a11y
-

“All code now going into WordPress meets the WCAG level AA accessibly standards.” @johnbillion #wceu #a11y
-
A free course from Google on Web Accessibility: udacity.com/course/web-acc… #a11y
-

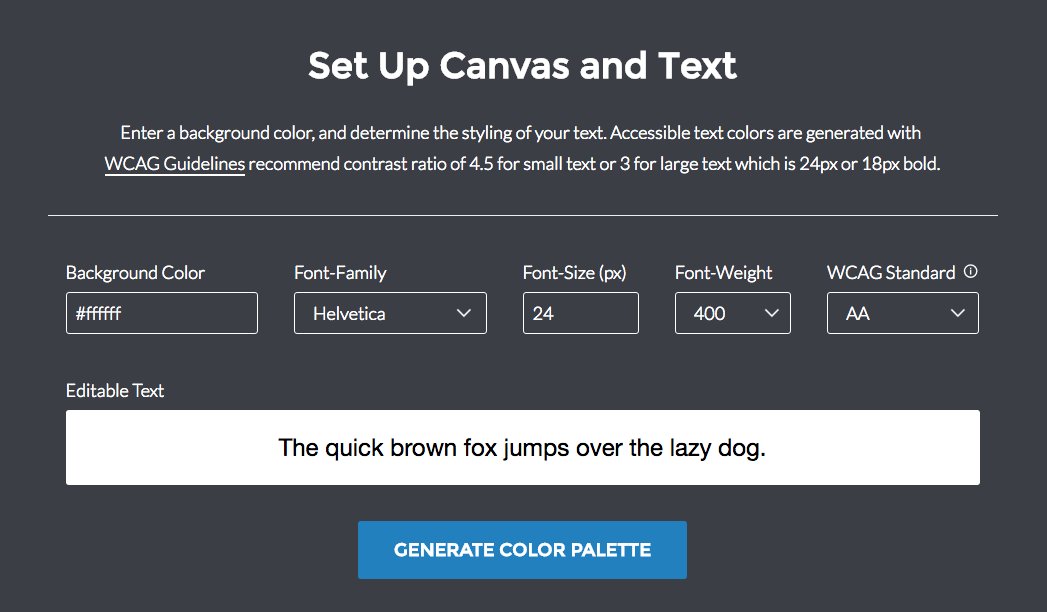
Project that generates random #a11y color palettes to store and curate: randoma11y.com
-

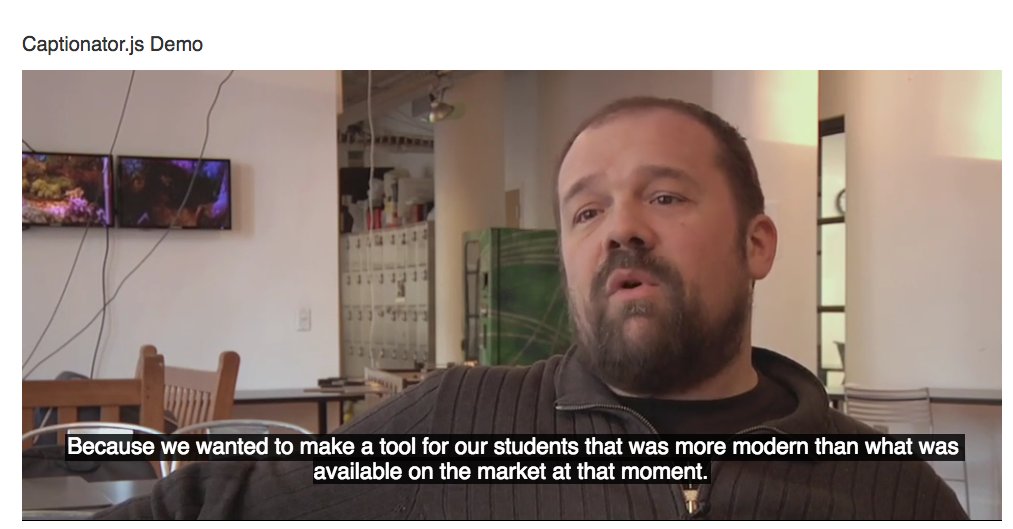
Captionator: HTML5 polyfill for closed captioning with the <track> element github.com/cgiffard/Capti… #a11y #javascript
-

