css
-

Wow a.singlediv.com (from @lynnandtonic) is pretty cool. Serious #CSS skills.
-
All you need to know about hyphenation in #CSS (via @clagnut) clagnut.com/blog/2395
-
Getting started with PostCSS in 2019 #CSS blog.logrocket.com/getting-starte…
-
Sass version of Normalize.css, a collection of HTML element and attribute rulesets to normalize styles across all browsers. #CSS github.com/JohnAlbin/norm…
-
#CSS Shapes Resources (via @rosieebob) codepen.io/KristopherVanS…
-
#CSS selectors cheatsheet medium.com/design-code-re…
-
#StateOfCSS 2019 Survey from those that do the “State of JavaScript” Survey (via @SachaGreif): medium.freecodecamp.org/announcing-the… #css
-
Excellent post from @rachelandrew on @smashingmag about issues we face with regard to #CSS and browser support. smashingmagazine.com/2019/02/css-br…
-

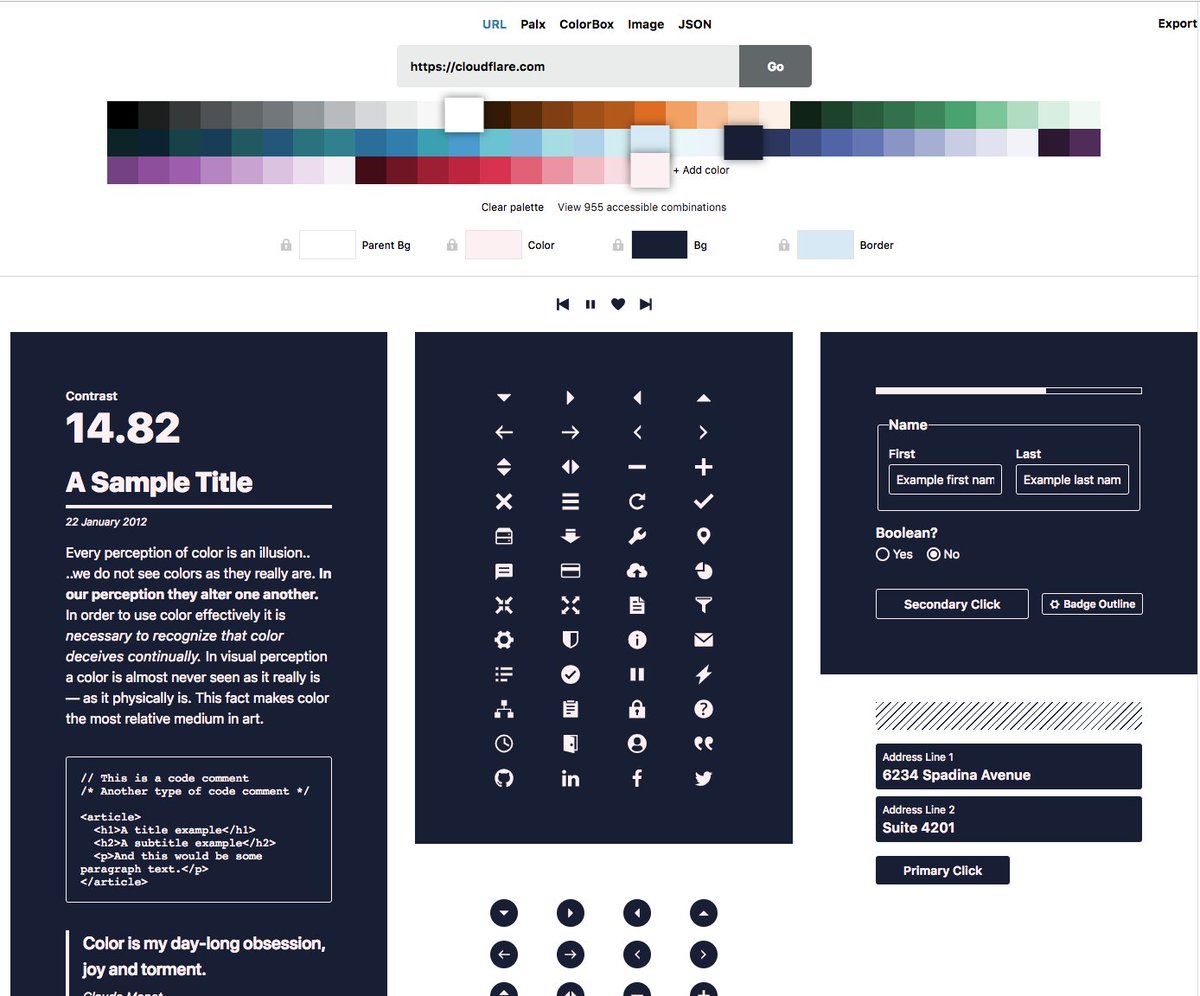
cloudflare.design/color/ is an interesting tool for exploring and creating color palettes. Export as #css #saas and other nice features.
