a11y
-
.@aardrian up now at @WCEurope talking about “selfish accessibility” #WCEU #a11y
-
Very nice. @RianRietveld at @WCEurope right now talking about REST API, plugins, and accessibility. #a11y #WCEU
-
Selection of tools to help make your website WCAG AAA compliant: alistapart.com/article/color-… #a11y
-

khan.github.io/tota11y/ – “an accessibility visualization toolkit” that helps visualize how site performs with assistive technologies. #a11y
-
Nice intro from @AdamSoucie on accessibility over at @HeyFlywheel. If you do any development on the web: getflywheel.com/layout/an-intr… #a11y
-
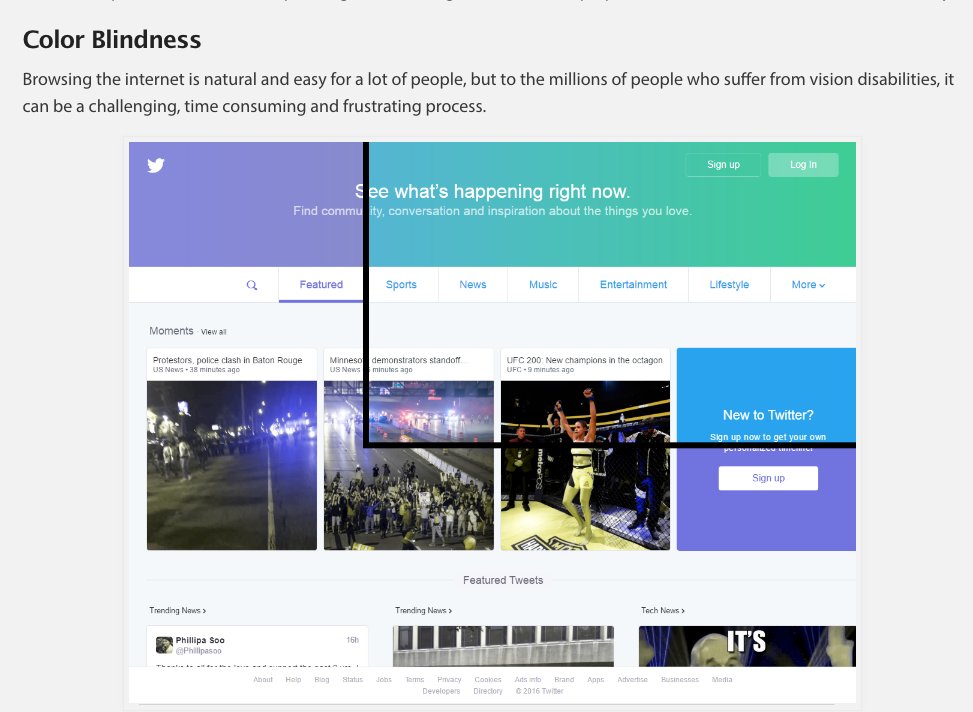
Designers using @sketchapp – here’s a free color-blind simulator and contrast checker: getstark.co #accessibility #a11y #sketch
-
How to make error messages accessible hiddedevries.nl/en/blog/2017-0… #A11Y
-
Browser extension allowing you to lint your HTML for Accessibility issues via CSS. github.com/ireade/alix #a11y
-

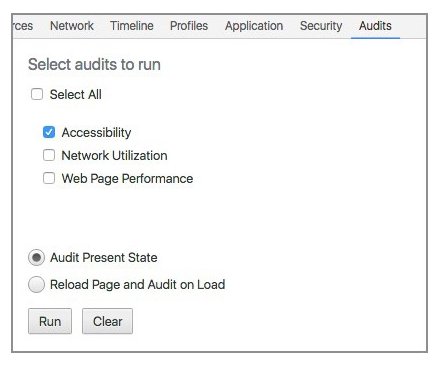
Accessibility in Chrome DevTools via @webdevstudios #a11y medium.com/@webdevstudios…
-

