a11y
-
Why I 🧡 the web. MapSCII is a Braille & ASCII world map renderer for your console. https://github.com/rastapasta/mapscii #Braille #ASCII #a11y #JavaScript #Opensource
-

"What if M.C. Escher was an accessibility designer?" 🤔 #memes #a11y #UX #webdev
-
Helpful boommark especially for #webdev folks – an alt decision tree. https://www.w3.org/WAI/tutorials/images/decision-tree/ #a11y
-

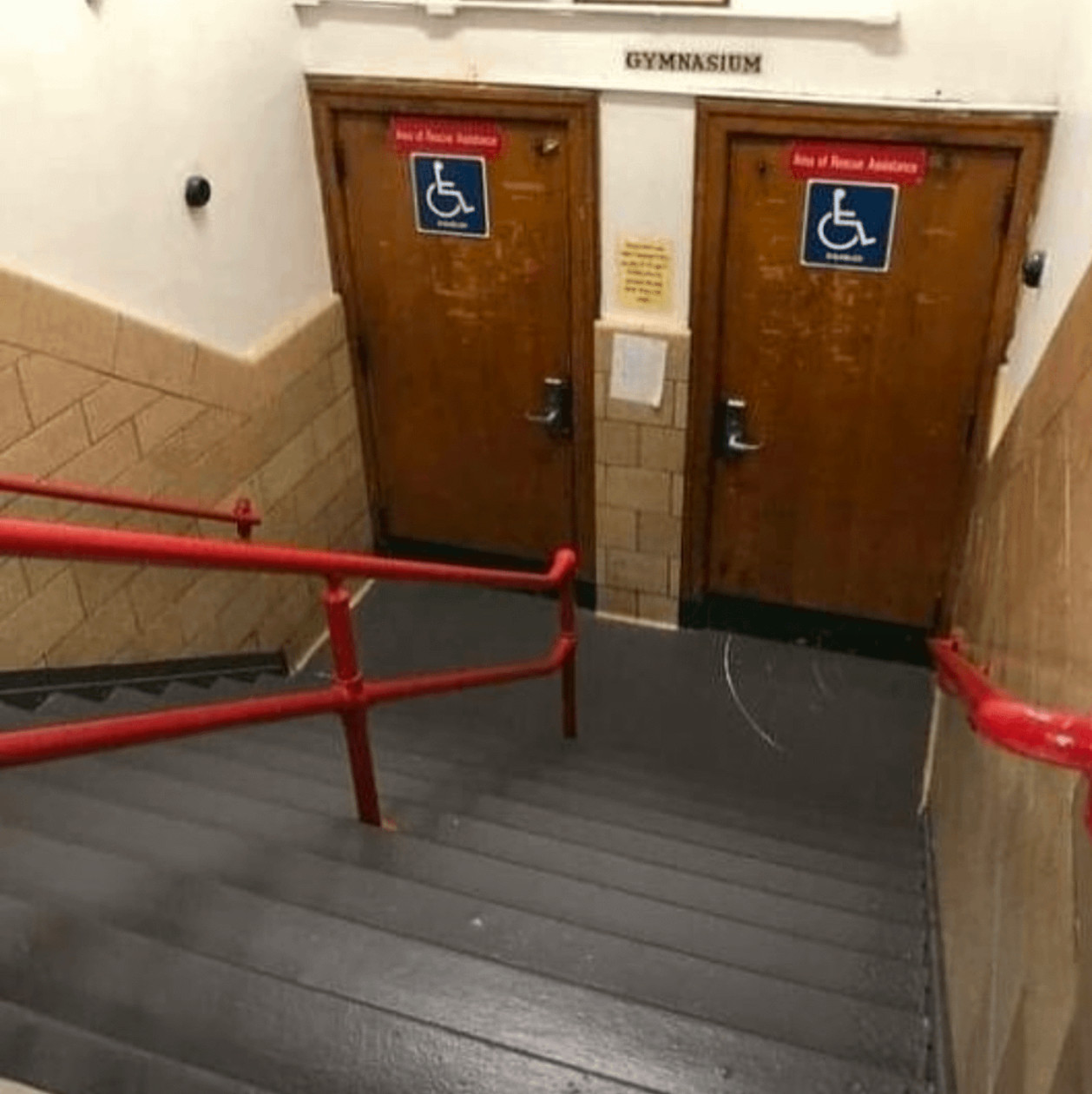
Client: “Sure we used AccessiBe to make our site accessible, why do you ask?” 🤔 #a11y #webdev #Accessibility #memes
-
"This #WordPress plugin modifies the titles of posts in the latest posts block, changing them from links to H3 elements." https://wordpress.org/plugins/modify-latest-post-title/ "This improves the visual hierarchy, #SEO, and accessibility by ensuring proper heading structure for screen readers and better compliance with #WCAG guidelines." #a11y
-