-
Good read from @rachelandrew: “HTML, #CSS and our vanishing industry entry points” rachelandrew.co.uk/archives/2019/…
-
RT @davewarfel: I found the default #WordPress block #CSS to be a little… eh. So I completely rewrote, re-organized & sassified it. Took…
-

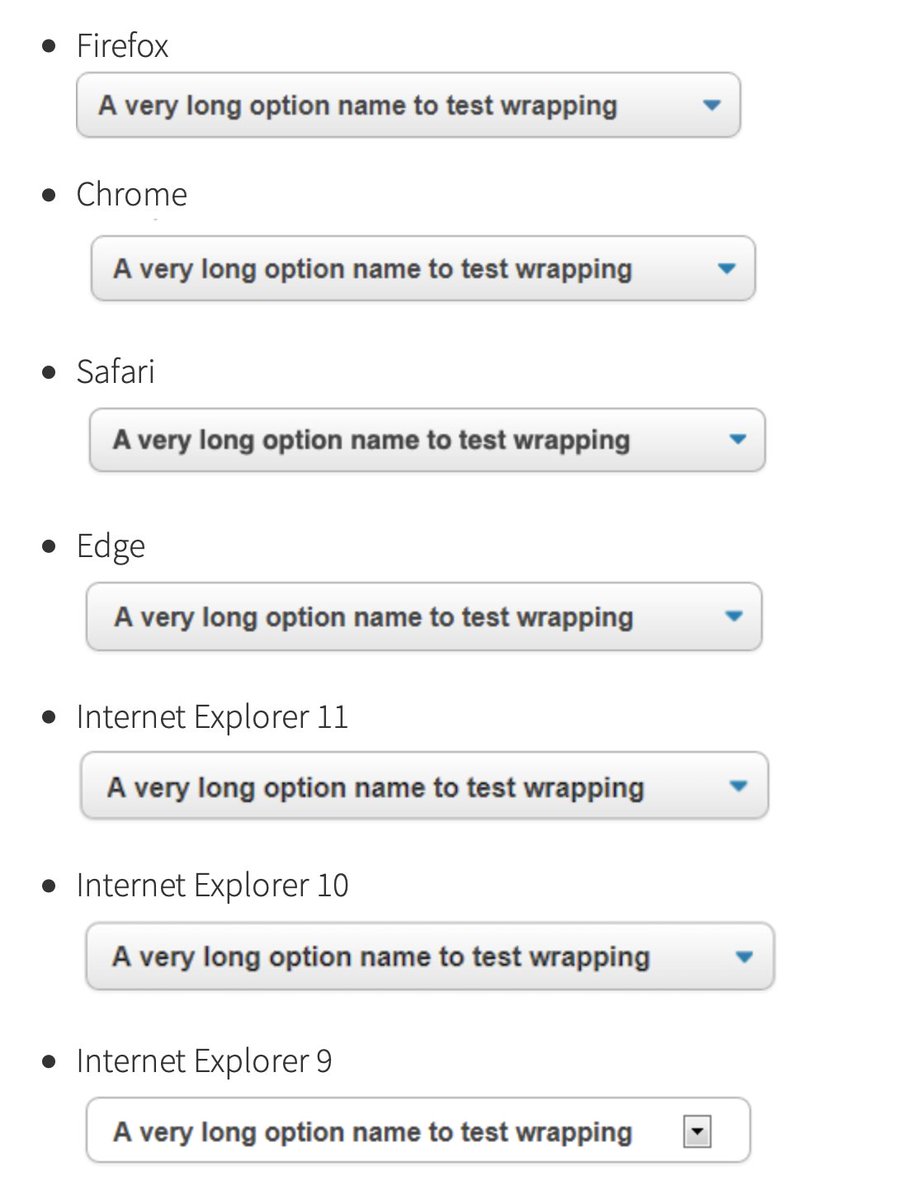
Styling a Select Like It’s 2019 #FrontEnd #CSS filamentgroup.com/lab/select-css…
-

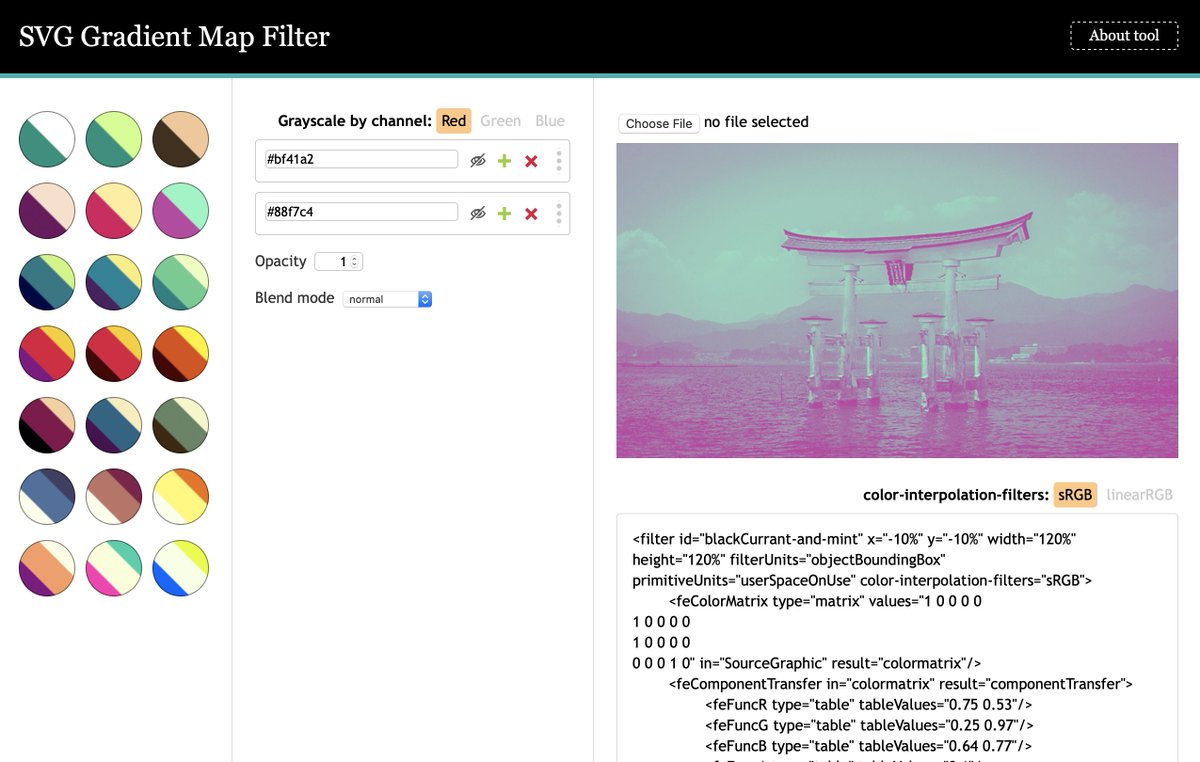
Really nice SVG gradient map tool! yoksel.github.io/svg-gradient-m… #CSS #SVG
-
Elaborate? Yeah, but still a cool way to think of radio button animations. (via @CodePen) #css #Javascript codepen.io/liamj/pen/Negx…
