css
-

Brillant. “World’s Best #CSS Developer” Trophy (you can 3D print it). printables.com/model/163302-w…
-
RT @WalterStephanie: #CSS The state of CSS 2022, a big juicy article with all the cool things coming to CSS in 2022 and beyond, with exampl…
-
Post from @polypane that covers #CSS selectors: the :is(), :where() and :has() pseudo-classes. polypane.app/blog/where-is-…
-

Nice look here at @css on color fonts. Modern web typography, fonts, #CSS has come so far. css-tricks.com/colrv1-and-css…
-
Text wrapping and word breaking: various ways to control how text wraps on a web page (via @lonekorean). #css codersblock.com/blog/deep-dive…
-
Neat. Creating Realistic Reflections With #CSS. (via @rpsthecoder) css-tricks.com/creating-reali…
-
RT @WalterStephanie: #CSS A great introduction to how to use CSS Subgrid to inherit columns and rows from its parent, by @shadeed9 https://…
-

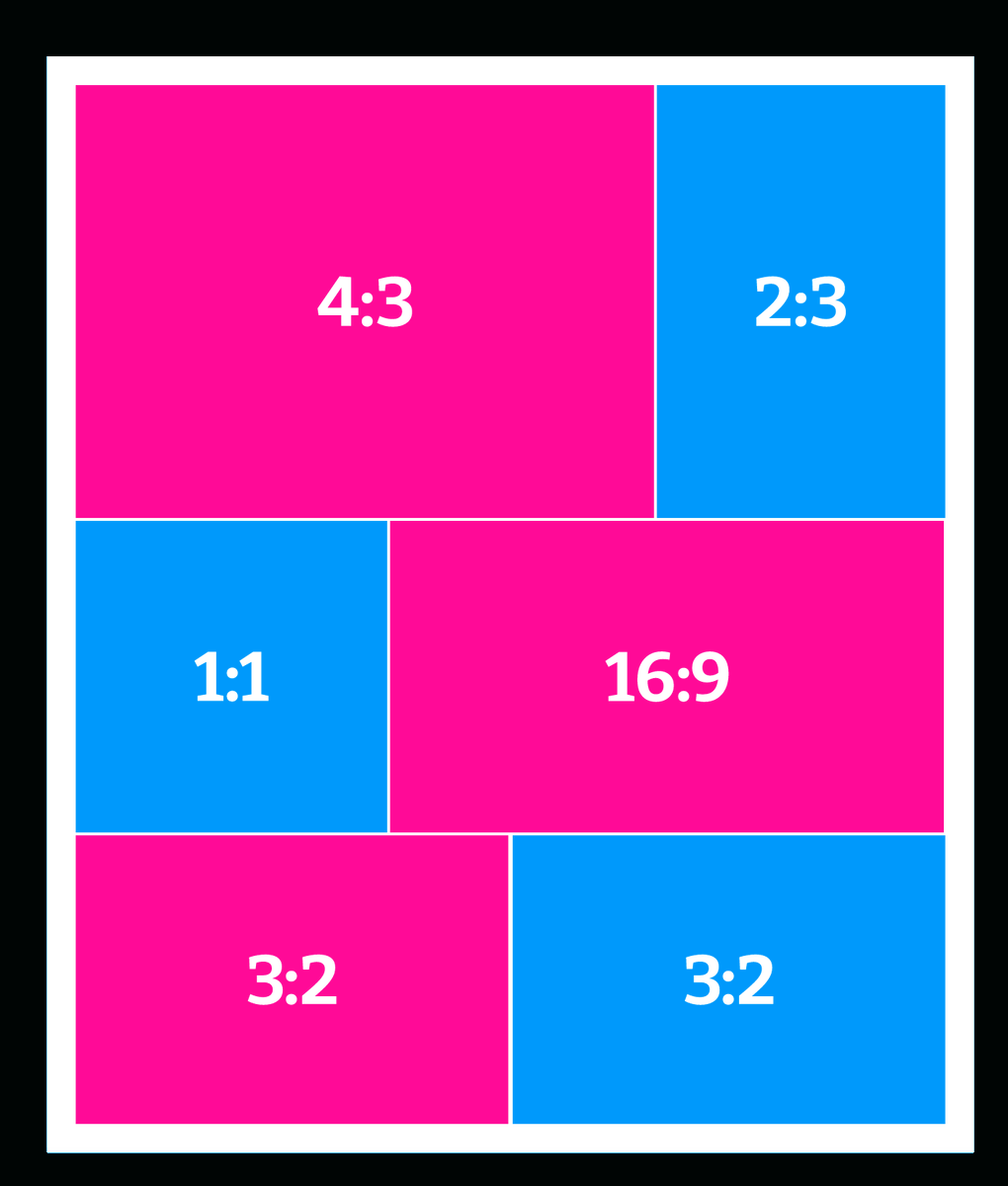
Building a combined CSS-aspect-ratio-grid #CSS 9elements.com/blog/combined-…
-
Ordering #CSS Declarations (via @jimniels) blog.jim-nielsen.com/2022/ordering-…
-
4 reasons your z-index isn’t working #CSS coder-coder.com/z-index-isnt-w…
-
Cool hover effects that use #css background properties (via @ChallengesCss) css-tricks.com/cool-hover-eff…
-
Nice fireworks effect using #CSS (via @alvaro_montoro) dev.to/alvaromontoro/…
-
Interesting for front-end developers: a suite of utilities to add more features to the <details> element (via @zachleat) #CSS github.com/zachleat/detai… zachleat.com/web/details-ut…
-

