css
-
Some places where you can get free @tailwindcss components. #css dev.to/cruip/25-place…
-

Clay.css looks pretty fun. Micro #CSS util class that gives element a “claymorphism style”. codeadrian.github.io/clay.css/
-

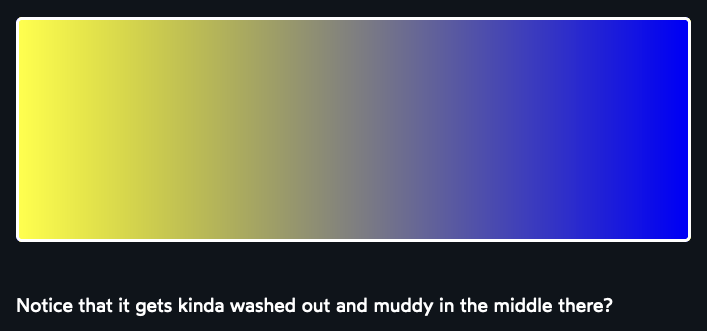
#CSS gradients that avoid the “gray dead zone” (Via @JoshWComeau) joshwcomeau.com/css/make-beaut…
-

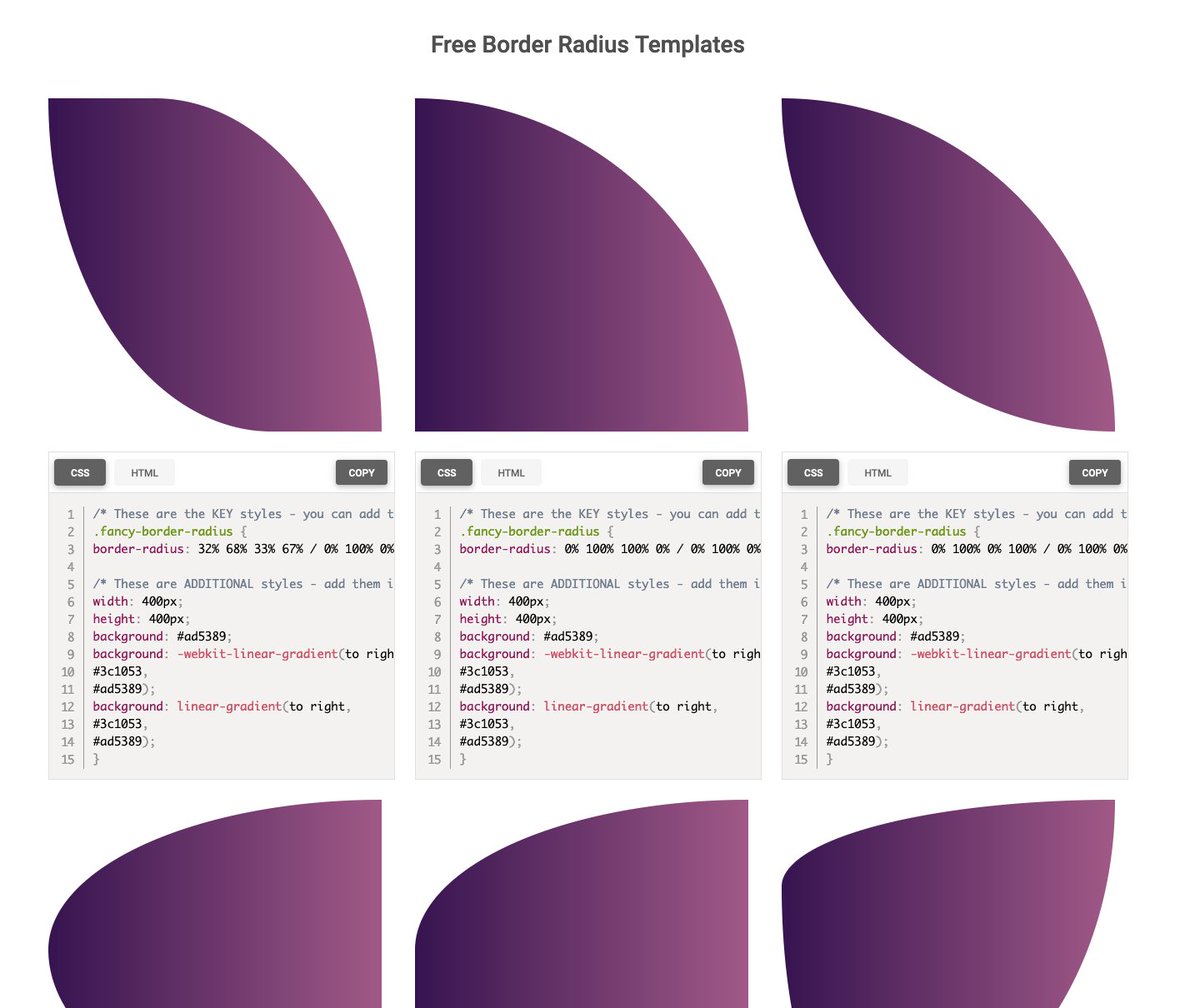
fancy-borders.mdbgo.io is a fancy border radius generator. #CSS
-