-
Liking the VHS Retro style featured on @CodePen #css codepen.io/creme/pen/aPJw…
-

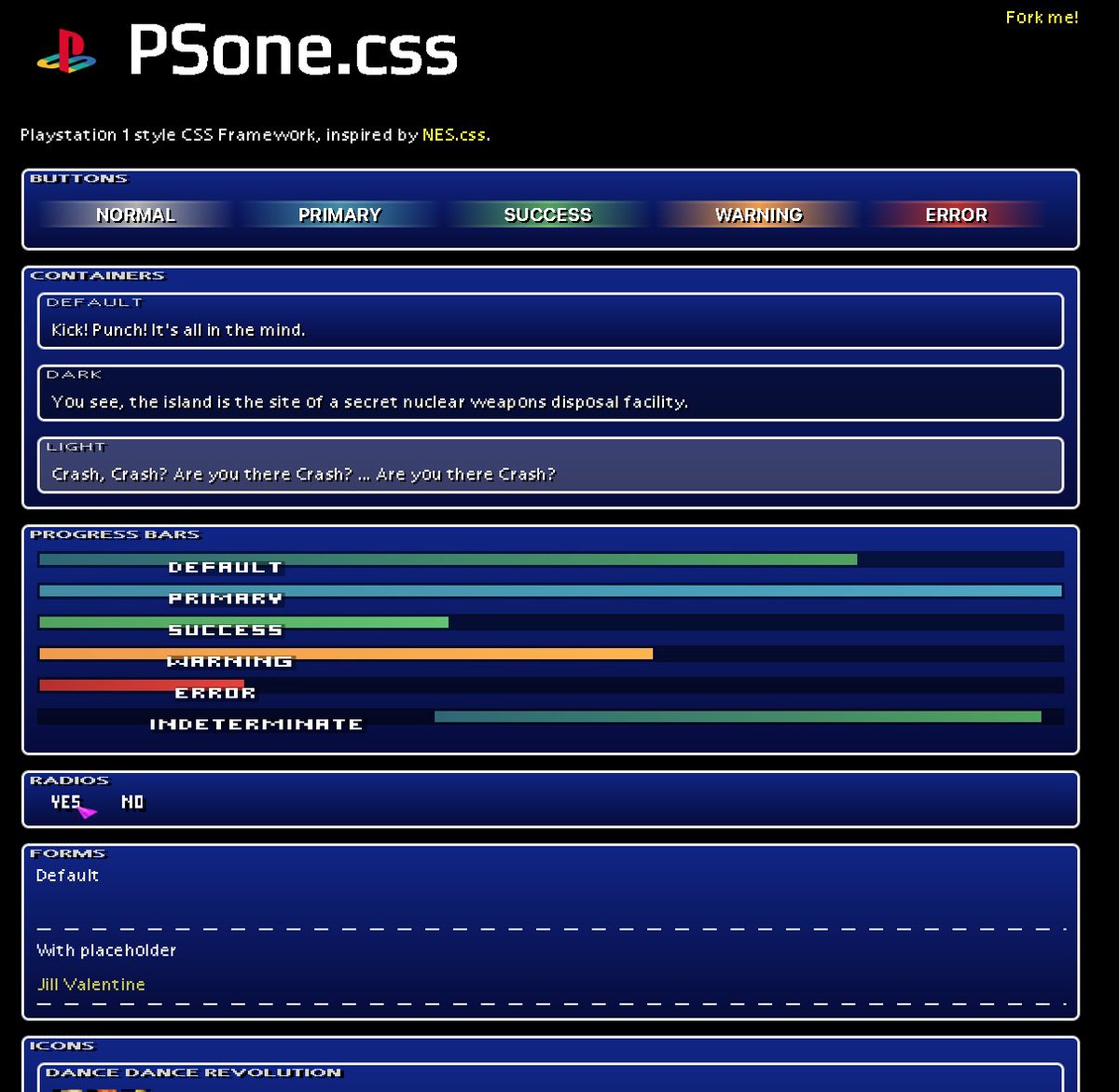
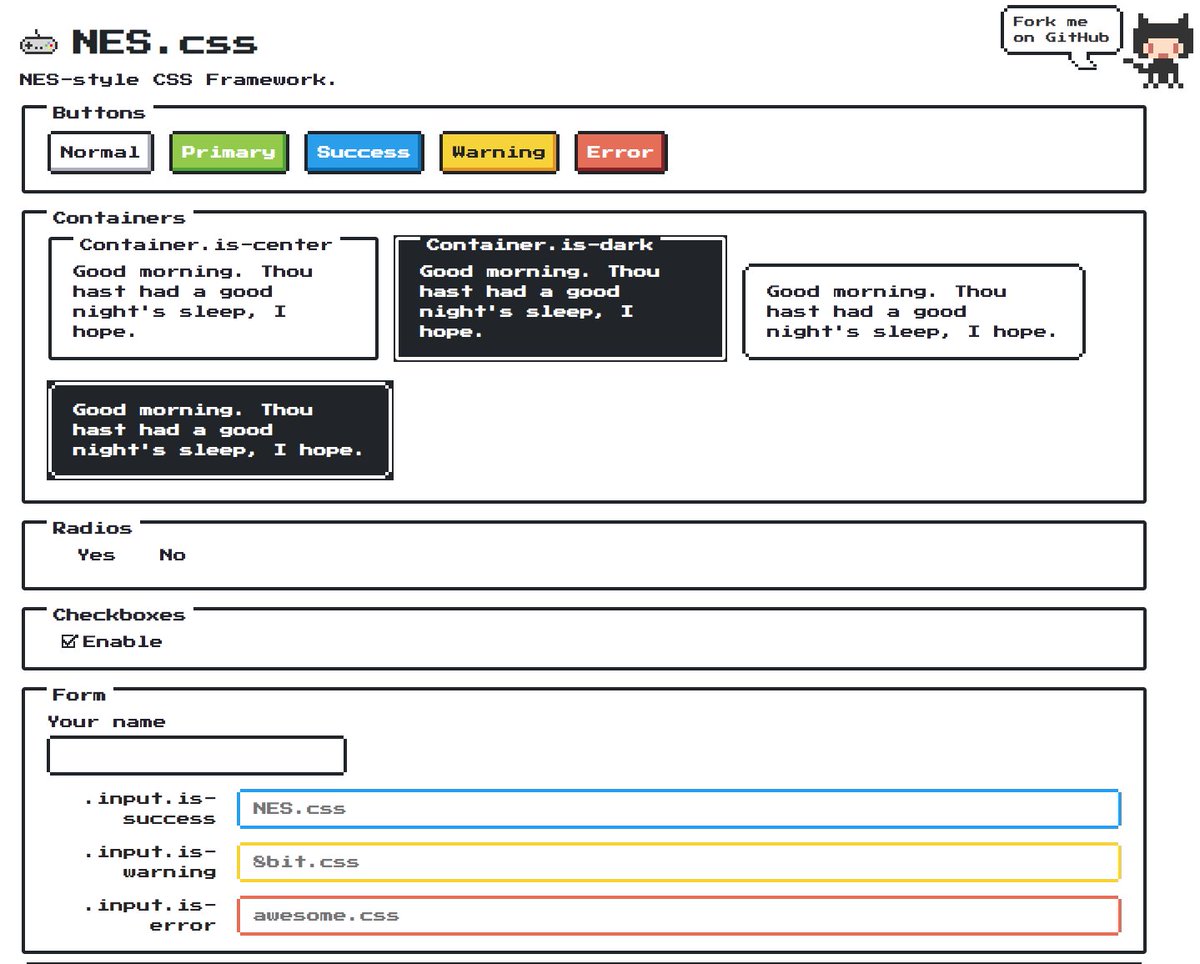
First came NES.css (bcrikko.github.io/NES.css/), now there’s a #Playstation 1 style #CSS Framework! 🎮 98mprice.github.io/PSone.css/
-
.@chriscoyier nicely touches on the subject of #CSS global scope and I agree there’s more talk destined for this in 2019. css-tricks.com/regarding-csss…
-
Just centered a div vertically in #CSS.
-

NES (as in Nintendo Entertainment System) style #CSS framework. 😍bcrikko.github.io/NES.css/
-
