css
-
Your handy #CSS tip for the day. twitter.com/mmatuzo/status…
-
Seeing the Carlton dance in pure #css (w/ music) made my online day (Via @CodePen) codepen.io/Wujek_Greg/pen…
-
Nice video at @LaraconUS from @wesbos on #CSS Grid. youtube.com/watch?v=DCZdCK… Also: cssgrid.io
-

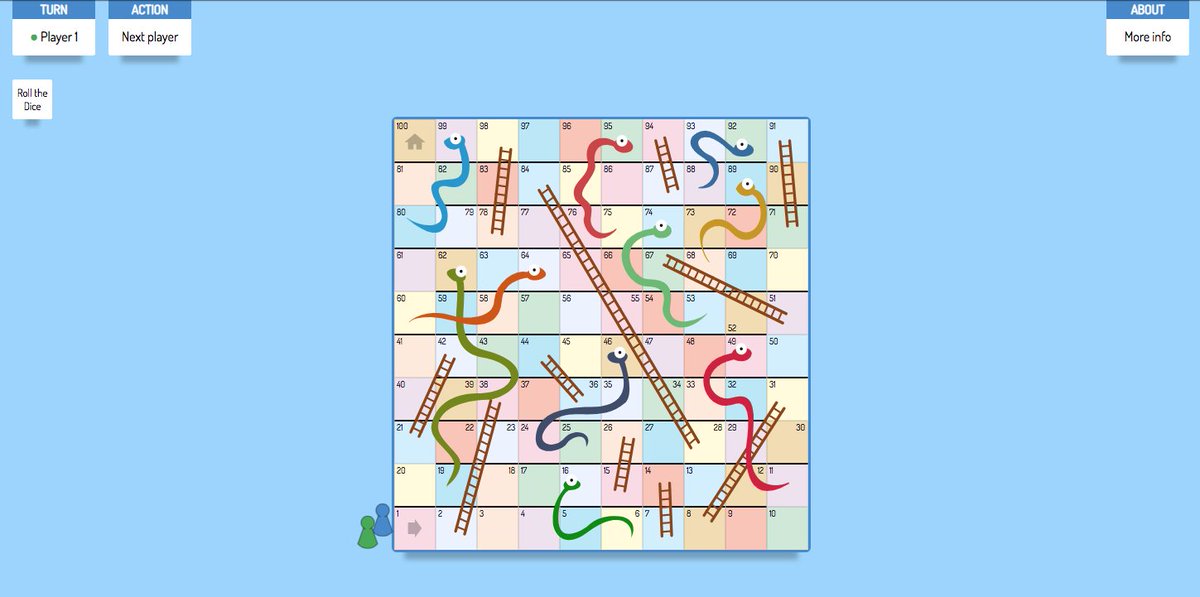
Cool: CSS Snake & Ladders, a multiplayer game developed in HTML and #CSS with no JavaScript (via @CodePen) codepen.io/alvaromontoro/…
-
Building Battleship in #CSS (love sharing fun tutorials like this) css-tricks.com/building-battl…
-