When you throw up your hands and give up on some #CSS for the evening.
-

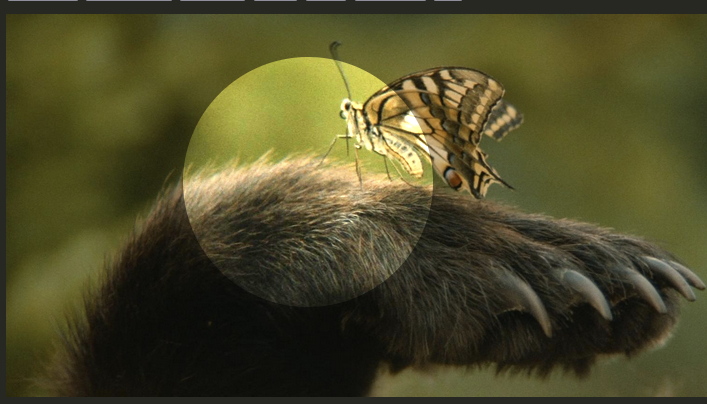
Nice experiment and tricks here: flashlights with #CSS and canvas voussoir.net/writing/browse…
-

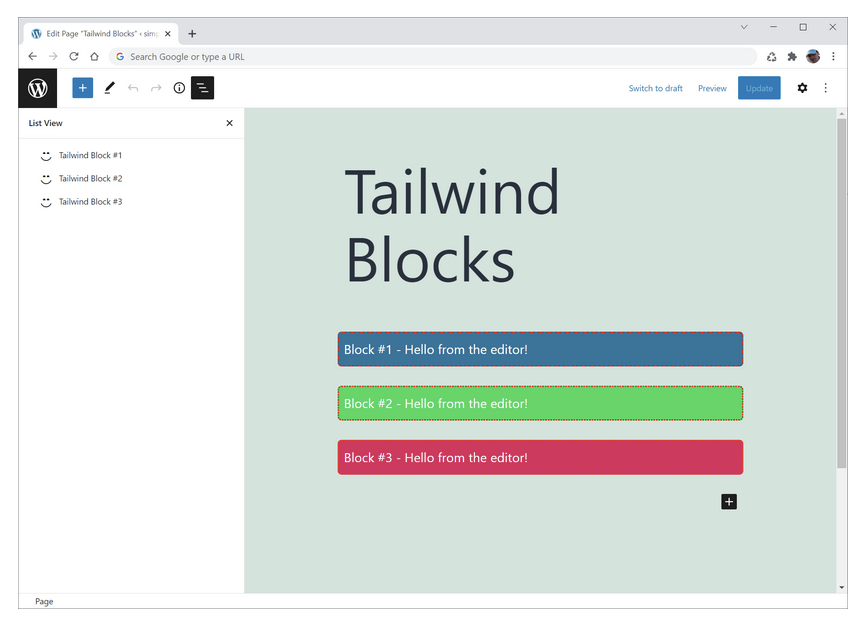
Example #WordPress plugin demonstrating how to integrate #Tailwind with the @wordpress/create-block script. #CSS #Gutenberg github.com/dgwyer/tailwin…
-