.@GieselaarD shows how to optimizing #CSS by removing unused media queries: medium.com/zoover-enginee…
-
Never thought of #css transitions in emails before but here’s a good post on how they can be done: litmus.com/blog/understan…
-
Excellant post on #css and network performance: csswizardry.com/2018/11/css-an…
-

Loving this old school video loading screen on @CodePen. #css codepen.io/toomuchome/pen… dev.to/toomuchome/bui…
-
30 seconds of #CSS: curated collection of useful CSS snippets 30-seconds.github.io/30-seconds-of-…
-
“Using dark mode in #CSS / MacOS Mojave” via @paulmillr (hope this becomes supported in all major browsers) paulmillr.com/posts/using-da…
-
.@mozilla has a #CSS “Layout Cookbook” with recipes and layout examples including CSS Grid and Flexbox. developer.mozilla.org/en-US/docs/Web…
-
Developers/designers: a simple way to automatically minify your #CSS files using #Gulp (a nice intro if you haven’t Gulped before) medium.freecodecamp.org/how-to-minify-…
-
Nice piece on Modular #CSS that focuses on code that is “performant and maintainable at scale” spaceninja.com/2018/09/17/wha…
-
How to apply a filter to a background image in #css css-tricks.com/apply-a-filter…
-
Customize Radio Buttons without Compromising Accessibility #CSS blog.bitsrc.io/customise-radi…