css
-
Nice look into the relative units of #CSS from @thepinecode: pineco.de/the-relative-u…
-

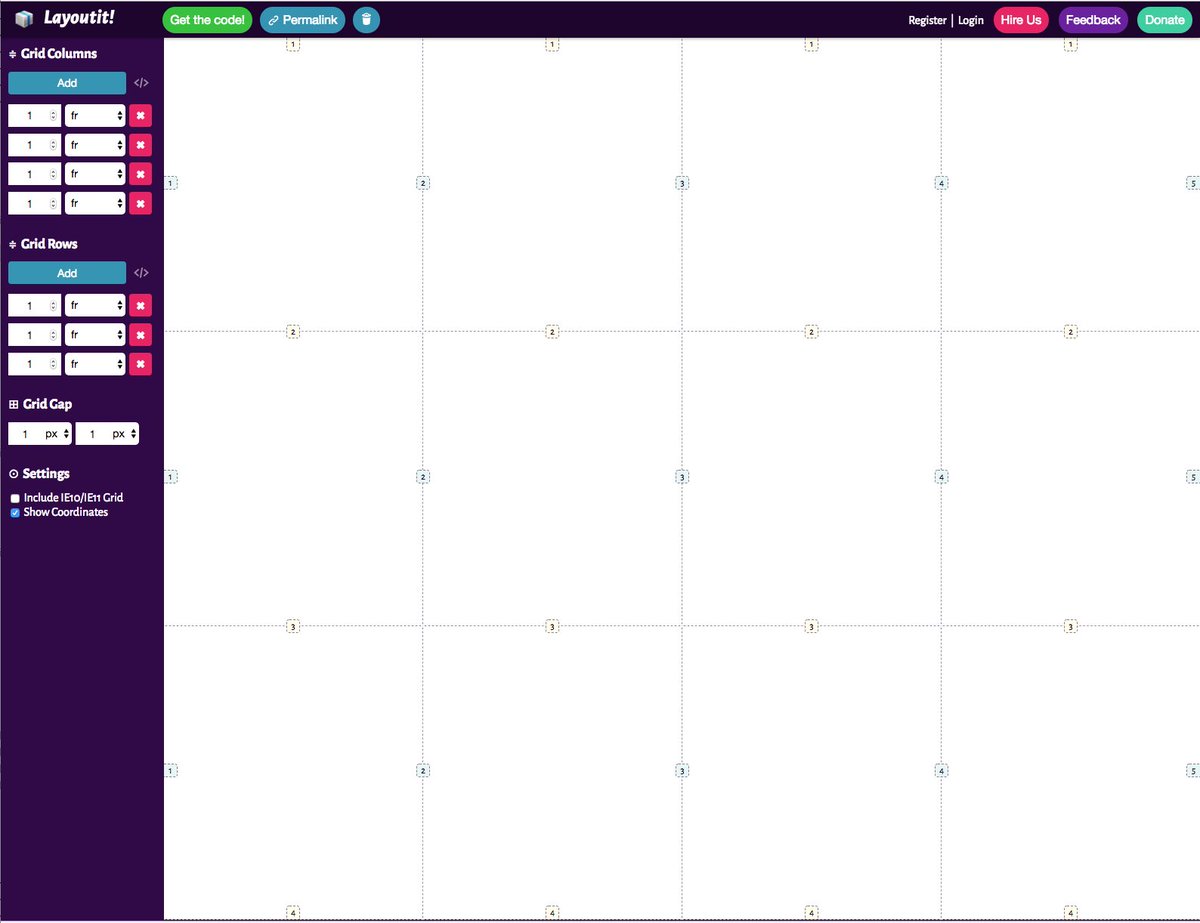
Interesting: a #CSS Grid Layout Interface Builder layoutit.com/grid
-
If you haven’t stuck your nose into #css recently then this “new CSS features” making impact on designs from “@smashingmag @zellwk is worth a look: smashingmagazine.com/2018/05/future…
-
How to do responsive knockout text w/ looping video css-tricks.com/responsive-kno… #svg #css
-