.@10up Introduces WordPress Component Library: front-end components constructed for WP + accessibly. #a11y 10up.com/blog/2017/word…
-
Maintaining Accessibility in a Responsive World #a11y filamentgroup.com/lab/accessible…
-
Building a fully-accessible help tooltips #JavaScript #a11y sarasoueidan.com/blog/accessibl…
-
Improving the WordPress Settings API for accessibility and ease-of-use make.wordpress.org/core/2017/01/2… #a11y
-
Join us next Mon., Jan. 23 at #WPCampus Online to learn about Empathy and #a11y for the Web: online.wpcampus.org/schedule/empat… #WordPress
-
Nice talk about accessible emoji from @LeonieWatson here: tink.uk/accessible-emo… #a11y
-
UK government focus on accessibility is praise worthy. They put out this “patterns for accessible web chats”: accessibility.blog.gov.uk/2016/12/09/pat… #a11y
-

“Your sites presentation layer: bonus points if you keep in mind #a11y and keeping non-computer web connected devices in mind.” #wcus
-

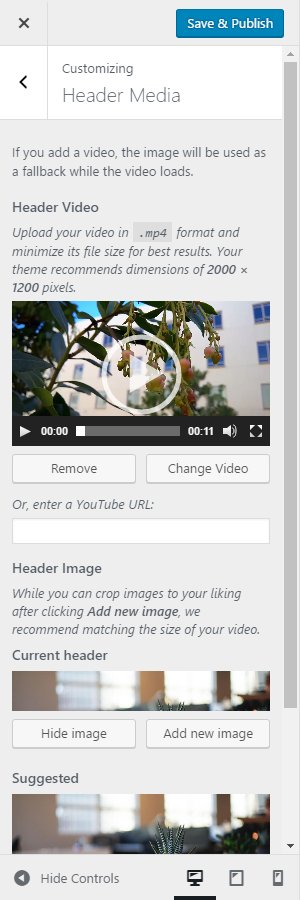
Another cool feature of upcoming WordPress 4.7: Video Headers. Even takes into account #a11y and bandwidth. make.wordpress.org/core/2016/11/2…
-
I never knew about Apple’s #a11y when taking pictures. That’s pretty cool and not something you see from alot of companies. #appleevent
-
Open Color is a color scheme for UI design with all colors perceptible by the color blind. github.com/yeun/open-color #a11y
-

The inaccessible web: how we got into this mess medium.com/@MischaAndrews… #a11y
-

