css
-

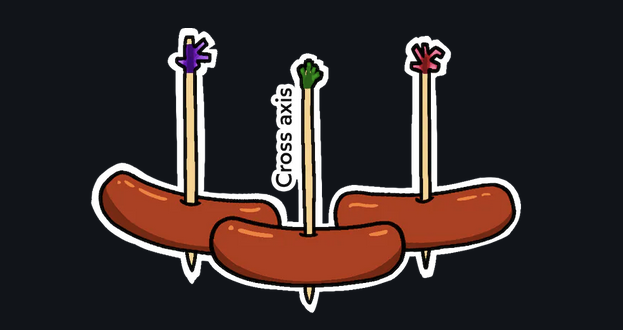
If you’re looking for a a nice Interactive guide to Flexbox #CSS then this looks like a good one to bookmark from @JoshWComeau (with a cocktail wiener example). joshwcomeau.com/css/interactiv…
-
Why you should never use px to set font-size in #CSS: joshcollinsworth.com/blog/never-use…
-

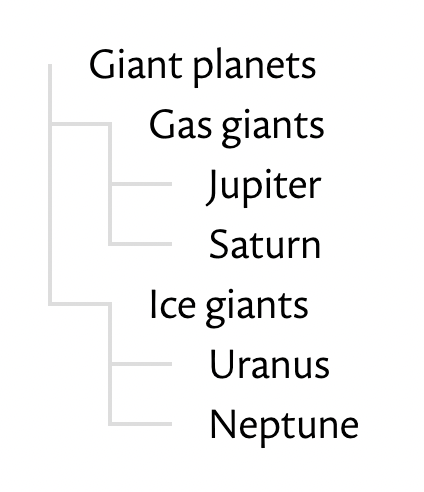
Tree views in #CSS iamkate.com/code/tree-view…
-

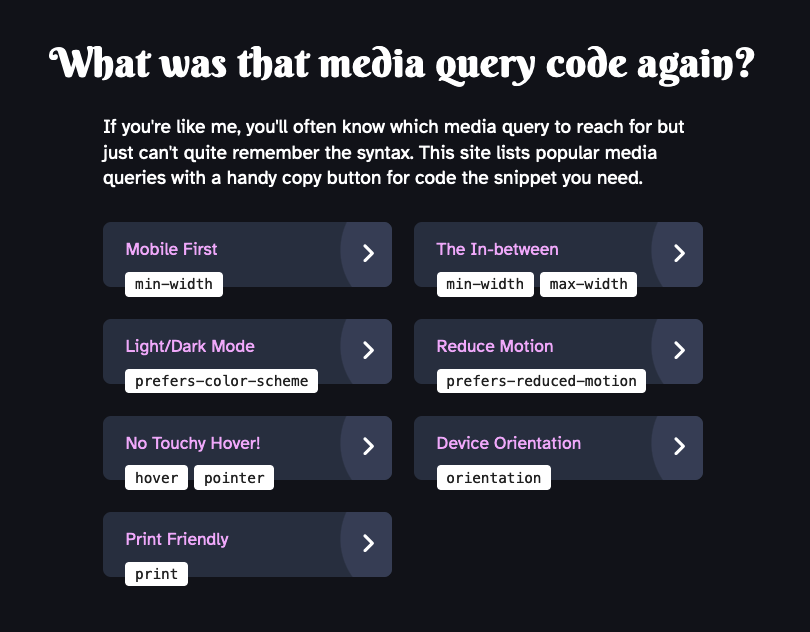
nice #CSS tool fore trying to find that right media query code. mediaquery.style
-
Work in #CSS? Worth a read: “Meet the top layer: a solution to z-index:10000… This means that elements promoted to the top layer needn’t worry about z-index or DOM hierarchy.” developer.chrome.com/blog/what-is-t…
-
Good look at modern #CSS selectors like :is() and :where() from @craigbuckler blog.openreplay.com/modern-css-sel…
-