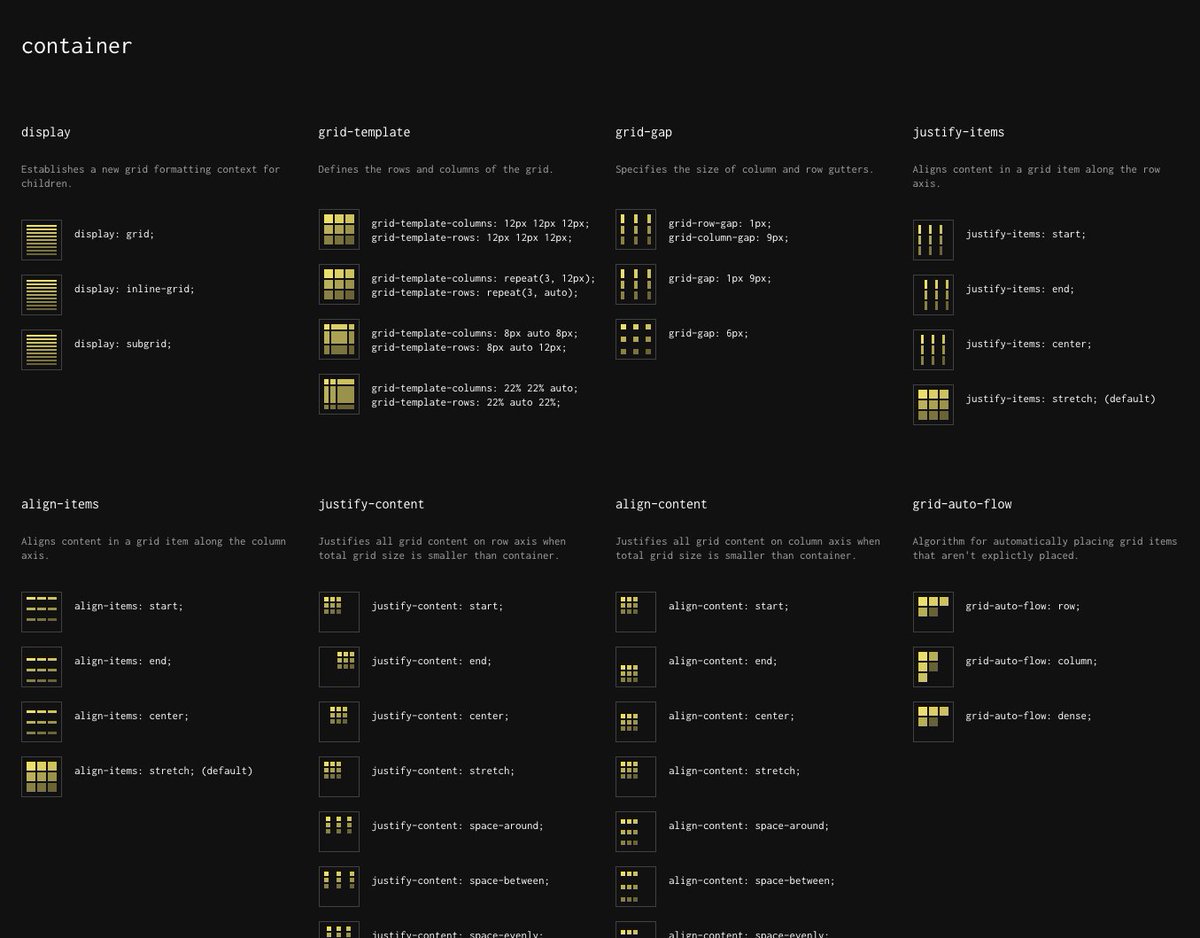
Visual Cheatsheet for #CSS Grid Layout grid.malven.co
-
If you do #css and like to live on the bleeding edge, read up on Chrome 69’s new features (some interesting #JavaScript stuff too): blog.chromium.org/2018/08/chrome…
-
If you have a love affair with #css hover effects, then @electerious has a nice method to show you. blog.prototypr.io/stunning-hover…
-
Did you know that style and script tags can be set to display: block? #css css-tricks.com/did-you-know-t…
-

“In commenting, describe the intent in your #CSS comments. Assume people are jumping into a small part of the CSS and haven’t consumed all of it. Be liberal in describing.” @helenhousandi #WordSesh
-
Right now: @helenhousandi talking about “When #CSS Is An API” on #WordSesh livestream.
-