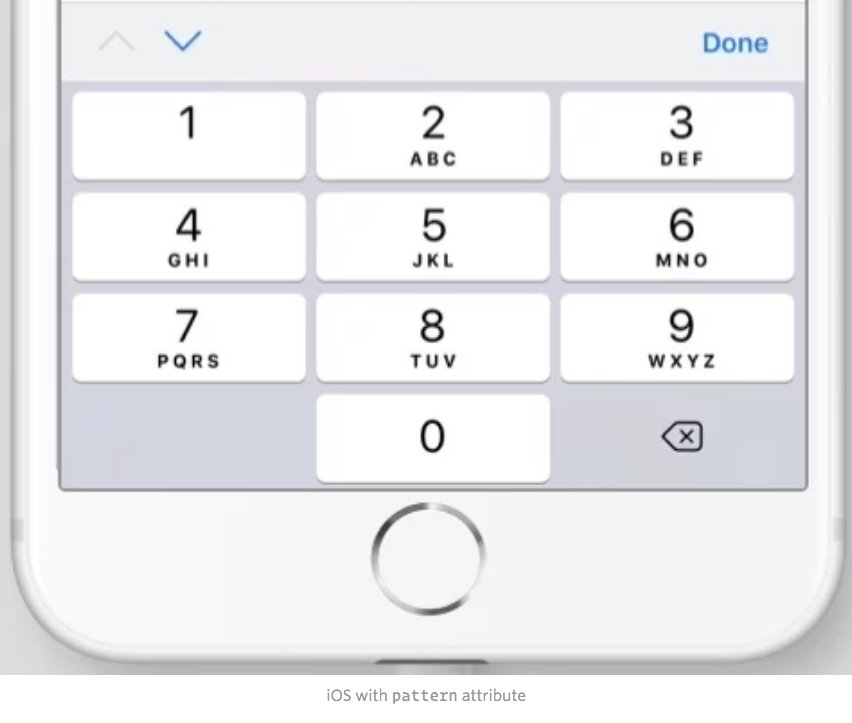
Finger-friendly numerical inputs with ‘inputmode’ #css css-tricks.com/finger-friendl…
-
Nice library for particle effects, say for buttons: tympanus.net/codrops/2018/0… #css #JavaScript
-
Nice. @snookca shows how to animate the <progress> HTML tag (it’s been around for years) snook.ca/archives/html_… #css
-
Best Practices With #CSS Grid Layout smashingmagazine.com/2018/04/best-p…
-
Creating smooth sequential animations with #Sass #css glennmccomb.com/articles/creat…
-
Interesting: solisapp.com is “Live Design Output” that integrates with code editors to delivering real time, multi viewport previewing of HTML, #CSS, #SCSS and LESS.
-

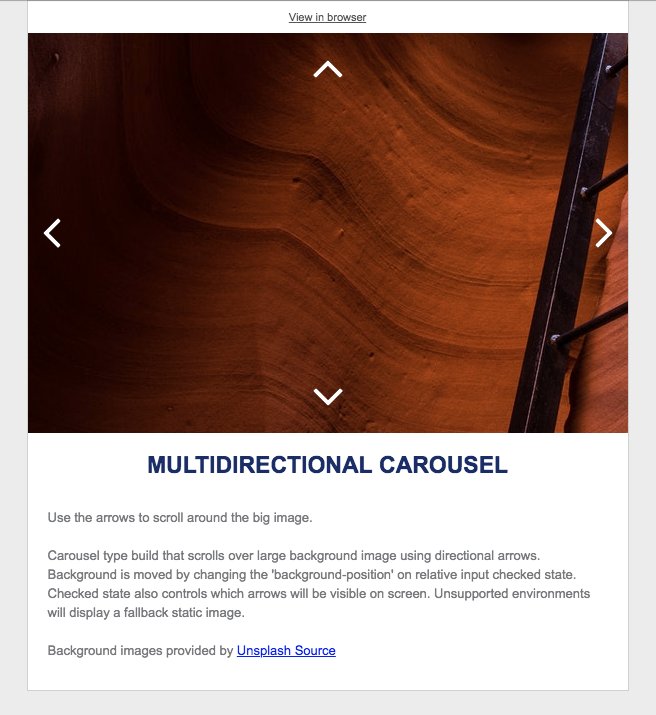
Interesting “Multidirectional Email Carousel” demo from @gj_wes on @CodePen codepen.io/Gwesolo/pen/jz… #css
-

