a11y
-
Accessiblity time. On stage two now at @WCEurope: @visanju explains what color contrast is and the current/future #a11y standards. #WCEU #WCEU2022
-
“Not everyone are able to use tools or even know they have dyselexia… this is why we need to build accessible sites.” @MajaBenke #a11y #WCEU
-
Small #Javascript package that helps identify if two colors are distinguishable to individuals w/ different kinds of color blindness. #a11y github.com/ablamunits/saf…
-
“Common accessibility issues that you can fix today” (via @hdv) #a11y Part 1: hidde.blog/common-a11y-is… Part 2: hidde.blog/more-common-a1…
-

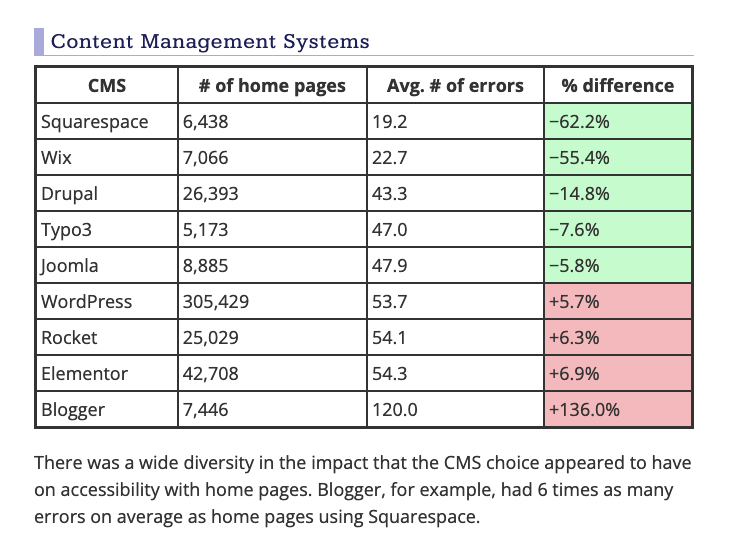
A section of the @webaim 2022 Web accessibility report on CMS. Rated best (green) to worst. “Note correspondence of additional errors with a technology cannot automatically be attributed to that technology.” But… webaim.org/projects/milli… #a11y
-
Really interesting numbers in this #a11y report. 👉🏻 96.8% of home pages had detected WCAG 2 failures 👉🏻 39% of the 4.4 million form inputs not properly labeled 👉🏻 9,152 home pages had <marquee> and 373 home pages had blinking content. In 2022. twitter.com/SaraSoueidan/s…
-
Micromodal.js is a dependency-free #javascript library for creating accessible modal dialogs. #a11y micromodal.vercel.app
-
RT @joedolson: WP Accessibility 1.7.12 released! wordpress.org/plugins/wp-acc… Release notes: github.com/joedolson/wp-a… #WordPress #a11y
-