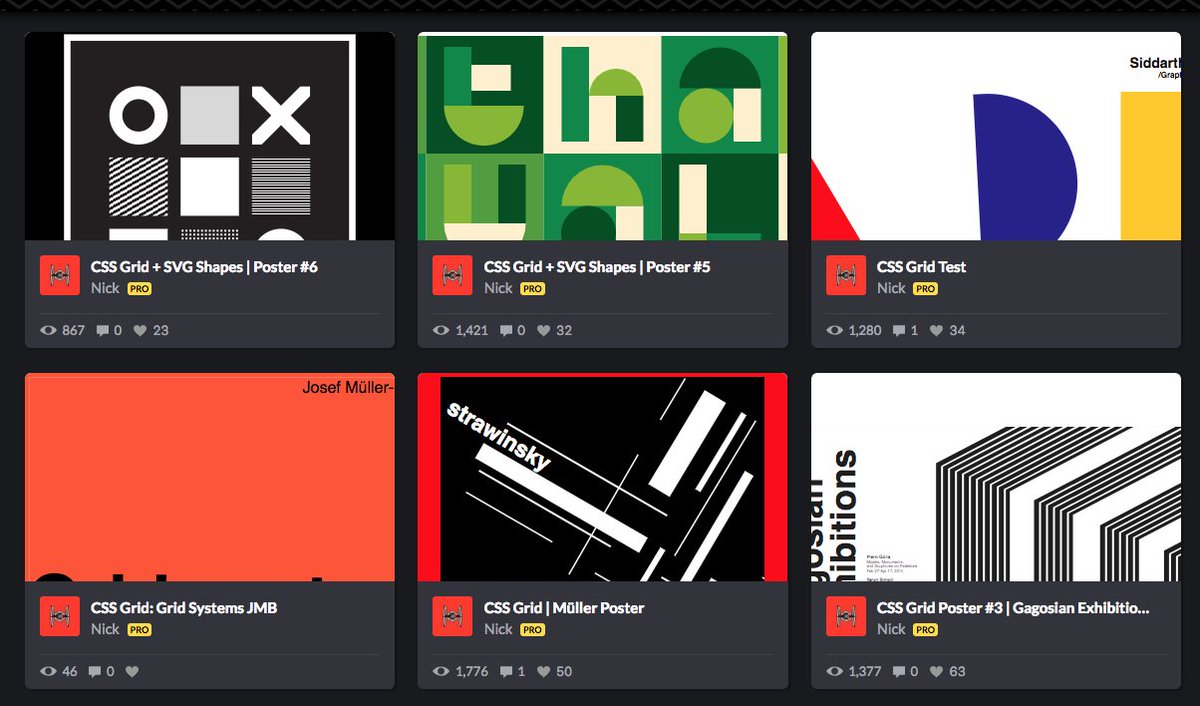
Nice #CSS Grid posters at @CodePen codepen.io/collection/nry…
-

I know there are a ton of “gradient sites for front-end dev” out there, but i never tire of them. Viewing gradients is therapeutic. Here’s a new one I found: gradienthunt.com #css
-