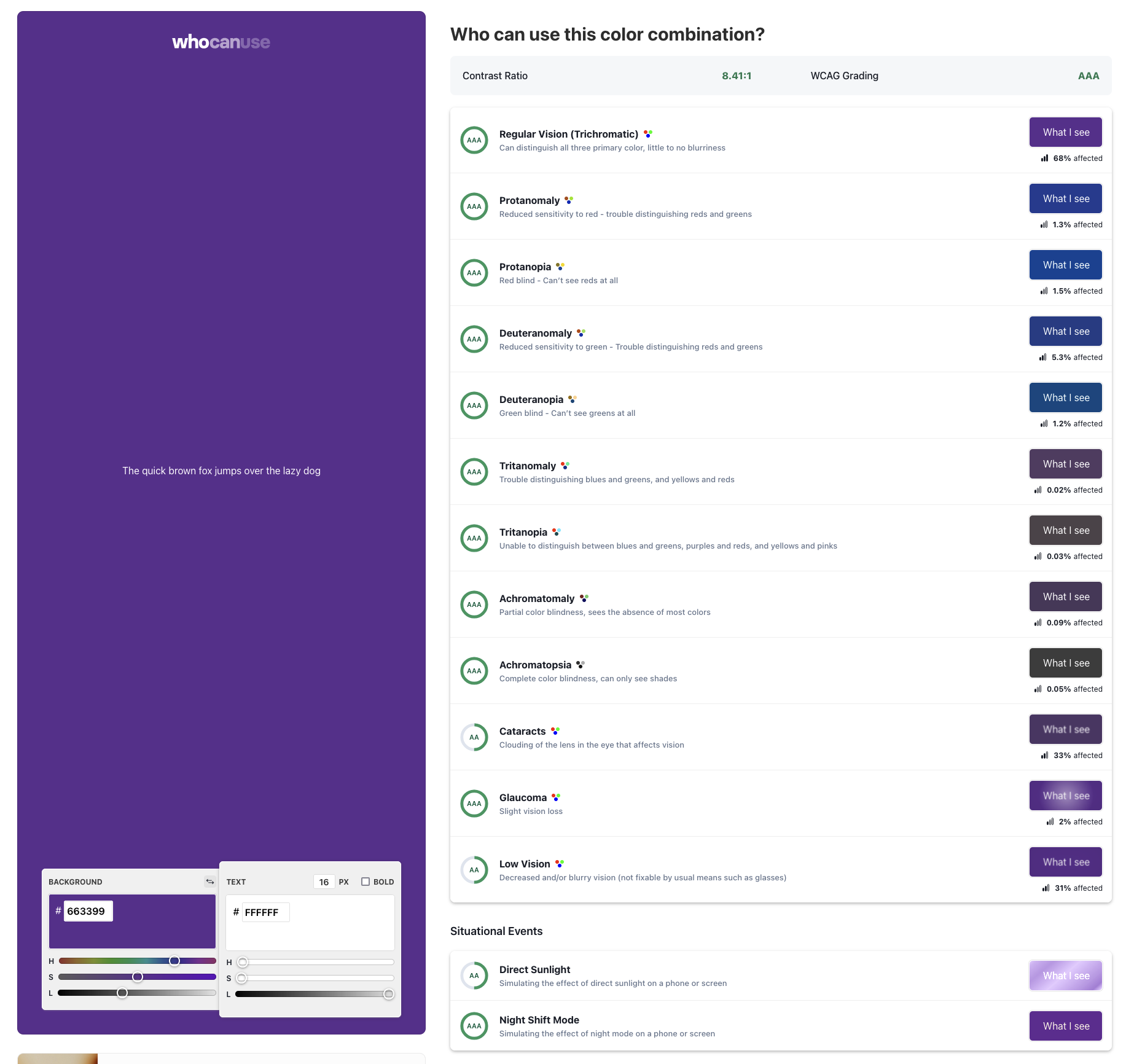
WhoCanUse – A #webdev tool that brings attention to how color contrast can affect people with different visual impairments. #a11y #frontend https://www.whocanuse.com
-