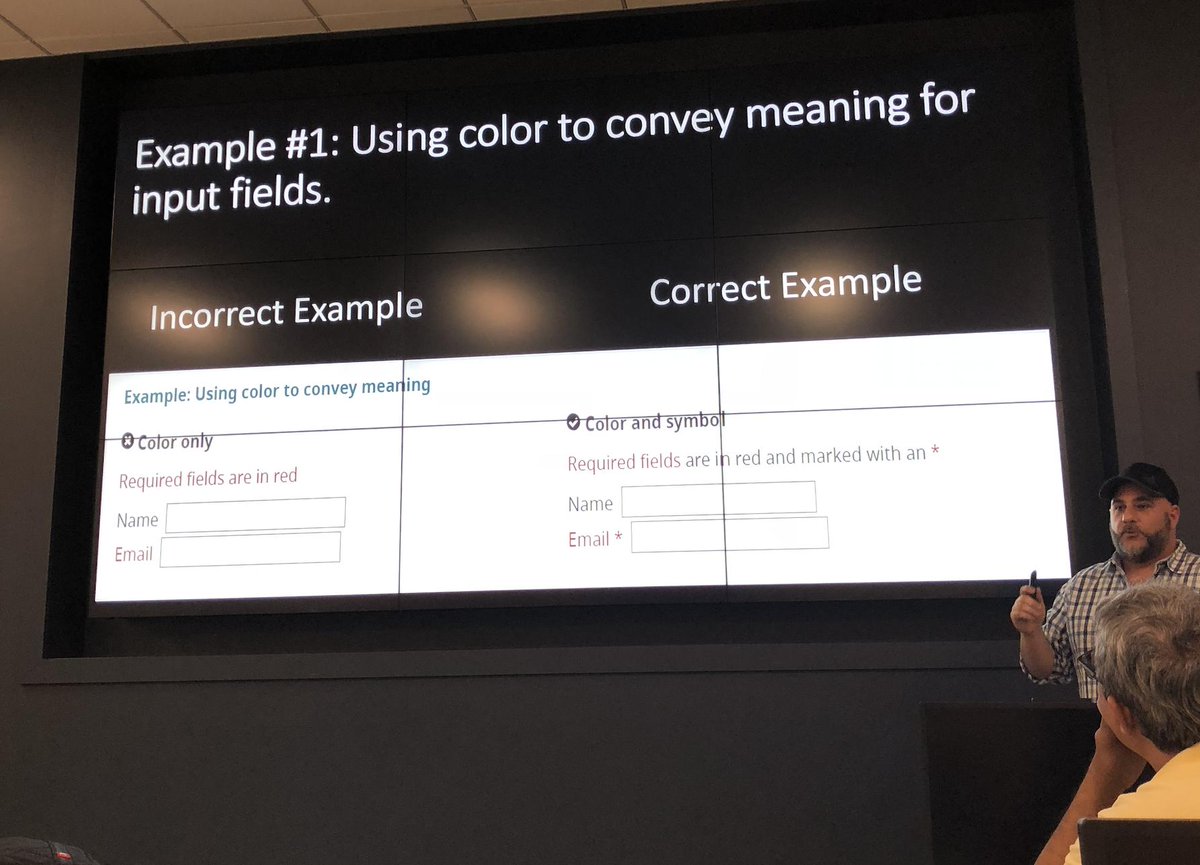
Great preview of @Josephlopreste presentation at @wordcampmiami about accessibility! #WordPress developers taking notes. #WPMIA #WCMIA #a11y
-

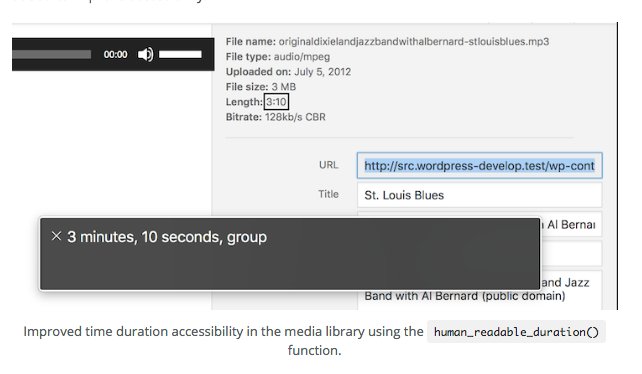
New function in #WordPress 5.1: human_readable_duration returns a “human readable” string appropriate for screen readers. make.wordpress.org/core/2019/01/1… #A11y
-
The “screen reader text class” in #WordPress (via @rachelrvasquez) rachievee.com/applications-s… #a11y
-
Designing Layouts for Screen Readers (via @Banquos_Ghost) benrobertson.io/accessibility/… #a11y
-
RT @dequesystems: Takeaways from the WordCamp US Accessibility Hackathon- hubs.ly/H0fStb-0 by @dylanbarrell #wcus #a11y
-
RT @Dries: Blog post: Drupal’s commitment to accessibility dri.es/drupal-commitm… #a11y #accessbility
-
“The Web Accessibility Introduction I Wish I Had” (via @maxwell_dev) dev.to/maxwell_dev/th… #a11y
-
A CSS file from @grahamarmfield that adds to your #WordPress theme that “flags up potential accessibility issues”. github.com/grahamarmfield… #a11y #brandnew
-
RT @joedolson: Just published: make.wordpress.org/accessibility/… #WordPress #A11y
-
a11yweekly.com is a weekly email newsletter focused on web accessibility, from @automattic #WordPress theme developer @DavidAKennedy. #A11y
-

