css
-

.door { max-width: 90%; float: right;} #memes #CSS #webdev
-
Why I 🧡 the web. WebTUI is a modular #CSS library that brings the beauty of Terminal UIs to the browser. 💻 https://webtui.ironclad.sh/ #frontend #webdev
-

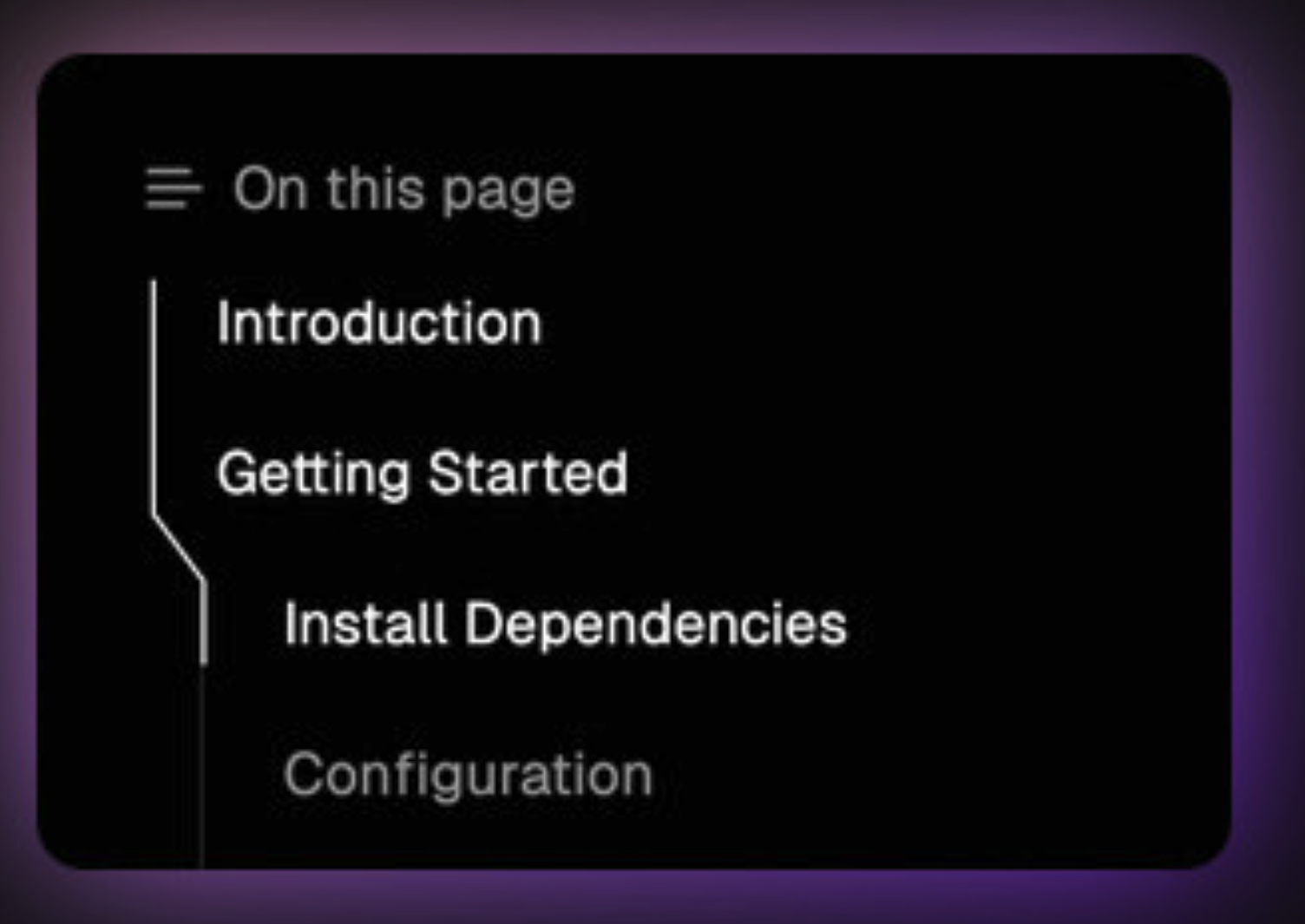
Some nice #SVG tricks. Animated "Knight Rider" bars, table of contents tweaks, and more. https://fuma-nama.vercel.app/blog/svg-art #webdev #frontend #CSS
-
Apache ECharts:An #opensource visualization library in #JavaScript. https://echarts.apache.org/en/index.html Also see https://chartscss.org/ #CSS #webtools #webdev #charts
-
"Rewriting my site in vanilla web" https://leanrada.com/notes/vanilla-web-rewrite/ #webdev #JavaScript #HTML #CSS
-
Wow if you are a #frontend or #CSS nerd, then come for the in-depth on anchor tags, stay maybe for the site design which is nice. https://thirty-five.com/overengineered-anchoring #webdev
-
Minimal #CSS only blurry image placeholders https://leanrada.com/notes/css-only-lqip/ #frontend #webdev
-
How to do transparent inner border for images in #CSS https://css-tip.com/inner-border/ Cut a border from the inside of an image using the mask property and two gradients. #frontend
-
Styling Counters in #CSS https://css-tricks.com/styling-counters-in-css/ #frontend #webdev
-
"Classless.css" is a new lightweight #CSS framework with “zero desire to add classes”. I know a few of these exist, and this one looks nice. Probably good for rapid prototyping or simple blogs. https://digitallytailored.github.io/Classless.css/ #webdev
-