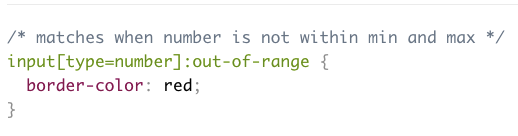
TIL: #CSS :out-of-range allows you to style input elements based on its valid value status davidwalsh.name
-
If you work with #CSS, :has() is a big enough thing you want to pay attention to and learn more about. Safari and Chrome will have it, Firefox working on it. webkit.org/blog/13096/css…
-

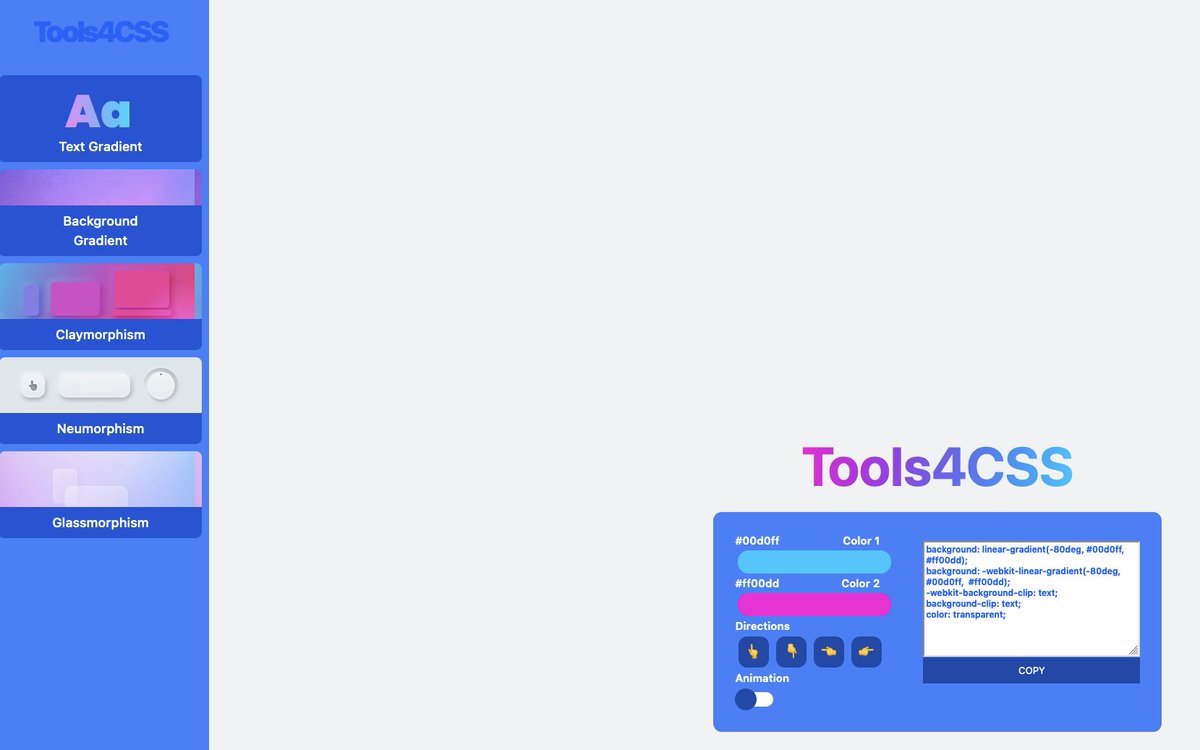
“Tools4CSS” has a few #CSS generators for some web devs. tools4css.vercel.app
-
Chef’s kiss #CSS version. 😚👌🏻 twitter.com/mgechev/status…
-
Nice read for front-end devs: “Lesser-Known And Underused” #CSS features In 2022 (via @AdrianBeceDev) smashingmagazine.com/2022/05/lesser…
-

