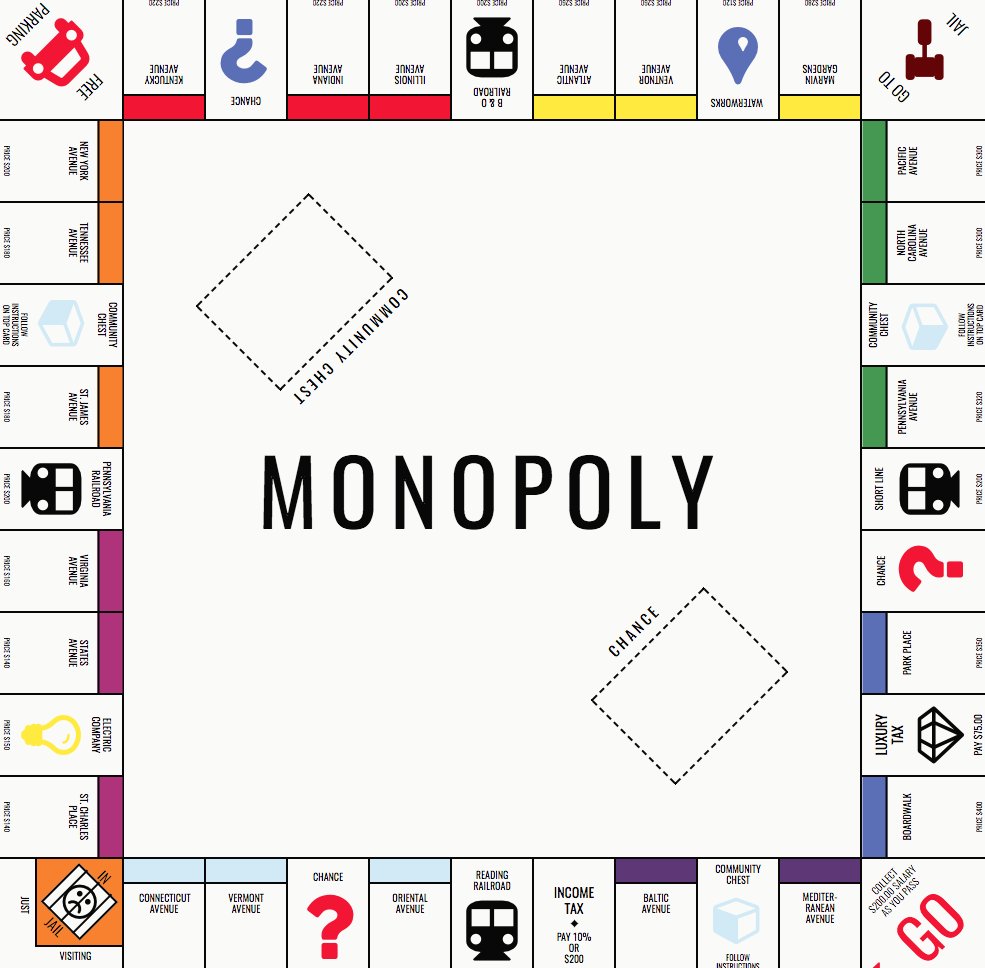
Ha. Monopoly board game w/ #CSS Grid: codepen.io/johnnycopes/pe…
-

