039
-
"Let's make WordPress the fastest CMS in the world! By rewriting #WordPress in C/Rust" 🤔 https://www.kickstarter.com/projects/programmerhat/fully-wordpress-compatible-rewrite-in-c-rust-for-20x-speedup #kickstarter #C #Rust #CrazyPants #webdev
-

Neat. An #opensource app that makes nice look'n Tier Lists. https://tierlist-maker.com/ https://github.com/zhangchenchen/tier_list_maker #TypeScript #TierLists
-
In reply to @davidbisset. I don't know why a few people would have a problem with this. Is it because it's "taking" the idea from Bluesky? If so, get a grip. My days of caring what/who is on what social network (2025 take: LinkedIn isn't horrible and all socials have the same pros/cons as before,…
-
"The least amount of CSS for a decent looking site." https://thecascade.dev/article/least-amount-of-css/ It's from 2023 – not that old – and "min or intro CSS is debated but looks still like a great intro for the absolute beginner to dip their toes into #CSS. #webdev #frontend
-
Told family i was late to dinner "because I had to push out a huge release"… …never thinking twice how they could NOT refer to pushing out a new updated version of the #WordPress plugin I work on to Github. It's been a week and every time someone uses the restroom now… #webdev #getoffmylawn
-
Why I 🧡 the web. This #WebGL game where you deliver messages on a tiny planet is amazing. Smooth animation. Peaceful vibes (and i didn't even play, I wondered around). https://messenger.abeto.co/ #JavaScript #chillvibe #game
-
I'll take simple and readable #PHP or #JavaScript code over "clever" looking code any day and twice on Sunday.
-
Why I 🧡 the web. https://consumed.today/ You'll have to visit it to experience it. "a daily digest of the food (+ media) that make up my diet :0)" Have sound on. Reminds me of Web 1.0 for some reason. #oldschool
-
If you haven't heard of the #WordPress Abilities API it's worth a look. https://mehulgohil.com/blog/wordpress-abilities-api/ Projects like this help keep WP relevant and useful for developers.
-
Do you ever just put on your headphones and DON'T play music? Just put them on to "lock in" on my #webdev work (with or even without noise cancelling)? Or is that just me? 🤔 #headphones
-
An #OpenSource Maintainer's Guide to Saying No #webdev #programming https://www.jlowin.dev/blog/oss-maintainers-guide-to-saying-no
-
Appreciate the mental "here's a kind reality check" from https://mastodon.social/@davatron5000 here: https://daverupert.com/2025/09/you-cant-drink-coffee-on-a-running-horse/ If you do #webdev, #programming, remind yourself to measure progress beyond the #CSS and other code you write. Even if you aren't full-stack dev, you are under the load of one.
-
Search Engine Referral Report for 2025 Q2 https://radar.cloudflare.com/reports/search-engine-market-share-2025-q2 Yes #Google leads by the usual ton but see #OpenAI and others on the list at least (haven't looked at these alot, could be same as last Q?). #webdev #SEO
-
Why I 🧡 the web. Ben Holmen built the "world's most impractical 1000-pixel display" and is asking anyone in the world to draw on it on the web. https://kilopx.com/ Video: https://www.youtube.com/watch?v=4OUF7sfAuHABlog: https://benholmen.com/blog/kilopixel/ #webdev #pixelart
-
https://awesomeindex.dev/ allows you to search trouble GitHub's "Awesome" Lists. #webdev #frontend #CSS #webtools #Github
-
One can argue that Stack Overflow's influence and significance might be slipping but I think the 2025 Developer Survey is still interesting data (regardless if you use #AI or not). https://survey.stackoverflow.co/2025 #webdev #development #programming
-
I've been using #Firefox for over 10 years. Only recently have I switched away from it as my primary browser, because frankly I don't think it has much life left (and my customers use #Safari or #Chrome). https://lunduke.locals.com/post/7132314/are-we-witnessing-the-final-days-of-mozilla #webdev
-
Haven't tried this but this works, this is wild. Turn your #MacBook trackpad into a precise digital weighing scale https://github.com/KrishKrosh/TrackWeight #Apple #OpenSource #Swift
-
https://opencut.app/ is an #opensource video editor. A "CapCut alternative". There's a wait list now, but the repo is: https://github.com/OpenCut-app/OpenCut #TypeScript #webdev #video #webtools
-
WOW. Wayback Machine to Hit ‘Once-in-a-Generation Milestone’ this October: One TRILLION Web Pages Archived https://blog.archive.org/2025/07/01/wayback-machine-to-hit-once-in-a-generation-milestone-this-october-one-trillion-web-pages-archived/ It's for October, but planning the party ahead it seems. #oldschool
-
Being serious for a second, I feel for any #Google or #Cloudflare or [insert something here] engineers and folks that are dealing with the outage. Props to them. Stress isn't fun. 🫡
-
Haven't tried it yet but would like to at some point. See if they learned lessons from some of the "mistakes" (past and current) #Mastodon (and others) have made. Although will it fare better (does it need to)? Interesting. https://techcrunch.com/2025/06/05/bonfires-new-software-lets-users-build-their-own-social-communities-free-from-platform-control/ #Bonfire #socialmedia #Fediverse
-
"Apple Notes Expected to Gain Markdown Support in iOS 26" First of all: #Markdown is nice, friends will be happy. I'm meh. Second: Wow, I've been out of the loop. REALLY going with 26 huh? #Apple #iOS https://www.macrumors.com/2025/06/04/apple-notes-rumored-markdown-support-ios-26/
-