Client: "Well, sometimes we have to break accessibility on our site when it gets in the way of other users." Me: 🤔 #webdev #memes #a11y
-

Client: "#Accessibility? But our online automatic AI tools already made our site accessible." 🤔 #webdev #memes #a11y
-
(A "better" way to) listen to a web page in Mobile #Safari. #a11y https://til.simonwillison.net/ios/listen-to-page
-
Web #developers: If you haven't read anything about accessibility then this post of simple (quick and dirty) might be a good start. #a11y https://www.tpgi.com/quick-and-dirty-accessibility
-
Thoughts on embedding alternative text metadata into images #a11y #webdev via @eric https://ericwbailey.website/published/thoughts-on-embedding-alternative-text-metadata-into-images/
-
"The Anatomy of #Accessible Forms: The Problem with Placeholders" #webdev #a11y https://www.deque.com/blog/accessible-forms-the-problem-with-placeholders
-
Guidelines for Alt Text for photos being uploaded to the #WordPress photo library. https://make.wordpress.org/photos/2024/02/02/alt-text-for-wordpress-photos/ Still reading, but possibly useful for alt text in other scenarios. #a11y #alttext
-
A "hover color contrast bookmarklet". #a11y #WordPress It "attaches a mouseover event to each focusable object on the page, then triggers a simulated event. During the simulated hover event, the #bookmarklet checks the calculated foreground and background colors for the element and marks failing elements." https://www.joedolson.com/2024/01/hover-color-contrast-bookmarklet/
-
The Top #Accessibility Errors Found in 2023 https://www.tpgi.com/the-top-accessibility-errors-found-in-2023/ #a11y
-

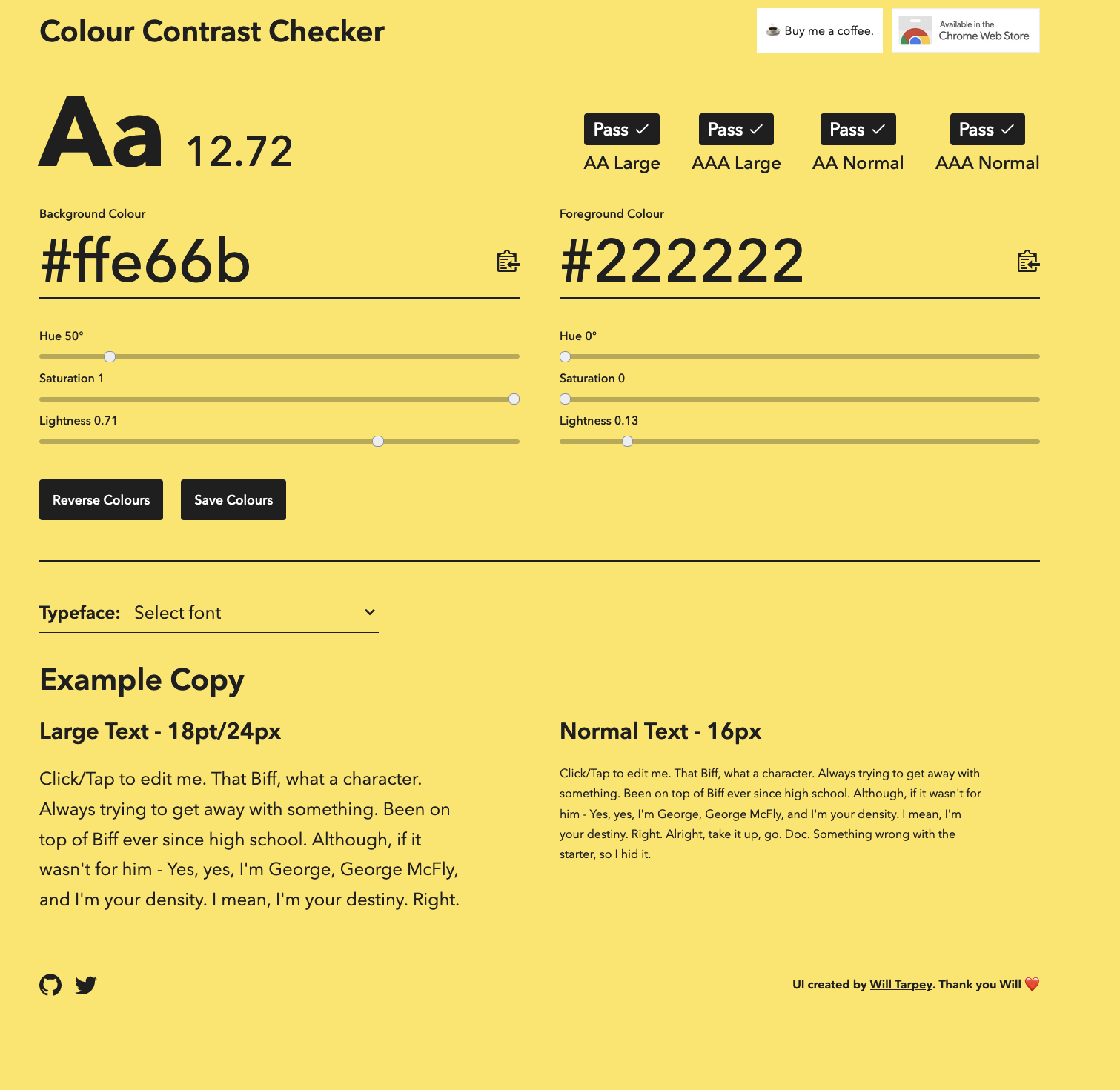
Colour Contrast Checker: Check the contrast between different colour combinations against #WCAG standards https://colourcontrast.cc #a11y #frontend
-
Observe a screen reader user’s view of the block editor @alexleestine303 has published an extensive walk through of how the block editor works for screen readers. youtube.com/watch?v=6H15BU… #WordPress #a11y
-
a11y-dialog ( KittyGiraudel/a11y-dialog )
A very lightweight and flexible accessible modal dialog script. Created by KittyGiraudel on Feb 11, 2016.
-
accessible-forms ( russmaxdesign/accessible-forms )
A series of HTML test cases to determine how specific elements are announced in different screen reader / browser combinations. Created by russmaxdesign on Mar 01, 2021.
-
lumberjack ( JakePartusch/lumberjack )
An automated website accessibility scanner and cli Created by JakePartusch on Feb 05, 2020.
-
pa11y ( pa11y/pa11y )
Pa11y is your automated accessibility testing pal Created by pa11y on Mar 05, 2013.
-
fusuma ( hiroppy/fusuma )
✍️Fusuma makes slides with Markdown easily. Created by hiroppy on Apr 26, 2018.
-
Accessible hamburger buttons without #JavaScript: pausly.app/blog/accessibl… #a11y
-