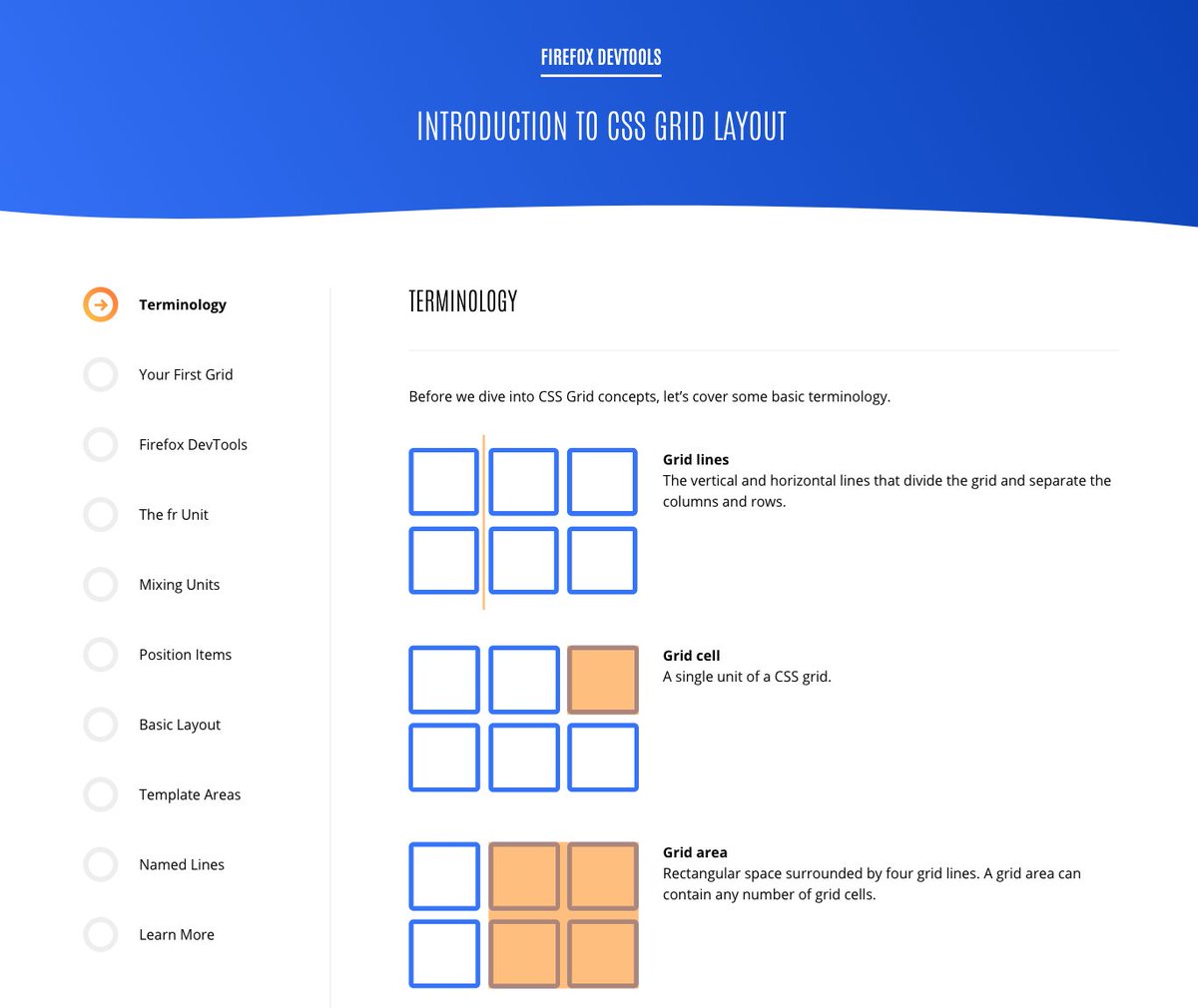
.@mozilla has created a “Css Grid Layout” playground to help #css developers learn more about grids: mozilladevelopers.github.io/playground/
-
How to animate individual letters with the correct kerning (via @CodePen) #css codepen.io/rachsmith/post…
-
Interesting demo of liquid distortion effects in WebGL: tympanus.net/codrops/2017/1… #css #javascript
-

Interesting: comic book layout example on @CodePen codepen.io/rrenula/pen/Lz… #css
-

Nice. Connect 4 in #css (@CodePen) codepen.io/finnhvman/pen/…
-
Introduction to #css layout from @mozilla: mozilladevelopers.github.io/playground/09-…
-
Nice #CSS trick on @CodePen to animate photo-corner style border links: codepen.io/heyvian/pen/Na…
-
5 things #CSS developers wish they knew before they started (via @andresgalante on @Real_CSS_Tricks) css-tricks.com/5-things-css-d…
-
SentinelJS is a tiny #JavaScript library that lets you detect new DOM nodes using #CSS selectors. github.com/muicss/sentine…
-

Nice neon effect with #css on @CodePen. codepen.io/AllThingsSmitt…
-
This is cool: #CSS only directionally aware hover on @CodePen codepen.io/giana/pen/YZWj…
-
Minimal Page Transitions with #jQuery & #CSS blog.adam-marsden.co.uk/minimal-page-t…