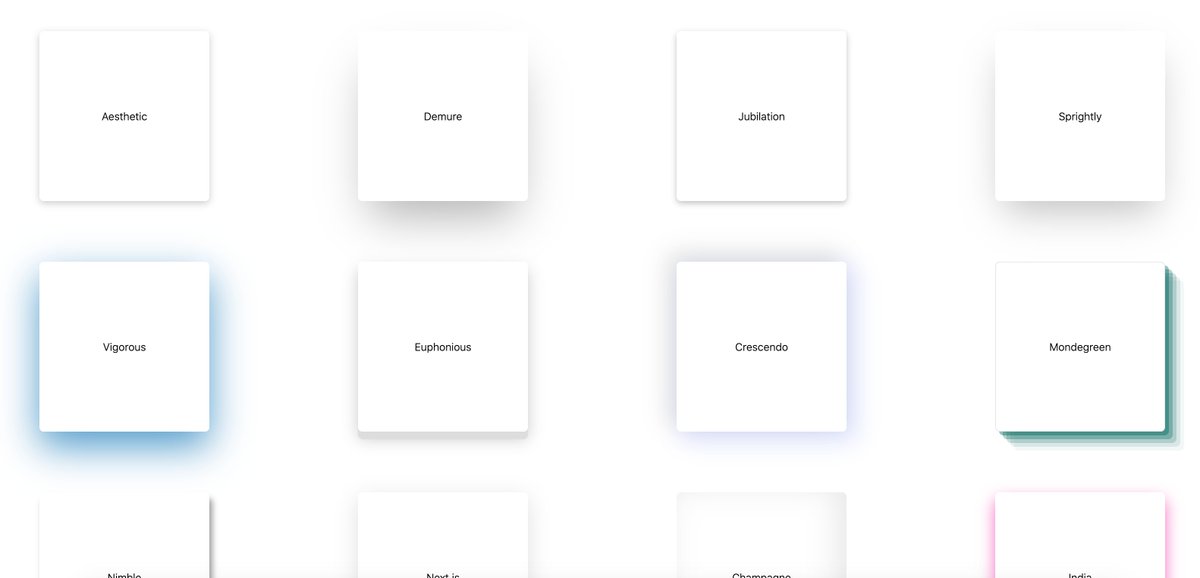
If you use Tailwind CSS, here are some curated list of box shadows. manuarora.in/boxshadows #CSS
-
This is very cool and hope to see it come to other browsers. But kudos to Safari for this particular first. 👍🏻 #CSS twitter.com/jensimmons/sta…
-
Enjoyed @elainanatario take on @thoughtbot on the femininity of #CSS and undervaluing front-end expertise in web development. thoughtbot.com/blog/tailwind-… Related from @heydonworks: medium.com/@Heydon/reluct…
-