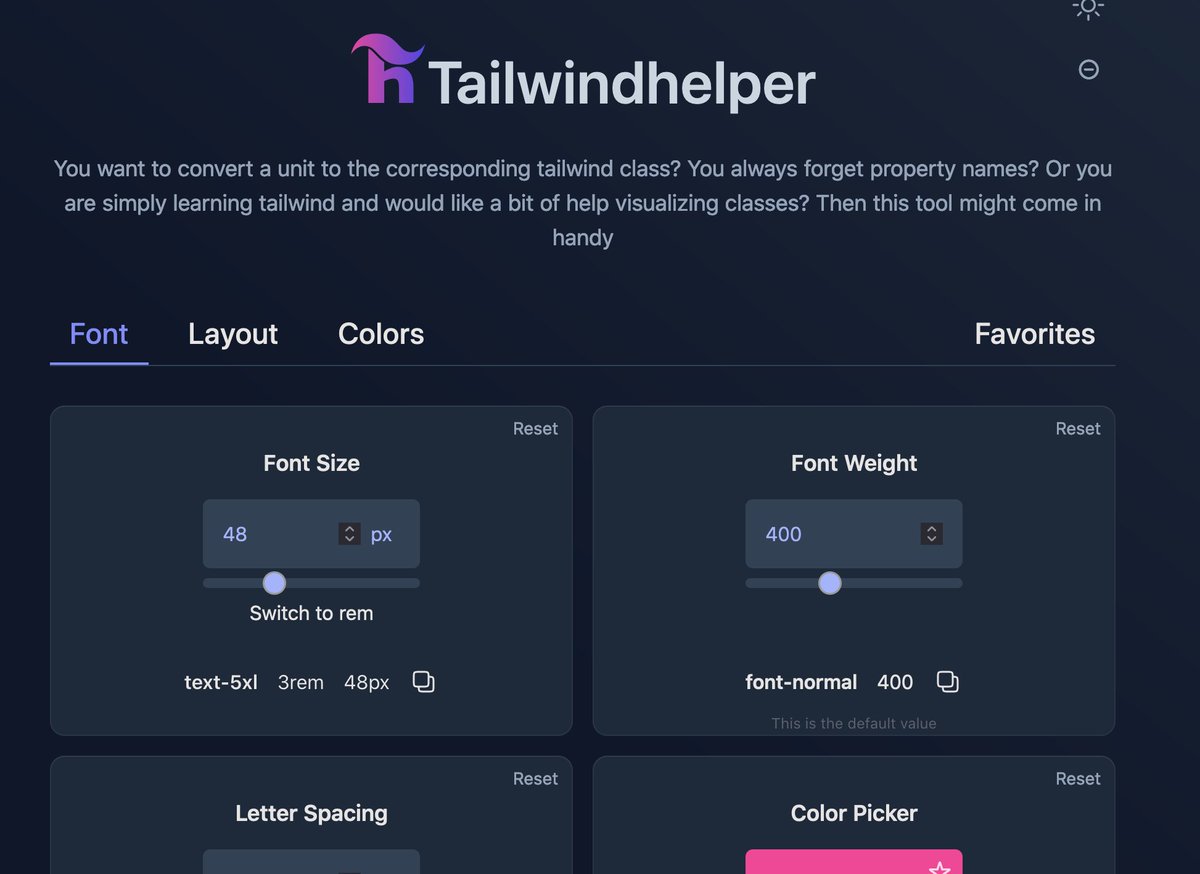
Tailwindhelper assists you in styling with @tailwindcss. Visualize settings, convert your values into tailwind classes, etc. tailwindhelper.com #CSS
-
I don’t use the Twitter website (Tweetdeck and Tweetbot for desktop and iOS) But if you do use the Twitter website this might remove ads from your Twitter timeline with a few lines of #CSS. pawelgrzybek.com/remove-ads-fro…
-
Looks like a nice resource using “display” in #CSS, and a nice visual in @CodePen to boot. twitter.com/melnik909/stat…
-
This is a very nice trick and would love to see this in more sites, especially with ones with long scroll windows and feeds. #CSS twitter.com/elijahmanor/st…
-
This is pretty cool #CSS news. Support in Chrome (now) and Safari (already had it). Firefox just now needs to grab it. :has is going to be handy. twitter.com/jh3yy/status/1…
-
Very cool: #CSS border animations (via @bramus) web.dev/css-border-ani…
-
If you’re big into what the #CSS nesting syntax style might look like, this looks like a worth while survey? twitter.com/ChromiumDev/st…
-