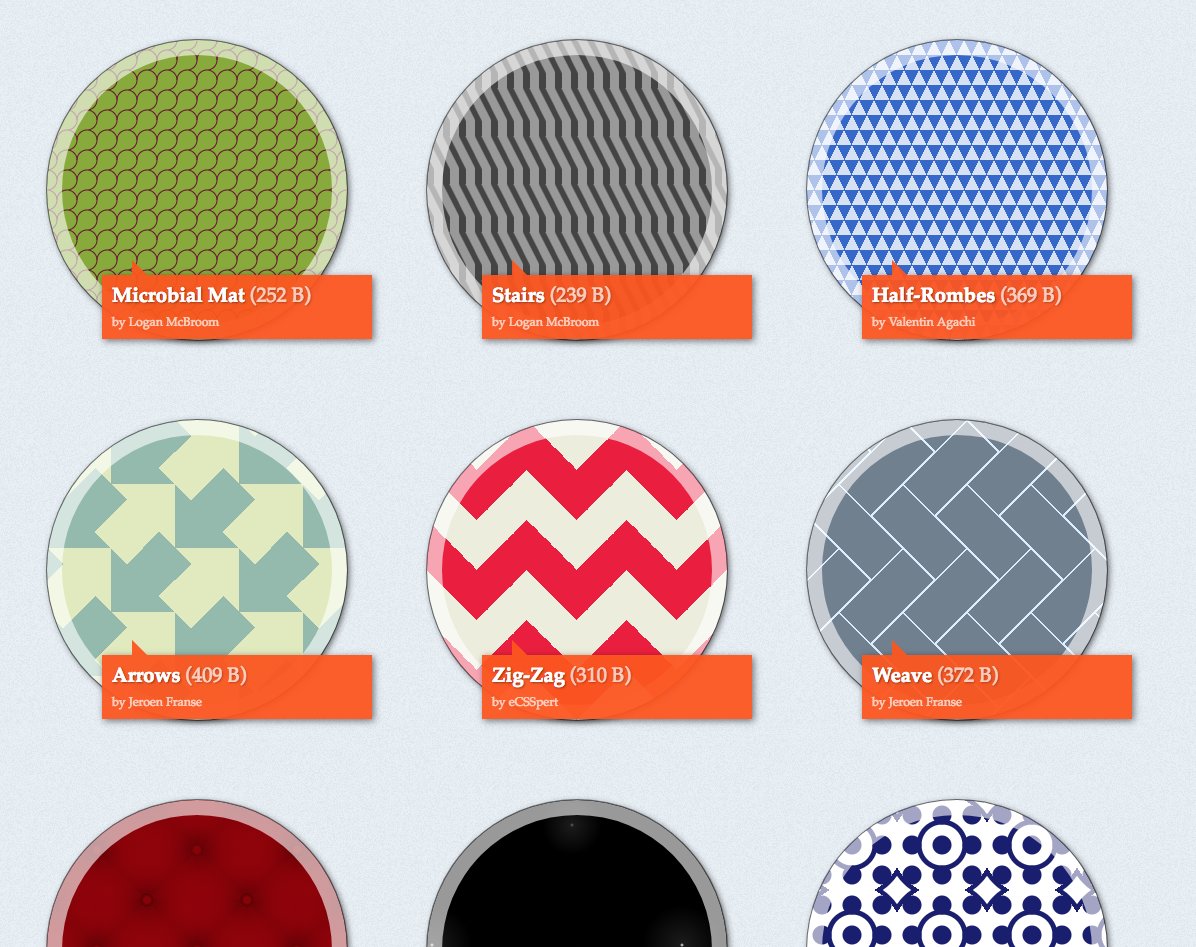
Nice looking CSS3 Patterns Gallery #css lea.verou.me/css3patterns/
-

.@chriscoyier shows off a neat trick of keeping pixelated images pixelated as they scale. css-tricks.com/keep-pixelated… #css
-
Super-powered layouts with CSS Variables + #CSS Grid (via @CodePen) codepen.io/michellebarker…
-
Working with the new #CSS Typed Object Model developers.google.com/web/updates/20…
-
Nice @CodePen eye animations codepen.io/creme/pen/rdjX… #css
-
Love this: Super Mario World animation made purely with #CSS w/ no images or JavaScript. medium.com/@alcidesqueiro…
-
Standalone parallax scrolling with #CSS variables basicscroll.electerious.com
-
How to make responsiveness super simple with #CSS Variables (via @perborgen) medium.freecodecamp.org/how-to-make-re…
-
CSS Centering Explorer: Find the way that how to center things in #CSS chunqiuyiyu.com/css-centering-…
-
Third party #CSS is not safe jakearchibald.com/2018/third-par…
-
Learn #CSS Variables in 5 minutes (via @perborgen) medium.freecodecamp.org/learn-css-vari…
-
Process of how a design goes from a concept to actual build with #CSS grid: chenhuijing.com/blog/how-i-des…
-
#CSS Grid + CSS Multi-Columns = ♥ (via @patrickbrosset) medium.com/@patrickbrosse…
-
An introduction to #CSS Grid and its potential with a practical example: medium.com/deemaze-softwa…
-