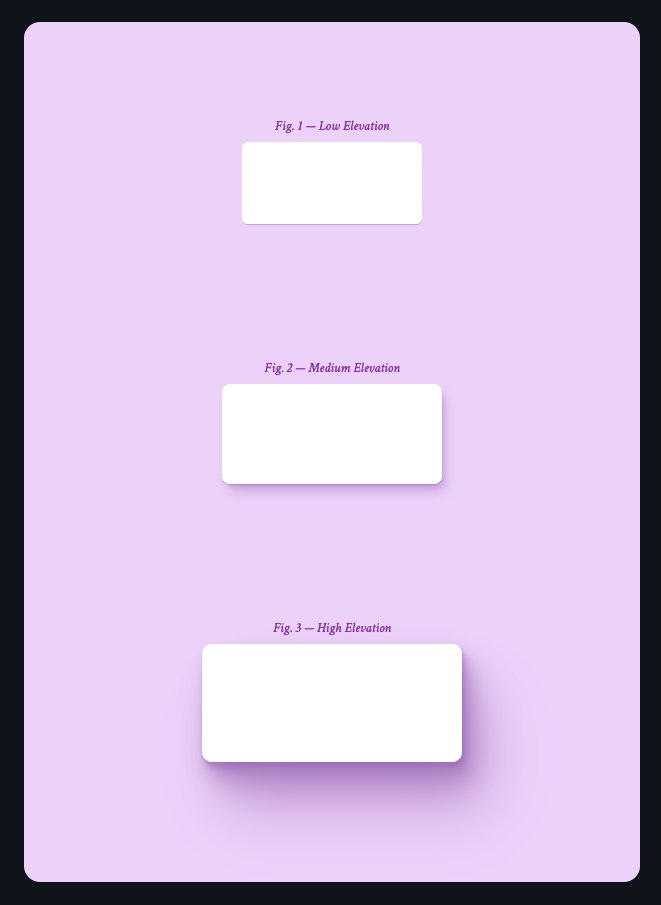
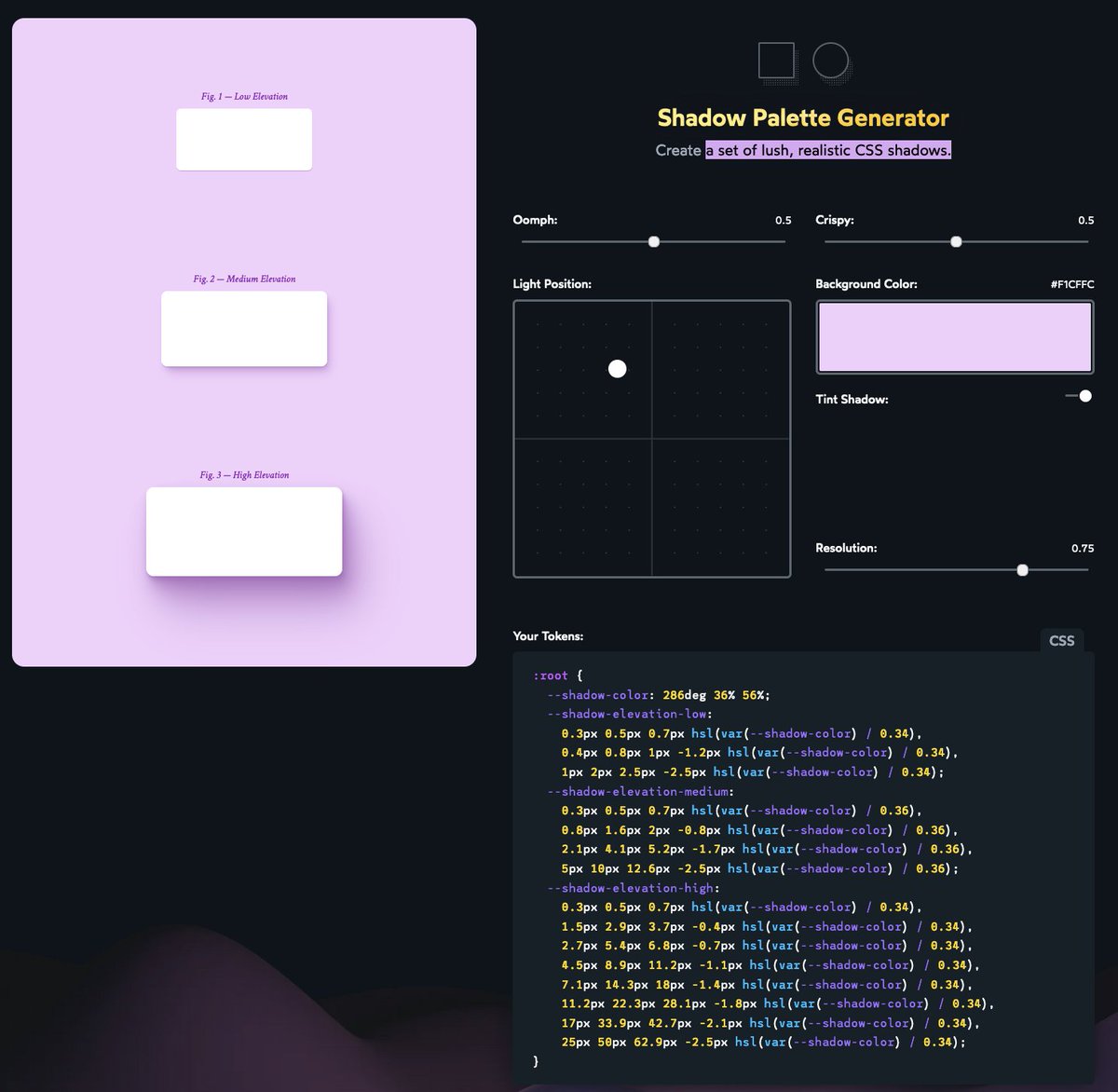
A nice looking shdow palette generator from @JoshWComeau . #CSS joshwcomeau.com/shadow-palette/ joshwcomeau.com/css/introducin…
-