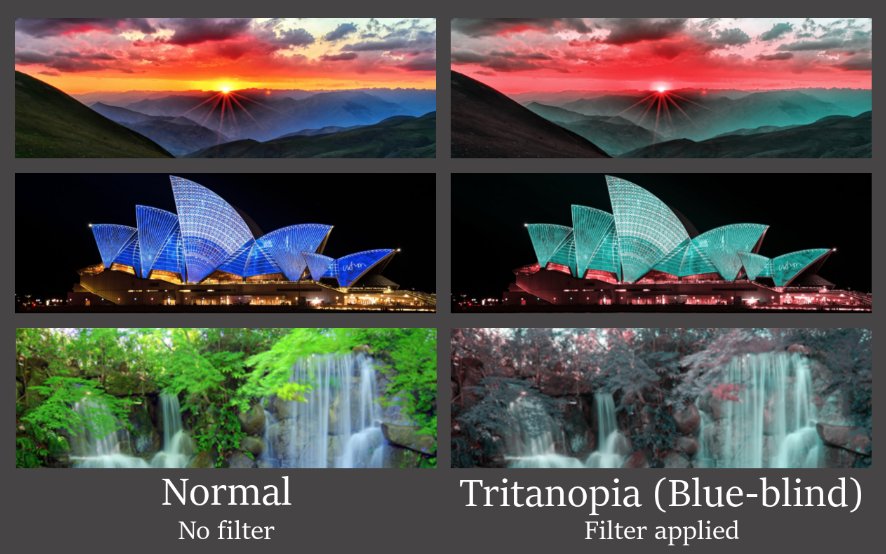
Chrome extension to “help developers understand how colorblind users experience their website”. #a11y github.com/oftheheadland/…
-
Nice piece on how @basecamp is making things more accessible (relatable that it’s a ccontinuous process) #a11y m.signalvnoise.com/the-next-big-j…
-
RT @samikeijonen: Suggested agenda for meeting on October 15th. #a11y #WordPress. make.wordpress.org/accessibility/…
-
RT @RianRietveld: I have resigned as the WordPress accessibility team lead. Here is why. #wordpress #a11y #wpa11y rianrietveld.com/2018/10/09/i-h…
-

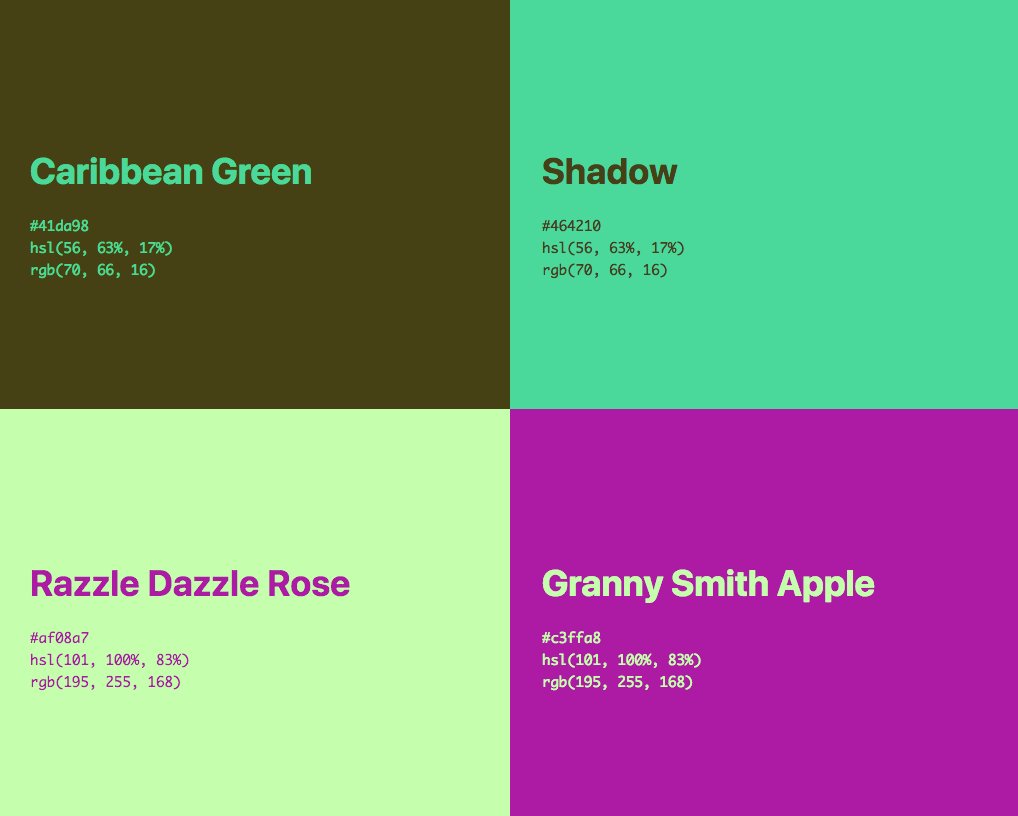
randoma11y.com generates a random palette for voting on accessibility. Open API. #a11y
-