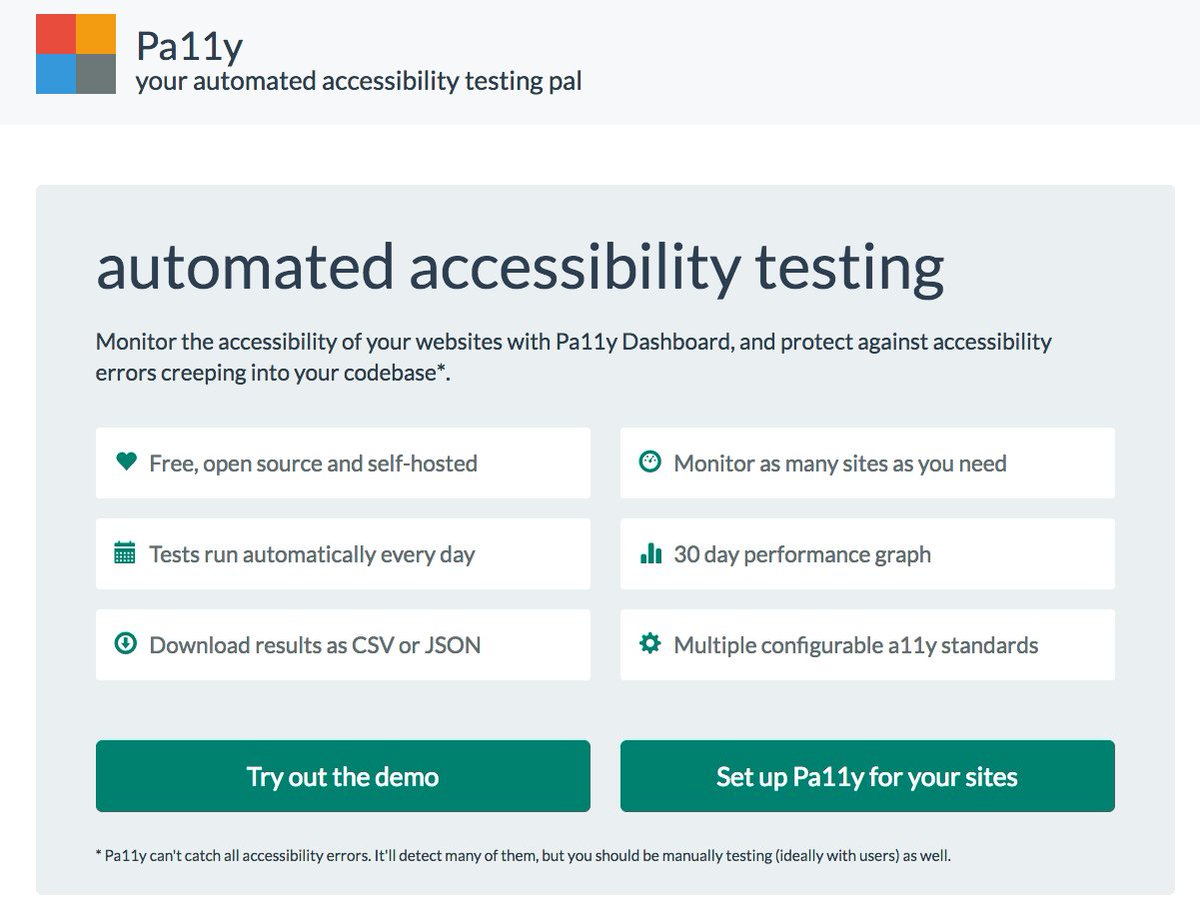
Pa11y dashboard is “helps you monitor the accessibility of your websites” github.com/pa11y/dashboard #a11y
-
Developers: Better Keyboard Navigation w/ Progressive Enhancement christianheilmann.com/2016/08/15/bet… #css #a11y
-

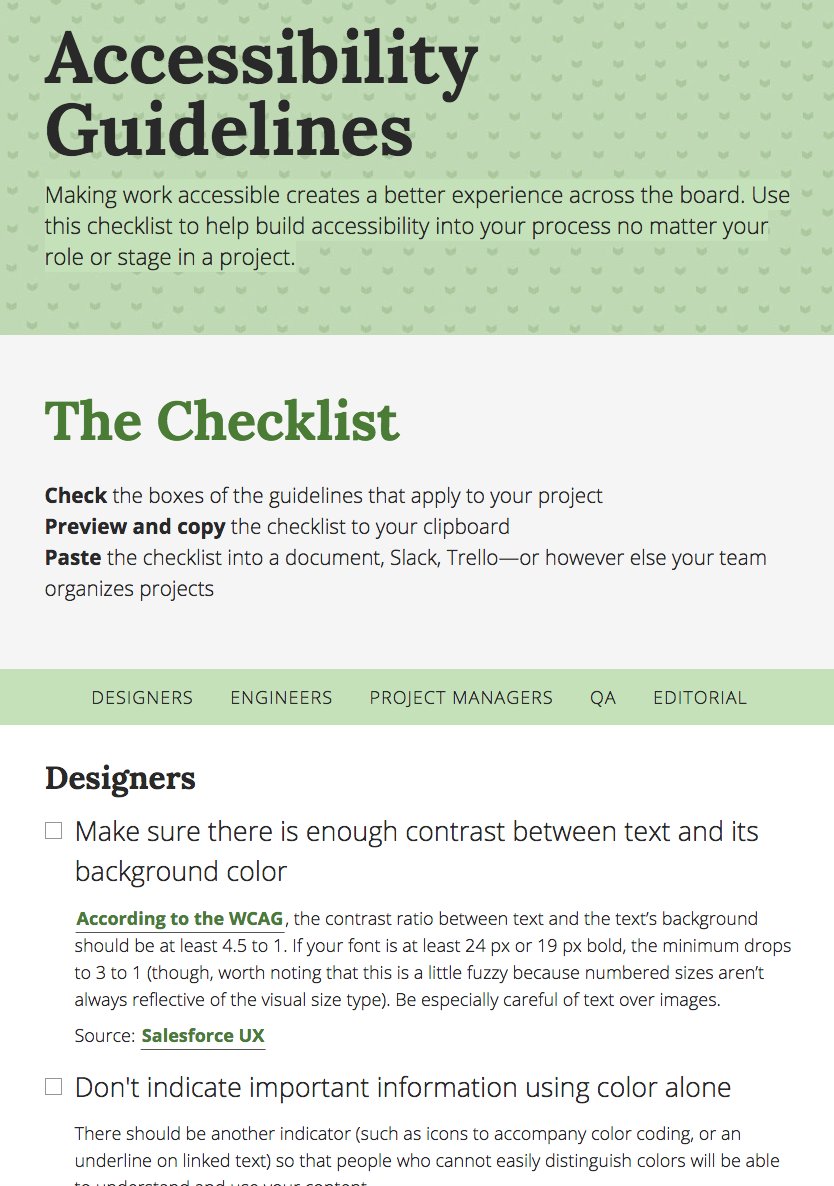
.@voxmediainc posted their accessibility guidelines publicly & it’s quite impressive. #a11y accessibility.voxmedia.com
-