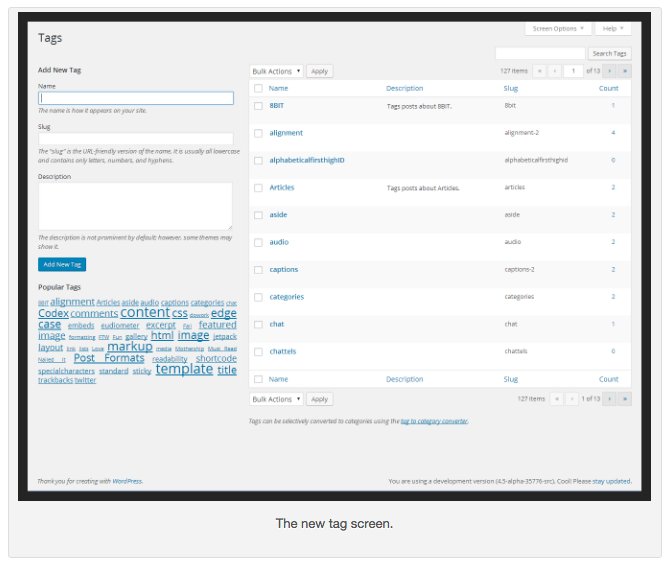
Categories/Tags screens changing in WordPress 4.6. Here’s some details on why & how: make.wordpress.org/core/2016/05/1… #a11y
-
HTML/JavaScript Accessibility Tool List github.com/prettydiff/a11… #a11y #javascript
-

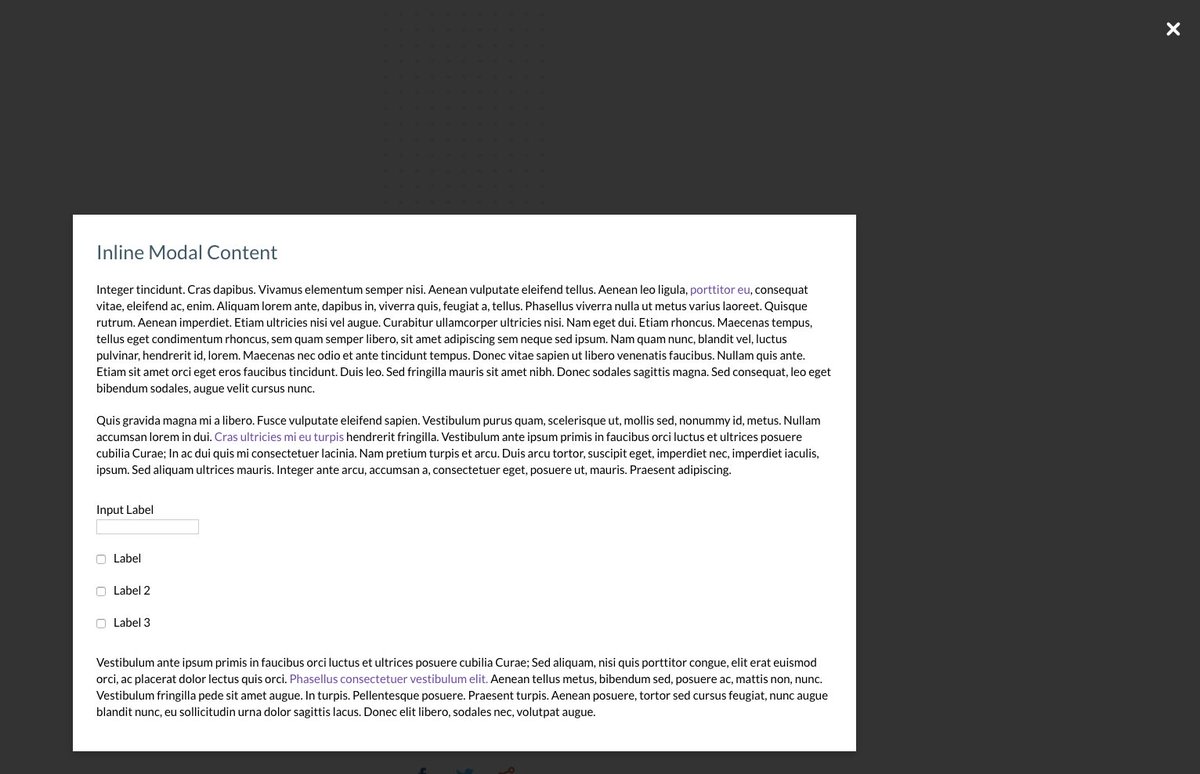
Modaal is a WCAG 2.0 Level AA accessible modal window plugin. humaan.com/modaal/ #a11y
-
Spread the word: In addition to the WordPress wish list, there’s a list just for WP accessibility features: make.wordpress.org/accessibility/… #a11y
-
WP Accessibility fixes common accessibility issues in your WordPress site: wordpress.org/plugins/wp-acc… @iamjolly #wcjax #a11y
-
Here’s good info from the WordPress Theme Review team on to make themes “accessibility ready”: make.wordpress.org/themes/handboo… #wcjax #a11y
-
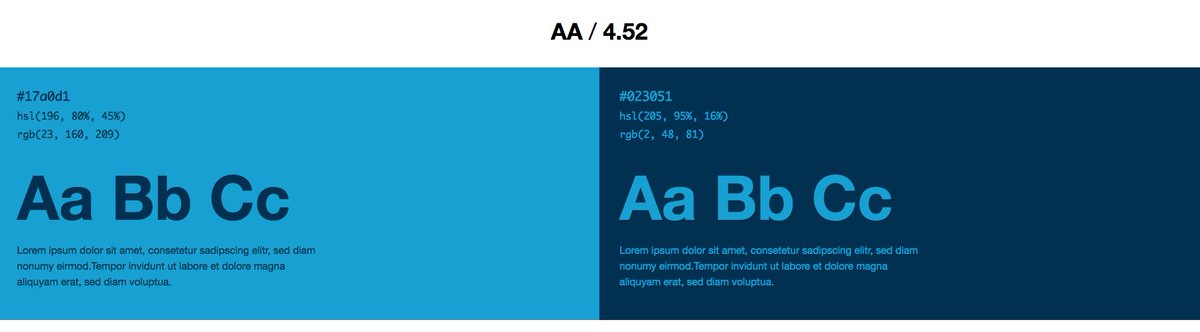
Another Colour Contrast Checker for designers: snook.ca/technical/colo… #wcjax #a11y
-
Designers should use sufficient color contrast. Color contrast checker: webaim.org/resources/cont… #a11y #wcjax @iamjolly
-
I use @fontawesome on projects and happy to see the latest release (4.6) is more focused on accessibility. articles.fortawesome.com/font-awesome-4… #a11y
-
How to make images, videos, audio, and other media accessible and WCAG compliant: viget.com/articles/how-t… @meganzlock #a11y
-
Not a question of why, but when we designers/developers will need accessibly for ourselves. #a11y twitter.com/jma245/status/…
-