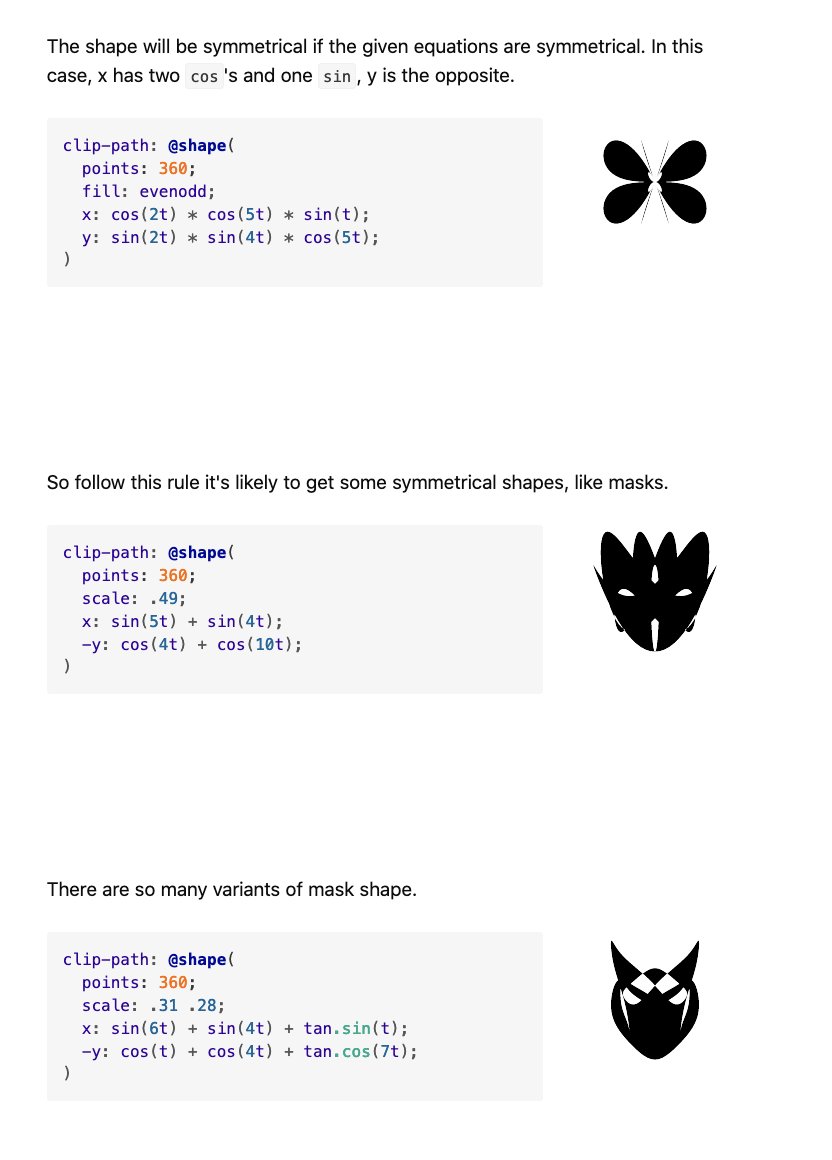
css-doodle.com is a web component for drawing patterns with #CSS. @yuanchuan23 shows how you can use it to do some cool polygon shapes. yuanchuan.dev/polygon-shapes
-
emogrifier converts #CSS styles into inline style attributes in your HTML code. myintervals.com/emogrifier.php github.com/MyIntervals/em…
-
Tailwind #CSS Cheat Sheet #tailwindcss (via @themesberg) flowbite.com/tools/tailwind…
-
Replacing multiple media queries with only one #CSS declaration (via @ChallengesCss) css-tricks.com/responsive-lay…
-
Typing Effect by using #CSS dev.to/j471n/typing-e…
-
If you’re a front end developer or just need #CSS knowledge fuel – and videos are your style – I would add @Una to your watch list. twitter.com/Una/status/146…
-
This experimental method for #CSS based fingerprinting is wild. github.com/OliverBrotchie…
-