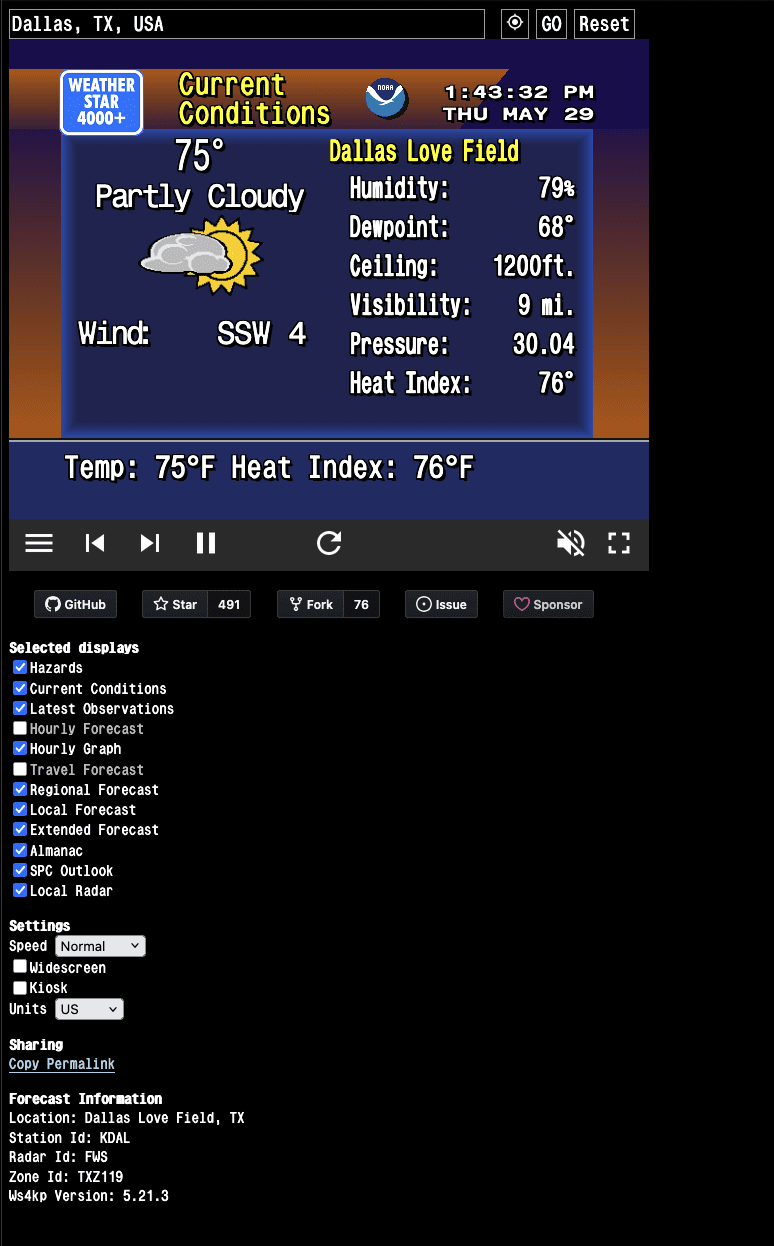
Why I 🧡 the web,. Someone made a 'old style "Weather Channel Simulator". If you are old enough you'll know what this is. Sadly i'm old enough. https://weatherstar.netbymatt.com/ Best of all it's #opensource:https://github.com/netbymatt/ws4kp #JavaScript
-
RIP #Pocket https://support.mozilla.org/en-US/kb/future-of-pocket It wasn't an instant classic but it had for me enough Web 1.0 vibes that i'll notice it's absence.
-
Nice view into how a modern #WordPress block theme comes together from @bph on Anders Norén's approach. He was building "Pulitzer" – meant for long-form writing with a special consideration for writers with newsletters. https://gutenbergtimes.com/seven-steps-to-a-custom-block-theme-anders-norens-weekend-workflow/
-
Fun look at making of "infinite monkeys" experiment (I 🧡 the web btw). If you're into #webdev or #javascript it might be worth a look, not a long read. https://www.lukeschaefer.dev/posts/making-of-monkeys/ I love how the (bad) state management library was called StateFarm. Also reminded that https://lit.dev/ exists. #HTML
-
Micro Center has kinda of taken the place of this for me today but it's not the same. RadioShack (however terrible it got starting in the 90s) will always hold a special place in my heart. https://marylandmatters.org/2025/04/14/end-of-an-era-the-last-radioshack-in-maryland-is-closing-its-doors/
-
"Writing Cursor Rules with a Cursor Rule" https://www.adithyan.io/blog/writing-cursor-rules-with-a-cursor-rule Writing rules for Cursor has greatly added to it's effectiveness in my development with it. Inspired by https://cursor.directory/ and https://github.com/PatrickJS/awesome-cursorrules. #CursorAI #AI #webdev
-

"What does it look like when there's a bug in your debugger and it crashes your coding app?" 🤔 #memes #webdev #programming