Recreating the GitHub Contribution Graph with #CSS Grid Layout bitsofco.de/github-contrib…
-
#CSS Gridish “automatically builds your grid design’s CSS Grid code, CSS Flexbox fallback code, and more” github.com/IBM/css-gridish
-
Interesting demo: #React component example that demonstrates re-flowing content into different views using #CSS Grids: github.com/jessekorzan/la…
-
Interesting: Proof of Concept for Website tracking, only using #CSS and no #Javascript (although probably no better than using JS) github.com/jbtronics/Croo…
-

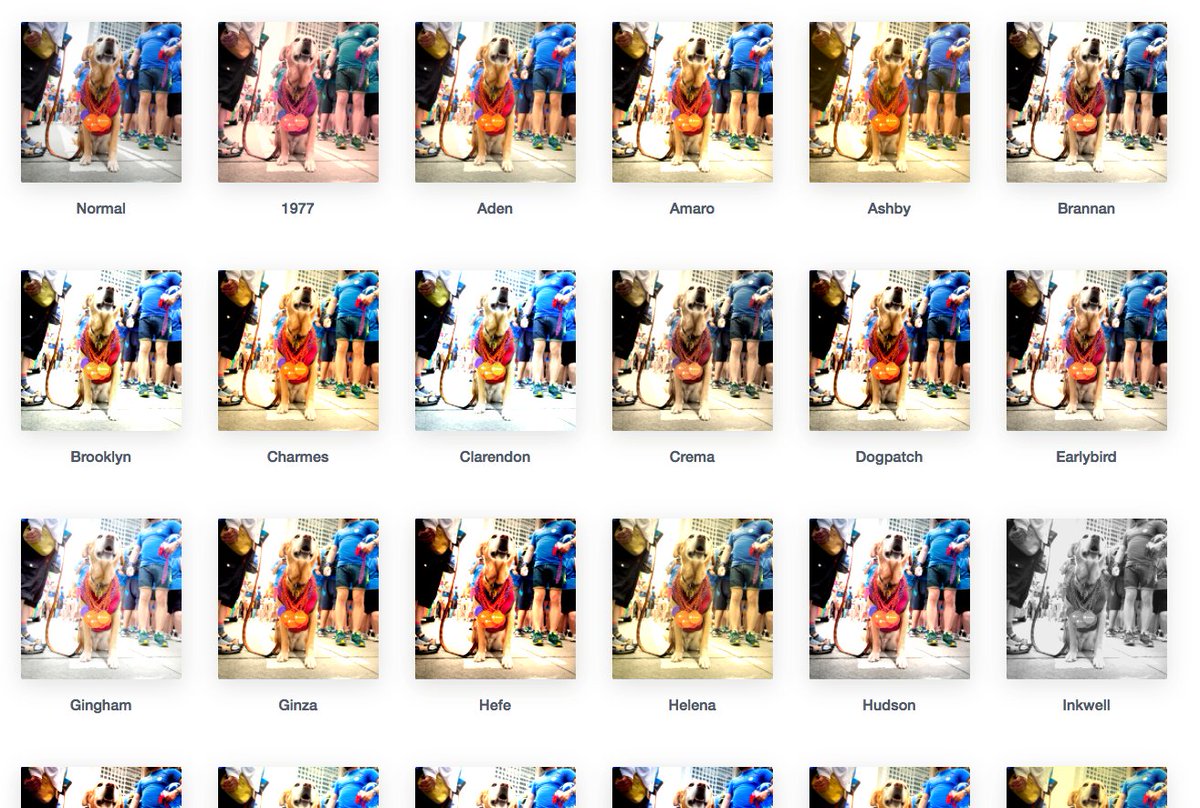
Complete set of @instagram filters in pure #CSS: picturepan2.github.io/instagram.css/