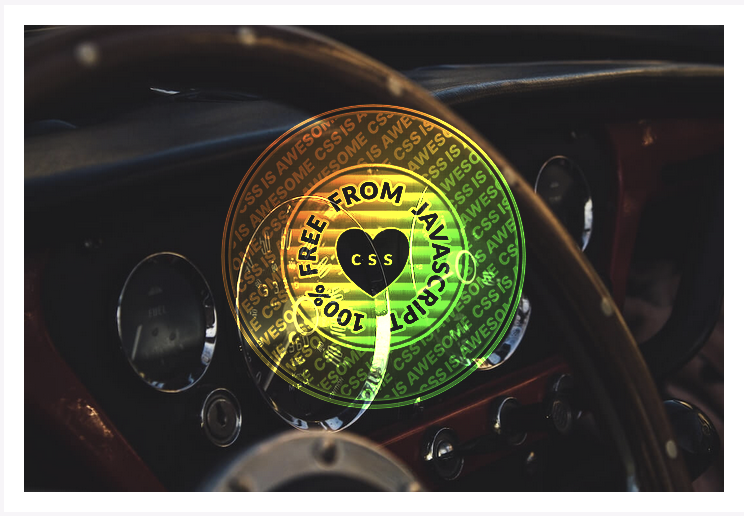
Love seeing how #CSS can be pushed. Holograms, light-leaks, and CSS only shaders: robbowen.digital/wrote-about/cs…
-
A website (#CSS experiment) that’s 18.94 kilometers high (about 11.77 miles). worlds-highest-website.com
-
Nice. Much more readable #CSS on… say “a late Thursday night with only 3 hours sleep” scenario. twitter.com/matanbobi/stat…
-

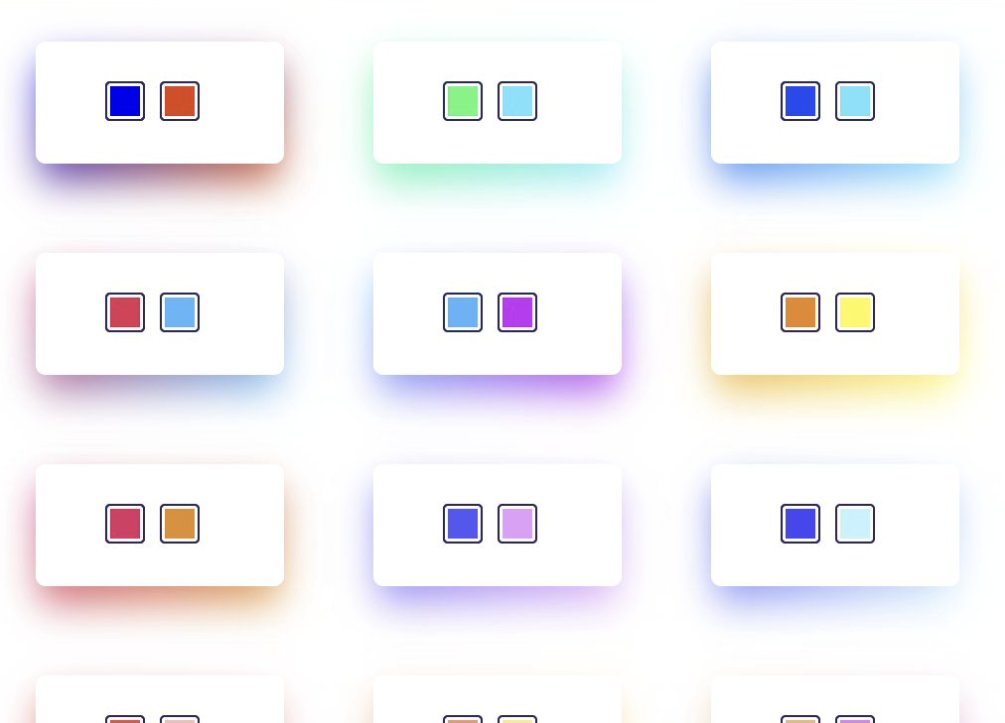
Wow, looks like a great tool (from @imac2) to create #CSS shadow gradients (especially colorful ones). alvarotrigo.com/shadow-gradien…
-
Some clever #CSS here. twitter.com/ChallengesCss/…
-
MVP.css: Minimalist stylesheet for HTML elements. Out of the box #CSS styling w/ no frameworks. github.com/andybrewer/mvp
-