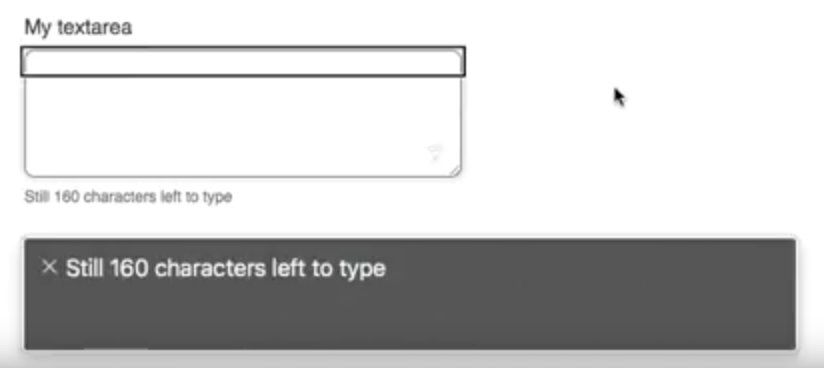
A “short and sweet” accessible character counter for HTML input elements github.com/rikschennink/s… #a11y
-

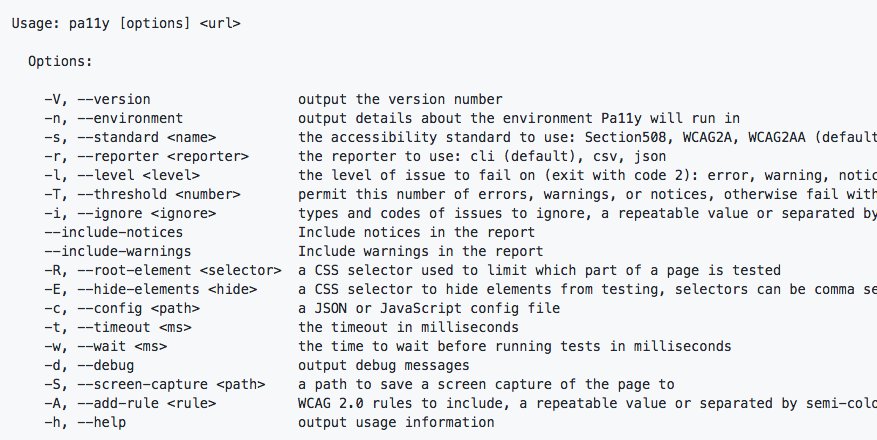
Pa11y is “an automated accessibility testing” tool that runs HTML CodeSniffer from the command line for programmatic accessibility reporting. github.com/pa11y/pa11y #a11y
-
Two recent #accessibility links I found interesting: Developer’s Guide to Better Accessibility: 24a11y.com/2017/a-develop… Automating Your Accessibility Tests: 24ways.org/2017/automatin… #a11y
-

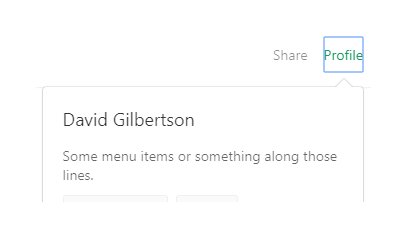
Removing that ugly :focus ring (and keeping it too) via @D__Gilbertson #JavaScript #a11y hackernoon.com/removing-that-…
-
“The Next Chapter for #WordPress Themes” @davidakennedy #Gutenberg #a11y
-

usecontrast.com is a macOS app for quick access to WCAG color contrast ratios #a11y
-
Nice: a color contrast checker app for the Mac with WCAG 2.0 recommendations halogensoftworks.com/shade/ #a11y