.van { .van { .car { color: blue; } }} #meme #webdev #css
-
Trig-Animations.css "Predefined and configurable #CSS scroll animations that drop straight into your projects HTML." https://idev-games.github.io/Trig-JS/animations.html #frontend
-
"Blob Generator" was my nickname in college. It's now also a real thing, for this #JavaScript #HTML #CSS tutorial: https://webdesign.tutsplus.com/how-to-create-a-blob-generator-tool-in-javascript–cms-109107t #webdev #tutorial
-
This is awesome. 🎉 Agustin Capeletto has created a range of awesome tools at LayoutIt!, including the #CSS Voxel Editor, which showcases the power of pure CSS for #3D rendering (no #JavaScript). https://tympanus.net/codrops/2025/03/03/css-meets-voxel-art-building-a-rendering-engine-with-stacked-grids/
-

.pants { margin-top: -500px !important;} #memes #css
-
Why I 🧡 the web. Someone built this: "Instead of a boring scrollbar thought it would be fun to have an animated stick figure that walks up and down the side of your page when you scroll." 😍 https://focusfurnace.com/scroll_buddy.html #JavaScript #CSS
-
Interesting: Image comparison slider in 6 lines of #JavaScript https://muffinman.io/blog/image-comparison-slider/ @codepen.io – https://codepen.io/stanko/pen/myddXKm #CSS #webdev #frontend
-
Agreed. "Knowing #CSS is mastery to Frontend Development." https://helloanselm.com/writings/knowing-css-is-mastery-to-frontend-development via https://mastodon.social/@helloanselm "You won’t be a master at frontend development if you don’t understand underlying mechanisms of a language." #webdev #frontend
-

section.wall { opacity: 0;} #memes #css
-
BritCSS ( DeclanChidlow/BritCSS )
Fixes CSS to use non-bastardised spellings. Created by DeclanChidlow on Feb 20, 2025.
-
I love it. BritCSS fixes #CSS to use "non-bastardised" spellings using English (traditional) spellings for CSS properties, rather than English (simplified). background-colour vs background-color. 🙂 https://github.com/DeclanChidlow/BritCSS #webdev #JavaScript
-
A Content List With Bulk Actions Using Ancient #HTML and Modern #CSS https://cloudfour.com/thinks/a-content-list-with-bulk-actions-using-ancient-html-and-modern-css/ #webdev #frontend
-
Build a light/dark mode toggle switch component with #CSS & #JavaScript https://webdesign.tutsplus.com/light-dark-mode-toggle-switch-with-css-javascript–cms-109068t #webdev
-
100+ Open Source #SVG Spinners https://magecdn.com/tools/svg-loaders?ref=web-design-weekly.com #webdev #frontend #CSS
-
ULTIMATE-JAVASCRIPT-PROJECT ( deepakkumar55/ULTIMATE-JAVASCRIPT-PROJECT )
A comprehensive list of 500 JavaScript project ideas for developers of all skill levels. Open-source and community-driven. Created by deepakkumar55 on Jun 01, 2024.
-

.bathroom { width: fit-content;} #memes #css
-
Larastrap is a collection of opinionated Bootstrap 5 components for #Laravel. #PHP #CSS https://larastrap.madbob.org/
-
More #CSS goodies incoming. "CSS scrollbar-color and scrollbar-gutter are Baseline Newly available" https://web.dev/blog/baseline-scrollbar-props With the scrollbar-color property you can change the colors used for scrollbars. Using scrollbar-width you can opt-in to a narrower scrollbar or hide completely. #webdev
-

"How did you know that the worker installing your power outlets was formerly a bad #CSS developer?" 🤔 #memes #webdev
-

title { text-decoration: underline; width: 25%; word-break: all;} 🤔 #CSS #memes