accessibility
-
Beautiful focus outlines in #CSS. "When we treat focus outlines as essential design elements rather than afterthoughts, we create interfaces that are both beautiful and inclusive." https://medienbaecker.com/articles/focus-outlines #accessibility #webdev via @medienbaecker
-

Client: “Sure we used AccessiBe to make our site accessible, why do you ask?” 🤔 #a11y #webdev #Accessibility #memes
-

Client: "#Accessibility? But our online automatic AI tools already made our site accessible." 🤔 #webdev #memes #a11y
-
"Rethinking Text Resizing on Web" https://medium.com/airbnb-engineering/rethinking-text-resizing-on-web-1047b12d2881 In-depth look at: – The problems encountered on mobile web when relying solely on browser zoom.– The challenges of introducing changes that would impact the workflow of all frontend engineers.– The benefits seen since launching these #accessibility improvements. #frontend #design #ux
-
The WebAIM Million: The 2024 report on the #accessibility of the top 1,000,000 home pages https://webaim.org/projects/million/ #webdev
-

Client: "We added some #accessibility for our site just to say we had something. I'm sure it's good enough." #webdev #programming 🤔
-
The Top #Accessibility Errors Found in 2023 https://www.tpgi.com/the-top-accessibility-errors-found-in-2023/ #a11y
-
Back to Basics: 5 #HTML attributes for improved #accessibility and user experience https://www.htmhell.dev/adventcalendar/2023/4/ #development #frontend
-
Bookmarking: "How To Avoid Breaking Web Pages For Keyboard Users" #webdev #accessibility #development https://www.tpgi.com/how-to-avoid-breaking-web-pages-for-keyboard-users/
-
Accessible animated GIF alternatives. #accessibility https://cloudfour.com/thinks/accessible-animated-gif-alternatives/ #development
-

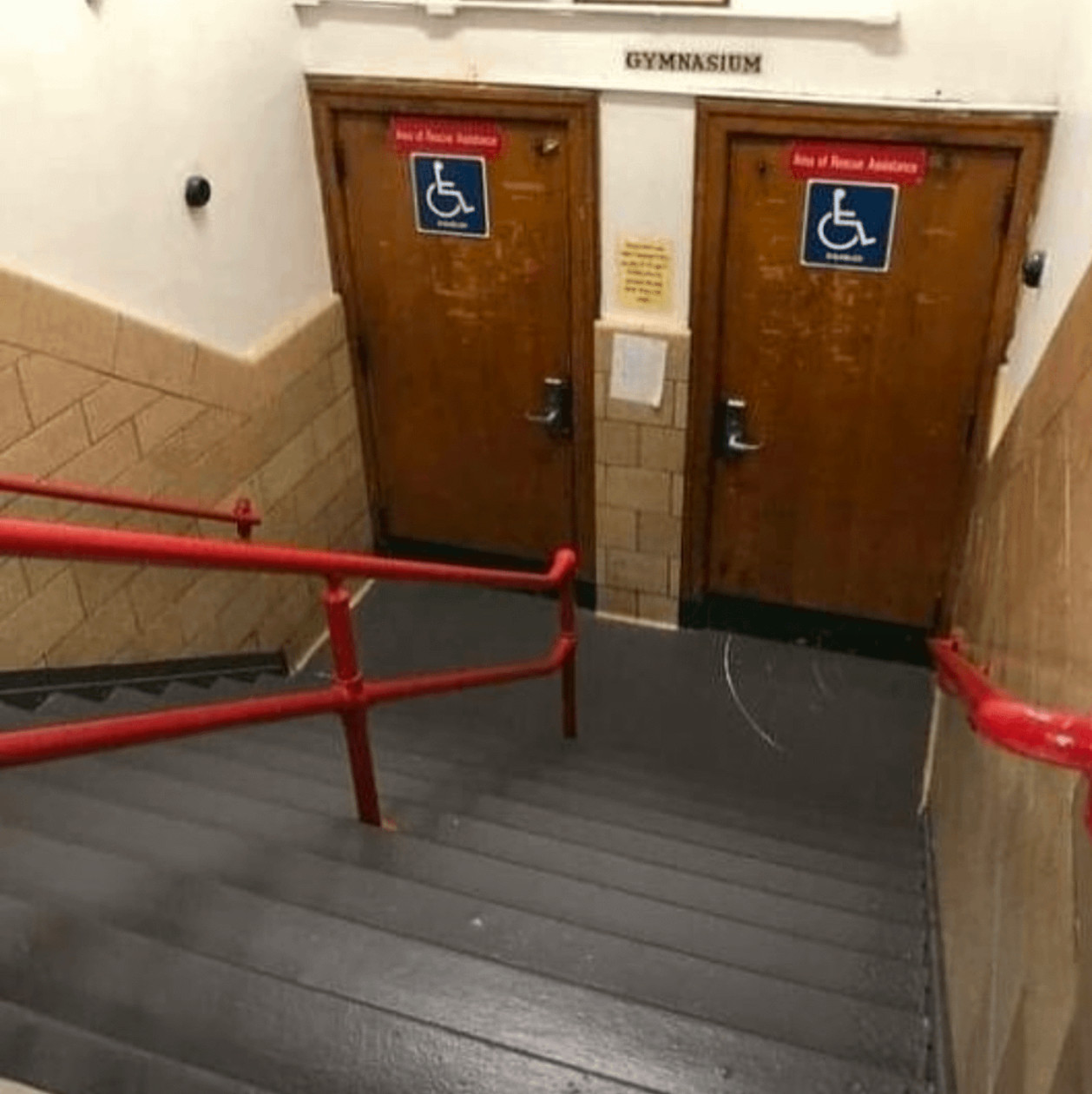
Client: "Is it THAT obvious we don't take #accessibility seriously?" Me: 🤔
-
We know #WordPress needs #accessibility improvements. Here’s how you can help today 👇🏻 twitter.com/thewpcc/status…
-
CheekyKeys ( everythingishacked/CheekyKeys )
Use Python, OpenCV, and MediaPipe to control a keyboard with facial gestures Created by everythingishacked on Mar 31, 2022.
-