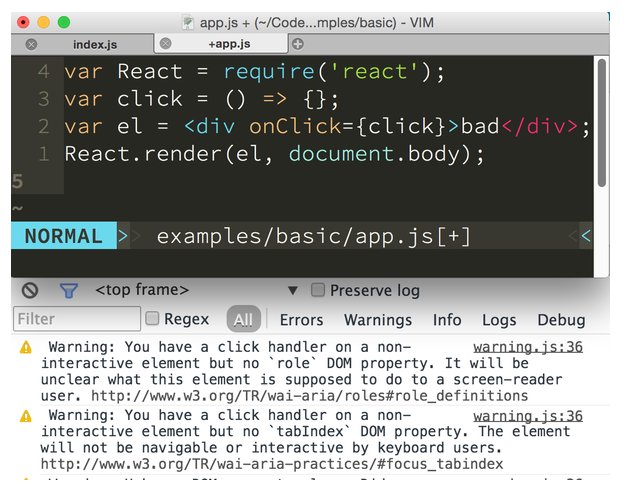
React A11y warns about potential accessibility issues w/ your React elements. github.com/reactjs/react-… #reactjs #a11y
-

chromelens.xyz: Chrome DevTools extension for developers to code better for the visually impaired #a11y
-

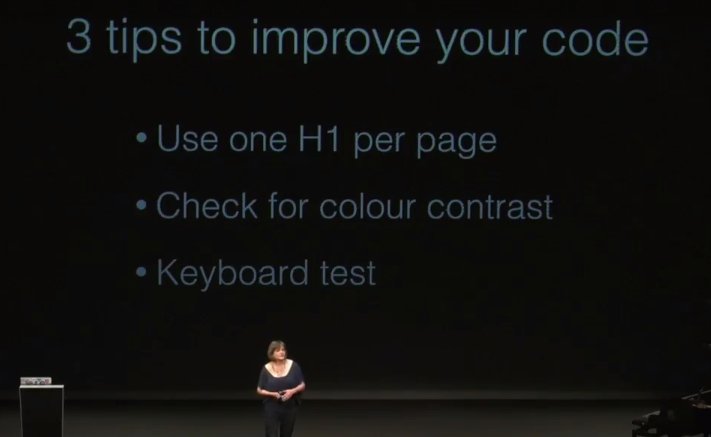
Three quick tips from @RianRietveld on making code a little more accessible. #WCEU #a11y
-
The WordPress accessibility handbook: make.wordpress.org/accessibility/… @RianRietveld #wceu #a11y
-
RT @mor10: “If every WordCamp speaker subtitles their own talks, they will reach a much larger audience.” @RianRietveld #wordpress #a11y #w…
-
“We can’t simply update the Settings API for accessibly, or themes will break.” @RianRietveld #wceu #a11y