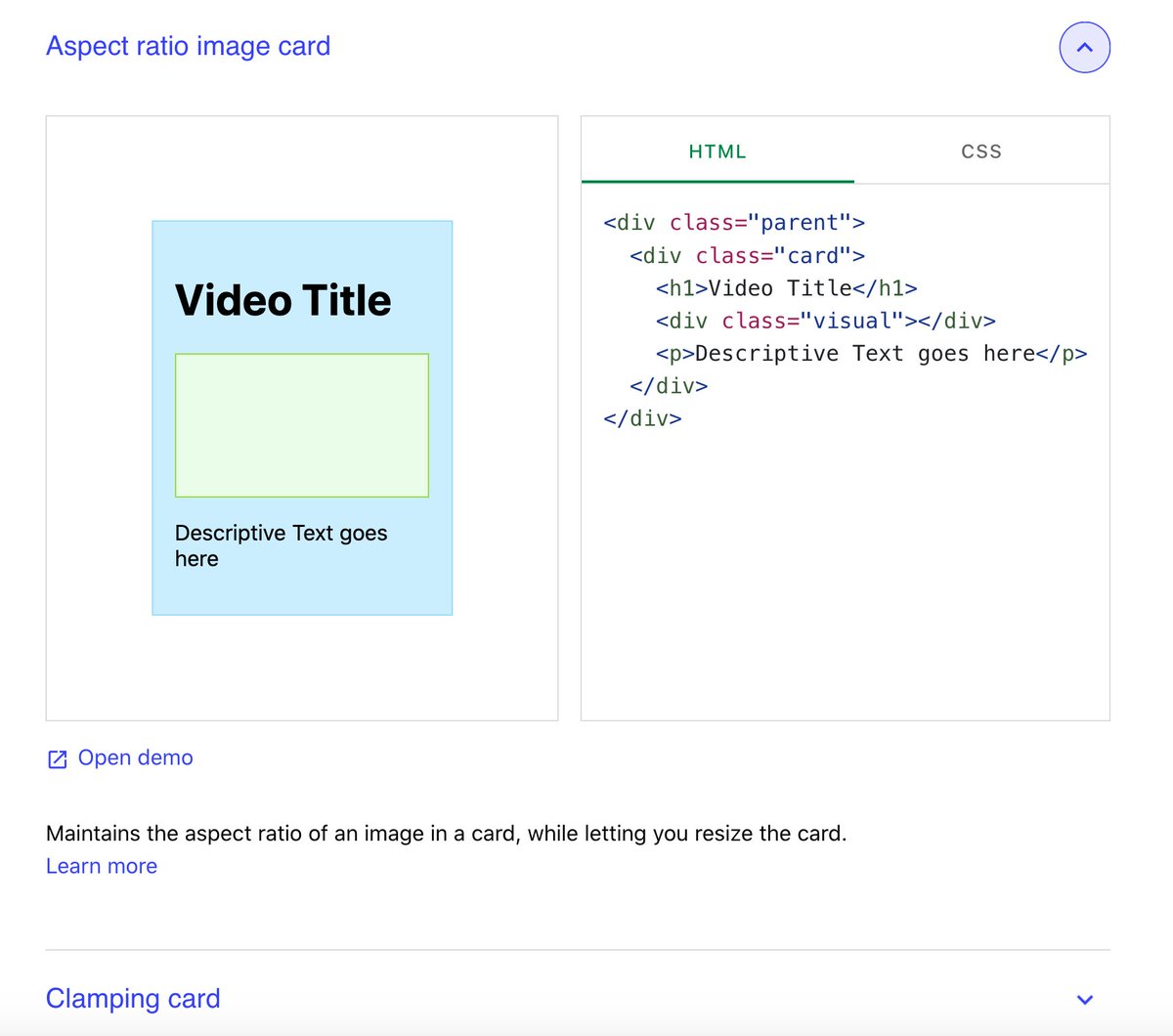
A collection of layout patterns built using modern #CSS APIs at web.dev. web.dev/patterns/layou…
-