The Braille Institute has developed a free font (called “Atkinson Hyperlegible”) that is designed to be clearer for readers with lower vision. #a11y brailleinstitute.org/freefont pic.twitter.com/FTah2ZRKUS
-
RT @xirclebox: How to add / edit subtitles and captions to your YouTube videos to reach a wider audience. support.google.com/youtube/answer… #a11y #…
-
W3C publishes WCAG testers consistency list: w3.org/WAI/standards-… Background: deque.com/blog/w3c-publi… #a11y
-
RT @SaraSoueidan: Was about to use <input type=“number”> for the first time in years but remembered it had some usability & #a11y issues th…
-
“Does Accessibility Stifle the Creative Process?” (via @ConvergeAccess1) #a11y convergeaccessibility.com/2022/08/23/doe…
-
RT @_MasterWP: New from @allie_nimmons on the Press The Issue podcast: How Accessible is #WordPress? #a11y masterwp.com/presstheissue/…
-

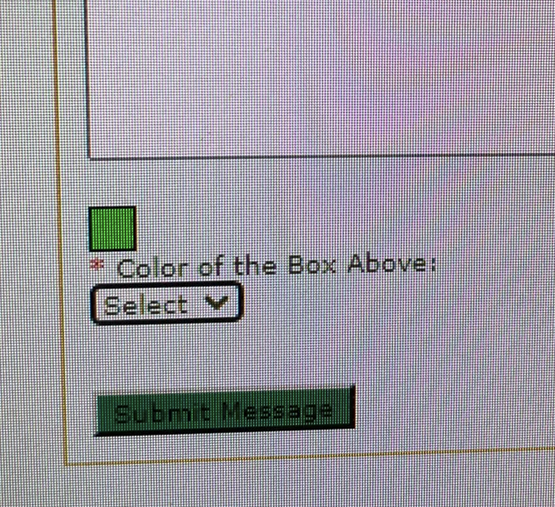
Friend: Bad example of accessiblity on a website form? Me: 🤔 (via bit.ly/3NZQkBt) #a11y