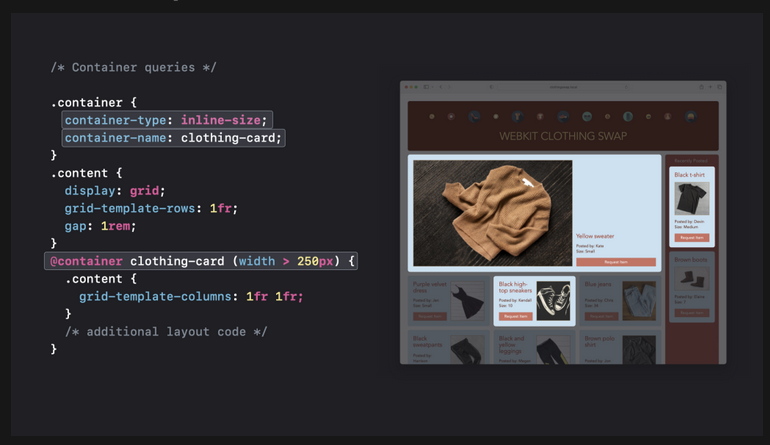
Nice summary here from #WWDC22 on WebKit Features in Safari 16 Beta: webkit.org/blog/12824/new… #CSS
-

When the #CSS is close but not good enough.
-
I love how #CSS continues to make progress and still be cool. twitter.com/Una/status/153…
-

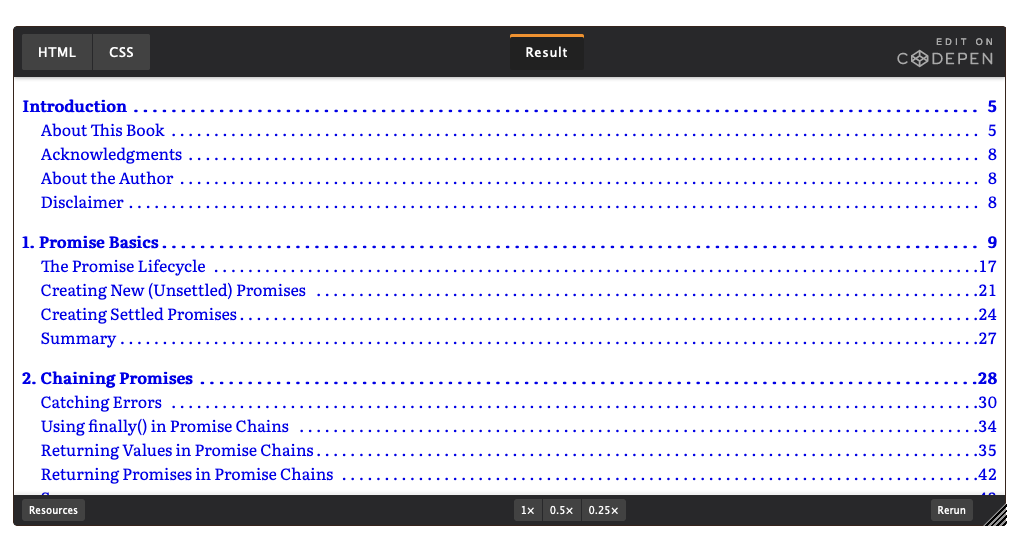
How to build a “perfect table of contents” w/ HTML + #CSS css-tricks.com/a-perfect-tabl…
-
Very cool #CSS news here. Media queries have come such a LONG way. twitter.com/bramus/status/…
-
Absolutely positioning things relatively w/ #CSS canvatechblog.com/css-absolutely…