Shadow Palette Generator creates “a set of lush, realistic #CSS shadows”. From @JoshWComeau. joshwcomeau.com/shadow-palette/ More on the tool here: joshwcomeau.com/css/introducin…
-
Friend: What’s it like centering <divs> in #CSS? Me: 🤔
-
Nice simple intro post on #CSS variables and how cascading works with them. dev.to/thatanjan/css-…
-
Tap bar with liquid animation using #CSS and #JavaScript dev.to/romaopedro199/…
-

Making a simple #CSS timeline: dev.to/divyeshviews/m…
-

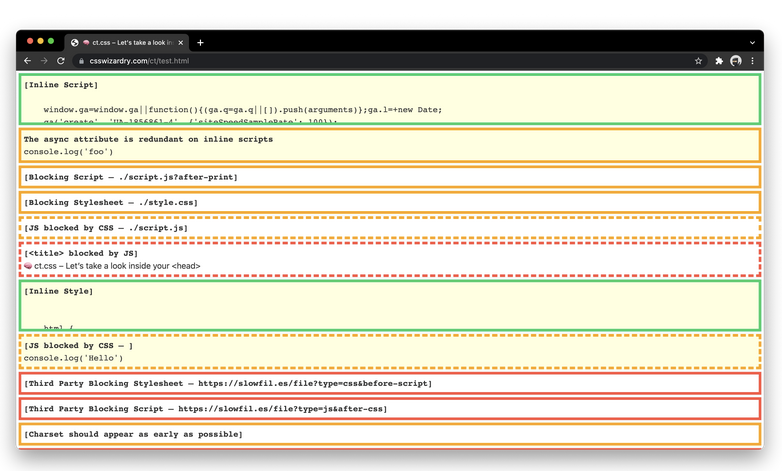
Nice: ct.css is a diagnostic #CSS snippet that exposes potential performance issues in your page’s <head> tags. From @csswizardry. github.com/csswizardry/ct
-
💙 hacks like this: “How I made Google’s data grid scroll 10x faster with one line of #CSS” TIL “contain: strict” medium.com/@johan.isaksso…
-

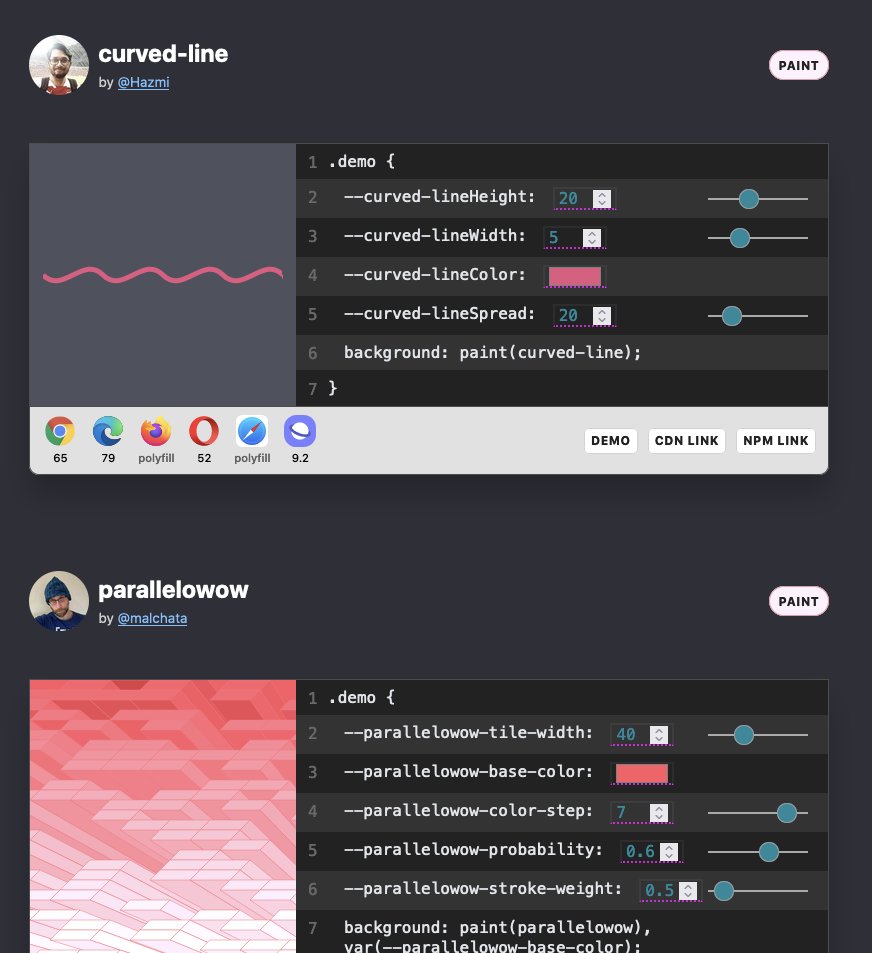
If you know what CSS Houdini is, then this community-driven resource library of #CSS Houdini worklets might be of interest: houdini.how
-