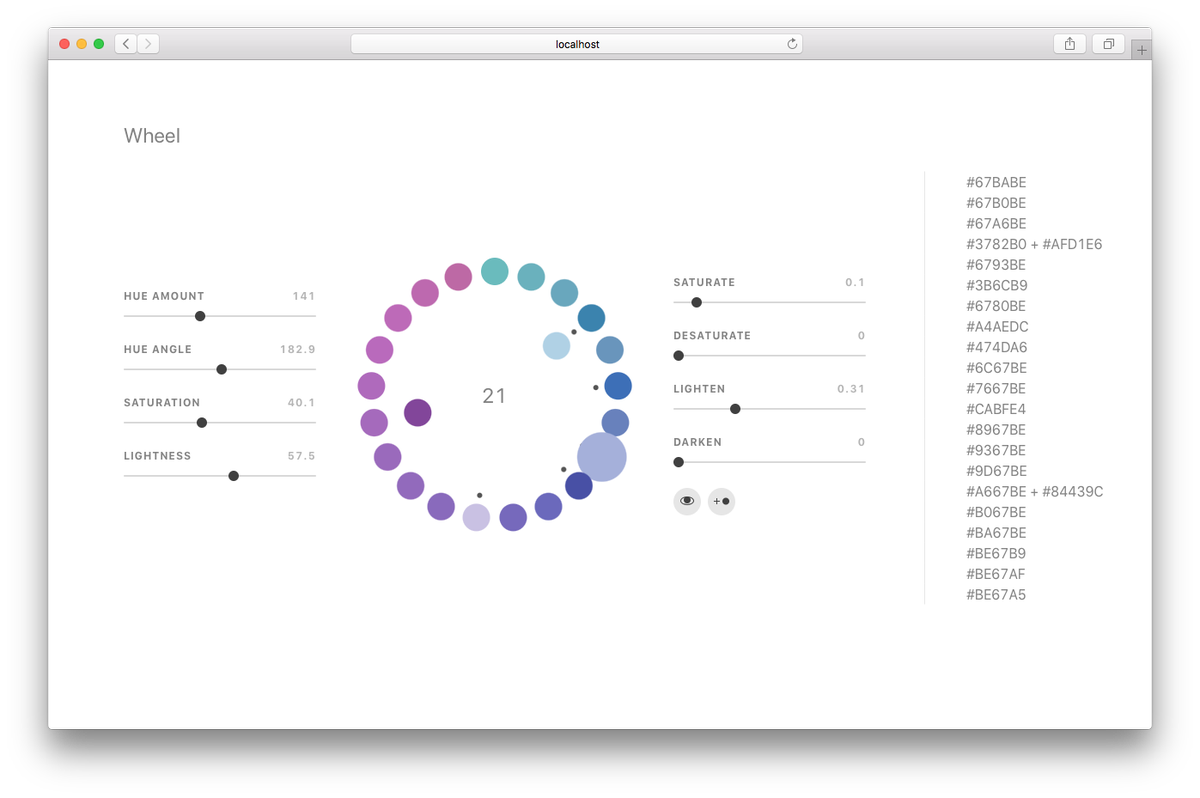
A nice wheel color generator: github.com/hihayk/wheel #css
-
Nice #css technique here from @chriscoyier on how to have a background gradient change as you scroll: css-tricks.com/scrolling-grad…
-

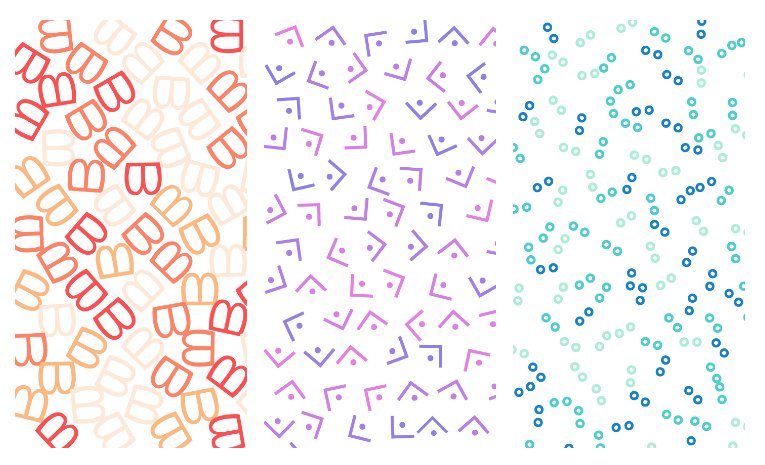
The more i look at Unicode Patterns, the more i love the visual effects you can achieve w/ #CSS. @yuanchuan23 shows how you can do this at @Real_CSS_Tricks: css-tricks.com/more-unicode-p…
-
A look from @csswizardry into how browser download images, and the inconsistencies. Nice for front-end devs: csswizardry.com/2018/06/image-… #css
-