colorsafe.co – build accessible color palettes based on WCAG Guidelines #a11y
-
Simulating dyslexia on a website via JavaScript. #a11y geon.github.io/programming/20…
-
RT @schoeyfield: In about 30 minutes at noon I will be on the WPCampus #Podcast to talk about #a11y buff.ly/1Tz4tG0 https://t.co/pv…
-
RT @bamadesigner: Looks like I’ll be speaking at next month’s @wordcampmiami! Excited to spread the awesomeness of #a11y! https://t.co/J66N…
-

List of some free web accessibility tools: medium.com/bread-crumbs/f… #a11y
-
How to Design for Dyslexia (what to avoid and do instead) @usabilla medium.com/@usabilla/how-… #a11y
-
RT @mor10: My 2016 #WordPress community #a11y challenge to all WordCamp speakers: Let’s caption all WordCamp videos: mor10.com/community-chal…
-
Accessibility code standards for WordPress core #a11y make.wordpress.org/accessibility/…
-
RT @mor10: My new free #accessible mobile-first #WordPress theme “Popper” is live. Would love your feedback! wordpress.org/themes/popper/ #a11y
-
Making Accessibility Simpler, With Ally.js #a11y @smashingmag smashingmagazine.com/2015/12/making…
-
WordPress devs/designers, read about .screen-reader-text CSS class for screen readers: make.wordpress.org/accessibility/… @iamjolly #wctpa #a11y
-
RT @RianRietveld: Amanda Rush (@cswordpress) about Finding Freedom In WordPress heropress.com/essays/finding… You go girl! #WordPress #a11y
-
An introduction to accessible links @rachelrvasquez #a11y rachievee.com/an-intro-to-ac…