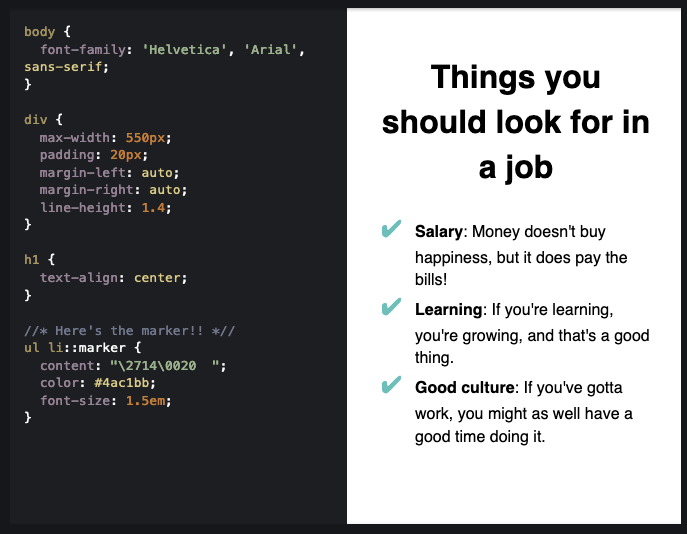
Use Unicode characters for bullet points in #CSS using ::marker dev.to/cassidoo/use-u…
-

Nice: Using HTML5 canvas to make a generative background #CSS filosophy.org/code/using-htm…
-
Nice guide if you need to know about #CSS box shadows (via @nschaeferhoff) torquemag.io/2022/03/css-bo…
-

bonsai.css is a utility #CSS framework <45kb (8kb) with style based utilities. bonsaicss.com
-
Exciting for #CSS fans like me. @MicheBarks highlights some new features coming (or already here) for 2022. smashingmagazine.com/2022/03/new-cs…
-
Sticky #CSS Grid Items (via @soMelanieSaid). melanie-richards.com/blog/css-grid-…
-
Cascading… Server Sheets. #CSS as a server-side language. 🤔 (via @pthormeier) dev.to/thormeier/dont…
-