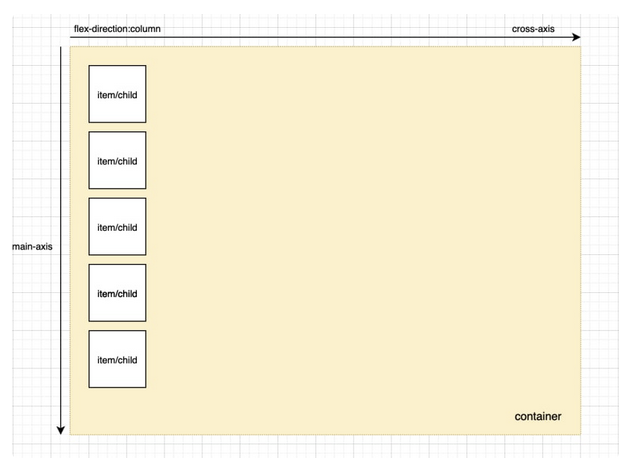
A straight forward #CSS flex-box guide if you been meaning to wrap your head around it: dev.to/hellonehha/css…
-
Flowbite is an open-source set of web components (w/ paid options) built on top of Tailwind #CSS. flowbite.com
-
Culori is a color library w/ an API for #JavaScript that handles color differences, interpolation, gradients, blend modes and more. Supports #CSS Colors Level 4. culorijs.org
-

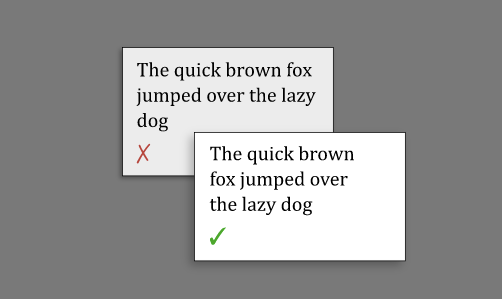
Didn’t think on a Saturday I would be reading an interesting post (from @DaAleksandersen) on line wrap balancing. But here we are. #JavaScript #CSS ctrl.blog/entry/text-wra…
-

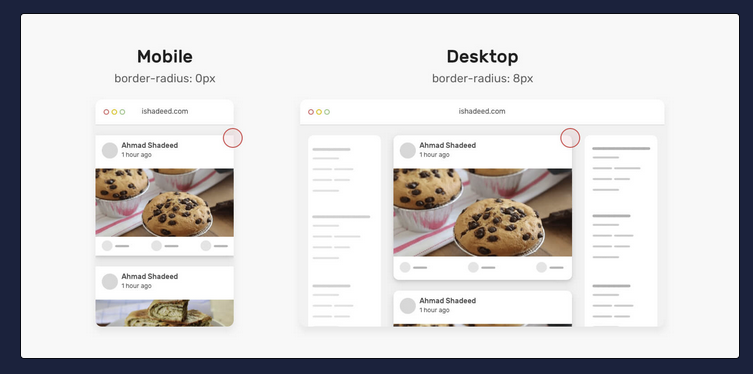
Another Friday front-end dev treat: Conditional Border Radius In #CSS (via @shadeed9) ishadeed.com/article/condit…
-

Nice. stylestage.dev is kinda like CSS Zen Garden but more for “modern #CSS” (flexbox, grid, variable fonts, etc.) Maintained by @5t3ph