#CSS in real life.
-

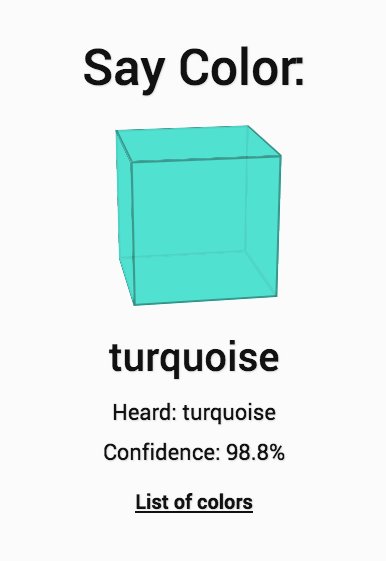
Neat: changing a color of an element in #CSS with your voice (Chrome only, via @CodePen) codepen.io/GeorgePark/pen…
-
How to build a toggle control smiley face using HTML and #CSS #SVG (via @EderChrono) levelup.gitconnected.com/smiley-toggle-…
-
A nice cross-browser collection of #CSS box-shadows from @andrejsharapov: madeas.github.io/box-shadows
-
Nice primer at @smashingmag on getting started with #CSS layouts smashingmagazine.com/2018/05/guide-…
-
If you’re new to #css or know someone who is then this post from @benjamminj on “How CSS Works: Understanding the Cascade” might be good: blog.logrocket.com/how-css-works-…
-

“Types of Coffee” in pure #CSS is a delicious work of art. codepen.io/juliepark/pen/…
-

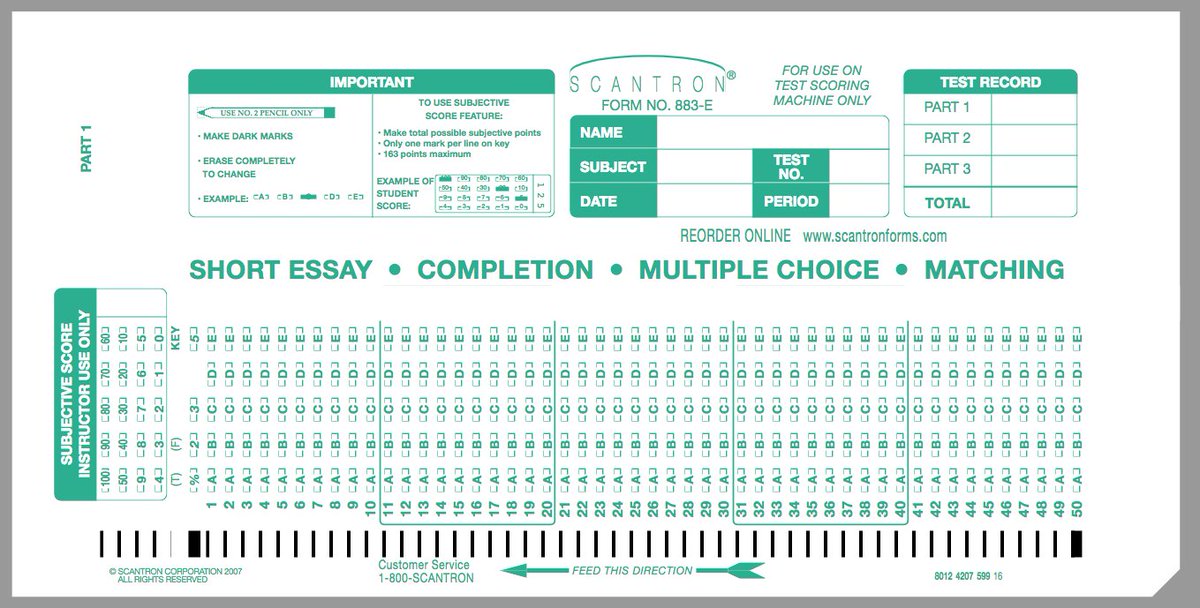
Oh my. @j_kantner recreated a Scantron sheet using #CSS grid and i’m having flashbacks to high school. codepen.io/jkantner/pen/M…
-
Beautiful watch animation w/ only #css (via @codepen) codepen.io/Wujek_Greg/pen…
-
Simple and flexible, #css only, content placeholder loading animations github.com/zalog/placehol…
-
So #CSS Custom Properties are now supported in all modern browsers, and @mikeriethmuller has a nice strategy guide at @smashingmag: smashingmagazine.com/2018/05/css-cu…
-

The backdrop-filter property in #css looks pretty sweet. css-tricks.com/the-backdrop-f…
-

Unicode Patterns in #CSS (nice experiment) yuanchuan.name/2018/05/06/uni…