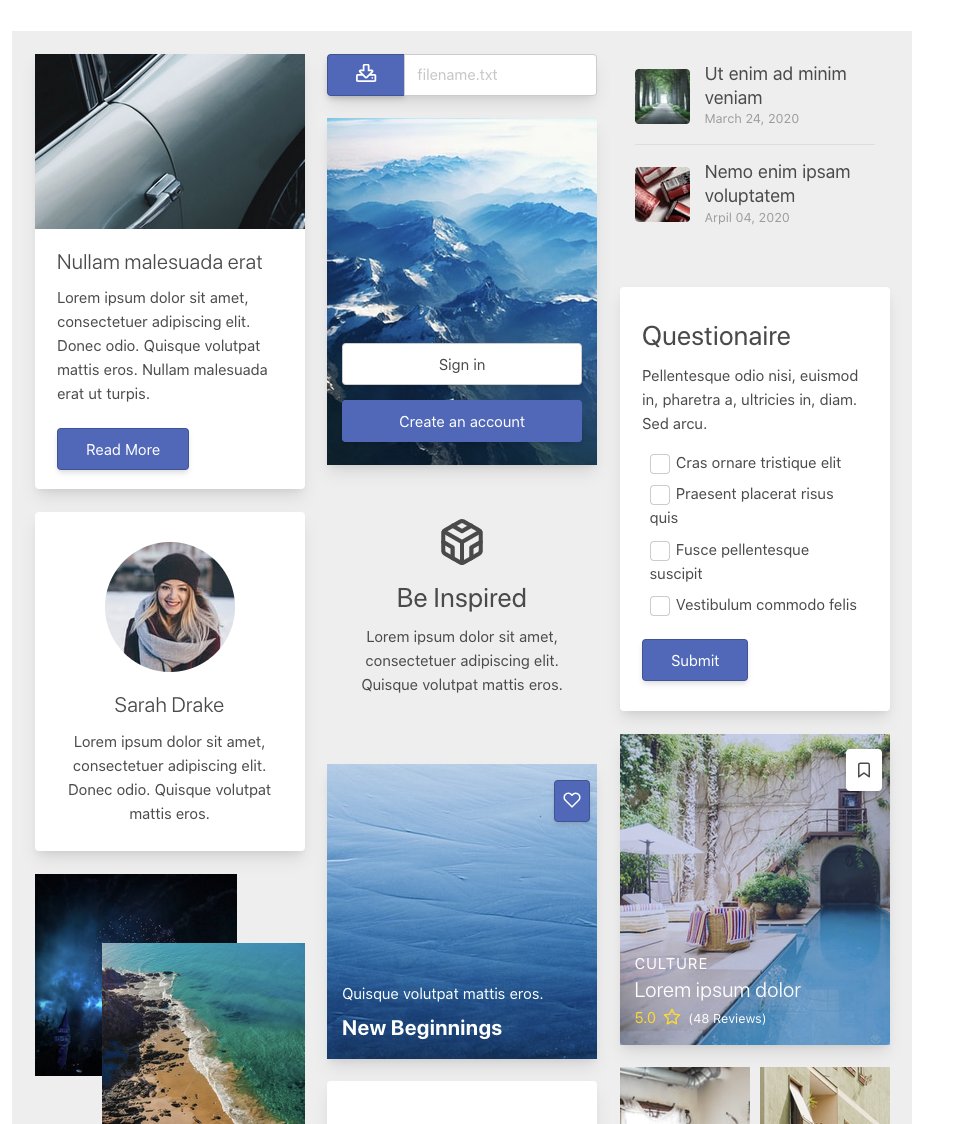
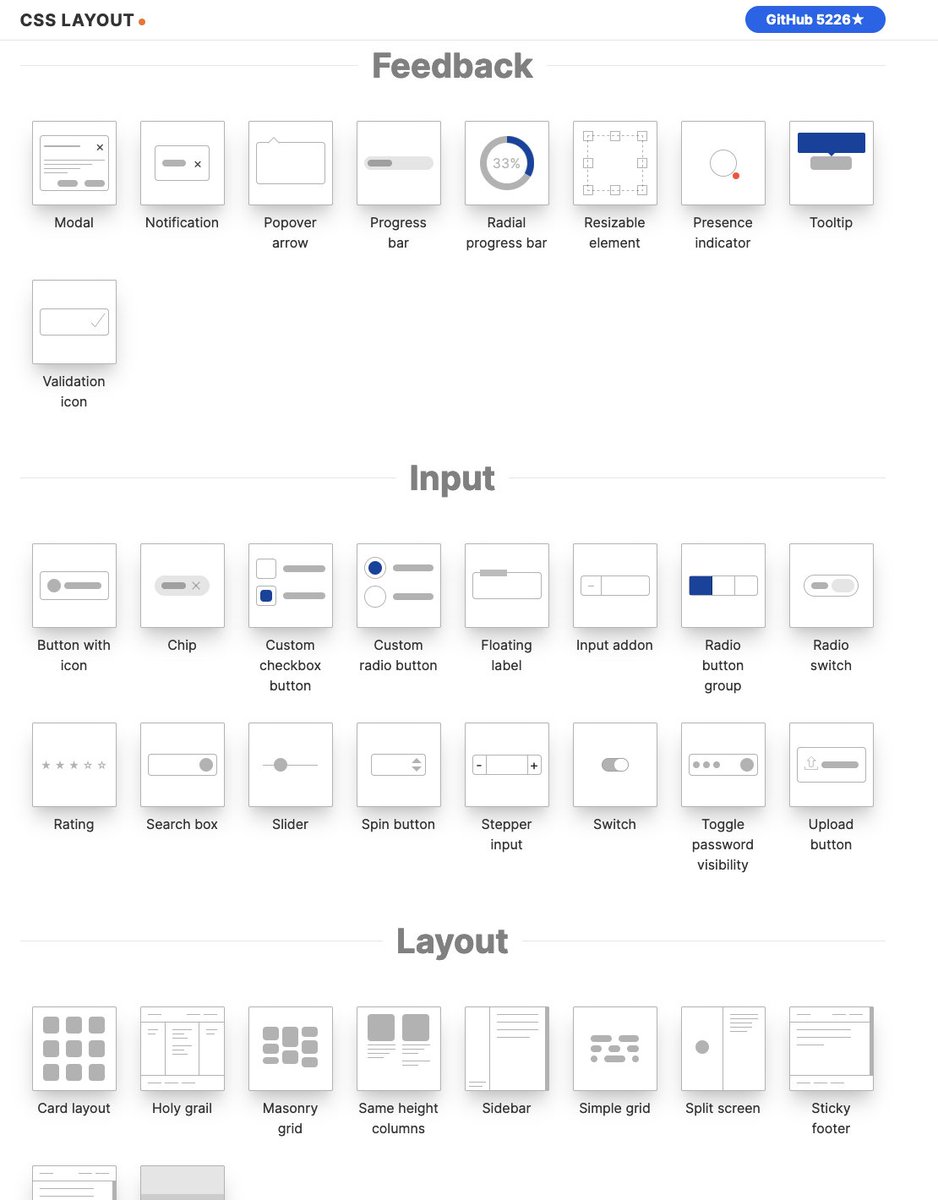
A well-started (in Github) collection of popular layouts and patterns made with #CSS. csslayout.io github.com/1milligram/css…
-