Developer: “We are adding an #accessibility overlay to our website.” Me: 🤔
-
Micromodal ( ghosh/Micromodal )
⭕ Tiny javascript library for creating accessible modal dialogs Created by ghosh on Aug 10, 2017.
-
a11y-dialog ( KittyGiraudel/a11y-dialog )
A very lightweight and flexible accessible modal dialog script. Created by KittyGiraudel on Feb 11, 2016.
-
accessible-forms ( russmaxdesign/accessible-forms )
A series of HTML test cases to determine how specific elements are announced in different screen reader / browser combinations. Created by russmaxdesign on Mar 01, 2021.
-
lumberjack ( JakePartusch/lumberjack )
An automated website accessibility scanner and cli Created by JakePartusch on Feb 05, 2020.
-
wp-theme-auditor ( wpaccessibility/wp-theme-auditor )
Accessibility auditing tools for WordPress themes. Created by wpaccessibility on Mar 08, 2019.
-
pa11y ( pa11y/pa11y )
Pa11y is your automated accessibility testing pal Created by pa11y on Mar 05, 2013.
-
accessibilityjs ( github/accessibilityjs )
Client side accessibility error scanner. Created by github on Jun 22, 2017.
-
RT @sereedmedia: Hey #WordPress #Accessibility folk, please get your comments into this doc: docs.google.com/document/d/1pL… cc: @bamadesigner @na…
-
RT @Piccia: Tomorrow is already today, and we’re talking about #accessibility again! Please pop by Meg’s Space at 5.30 CEST. Friends of @WC…
-
RT @bamadesigner: An FYI for all you #WordPress folk: the #Accessibility audit of the #Gutenberg editor is almost ready. The team at @Tenon…
-
Attention! @wpcampusorg is looking for a venue location. Bring #WordPress, #HigherEd, and #Accessibility professionals from all over the world to your campus It’s a great opportunity to invest in higher education and education technology. #EdTech wpcampus.org/conferences/ap…
-
Kudos to @wpcampusorg online live conference today for a dedicated #Accessibility track w/ @adamjberkowitz @cariefisher @teltjibc @sbarrowroyer and others. online.wpcampus.org/watch/3/ #WPCampus
-

Armchair WordCampers: @wpcampusorg is TODAY at 9:30am EST. Check out the schedule and follow #WPCampus. Focus is on #Accessibility, #EdTech, and #WordPress in #HigherEd. online.wpcampus.org/schedule/
-
RT @wpcampusorg: Want to bring #WordPress, #HigherEd, and #Accessibility professionals from all over the world to your campus? Apply to hos…
-
RT @bobWP: We are continuing to not have the BobWP eCommerce Show sponsored, but would love your support to help us bring #accessibility ba…
-
RT @wpcampusorg: We’re excited to announce @automattic has pledged to ensure our #accessibility audit of #Gutenberg is fully funded. Thank…