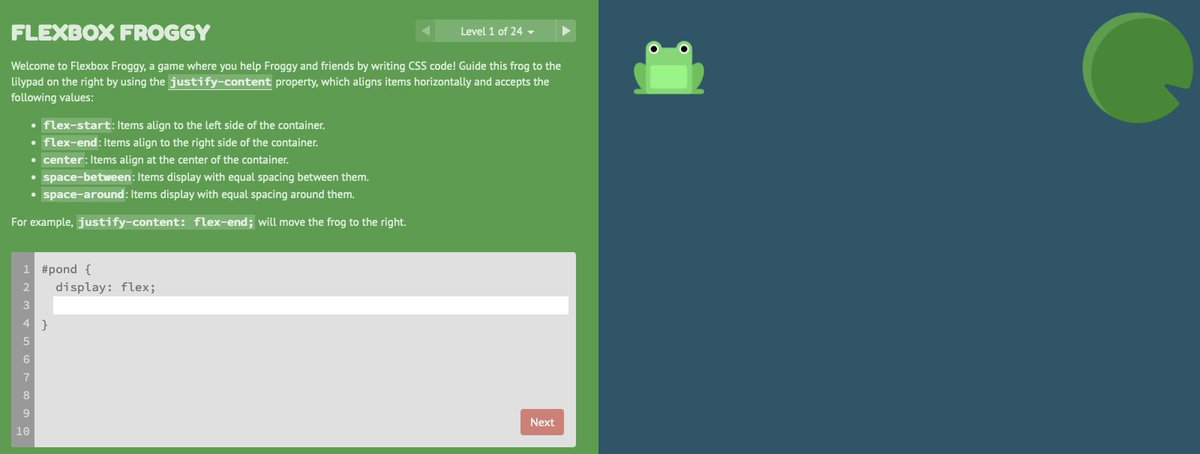
Flexbox Froggy is a game for learning #CSS flexbox flexboxfroggy.com
-
Connecting to a database with… <checks notes> #CSS. 😆 leemeichin.com/posts/yes-i-ca… #JavaScript
-
I always love seeing new #CSS enhancements and things like this. twitter.com/jensimmons/sta…
-
CSSUI: “Pure #CSS interactive components without any #Javascript at all.” cssui.dev
-

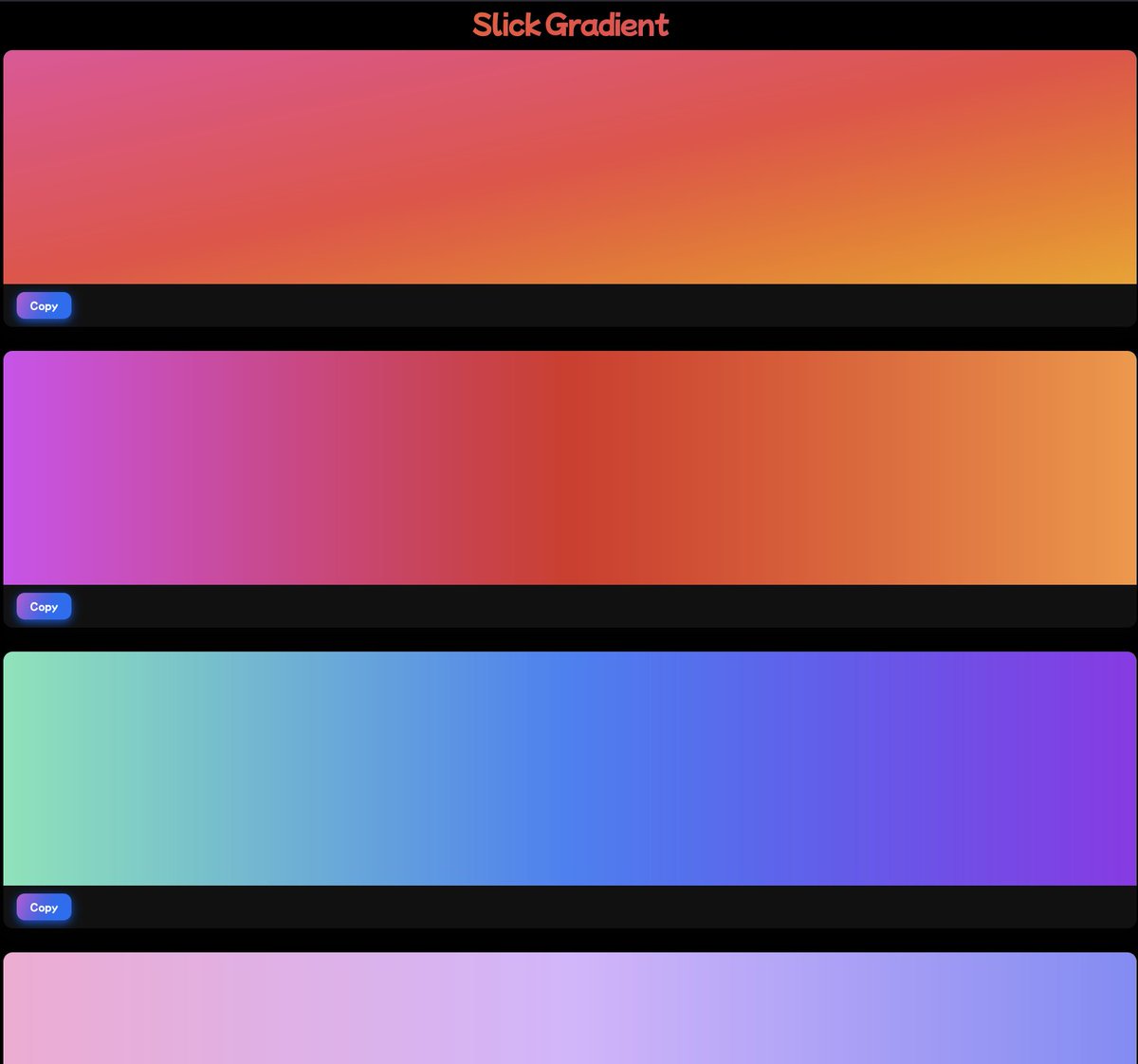
Designers and devs: sometimes all you need is a slick gradient. Problem solved. #CSS slick-gradient.vercel.app
-

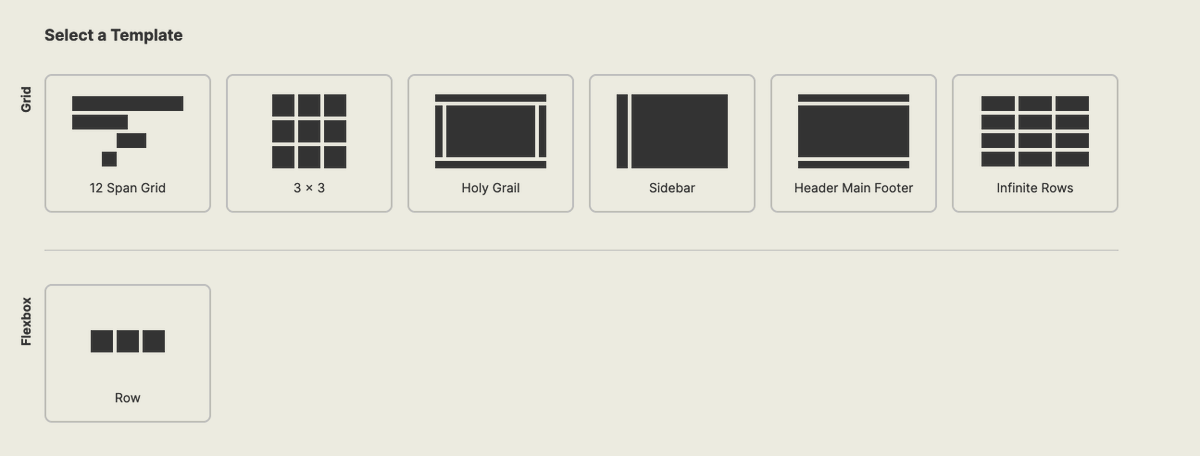
layout.bradwoods.io looks a simple but effective #css layout generator.